دوست خوب سکان آکادمی سلام. در یک سری مقاله، قوانین UX از کتاب “Laws of UX” نوشتهیJon Yablonski رو باهاتون به اشتراک میذارم. در این مجموعه مقالات یاد میگیرید چطور اصول کلیدی روانشناسی رو در ساخت محصولات و خلق تجربیات بکار ببرید تا با درک کاربران منطبق و انسان محور باشن!
شاید باارزشترین مهارت غیرطراحی یک طراح، درک روانشناسی نحوهی رفتار و تعامل کاربر با رابطهای دیجیتال باشه. حتی ظریفترین طراحیها هم اگر کاربر رو مجبور کنه تا خودش رو با طرح منطبق کنه، به احتمال زیاد با شکست روبرو میشه.
در این مقاله باهم قانون جیکوب رو بررسی میکنیم.
قانون جیکوب (Jacob's Law):
کاربران بیشتر وقتشون رو در سایتهای دیگه سپری میکنن ، پس ترجیح میدن سایت شما هم مثل تمام سایتهای دیگهای که از قبل میشناسن کار کنه.
نکات کلیدی قانون جیکوب:
- کاربران انتظاراتی که در تعامل با یک محصول آشنا براشون ایجاد شده رو به محصولی دیگر که مشابه به نظر برسه، انتقال میدن. برای مثال ما انتظار داریم روند خرید آنلاین در سایتهای مختلف شبیه به هم باشه.
- با استفاده از مدلهای ذهنی موجود، میتونیم تجربههای کاربری بهتری خلق کنیم تا کاربرانمون به جای صرف وقت برای یادگیری مدلهای جدید ، روی هدفها و وظایفشون تمرکز کنن. به زبان سادهتر نباید چرخ رو از اول اختراع کنیم و زحمت فکر کردن رو روی دوش کاربر بذاریم!
- بهترست برای کم کردن تنش و ناسازگاری کاربر در زمان اعمال تغییرات در محصولمون، ز نسخههای آشنا استفاده کنیم.
در نکاتی که عنوان شد به دو واژه "مدلهای ذهنی" (Mental Models) و "آشنایی" (Familiarity) برخوردیم، اما منظور از اونها چیه؟
تعریف Familiarity یا آشنایی در طراحی
آشنایی یا Familiarity یک اصل مهم در طراحی به حساب میاد! Familiarity باارزشست چون به کاربران درحال تعامل با یک محصول یا خدمات دیجیتال کمک میکنه تا بلافاصله روش استفاده از محصول رو یاد بگیرن. هرچقدر کاربرانمون انرژی ذهنی کمتری برای یادگیری یک رابط کاربری صرف کنن، میتونن انرژی بیشتری برای رسیدن به اهدافشون اختصاص بدن و در نهایت احتمال موفقیتشون در انجام کارها بیشتر میشه. پس هدف ما به عنوان طراح این هست که مطمئن شویم با طراحی و خلق رابطهای کاربری مناسب، اصطکاکهایی که ارزش یا خدمتی رو برای کاربرانمون خلق نمیکنن رو از بین ببریم و اونها رو به راحتی به اهدافشون برسونیم .
یکی از روشهای اصلی برای از بین بردن اصطکاکها، استفاده از الگوها و قراردادهای طراحی معمول در زمینههای استراتژیک هست. مثل ساختار صفحه، ورک فلوها، نویگیشن و قرار دادن عناصر مورد انتظار مثل امکان جستجو و ...
قانون جیکوب طراحان رو تشویق میکنه تا از قراردادهای طراحی مشترک پیروی کنن و به کاربرها کمک میکنه تا تمرکز بیشتری روی محتوای سایت، پیام یا محصول داشته باشن.
در مقابل، قراردادهای غیرمعمول میتونه باعث ناامیدی و گیجی کاربر بشه و احتمال بیشتری وجود داره که کاربرها وظایف و اهدافشون رو کنار بگذارن و سایت یا محصول ما رو ترک کنن. به همین سادگی! پس باید چه کار کنیم؟ Jacob Nielsen در سال 2000، قانون جیکوب رو ارائه کرد و توضیح داد:
کاربران بر اساس تجربهی تجمعی و متوالی که از سایتهای مختلف به دست میارن، انتظاراتشون رو توسعه میدن.
تجربهی انباشته یا تجربهی تجمعی که نیلسون بهش اشاره میکنه، زمان استفاده از وبسایت یا محصول جدید برای کاربران مفید هست، چون این کار مهارت کاربران رو در مورد چگونگی کارها و موارد ممکن آگاه میکنه. این عامل اساسی، شاید یکی از مهمترین موارد در تجربهی کاربر (UX) باشه و ارتباط مستقیمی با مفهومی روانشناختی داره که به عنوان مدلهای ذهنی شناخته میشه.
تعریف مدلهای ذهنی (Mental Models)
مدلهای ذهنی همون چیزیه که فکر میکنیم دربارهی یک سیستم، بهخصوص دربارهی چگونگی نحوهی کار اون میدونیم. چه سیستم دیجیتال باشه مثل یک وبسایت، چه یک سیستم فیزیکی باشه مثل خط پرداخت در یک فروشگاه خردهفروشی، در هر دو مورد تصوری که دربارهی کار با سیستم داریم همان مدل ذهنی یا Mental Model ما محسوب میشه. نکتهی مهم اینه که هر کاربر مدل ذهنی مخصوص به خودش رو داره. وقتی ما مدلی از نحوهی کارکرد سیستم رو یاد میگیریم، در شرایط جدیدی که سیستم مشابه (آشنا) هست این مدل رو اعمال میکنیم. یعنی در اصل وقتی با چیز جدیدی روبرو میشویم از دانش قبلیمون دربارهی تجربیات گذشته استفاده میکنیم.
پس نتیجه میگیریم مدلهای ذهنی برای ما طراحان خیلی ارزشمنده، چون میتونیم طرحهامون رو با مدلذهنی کاربرانمون مطابقت و کیفیت تجربهشون رو بهبود بدیم. وقتی طراحی یک محصول یا خدمات با مدل ذهنی کاربرمون همسو باشه، تجربیات خوب برای کاربر امکانپذیر میشه. ما به عنوان طراح باید از روشهایی مثل مصاحبه با کاربر( User Interviews)، پرسوناها (Personas)، نقشهی سفر(Journey maps) ، نقشههای همدلی (Empathy maps) و ... استفاده کنیم تا به مدلهای ذهنی دقیقتر و درستتری از کاربرانمون برسیم و بینش عمیقتری نسبت به اهدافشون پیدا کنیم.
مثالهای مدلهای ذهنی (Mental Models)
فرم و ظاهر کنترلها ( Checked Box, Toggle Button, Radio Button)
تا حالا توجه کردین که چرا فرم کنترلها یا همان ( Checked Box, Toggle Button, Radio Button) به این صورتی که هستن، طراحی شدن؟ تصویر 1-1 را مشاهد کنید. چون انسانهایی که اونها رو طراحی کردن یک مدل ذهنی از شکل ظاهری این عناصر در دنیای فیزیکی مثل کنترل پنلها داشتن. پس در طراحی عناصر وب مثل toggle buttons،radio buttons و حتی دکمهها از طراحی همتایان فیزیکی اونها الهام گرفته شده.
![مقایسه بین عناصر کنترل پنل و فرم معمول المانها (منبعJonathan H. Ward]:سمت چپ] ، Google’s Material Design ]سمت راست])](https://sokanacademy.s3.ir-thr-at1.arvanstorage.ir/25927/conversions/image-default.webp)
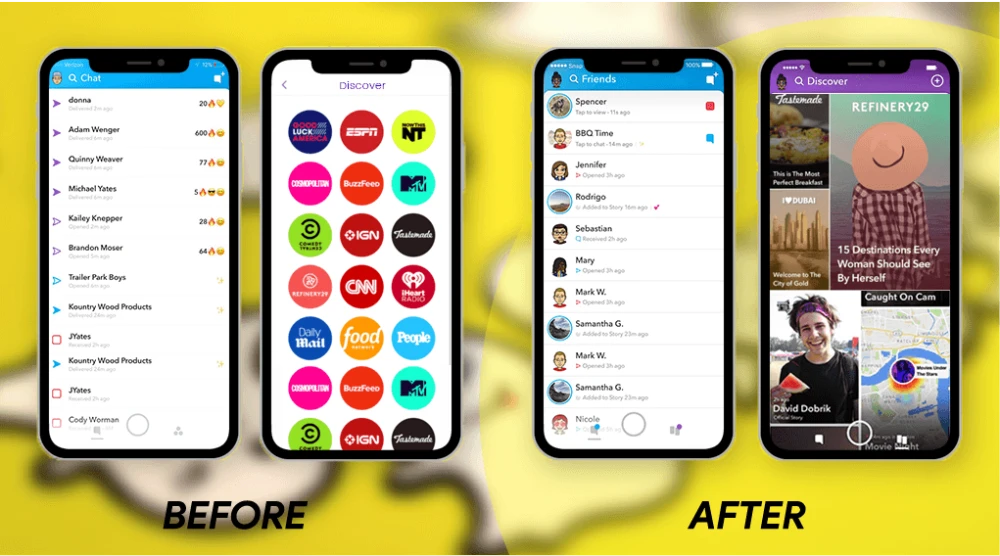
ریدیزاین اسنپچت یک تراژدی
وقتی طراحیهای ما با مدل ذهنی کاربر مطابقت نداشته باشه، مشکلاتی پیش میاد. این عدم انطباق نه تنها بر درک کاربران از محصولات و خدمات ما تاثیر میذاره، حتی میتونه روی سرعت درک کاربر هم تأثیرگذار باشه. این عدم انطباق "ناسازگاری مدل ذهنی" نامیده میشه و زمانی اتفاق میافته که یک محصول آشنا به طور ناگهانی تغییر کنه.
یکی از نمونههای معروف ناهماهنگی مدل ذهنی، طراحی جدید اسنپ چت (Snapchat) در سال 2018 هست. این شرکت به جای معرفی تدریجی تغییرات از طریق تکرار آهسته و تست گستردهی Beta، یک تغییر اساسی انجام داد که با ترکیب تماشای داستانها و برقراری ارتباط با دوستان در همان مکان، قالب آشنا به برنامه رو به طرز چشمگیری تغییر داد. کاربرهای ناراضی بلافاصله وارد توییتر شدن و به طور دسته جمعی مخالفتشون رو اعلام کردن. حتی بدتر از اون مهاجرت بعدی کاربرها به رقیب Snapchat ، اینستاگرام بود. مدیر عامل Snapchat امیدوار بود که ریدیزاین، نیرویی تازه به تبلیغات میده و امکان شخصیسازی تبلیغات برای کاربرها فراهم میشه، اما در عوض باعث کاهش بازدید و درآمد تبلیغات و همینطور کاهش چشمگیر تعداد کاربران برنامه شد. در تصویر 2-2 میتونید ریدیزاین 2018 و دیزاین قدیمی رو باهم مقایسه کنید.
مدل ذهنی کاربران اسنپ چت با نسخهی ریدیزاین شدهی برنامه مطابقت نداشت و اختلاف ناشی از اون واکنش بزرگی رو به همراه آورد.

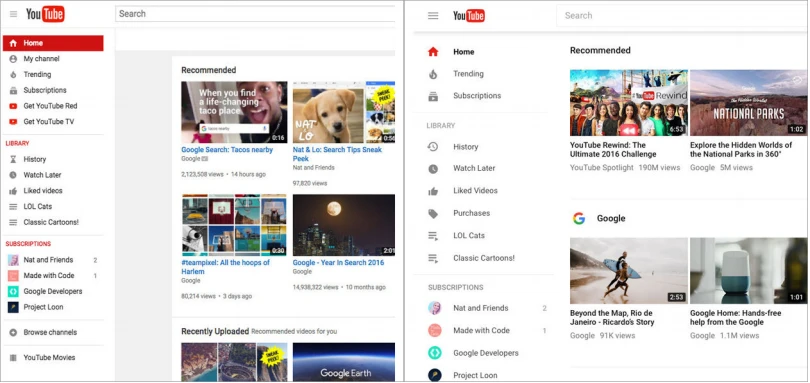
سخاوت گوگل برای کاربران
اما ری دیزاینهای بزرگ، همیشه کاربرهارو ناراضی نمیکنه.چطور؟ گوگل تاریخچهای داره که به کاربرانش اجازه میده تا در نسخههای جدید محصولاتش مثل Google Calendar، YouTube و Gmail شرکت کنن. این شرکت در سال 2017 نسخهی جدیدی از YouTube رو منتشر کرد اما به کاربرهای دسکتاپش اجازه داد تا بدون هیچ تعهدی به دیزاین جدید دسترسی داشته باشه، باهاش کار کنه، فیدبک بده و اگر عدم انطباقی بین طراحی جدید و مدل ذهنیش وجود داره به طرح قدیم سوئیچ کنه! این یعنی یه بازی دو سر برد! نظر شما چیه؟

شیک مثل مرسدس بنز
استفاده از مدلهای ذهنی به فضای دیجیتال محدود نمیشه، مثال مورد علاقهی من در صنعت خودرو نمونهی اولیه مرسدس بنز EQC 400 2020 هست، همونطور که در تصویر 4-4 میبینید، کنترلهای تنظیم به شکل صندلی طراحی شده و سرنشینها ( کاربرها) با توجه به دکمهها بهراحتی میتونن هر قسمت از صندلیشون رو که بخوان تنظیم کنن.

خب این مثالها نشون میده که چطور میتونیم از مدلهای ذهنی موجود کاربران استفاده کنیم و باعث افزایش بهرهوریشون بشیم. در مقابل بیتوجهی و در نظر نگرفتن مدلهای ذهنی کاربرانمون باعث سردرگمی و سرخوردگیشون میشه. ولی سوال مهمی که پیش میاد اینه که: آیا قانون جیکوب استدلال میکنه که همه وبسایتها و برنامهها باید یکسان رفتار کنن؟ بهعلاوه آیا قانون جیکوب مارو تشویق میکنه تا ما فقط از الگوهای قبلی UX استفاده کنیم، حتی وقتی راهحل مناسبتری وجود داره؟
پرسونا، تکنیکی برای قانون جیکوب
آیا تا به حال به محصولی برخوردید که طراحش به «کاربر هدف » اشاره میکنه در حالی که مشخص نیست دقیقا این کاربر چه کسی میتونه باشه، چه اهدافی میتونه داشته باشه؟
فرایند طراحی و ساخت محصول، زمانی سختتر میشه که تیم دیزاین تعریف روشنی از مخاطب هدف یا پرسونای خود ندارد و هر طراح با تفسیر خود از کاربر طراحی میکند.
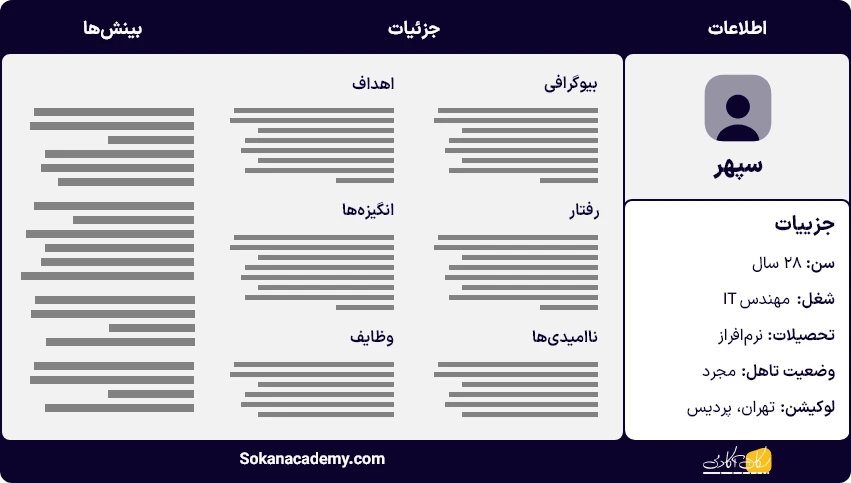
طراحان با استفاده از مصاحبه با کاربران هدف (User Interview) و پرسشنامه (Survey)، پرسونای محصول رو تهیه میکنن. پرسونا برای تقویت همدلی، کمک به حافظه و همچنین ایجاد یک مدل ذهنی مشترک از ویژگیها، نیازها، انگیزهها و رفتارهای خاص کاربر در نظر گرفته میشه. آیتمهای رایجی که در سند پرسونا در نظر گرفته میشه عبارتند از:
اطلاعات (Information):
مواردی مثل یک عکس فرضی، تگلاین، نام، سن و شغل، همگی برای بخش اطلاعات یک شخصیت مرتبط هستن. ایده در اینجا ایجاد یک نمایش واقعی از اعضای یک گروه خاص در بین مخاطبان هدف شماست، بنابراین این دادهها باید منعکسکننده شباهتهای مشترک اونها باشه.
جزئیات (Details)
اطلاعات موجود در بخش جزئیات شخصیت کاربر به ایجاد همدلی و تمرکز بر روی ویژگیهایی که بر اون چیزی طراحی میشه تأثیر میذاره کمک میکنه. اطلاعات رایج در اینجا شامل یک بیوگرافی برای ایجاد یک روایت عمیقتر در مورد شخصیت، ویژگیهای رفتاری مرتبط و ناامیدیهایی هست که ممکنه این گروه خاص داشته باشه.
جزئیات بیشتر میتونه شامل مواردی مثل اهداف و انگیزهها یا وظایفی باشه که کاربر ممکنه موقع استفاده از محصول یا ویژگی انجام بده.
بینشها (Insights)
بخش بینش پرسونای کاربر کمک میکنه تا نگرش کاربر رو چارچوببندی کنه. هدف در اینجا اضافه کردن یک لایهی اضافی از زمینهست که تعریف بیشتری از شخصیت خاص و طرز فکر اونها ارائه میده.
بخش بینشها اغلب شامل نقلقولهای مستقیم از تحقیقات کاربر هست.
اگر به مطالعهی بیشتر در حوزهی پرسونا نیاز دارید مقالهی پرسونای کاربر چیست؟ | مراحل طراحی پرسونای کاربر از 0 تا 100 رو مشاهد کنید.

آیا پیروی از قانون جیکوب، محصول ما رو خستهکننده میکنه؟
احتمالا دارید به این موضوع فکر میکنید که اگر وبسایتها و محصولات دیجیتال از الگوهای قراردادی پیروی کنن، تمام محصولات، شبیه به هم و کسلکننده میشن! خصوصا با توجه به قراردادهای فراگیری که این روزها وجود داره. اما این فراگیری به چه دلیلی به وجود اومده؟!
چند عامل وجود داره:
- محبوبیت فریمورکها برای سرعت بخشیدن به توسعه (ِDevelope) .
- بلوغ پلتفرمهای دیجیتال و استانداردهای ناشی از اون
- تمایل افراد به تقلید از رقیبهاشون
- نبود خلاقیت!
گرچه بیشتر این یکسان بودن بر اساس ترندهای طراحی استواره، اما دلیل خوبی وجود داره که شاهد استفاده از این الگوها مثل، قرارگیری سرچ، نویگیشن در فوتر و جریانهای پرداخت چندمرحلهای باشیم.
حالا بیاید کمی وقت بذاریم و گزینه جایگزین رو بررسی کنیم! اینکه شما هر وبسایت یا محصولی رو که استفاده میکردید از هر نظر متفاوت بود و هر طراح بدون در نظر گرفتن مدلهای ذهنی، طبق نظر خودش سایت و یا محصول رو طراحی میکرد! از طرح و مدل پیمایش صفحات گرفته تا قرارگیری آیکون سرچ در صفحه!
خب چه اتفاقی میفته؟ کاربرها نمیتونن برای کار با وبسایتها و محصولات به دانش قبلیشون و یا همان مدلهای ذهنیشون اعتماد کنن پس برای داشتن توانایی لازم برای رسیدن به اهدافشون اول باید کار با سایت و یا محصول رو یاد بگیرن. این وضعیت ایدهآل نیست و درنهایت برحسب ضرورت قراردادهایی ایجاد میشه!
ولی طرح این مطلب معنیش این نیست که ایجاد طرح و یا الگویی جدید کلا نامناسبه! مطمئنا فرصتهای زیادی برای نوآوری وجود داره! ما طراحان باید یادمون باشه قبل از طراحی یک چیز منحصربهفرد و نوآوری در کارمون، نیازهای کاربرانمون و زمینهی کاری رو در نظر بگیریم و علاوه بر محدودیتهای فنی بهترین روش رو تعیین کنیم.
مخلص کلام اینکه نباید کاربردپذیری و راحتی کاربر رو فدای نوآوری کنیم :)
نتیجهگیری:
قانون جیکوب از یکسان بودن حمایت نمیکنه! یعنی نمیگه که هر محصول یا تجربه باید یکسان باشن!
در عوض این قانون یه اصل راهنماست که به طراحا یادآوری میکنه که مردم از تجربههای قبلیشون برای درک تجربهی جدید استفاده میکنن!
قانون جیکوب یک پیشنهاد نه چندان ظریفه که به طراحان میگه در طراحیهاشون باید قرادادهای مشترکی که بر اساس مدلهای ذهنی ساخته شدن رو در نظر بگیرن و مطمئن بشن که کاربران به جای اینکه اول مجبور بشن کار با محصول رو یاد بگیرن، با استفاده از تجربیات و دانش قبلیشون میتونن بهراحتی و بهدرستی به اهدافشون برسن، از انجام یک پروسهی ثبتنام گرفته تا خرید محصول و یا دانلود یک فایل! خلاصه تمامی کارهای ریز و درشتی که برای کاربر مهمه!
در پایان بهترین توصیهای در بارهی این قانون، این هست که همیشه با قراردادها و الگوهای مشترک شروع کنید و فقط با منطق از این اصل پیروی نکنید، اگه میتونید برای ساختن چیزی متفاوت برای بهبود تجربهی کاربری بحث قانعکنندهای ارائه بدید این نشونهی خوبیه که ارزش تحقیق و کاوش رو داره! اگر مسیری غیرمعمول رو طی کردید حتماً طرحتون رو با کاربران عزیزتون تست کنید تا مطمئن بشید که اونها از عملکرد طرحتون و روند جدید آگاه شدن و درکش کردن.
مطالعهی قوانین Fitts، Hick، Miller، Postel، Peak End rule، Aesthetic–Usability Effect، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍
