دوست خوب سکان آکادمی سلام. در این مقاله، اثر زیباییشناختی بر کاربردپذیری از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
اثر زیباییشناختی بر کاربردپذیری (Aesthetic-Usability Effect):
این یک ناامیدی آشنا برای مدیران تست کاربردپذیریست: شما شاهد تقلای کاربر از طریق یک رابط کاربری غیربهینه، با خطاها و موانع زیادی هستید. سپس، وقتی از کاربر میخواهید درباره تجربهاش نظر بدهد، تنها چیزی که او میتونه دربارهش صحبت کنه، طرح رنگ عالی سایتست. مواردی مثل این اغلب نتیجه اثر زیبایی شناختی بر کاربردپذیریست.
« اثر زیباییشناختی-کاربردپذیری، به تمایل کاربران به درک محصولات جذاب به عنوان قابلاستفادهتر اشاره دارد. مردم تمایل دارن بر این باور باشن که چیزهایی که بهتر به نظر میرسن، بهتر عمل میکنن، حتی اگر در واقع موثرتر یا کارآمدتر نباشن. »
به عبارت دیگر، کاربران واکنش عاطفی مثبتی به طراحی بصری شما دارن و این باعث میشه مسائل جزئی کاربردپذیری در سایت شما رو تحمل کنن. در بیشتر موارد، این یک چیز مثبت از دیدگاه شماست. این اثر دلیل اصلی اینست که چرا یک تجربه کاربری خوب نمیتونه فقط یک رابط کاربری کاربردی باشه. طراحی یک رابط جذاب و همچنین کاربردی ارزش صرف منابع رو داره.
نکات کلیدی Aesthetic-Usability Effect
- یک طراحی زیبا از نظر زیبایی پاسخ مثبتی رو در مغز افراد ایجاد میکنه و اونها رو به این باور میرسونه که این طرح در واقع بهتر کار میکنه.
- وقتی که طراحی یک محصول یا خدمات از نظر ظاهری زیبا باشه، مردم نسبت به مسائل کاربردی جزئی، تحمل بیشتری دارن.
- طراحی بصری دلپذیر میتونه مشکلات کاربردپذیری رو پنهان و از کشف مسائل در حین تست کاربردپذیری جلوگیری کنه.
تاریخچه
مطالعات نشون میده که برداشتهای اولیه از یک محصول، روی نگرشهای طولانی مدت در مورد کیفیت و کاربرد اونها تأثیر میذاره. اولین برداشت افراد از محصول یا تجربهشون، روی شکلگیری نگرش و به طور قابلتوجهی، روی نحوهی درک و درمان افراد تأثیر میذاره.
این اثر در چندین آزمایش مشاهده شده و نتایج قابلتوجهی در مورد پذیرش، استفاده و عملکرد یک طرح به دست اومده.
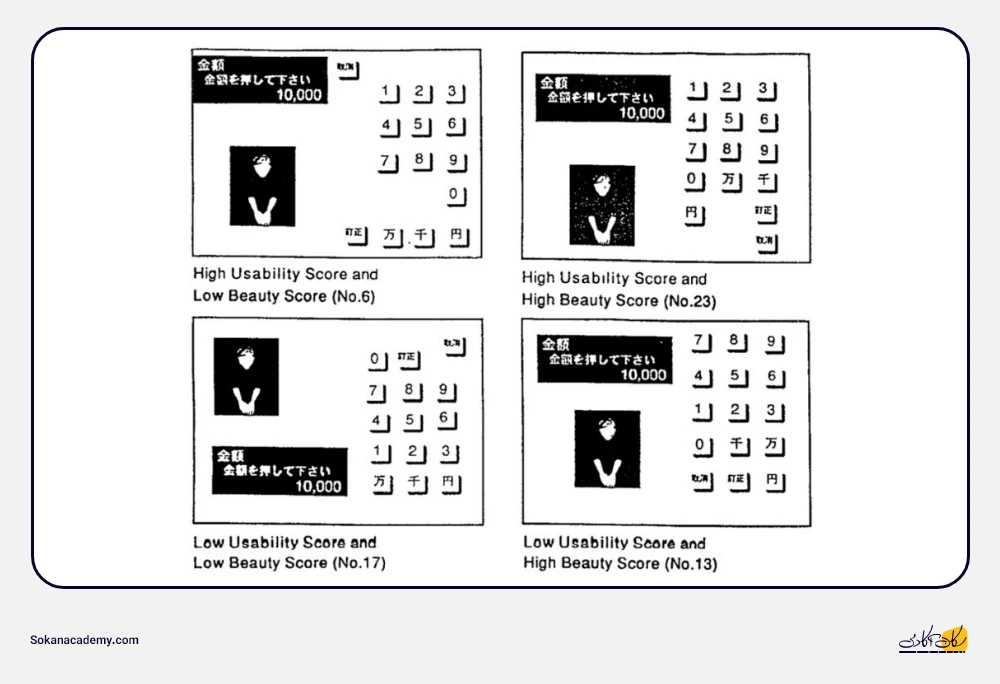
این اثر برای اولین بار در سال 1995 توسط محققهای مرکز طراحی هیتاچی Masaaki Kurosu وKaori Kashimura مورد مطالعه قرار گرفت. اونها 26 نوع تغییر رابط دستگاه خودپرداز رو آزمایش کردن و از 252 شرکتکننده در مطالعه خواستن تا هر طرح رو بر اساس سهولت استفاده و همینطور جذابیت بصری ارزیابی کنن. شرکتکنندهها از یک مقیاس درجهبندی 10 امتیازی برای ارزیابی کاربردپذیری و جذابیت بصری هر طرح استفاده کردن. نتایج نشون داد که درک شرکت کنندهها از کاربردپذیری، به شدت تحت تأثیر درک اونها از جذابیت رابط کاربری قرار داره، به عبارت دیگه بین رتبهبندی جذابیتهای زیباییشناختی و کاربردپذیری درک شده از سمت شرکت کنندهها، ارتباط قویتری نسبت به جذابیتهای زیباییشناختی و کاربردپذیری واقعی وجود داره.
این یعنی چی؟ یعنی کاربرها به شدت تحت تأثیر زیباییشناختی هر رابط کاربری قرار میگیرن، حتی زمانی که سعی میکنن عملکرد اساسی سیستم رو ارزیابی کنن.
همبستگی بین جذابیت ادراک شده و سایر خصوصیات (از جمله اعتماد و اعتبار) هم مورد بررسی قرار گرفته، حتی تأثیرات زیبایی شناختی در تستهای کاربردپذیری هم تایید شدهست.

Don Norman، در کتابش با طراحی احساسی، این مفهوم رو به طور عمیق بررسی میکنه، چون این اثر در مورد اشیا روزمره هم صدق میکنه. احتمالا تا به حال چندباری برای شما هم اتفاق افتاده که زمان خرید یک محصول، بین دو پیشنهاد فروشنده، با بهانه تراشی، محصولی که از نظر ظاهری جذابتره رو انتخاب کنید، با این که میدونستید پیشنهاد دیگه از نظر کاربردپذیری کیفیت بالاتری داره.
به طور کلی، استفاده از محصولات جذاب، راحتتر به نظر میرسه و احتمال استفاده ازشون هم بیشتره، فارغ از اینکه کاربردپذیریشون راحتتر باشه یا نباشه. در حالیکه، طرحهای کاربردپذیری که زیبایی کمتری دارن ممکنه از سمت کاربر پذیرفته نشن و باعث مطرح شدن بحثهایی در رابطه با کاربردپذیری پایینشون بشه.
جدا از داشتن UX عالی، داشتن UI و Visual Design، فوقالعاده مهمه. برداشتهای اولیه کاربران تعاملات بعدی اونها رو با محصول تحت تاثیر قرار میده و روی نگرشهای طولانی مدت کاربران دربارهی کیفیت و کاربرد اون محصول تأثیر میذاره. جالبه بدونید برداشتهای اولیه، معمولاً در برابر تغییر مقاوم هستن. یعنی اگر برداشت اولیه شما از محصول و یا خدمتی خوب و دلچسب نباشه، ولی کیفیت واقعی اون، سطح راضیکنندهای داشته باشه، ناخودآگاهِ شما برای تغییر نگرش منفی به مثبت مقاومت میکنه.
زیبایی، حتی در استفادهی از طراحی هم نقش مهمی داره. طراحیهای زیبا، در پرورش نگرشهای مثبت، موثرتر از طراحیهای غیر زیبا هستن و باعث افزایش تحمل کاربران در برابر مشکلات طراحی میشن.
محصولات اپل رو در نظر بگیریدiTunes ، iMovie و حتی iPhone از نقصهای کاربردی بیبهره نیستن، اما ما به طور قابلتوجهی در برابر اونها با مدارای بیشتری برخورد میکنیم تا محصولاتی که از نظر زیباییشناختی ضعیفترن.
پردازش شناختی غیرارادی (Automatic Cognitive Processing)
برخلاف چیزی که در زندگی بهمون یاد دادن که ظاهربین نباشیم، ولی اکثر ما کتابهای زندگیمون رو از روی جلدش قضاوت میکنیم. این نکته نه تنها بد نیست حتی لازمه! اما چرا؟
پردازش شناختی غیرارادی مفیدست، چون این امکان رو به ما میده تا سریع واکنش نشون بدیم. این که ما بخوایم هر چیزی که در اطرافمون هست رو دقیق پردازش کنیم، کُند، ناکارآمد و حتی در بعضی شرایط خطرناکست، بنابراین قبل از این که توجه آگاهانه خودمون رو درگیر کنیم، شروع به پردازش ذهنی اطلاعات میکنیم و نظراتمون بر اساس تجربیات گذشتهمون شکل میگیرن.
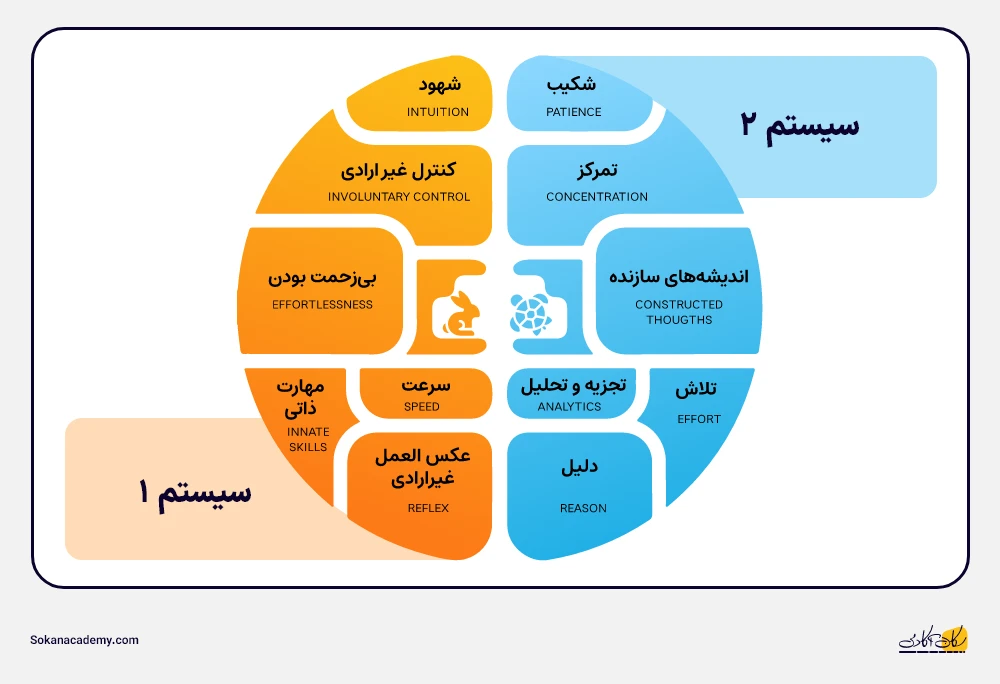
این شیوهی تفکر خودکار و غیرارادی، برخلاف شیوهی تفکر کندتر و آگاهانهایست که در پی میاد و این دقیقاً همون چیزیست که دانیل کانمن روانشناس و اقتصاددان در کتابش، (تفکر سریع و آهسته) به جستجو میپردازه. مدل کانمن فرایندهای ذهن رو به دو سیستم مجزا، System 1 و System 2، تقسیم میکنه و جزئیات رابطهی بین دو شکل پردازش شناختی و چگونگی تأثیر اون بر تصمیمگیری ما رو بیان میکنه.
سیستم 1، رویکرد سریع، خودکار و بصری مغز هست که به صورت تکانشی عمل میکنه و شامل تلاش روانی کمی میشود یا هیچ گونه تلاشی نداره. سریعست و هیچ حس کنترل ارادی وجود نداره. این طرز تفکر از جمله تواناییهای ذاتیه که ما با حیوانات دیگه به اشتراک داریم و به ما امکان میده اشیا رو تشخیص بدیم، خطر رو شناسایی کنیم، توجهمون رو معطوف کنیم، از ضرر جلوگیری کنیم و به صورت سریع بر اساس تجربه یا تمرین طولانی مدت واکنش نشون بدیم.
*نکته: شاید براتون سوال پیش بیاد که تکانش چیه؟ اصطلاح تکانش به طور معمول، مفاهیمی مثل ناتوانی در صبر کردن، بیاعتنا بودن به نتیجه، میل به اقدام پیش از فکر کردن، ترجیح دادن رفتارهای ریسکی و مخاطرهآمیز و ناتوانی در خویشتنداری رو پوشش میده.
تکانش به علت چندوجهی بودن معنایی که داره با مفاهیمی مثل بیصبری، ناتوانی در به تاخیر انداختن خواستهها، ضعف در انتخاب بین زمان حال و آینده، ریسکپذیری و هیجانطلبی ارتباط پیدا میکنه.
سیستم 1، سیستمیست که به طور خودکار اجرا میشه و برای سیستم 2 اطلاعات (شهود، احساسات، نیت ها، برداشت ها) ایجاد میکنه.
سیستم 2 کندتر کار میکنه، تحلیلیست و به تلاش ذهنی نیاز داره. این سیستمیست که در زمان بروز مشکل در سیستم 1 فراخوانی میشه و پشتیبانی رو به صورت پردازش خاصتر و دقیقتر، با هدف حل مسئلهی موجود فراهم میکنه. این سیستم فکریست که ما برای حل مسئله پیچیده استفاده میکنیم و نیاز به توجه داره. تمرکز، تحقیق، جستجوی حافظه، عملیات ریاضی (فراتر از حساب ساده) و آگاهی از موقعیت، همه مواردیست که شامل این شیوهی تفکرست. تعامل این دو سیستم حول به حداقل رسوندن تلاش و بهینهسازی عملکردست. سیستم 1 بیشتر کارهایی رو که فکر میکنیم و انجام میدیم اداره میکنه و در صورت لزوم سیستم 2 اون رو تحویل میگیره. پیامدهای این امر در مورد محصولات و تجربیات دیجیتالی بسیار مهمست. سیستم 1 بیشتر کارهایی رو که ما فکر میکنیم و انجام میدیم اداره میکنه و سیستم 2 در صورت لزوم وظیفه خودش رو به عهده میگیره. پیامدهای این موضوع در مورد محصولات و تجربیات دیجیتال بسیار مهمه. ما برای شناسایی سریع اطلاعات مربوط به وظایفمون و نادیده گرفتن اطلاعاتی که فوراً مرتبط به نظر نمیرسن، به سیستم 1 متکی هستیم. ما به سرعت اطلاعات موجود رو در جستجوی چیزی که به ما در رسیدن به هدفمون کمک میکنه، اسکن میکنیم و هر چیزی که مطابقت نداشته باشه، از بین میره. وقتی صحبت از اثر زیباییشناختی - کاربردپذیری میشه، تفکر سیستم 1 فوقالعاده مهمه، چون اینجا اولین تصورات ماست. در واقع، مطالعات نشون داده که افراد در 50 میلیثانیه پس از دیدن وبسایت، نظرشون رو در مورد اون اعلام میکنن و جذابیت بصری یک عامل تعیینکننده اولیهست.
جالب اینجاست که نظرات ایجاد شده در این دورهی کوتاه به ندرت تغییر میکنه هرچند کاربران زمان بیشتری رو در سایت میگذرونن. در حالی که اولین برداشتهای ما همیشه بیعیب و نقص نیست، اما معمولاً به طور نسبی دقیقست و به ما در تصمیمگیری سریع کمک میکنه.

در ادامه چند مثال دربارهی این موضوع بررسی میکنیم.
مثالهایی از اثر زیباییشناختی-کاربردپذیری (Aesthetic-Usability Effect)
تابوت سفیدبرفی
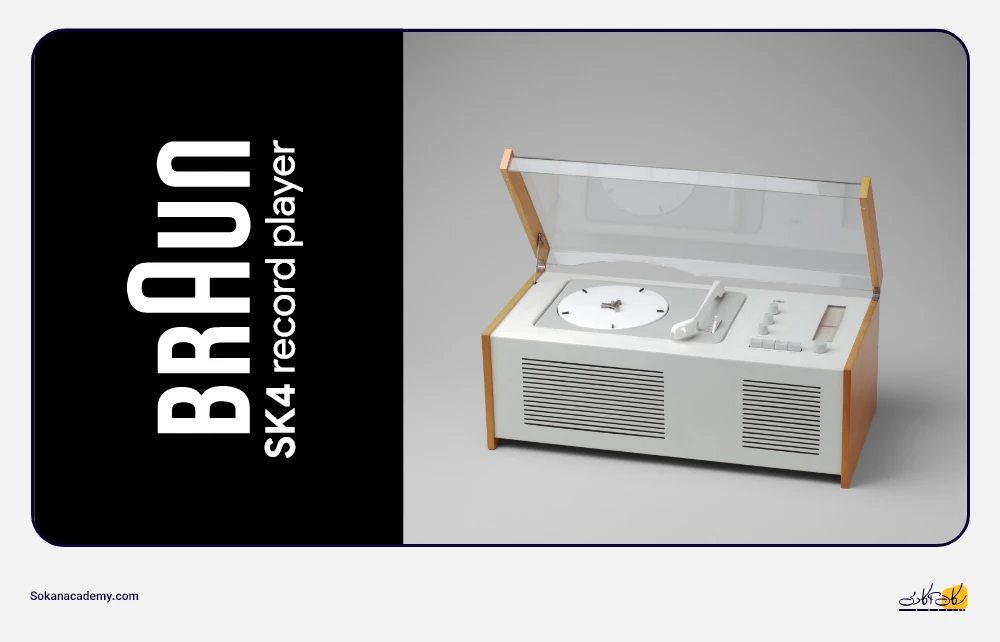
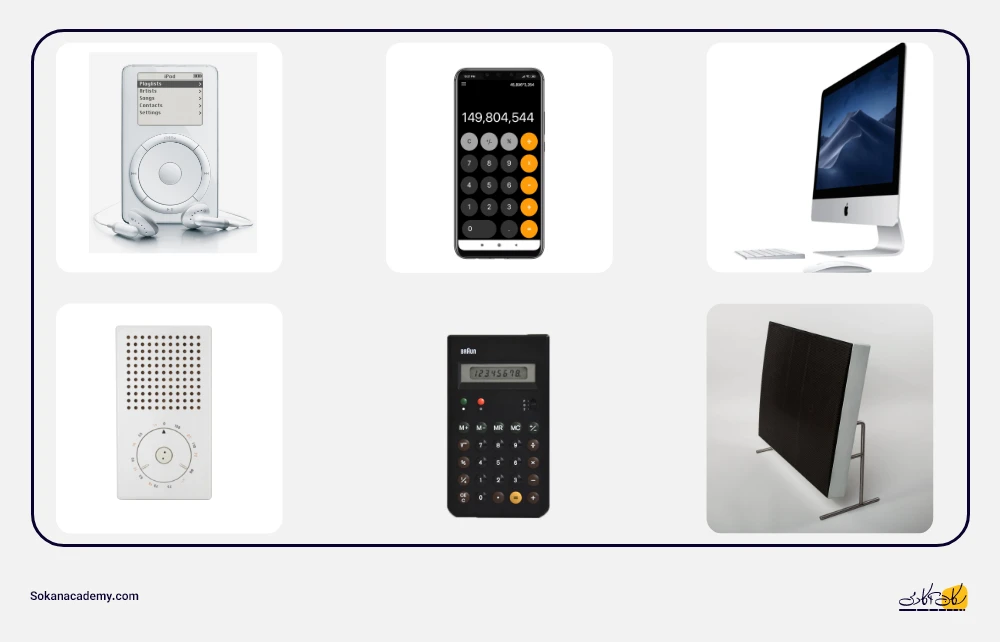
Braun، شرکت لوازم الکترونیکی آلمانی، اثری ماندگار در دنیای طراحی به جای گذاشته و نمونهایست از اینکه چطور محصولات با رویکرد زیبایی میتونن تأثیر ماندگاری ایجاد کنن. تحت هدایت طراحی Dieter Rams، این شرکت با تعادل محصولات مینیمالیسم کاربردی و زیبا، بر نسل طراحان تأثیر گذاشتهست. رویکرد "کمتر اما بهتر" این طراح، که بر پیروی فرم از عملکرد تأکید میکنه، به طور مستقیم منجر به خوش ساختترین محصولات شدهست.
برای مثال، دستگاه ضبط Braun SK4، که به دلیل پوشش فلزی سفید و درب شفاف، "تابوت سفید برفی" لقب گرفت رو در نظر بگیرید. این دستگاه ساخته شده از ورق فلزی با روکش پودری و پنلهای جانبی ساده از چوب نارون، با محصولات چوبی با تزئینات مجلل و معمولی که بیشتر در زمان تولیدش ـ 1956 ـ در دسترس مصرفکنندگان قرار داشت، در تضاد شدید بود. SK4 یکی از اولین محصولات Braun بود که پیشگام زبان طراحی صنعتی جدید این شرکت بود که در اون هر جزء یک هدف کاربردی داشت، از جمله روکش پلکسی که در حجمهای بالاتر، صدای خشخش دستگاه رو برطرف میکنه.
محصولاتی از این قبیل، نقطه عطفی در تاریخ طراحی هستن، زمانی که ماهیت دستگاههای الکترونیکی از اثاثیه و مبلمان منزل تغییر کرد و به عنوان وسایلی با هویت مستقل، زیبا و کاربردی ارائه شدن. (تصویر3)

Apple، میراثدار Braun
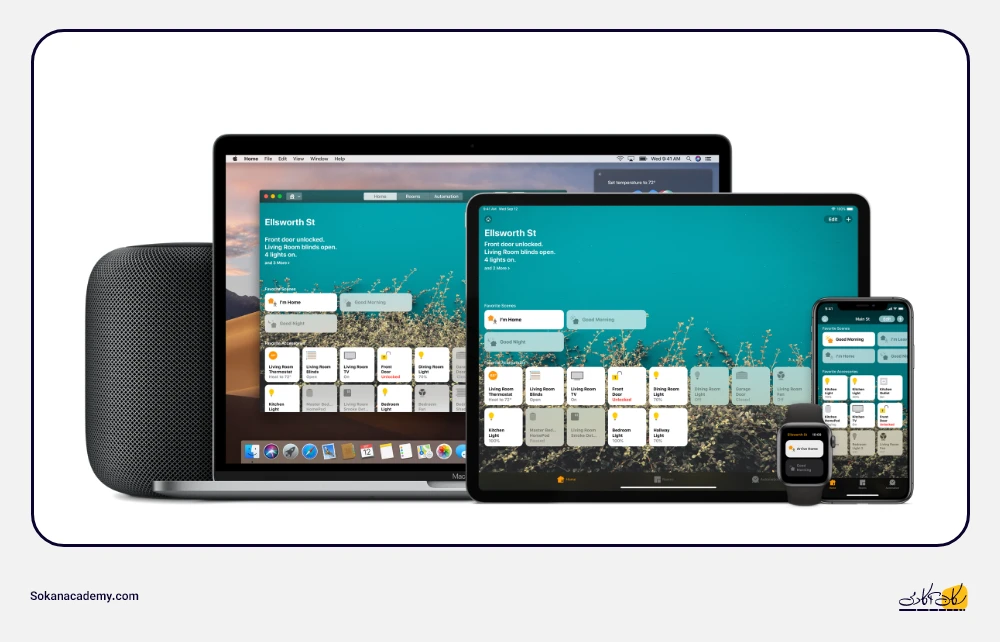
Apple که از خیلی جهات، میراث مینیمالیسم عملکردی Braun رو حفظ میکنه که با زیباییشناسی تصحیح شده تعادل داره. تأثیر فلسفه طراحی Braun بر محصولات اپل کاملاً آشکارست. دستگاههایی مثلiPod ، iPhone و iMac ضمن تمرکز بر سهولت استفاده، زیباییشناختی مینیمال از خطوط تولید Braun رو نشون میده.
توجه اپل به زیباییشناختی فراتر از طراحی صنعتیست، این برند به دلیل ایجاد رابطهایی که هم زیبا و هم برای استفاده راحته، معروفست. در واقع، شهرتش در این زمینه به یک مزیت رقابتی تبدیل شده و به شروع دوره جدیدی کمک کرده که در اون، طراحی خوب برای مشاغل موفق، اساسیست. توجه به جزئیات در همهی چیزهایی که این شرکت ایجاد میکنه به طور مستقیم باعث شده که اپل به یکی از دوستداشتنیترین برندهای دنیا تبدیل بشه، اما به این معنی نیست که رابطهای محصولات اپل هیچ مشکلی در کاربردپذیری ندارن. به احتمال زیاد، کاربران به دلیل زیبایی که در هستهی طراحی این محصولات وجود داره و اثر زیباییشناختی-کاربردپذیری، این مسائل رو نادیده میگیرن.


تاثیر زیباییشناختی بر کاربردپذیری
مزایای مثبت طراحی زیبا و دلپذیر با یک هشدار قابلتوجه همراهست. به خاطر اینکه کاربران تمایل دارن باور کنن تجربیات زیبا بهتر کار میکنن، در مورد مسائل مربوط به کاربردپذیری میتونن بخشندهتر باشن.
روانشناسها Andreas Sonderegger و Juergen Sauerمشاهده کردن که چطور زیباییشناسی بر تستهای کاربردپذیری تأثیر میذاره.
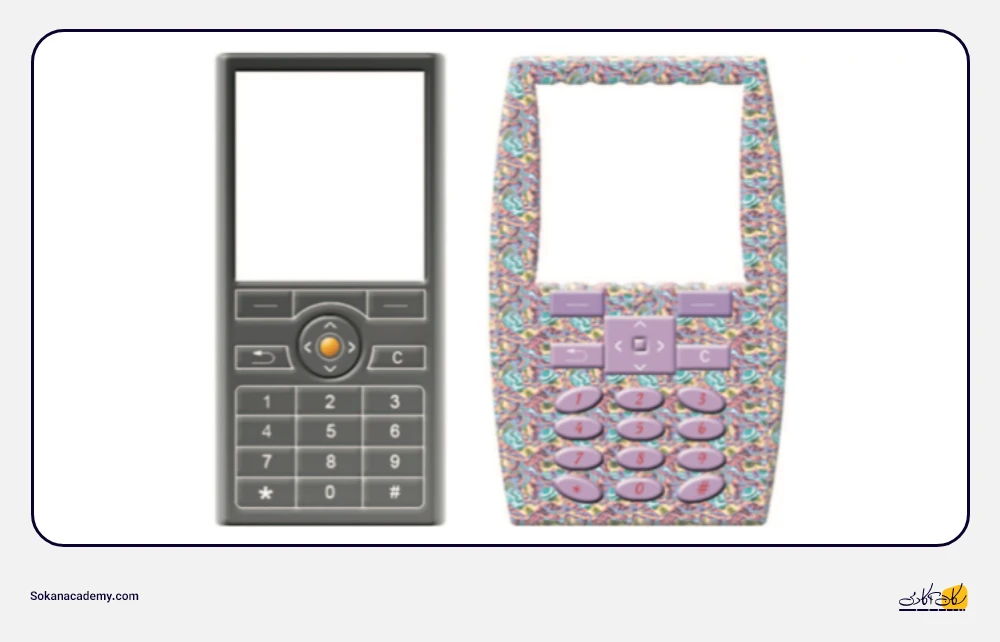
با استفاده از شبیهسازی کامپیوتری تلفن همراه، از 60 نوجوان خواسته شد تا تعدادی کار مشترک رو انجام بدن. از دو شبیهسازی جداگانه استفاده شد که از نظر عملکرد یکسان بودن اما از نظر جذابیت بصری متمایز بودن، یکی از نظر بصری (برای اون زمان) جذاب بود و دیگری از نظر مدل غیر جذاب. " چیزی که این مطالعه نشون میده اینه که کیفیت زیباییشناختی تا حدی دارای پتانسیل پوشش مسائل مربوط به کاربردپذیریست. این تأثیر حتی زمانی که استفاده از دستگاه آسان هم نباشه اعمال میشه، وقتی که صحبت از تستهای کاربردپذیری میشه، که در اون شناسایی مسائل بسیار مهمه، میتونه مشکلساز باشه.
با در نظر گرفتن پتانسیل زیباییشناسی برای تأثیرگذاری بر کاربردپذیری، مهمه که ما با گوش دادن به اون چیزی که کاربرانمون موقع ارزیابی کاربردپذیری از یک تجربه میگن و مهمتر از همه، تماشای اون چیزی که انجام میدن، این تأثیر روکاهش بدیم. پرسیدن سوالاتی که شرکتکنندگان رو وادار به بررسی فراتر از زیبایی میکنه، میتونه به کشف مسائل مربوط به کاربردپذیری و مقابله با تأثیراتی که جذابیت بصری میتونه بر نتایج تست کاربردپذیری داشته باشه، کمک کنه.

تفسیر نظرات مثبت درباره طراحی ظاهری در حین تحقیق کاربر
درک اثر زیبایی شناختی-کاربردپذیری برای تصمیمگیری در تخصیص منابع در مرحله برنامهریزی محصول بسیار مهمست، اما پیامدهایی برای ارزیابی رابط نیز دارد. محققان کاربر باید یاد بگیرن که چطور این اثر رو در طول تست کاربردپذیری تشخیص بدن و چطور اون رو تفسیر کنن.
وقتی اثر زیبایی شناختی-کاربردپذیری در زندگی واقعی برای کاربران اتفاق میافته، چیز خوبیست. این به این معنیه که سرمایهگذاری تیم شما برای ایجاد یک رابط کاربری زیبا در حال نتیجه دادنست و با مخاطبان هدف شما ارتباط برقرار میکنه. با این حال، زمانی که اثر زیبایی شناختی-کاربردپذیری در طول تحقیقات کاربر اتفاق میافته، میتونه شما رو از کشف مسائل مربوط به کاربردپذیری دور کنه.
میتونید با توجه دقیق به کارهایی که کاربران انجام میدن و نحوه ارتباط اون با اونچه میگن، نمونههایی از تأثیر زیباییشناختی-کاربردپذیری رو در طول تحقیقات کاربر شناسایی کنید.
بنابراین بیایید تصور کنیم که یک جلسه تست کاربردپذیری کیفی رو به صورت حضوری مدیریت میکنیم. ما مشاهده میکنیم که شرکت کننده با چند کار در یک سایت دست و پنجه نرم میکند، اما بازخورد نهایی او یک نظر مبهم در مورد جذابیت UI است.
هر زمان که این نوع بازخورد رو میشنویم که به نظر نابجا میرسه، باید سه احتمال رو در نظر بگیریم:
ممکن است شرکت کننده برای اظهار نظر در مورد چیزی... هر چیزی تحت فشار باشد. کاربران (مخصوصاً افراد مبتدی) اغلب بازخورد دادن در مورد طراحی بصری سایتها رو راحتتر میدونن.
ممکنست شرکت کننده برای گفتن چیزهای خوب در مورد سایت تحت فشار باشد. این تعارفات توخالی زمانی اتفاق میافته که شرکتکنندگان معتقد باشن که شما در ایجاد سایت نقش داشتهاید.
اثر زیبایی شناختی-کاربردپذیری تداخل داره. فرض کنید ما دو احتمال اول رو رد میکنیم، فکر میکنیم کاربر ما در جلسه راحتست و برای گفتن چیزی یا تعارف پوچ احساس فشار نمیکنه. این ممکنست یک نمونه واقعی از اثر زیباییشناختی-کاربردپذیری باشه. واضحست که مشکلات کاربردپذیری وجود داره که باید برطرف بشن، اما این نشانه اینست که طراحی بصری ما ممکنست کار خود رو انجام دهد.
هنگامی که متوجه شدیم که چرا کاربر پس از یک تجربه منفی، بازخورد مثبتی درباره طراحی بصری ارائه میده، میتونیم سعی کنیم مشکل رو حل کنیم.
فشار برای اظهار نظر
برخی افراد به طور طبیعی از سکوت معذبن. با ایجاد یک جو کماسترس در اوایل جلسه، فشار رو بر شرکتکنندگان خود برای گفتن نظراشون کاهش بدید. مکرراً به شرکتکنندگان اطمینان بدید که کاری که انجام میدن و نظراتی که عنوان میکنن مفیدست.
به یاد داشته باشید که ارتباط بین یک ناظم و یک شرکتکننده مانند یک مکالمه معمولی نیست و مقدار مناسبی سکوت، بخشی از این فرآیندست.
به شرکتکنندگان فرصت زیادی برای اظهار نظر در طول جلسه با پرسیدن سؤالات باز بدید، اما اگر چیزی برای گفتن ندارن، خیلی به آنها فشار نیارید.
فشار برای خوب بودن
باز هم، برخی از افراد به طور طبیعی مشتاق هستن که رضایت شمارو کسب کنن و این در طول جلسات خودش رو نشان میده. اما میتونید با فاصله گرفتن از چیزی که تست میکنید از این مشکل جلوگیری کنید.
قبل از شروع هر جلسه تست، تاکید کنید که شما سایت رو طراحی نکردهاید (حتی اگر از نظر فنی در تیم طراحی یک محقق باشید)، و در اونجا هستید تا از شرکت کننده یاد بگیرید و نظرات منفی به شما آسیبی نمیرسونه. احساسات شنیدن حقایق سخت، ارزشمندتر از تمجیدهای دروغینست!
سعی کنید (تا حد امکان) به نظرات شرکتکنندگان، واکنشهای احساسی نداشته باشید. این سختتر از اون چیزیست که به نظر میرسه و نیاز به تمرین داره. سعی کنید رفتاری ثابت و همراه با علاقه ملایم، خوشایند، غیر تهدیدآمیز داشته باشید.
جلوه زیباییشناختی-کاربردپذیری
گاهی اوقات میتونید با کاوش کردن کاربران به تفکر فراتر از لایه بصری رابط کاربری، جلوه زیباییشناختی-کاربردپذیری رو دور بزنید. اما مراقب باشید که شرکتکننده رو هدایت نکنید. از سوالات مبهم و دارای سوگیری مثل "آیا نظری در مورد اینکه یافتن این اطلاعات چقدر آسان یا دشوار بوده است؟" دوری کنید.
همچنین میتونید کاربر رو به صفحه یا مرحلهای از فرآیند که بهخصوص چالشبرانگیز به نظر میرسه برگردونید و از او بخواید اونچه رو که اتفاق افتادهست توصیف کنه.
گاهی اوقات بررسی سوالات پایانی کمککنندهست، اما نه همیشه. در صورت نیاز آن رو رها کنید و به سمت تسک بعدی بروید.
"طرح رنگ عالیست" به این معنی نیست که طراحی بصری شما کار میکنه!
به خاطر داشته باشید، وقتی در طول جلسه تست بازخورد مثبتی درباره یک طراحی بصری میشنوید، لزوماً به این معنی نیست که طراحی بصری شما کار میکنه. همونطور که در بالا توضیح داده شد، این امکان وجود داره که کاربران شما برای اظهار نظر یا بیان چیزهای خوب در مورد سایت شما تحت فشار هستن.
علاوه بر این، طراحی بصری شما ممکنه جذاب باشه، اما ممکن هم هست از کاربردپذیری پشتیبانی نکنه. در این صورت، کاربران همچنان ممکنه نظرات مثبتی داشته باشن. شاید سلسله مراتب بصری سایت به کاربران در درک محتوای اون کمک نکنه، یا فقدان دال ممکنه تعامل رو کاهش بده.
نتیجهگیری
طراحی زیباشناختی میتونه با ایجاد یک پاسخ احساسی مثبت بر کاربردپذیری تأثیر بذاره که به نوبه خود تواناییهای شناختی افراد رو افزایش میده. وقتی این اتفاق میافته، کاربران تمایل دارن باور کنن که طراحی واقعاً بهتر عمل میکنه و احتمالاً مشکلات جزئی کاربردپذیری رو نادیده میگیرن. اگرچه این ممکنست چیز خوبی به نظر برسه، اما در واقع میتونه باعث بشه مشکلات کاربردپذیری نادیده گرفته بشه و از عیان شدن مسائل در طول تستهای کاربردپذیری جلوگیری کنه. مثل همیشه، به اونچه کاربران میگن گوش بدید، اما قبل از هر چیز، کارهایی که انجام میدن رو در نظر بگیرید.
مطالعهی قوانین Jacob، Hick، Miller، Fitts، Postel، Peak End rule، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍