دوست خوب سکان آکادمی سلام. در این مقاله، قانون Postel از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
قانون پاستل (Postel’s Law)
قانون پاستل توسط John Postel، یکی از پیشگامان اولیه اینترنت، تدوین شد. قانون واقعاً یک دستورالعمل برای سازندگان پروتکلهای نرمافزاری بود. رایانهها از پروتکلهایی برای برقراری ارتباط با یکدیگر در اینترنت استفاده میکردن. ایده این بود که پیادهسازیهای مختلف پروتکل باید با هم کار کنن. قانون امروز به شرح زیر است:
« در آنچه میپذیرید لیبرال باشید و در آنچه میفرستید محافظه کار باشید. »
اگرچه ابتدا با ارجاع به TCP/IP بیان شد، اما این قانون در زمینههای دیگر، از تجزیه HTML گرفته تا پذیرش ورودیهای کاربر، اعمال شدهست. رشد و موفقیت اینترنت تا حدی به این قانون نسبت داده شدهست.
این قانون به عنوان اصل استحکام هم شناخته میشود. اما این قانون واقعا چه چیزی رو بیان میکنه؟
تعریف قانون پاستل به زبان ساده
روح قانون Postel اینست که پیادهسازیهای مختلف رو با یکدیگر هماهنگ کنه. قانون دو بخش داره:
- لیبرال در دریافت: پروتکل باید هر دیتاگرام رو که بتواند تفسیر کند، بپذیرد. به عبارت دیگر، اگر معنایی واضح باشد، خطاهای نحوی رو میتونیم نادیده بگیریم.
- محافظهکارانه در ارسال: پروتکل باید مراقب ارسال دیتاگرامها باشد.
Herb Bowieاون رو «یک کد اجتماعی عمومی برای نرمافزار» مینامد: در رفتار خود سختگیر باشید، اما در مقابل، رفتارهای بیضرر دیگران رو تحمل کنید.
نکات کلیدی قانون Postel
- نسبت به هر یک از اقدامهای مختلفی که کاربر میتونه انجام بده یا هر ورودیای که ارائه میده، همدل و انعطافپذیر باشید و در مورد آنها مدارا کنید.
- با ارائهی یک رابط (UI) قابلاطمینان و قابلدسترس، تقریباً از نظر ورودی، دسترسی و کاربردپذیری هر چیزی رو پیشبینی کنید.
- هر چقدر بتوانیم در طراحی پیشبینی و برنامهریزی کنیم، طراحی قدرتمندتر و منعطفتر میشود.
- ورودی متغیر رو از کاربران بپذیرید، آن ورودی رو برای تأمین نیازهای خود ترجمه کنید، مرزهایی رو برای ورودی تعیین کنید و بازخورد واضحی به کاربر ارائه دهید.
تاریخچه قانون Postel
Postel، دانشمندی آمریکایی در حوزهی رایانه بود و به پروتکلهای اساسی ایجاد شده برای شکلگیری اینترنت کمک قابلتوجهی کرد. یکی از مشارکتهای او، اجرای اولیهی پروتکل کنترل انتقال (TCP) بود، شالوده و بنیانی که دادهها از طریق شبکه اون ارسال و دریافت میشن. در بیان مشخصاتTCP ، پاستل اصل مقاومت رو معرفی كرد که عنوان میکرد: «TCP از یک اصل كلی استحكام پیروی خواهد كرد: در كاری كه انجام میدهید محافظه كار باشید، در آنچه از دیگران میپذیرید لیبرال باشید.» ایده، این بود که برنامههایی که داده ارسال میکنن (یا به دستگاهها و سیستمهای دیگه یا به برنامههای مختلف روی همان دستگاه) باید با مشخصات مقصد مطابقت داشته باشن، در حالی که برنامههایی که دادهها رو دریافت میکنن باید به اندازهی کافی قوی باشن تا ورودی غیرسازگار رو بپذیرن و تجزیه کنن، تا زمانی که معنی اون روشن باشه. اصل Postel در اصل به عنوان راهنمایی برای مهندسی شبکه در نظر گرفته شد، به خصوص در رابطه با انتقال دادهها از راه شبکههای رایانهای. Fault tolerance یا همان میزان تحمل خطای سیستم در اصل استحکام کمک کرد تا گرهها (nodes) در اینترنت اولیه (Early enternet) بتونن با اطمینان ارتباط برقرار کنن، اما تأثیرش فراتر از مهندسی شبکهی رایانهست و معماری نرمافزار هم تحت تأثیر این اصل قرار گرفته.
برای مثال، در زبانهای اعلامی مثل HTML و CSS، مدیریت خطاها به این معنیه که مشکلاتی مثل اشتباههای وشتن یا نبود پشتیبانی مرورگر از ویژگیهای خاص، توسط نرمافزار مرورگر برطرف میشه. اگه مرورگر چیزی رو نمیفهمه، اون رو نادیده میگیره و ادامه میده. این مساله مقدار قابلتوجهی از انعطافپذیری رو برای این زبانها فراهم کرده که این امر باعث تسلط این زبانها در عرصهی اینترنت شده. فلسفه ای که در قانون Postel عنوان شده می تونه در طراحی تجربه ی کاربر و شیوه ی برخورد ما با ورودی کاربر و خروجی سیستم هم اعمال بشه.
محافظهکار در ارسال، لیبرال در دریافت
طراحی تجربههای خوب کاربر، به معنای طراحی تجربیات خوب انسانیست. انسانها مثل ماشین رفتار نمیکنن: کاربران بعضی اوقات متناقض در عمل و گفتار، غالباً حواس پرت، گاهی اوقات مستعد خطا و معمولاً تحت تأثیر احساساتشون هستن.
کاربران انتظار دارن محصولات و خدماتی که باهاش ارتباط دارن به صورت شهودی اونها رو بفهمن و بخشنده باشن. کاربران همچنین انتظار دارن همیشه روی اوضاع کنترل داشته باشن، اما معمولاً از اونها اطلاعاتی بیشتر از اونچه لازمه ارائه بدن، خواسته میشه.
در عین حال، کاربران دستگاهها و نرمافزارهایی استفاده میکنن که به لحاظ پشتیبانی از ویژگیها، قابلیتها و عوامل شکلگیری خیلی متفاوت هستن. ما به عنوان طراح، برای اینکه بتوانیم انتظارات کاربرانمون رو برآورده کنیم، باید محصولات و خدماتی بسازیم که قوی و سازگار باشن.
در چارچوب طراحی، از "شما باید در کاری که انجام میدهید محافظه کار باشید."، اینطور میشه برداشت کرد که خروجی تلاشهای ما، خواه یک رابط باشه یا یک سیستم جامع، باید قابلاعتماد و در دسترس باشه. اینها از ویژگیهای مهم یک محصول یا خدمات دیجیتاله، چون نه تنها استفاده از رابط کاربری باید بدون زحمت باشه، بلکه برای بزرگترین طیف ممکن از کاربران هم باید راحت باشه. یعنی طراحی برای هر کسی، صرف نظر از اندازهی دستگاه، پشتیبانی از ویژگی، مکانیزم ورودی، فناوری کمکی یا حتی سرعت اتصال، باید کارایی داشته باشه.
نیمهی دوم قانون عنوان میکنه که شما باید "در آنچه از دیگران می پذیرید لیبرال باشید." در چارچوب طراحی، این میتونه به معنای پذیرش ورودی از کاربر، از طریق هر مکانیزم ورودی و در قالبهای مختلف باشه. این دادهها برای اطلاعات وارد شده به فرم، از طریق ماوس و صفحه کلید (یا شاید فقط صفحه کلید)، فناوری کمکی، ورودی لمسی و اشارهای از کاربران تلفن همراهست و حتی ورودی صوتی در تمام تغییرات زبان، گویش و نامگذاری اعمال میشه. این قانون برای اسکرینهایی با هر اندازه (Size) و وضوح (Resolution)، از رابط ساعت تا تلویزیون، اعمال میشه. و شامل اختلافهایی در پهنای باند شبکه، قدرت اتصال و سایر تغییرات احتمالیست.
قانون Postel و UX
قانون Postel پیامدهای قابلتوجهی در طراحی تجربه کاربر (UX) داره. این به این دلیلست که ذهنیت انعطافپذیری و تحمل رو تشویق میکنه، که برای ایجاد تجربیات مثبت کاربر خیلی مهمست.
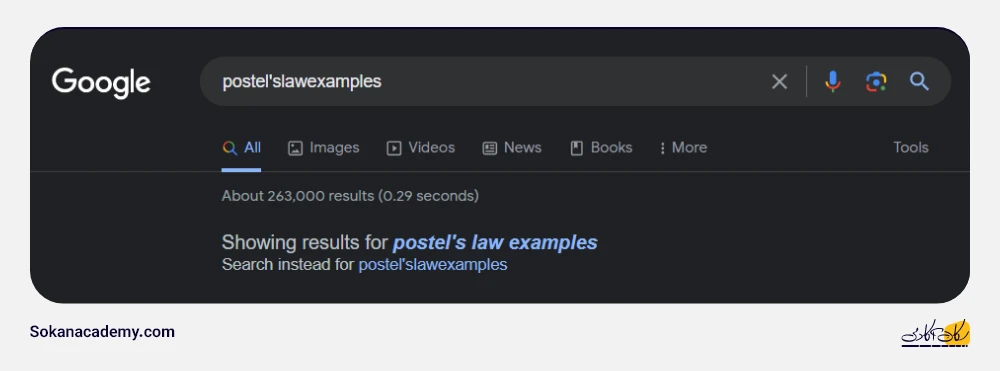
اجازه بدید نمونهی واضحی از قانون Postel رو با موتور جستجوی Google نشون بدم. وقتی سوالی رو در کادر جستجوی گوگل تایپ میکنید، چه جملهی شما غلط املایی داشته باشه، یا از نظر گرامری غلط باشه، یا فرمت غیر عادی داشته باشه، و یا حتی اگه شما انگلیسی چیزی رو سرچ کنید ولی صفحه کلیدتون فارسی باشه، گوگل به ندرت خطایی رو به شما برمیگردونه. گوگل طراحی شده که انعطافپذیر باشه. در عوض با جمله (Did you mean…) اصلاحاتی رو برای غلط املائی اراه میده یا همچنان نتایجی رو برای مرتبط با درخواست شما ایجاد میکنه. (تصویر1)
این نشون میده که کاربران همیشه ورودی کاملی رو ارائه نمیکنن، اما به جای تنبیه یا رد این ورودی، یک سیستم قوی باید برای تفسیر و استفاده ازش به بهترین شکل ممکن کار کنه. با انجام این کار، گوگل عملکرد خودش رو حفظ میکنه و به طور همزمان محیطی از جامعیت و کاربرپسندی رو ایجاد میکنه. این رفتار همان لیبرال بودن در پذیرشست.

اما «لیبرال بودن در پذیرش» فقط یک روی سکهست. در مقابل «محافظه کار بودن در اونچه ارسال میکنید»، در طراحی UX به همون اندازه مهمست.
یک صفحه وب رو که بازدید میکنید در نظر بگیرید (همین سایت سکان آکادمی!). سایت اطلاعاتی رو به مرورگر شما ارسال میکنه تا رندر بشه، اما این اطلاعات به صورت تصادفی ارسال نمیشه و از استانداردها و پروتکلهای خاصی (مثل HTML، CSS و Javascript) پیروی میکنه و تضمین میکنه که صرفنظر از اینکه در کروم، فایرفاکس، سافاری یا مرورگر دیگری هستید، صفحه وب سازگار بوده و مطابق با هدف نمایش داده میشه. وبسایت حداقل دادههای لازم رو ارسال میکنه و مطمئن میشه که به نحوی قالببندی شده که اکثر مرورگرها قادر به تفسیر و نمایش صحیح باشن.
مثالهایی از قانون Postel
قانون Postel روشی رو برای طراحی توصیف میکنه که بیشتر شبیه فلسفهی تعامل انسان و کامپیوتره: ما باید از نظر ورودی، دسترسی و قابلیت دریافت تقریباً هر نوع ورودی رو پیشبینی کنیم، در حالی که یک رابط قابل اطمینان و قابلدسترس ارائه میدهیم. نمونههای بیشماری وجود داره که این رویکرد فلسفی رو نشون میده، یکی از اونها اشکال ورودی هستن:
اشکال ورودی (Input Forms)
مدتهاست که فرمها وسیلهی اصلی برای ارائهی اطلاعات کاربران به سیستمها، در فضای دیجیتال محسوب میشن. در اصل، انسان و سیستم به واسطهی فرمها باهم تعامل میکنن و اطلاعاتی که یک محصول یا خدمات از کاربر نیاز داره، توسط کاربر از طریق فرم ارسال و توسط سیستم پردازش میشه.
با استفاده از قانون Postel به عنوان راهنما در مورد فرمها، اولین ملاحظه اینه که در میزان اطلاعاتی که از کاربر میخوایم، محافظهکار باشیم. هرچه تعداد ورودی و فرمفیلدهایی که از کاربر میخوایم تکمیل کنه، بیشتر باشه، انرژی شناختی بیشتر و تلاش بیشتری ازشون میخوایم مصرف کنن، این موضوع باعث کاهش کیفیت تصمیمگیری یا خستگی تصمیمگیری میشه و درنهایت، احتمال اینکه کاربران فرمها رو به طور کامل تکمیل کنن، کاهش میده.
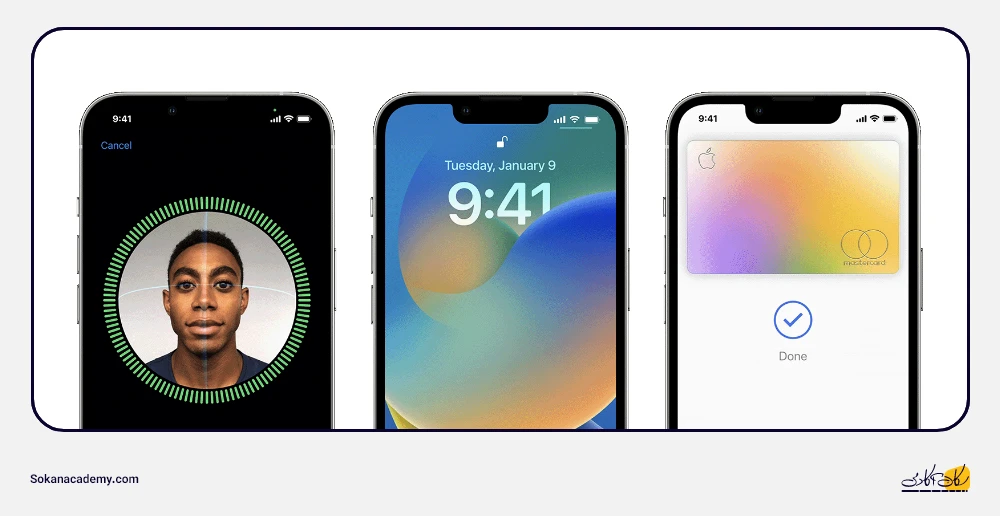
مواردی که از قبل دارید رو از کاربر درخواست نکنید، مثل آدرس ایمیل و یا رمز عبور، در عوض تنها با درخواست موارد ضروری، میتونید تلاش لازم برای پر کردن فرم رو به حداقل برسونید. از اونجایی که انسان و کامپیوتر به روشهای مختلف ارتباط برقرار میکنن، گاهی اوقات بین اطلاعاتی که انسان ارائه میده و اطلاعاتی که کامپیوتر انتظار داره ارتباط وجود داره. قانون Postel حکم میکنه که سیستمها باید به اندازه کافی قوی باشن تا انواع مختلفی از ورودیهای انسانی رو بپذیرن و نه تنها معنای اون رو به دست بیارن بلکه اون رو به شکلی قابل خوندن برای خودشون پردازش کنن. این کار رو میشه به روشهای مختلفی انجام داد، اما اشکال ورودی شاید هیجانانگیزترین روشی باشه که به کمترین تلاش نیاز داره. برای مثال، Face ID اپل، که یک سیستم تشخیص چهرهست و این امکان رو به کاربرانش میده که آیفونشون رو بدون هیچ تلاشی و بدون نیاز به ارائهی نام کاربری یا رمز عبور برای احراز هویت، باز کنن.

طراحی واکنش گرا (Responsive Design)
در طی چند دههی گذشته، هرچه تعداد بیشتری از دستگاهها (موبایل، تبلت، تلوزیون و...) توانایی اتصال به اینترنت رو پیدا کردن، نیاز به ارائهی محتوایی که میتونه با هر اندازهی صفحه نمایش سازگار بشه، افزایش پیدا کرد. Ethan Marcotte در سال 2010 روشی رو مطرح كرد و اسمش رو (Responsive Web Design) گذاشت كه با تكیه بر "fluid Grids ، flexible Images و Media queries" وبسایتهایی رو ایجاد میكنه كه به محتوای مختلف اجازه میده تا به بسترهایی با اندازهی متفاوت پاسخ بدن. در زمانی که استراتژی اصلی، طراحی وساخت وبسایتهای جداگانه برای دسکتاپ و دستگاههای موبایل بود طراحی ریسپانسیو یک رویکرد کاملاً جدید محسوب میشد.
قابلیت رو به رشد CSS به طراحان این امکان رو میده تا تصمیم بگیرن، هر محتوا (وبسایت) چطوری با انعطافپذیری در دستگاههای مختلف مثل لپتاپ، تلفن هوشمند، ساعت هوشمند، تلوزیون و حتی کنسول بازی نمایش داده بشه. طراحی واکنشگرا استانداردی بالفعلست و این فلسفه رو دربرمیگیره که طیف وسیعی از ورودی رو میپذیره در حالی که خروجی، قابلاطمینان و سازگاره درحالیکه با ابعاد یا دستگاههای خاص محدود نمیشه.

پیشرفت تدریجی (Progressive enhancement)
ارتقا یا پیشرفت تدریجی، استراژی طراحی وب با تمرکز بر محتوا و لایهبندی تدریجی سبک و تعامل رو توصیف میکنه و یک فلسفهی طراحیست که یک زمینهی اساسی از محتوای اصلی وب (یا محصول) رو برای بیشترین تعداد کاربران فراهم میکنه. این یعنی چه؟
این استراتژی برای اولین بار توسط Steve Champeon و Nick Finckدر SXSW در سال 2003 در ارائهای با عنوان "طراحی وب فراگیر برای آینده" معرفی شد. پیشرفت تدریجی، بر دسترسی کاربران به محتوای اساسی و عملکرد محصول (وبسایت)، صرف نظر از پشتیبانی از ویژگی مرورگر، ویژگیها و قابلیتهای دستگاه مورد استفاده کاربر، یا سرعت اتصال به اینترنت، تأکید داشت.
پیشرفت تدریجی به این صورت کار میکنه که ابتدا لایههای اساسی و اصلی که تقریبا در تمامی مرورگرها و دستگاهها قابل شناسایی هستن، به کاربر نمایش داده میشن و بعد لایههای سبک و تعاملی اضافی به تدریج با شناسایی پشتیبانی و قابلیتها اضافه میشن و اطمینان حاصل میشه، افرادی که دارای مرورگر جدیدتر، دستگاههای پیشرفتهتر یا اینترنت سریعتر هستن، بدون پنهان کردن محتوای اصلی، تجربهی بهتری دریافت می کنن.
پیشرفت تدریجی با استراتژی " graceful degradation " در تضادست. Graceful degradation هم یک فلسفه طراحیست. این فلسفه در تلاش برای ایجاد یک وبسایت/برنامه مدرن هست که در جدیدترین مرورگرها کار کنه، اما همچنان محتوای اساسی و عملکردی رو در مرورگرهای قدیمی ارائه میده هرچند تجربهای به اون خوبی نسازه، این استراتژی بر تحمل خطا تأکید داره، ابتدا روی نرمافزار و سختافزار پیشرفتهتر تمرکز میکنه و درعین حال بازدهی رو برای دیگران فراهم میکنه.
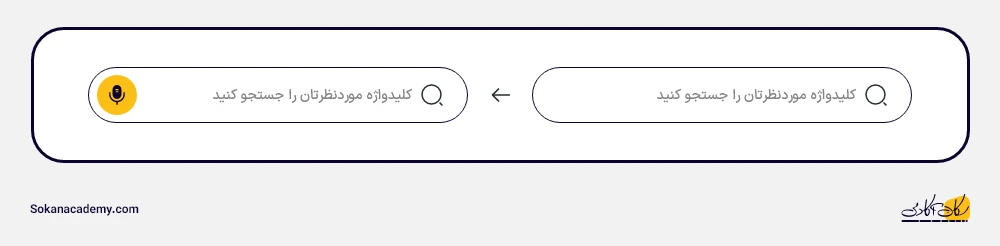
توانایی افزایش پیشرفت (Progressive enhancement’s strength) درکنار قابلیت اینه که آزادانه هر دامنه از پشتیبانی از ویژگی مرورگر، هر سطح از قابلیت دستگاه و هر سرعت اینترنت رو بپذیره و با حفظ محتوای اصلی، پیشرفتهای لایهها رو به صورت محافظهکارانه انجام بده، بنابراین دسترسی جهانی رو برای همه کاربران امکانپذیر میکنه. برای مثال یک کادر سادهی جستجوی رو در نظر بگیرید. این ورودی به هر کسی امکان جستجوی متنی رو میده، اما برای پشتیبانی از ورودی صدا برای دستگاههایی که از تشخیص صدا پشتیبانی میکنن، بهبود داده شدهست (تصویر 4). در ابتدا همه کاربران یک قاب جستجوی پیشفرض دریافت میکنن و برای همه قابل استفادهست، از جمله کاربرانی که از فنآوری کمکی مثل صفحهخوان استفاده میکنن. در ادامه، در صورت شناسایی پشتیبانی تشخیص صدا، با انتخاب نماد میکروفون برای صدا زدن یک دستیار صوتی که رونویسی گفتار رو به متن انجام میده، یک سطح بهبود عملکرد اضافه میشه، در نتیجه روشهای ورودی اینپوت جستجو بدون اینکه از عملکرد اصلی اون کم بشه، گسترش پیدا میکنن .

دیزاین سیستمها
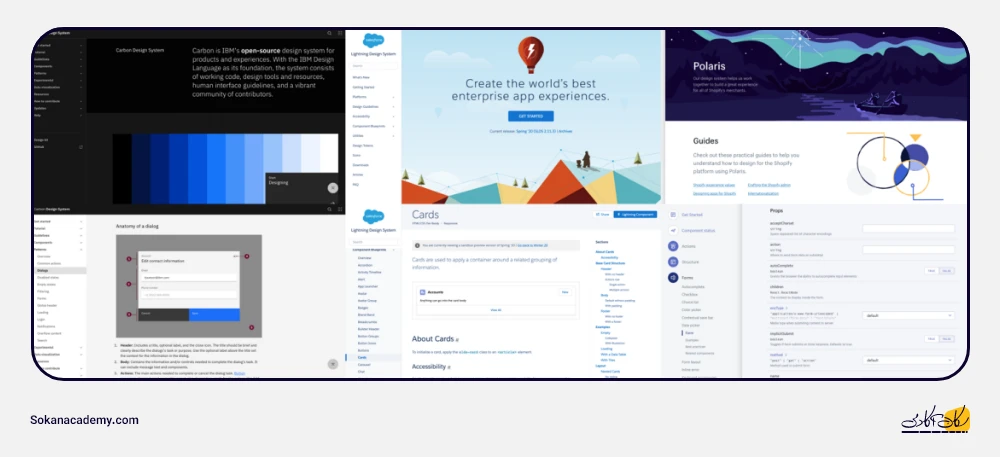
دیزاینسیستمها (Design Systems) رو در نظر بگیرید، که مجموعهای از کامپوننتها و الگوهای هدایت شده با استانداردهایی هستن که شیوهی استفاده از اونها رو تعیین میکنن. هدف یک سیستم طراحی (Design System) اینه که بتونه این کامپوننتها و الگوها رو برای ساخت هر تعداد برنامهی کاربردی جمع کنه و برای اطمینان از توسعهپذیری چارچوبی برای طرحها فراهم کنه. این ابزار فوق العاده ارزشمند به اثبات رسیده و به شرکتها این امکان رو میده تا طراحی رو به صورت سازگار در کل سازمان مقیاسبندی کنن (تصویر 5). برای ایجاد یک سیستم طراحی کارآمد، سازمانها باید از نظر اون چیزی که پذیرفته شده لیبرال باشن: از طراحی، محتوا و کد گرفته تا استراتژی، نظرات و انتقادات ممکنه توسط تیم متنوعی از همکاران ارائه بشه. در مقابل، خروجی سیستم طراحی محافظه کارانهست: دستورالعملها، کامپوننتها، الگوها و اصول همه باید روشن و هدفمند باشن.

انعطاف پذیری طراحی
ورودیهایی که کاربران به یک سیستم ارائه میکنن متغیرست و ممکنست طیف وسیعی رو در بر بگیره. بنابراین، برای اطمینان از تجربه کاربری بهتر، باید سیستمهایی رو طراحی کنیم که در پذیرش ورودی آزادانه عمل کنن. با این حال، این یعنی، فرصت بیشتری برای اشتباه کردن چیزها وجود داره یا حداقل ممکنه منجر به تجربه کاربریای به دور از ایده آل بشه. هر چه بیشتر بتونیم در طراحی پیشبینی و برنامهریزی کنیم، طراحی انعطافپذیرتر خواهد بود.
طول خط در زبانهای مختلف
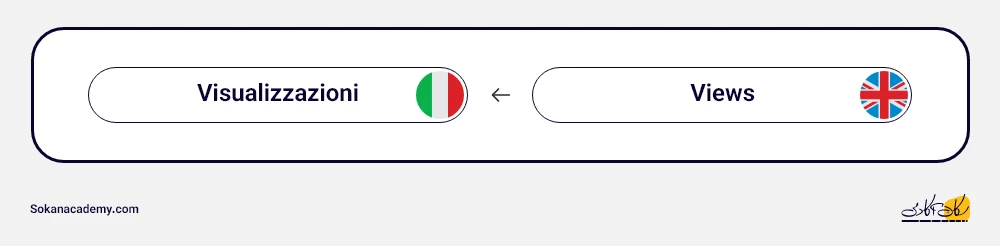
برای مثال، موضوع بینالمللی شدن محصول رو در نظر بگیرید. یک رشته متن یکسان بسته به زبان میتونه طولهای متفاوتی رو در بر بگیره. بسیاری از طراحان فقط برای زبان مادری خودشون برنامهریزی میکنن، در حالی که بسط متن در زبانهای دیگر رو در نظر نمیگیرن که میتونه منجر به افزایش قابلتوجه طول خط بشه. انگلیسی، یک زبان بسیار فشرده، حاوی کلماتیست که در صورت ترجمه، میتونن تا 300٪ گسترش پیدا کنن، برای مثال ترجم از انگلیسی به ایتالیایی و یا حتی فارسی! (تصویر6).

جهتگیری متن در زبانهای مختلف
جهتگیری متن هم میتونه در هر منطقه از جهان متفاوت باشه. از چپ به راست در بسیاری از کشورهای غربی، راست به چپ در زبانهایی مثل فارسی و عربی، یا حتی عمودی در کشورهای دیگر مثل چین. با در نظر گرفتن این تغییرات، میتونیم طرحهای قویتری ایجاد کنیم که میتونن با طول رشتههای متنی و جهتگیری متن متفاوت سازگار بشن.
اندازه فونت
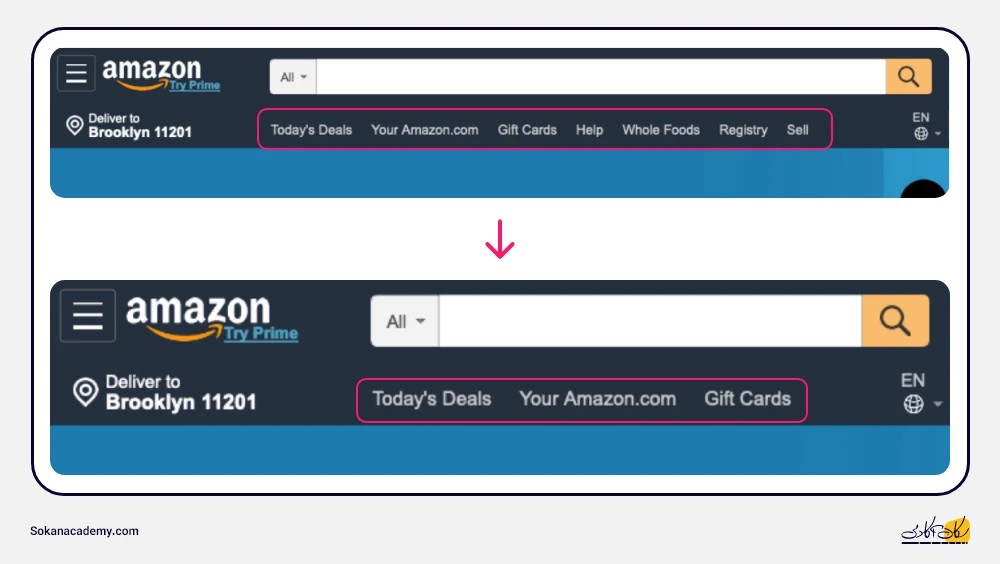
کاربر میتونه اندازه فونت پیش فرض رو در دستگاههای مختلف و هم در مرورگرها سفارشی کند. هدف از این ویژگی کنترل کاربر روی نمایشگر و با افزایش اندازه تمام متن در سراسر برنامه یا وبسایت دسترسیپذیری بهبود داده میشه. با این حال، این میتونه باعث ایجاد مشکلاتی در طرحهایی بشه که احتمال افزایش اندازه متن رو در نظر نمیگیرن. بهویژه، بر طرحبندی و فضای موجود برای متن. طرحهای قابل تطبیق، این ویژگی رو در بر میگیرن. برای مثال، آمازون رو در نظر بگیرید، که کار بسیار خوبی در پاسخگویی به سفارشیسازی اندازه فونت در نوار نویگیشن هدر وب سایت انجام میده (تصویر7). این طرح با سازماندهی لینکهای سریع زیر نوار جستجو بر اساس اهمیت و حذف پیوندهایی که اهمیت کمتری دارن، با افزایش اندازه فونت، امکان سفارشیسازی حداقل اندازه فونت رو در نظر میگیره.

دشواریها و محدودیتهای قانون Postel
در حالی که قانون Postel یک دستورالعمل طراحی مفید ارائه میده، بدون محدودیت نیست:
آسیبپذیریهای امنیتی: لیبرال بودن بیش از حد در اونچه میپذیریم میتونه خطرات امنیتی ایجاد کنه. اگر سیستمی همه ورودیها رو بدون اعتبارسنجی دقیق بپذیره، مستعد حملات میشه.
تفسیر نادرست: قانون Postel ممکنست استانداردهای ضعیف رو تشویق کند، که منجر به عدم ثبات در پروتکلهای تبادلِ داده بشه.
ابهام در استانداردها: اگر سیستم گیرنده ورودی رو متفاوت تفسیر کند، محافظه کاری بیش از حد در چیزی که ارسال میکنیم هم میتونه منجر به ارتباط نادرست بشه.
مطالعهی قوانین Jacob، Hick، Miller، Fitts، Peak End rule، Aesthetic–Usability Effect، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍
