دوست خوب سکان آکادمی سلام. در این مقاله، قانون تسلر (Tesler’s Law) از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
قانون تسلر (Tesler’s Law)، قانون بقای پیچیدگی
تا کنون سعی کردیم قوانین و اصول مختلف UX رو پوشش بدیم و فقط یک دستور کار اصلی برای تجربه کاربران خود داشتیم، ساده کردن زندگی کاربران تا حد امکان. اما اگر به شما بگیم که فقط تا یک نقطه میتونید این کار رو انجام بدید، چي؟ بعد از اون مرحله، با دامی به نام سادهسازی بیش از حد مواجه میشید.
« به عبارت ساده، قانون تسلر، بسیار شبیه به قانون بقای انرژیست. میدونید که انرژی نه ایجاد میشه و نه از بین میره، فقط میتونه از یک سیستم به سیستم دیگر منتقل بشه. به روشی مشابه، پیچیدگی هم حفظ میشه.
هر سیستم دارای پیچیدگی ذاتیست که نمیشه اون رو حذف یا پنهان کرد. در عوض، چه در توسعه محصول و چه در تعامل با کاربر، باید باهاش برخورد کرد. »
سوال اساسی اینست که چه کسی باید با این پیچیدگی ذاتی برخورد کنه؟ کاربران یا تیم توسعهی محصول؟ این مسئله زمان در نظر گرفتن طراحی رابطهای کاربری و به طور گستردهتر زمان نحوهی تعامل انسانها با فناوری، یک سوال اساسیست. هدف اصلی ما به عنوان طراح،کاهش پیچیدگی خدمات و محصولات ساختهی ما، برای کاربرانست. اما در هر فرآیند پیچیدگی ذاتی وجود داره و به ناچار به نقطهای میرسیم که نمیتونیم پیچیدگی رو کاهش بدیم و پیچیدگی فقط از مکانی به مکان دیگه منتقل میشه. در این مرحله، پیچیدگی ذاتی یا در رابط کاربری یا در فرآیندها و گردش کار طراحان و توسعهدهندهها راه پیدا میکنه.
نکات کلیدی Tesler’s Law
- همه فرآیندها دارای هسته پیچیدگی هستن که نمیتوان اون رو طراحی کرد و بنابراین باید توسط سیستم یا کاربر فرض بشه.
- با پرداختن به پیچیدگی ذاتی در طول طراحی و توسعه، تا حد امکان اطمینان حاصل کنید که بار از دوش کاربران برداشته میشه.
- مراقب باشید که رابطها (UI) رو تا حد انتزاع ساده نکنید.
تاریخچه
ریشههای قانون تسلر رو میشه در اواسط دههی 1980 جستجو کرد، زمانی که Larry Tesler، خالق تعامل ماندگار (Copy/Paste) دانشمند کامپیوتر شرکت زیراکس PARC متوجه شد، نحوهی تعامل کاربر با یک برنامه به اندازهی عملکرد برنامه اهمیت داره. بعدها، لری به اپل پیوست و روی توسعهی چارچوب شیگرای MacApp کار کرد، در اونجا بود که تفکرش در مورد پیچیدگی و نرمافزار رو رسمی کرد و شاید براتون جالب باشه که بدونید این دیدگاه رو به Apple فروخت.
UX و قانون Tesler
هم در تجربه کاربر و هم در مدیریت محصول، الگوهایی رو در اطراف کار و تعامل با دیگران مشاهده میکنیم. یکی از این الگوها اینه که سادهسازی یک سیستم برای کاربران اغلب به معنای انتقال پیچیدگی به بخش دیگهای از سیستمست. زمان حذف پیچیدگی کاربر، این پیچیدگی از سیستم حذف نمیشه بلکه از کاربران به تیم توسعه محصول منتقل میشه. شما وقتی به عنوان یک مدیر محصول، بین طراح تجربهی کاربر و یک توسعهدهنده قرار میگیرید، این موضوع به طور کامل براتون شفاف میشه، تیم به دنبال اینست که شما تصمیم بگیرید آیا انتقال پیچیدگی به سمت سیستم باشه یا کاربر؟
برای تصمیمگیری باید به چند نکته بپردازیم:
برآورد ارزش (یا هزینه) برای کاربر
برای پاسخ به سوال اصلی « آیا زمان تیم توسعه برای از بین بردن پیچیدگی در سمت کاربر صرف شود، ارزش دارد یا خیر؟» تسلر پاسخ داده: «مگر اینکه موقعیت انحصاری پایداری داشته باشید، زمان کاربر باید برای شما مهمتر از زمان تیمتان باشد.»
در اینجا یکی از راههای برآورد ارزش یا هزینه برای کاربران، برای تجزیه و تحلیل هزینه و سود رو معرفی میکنیم. ما ارزش یا هزینه رو برای کاربران در مدت یک هفته محاسبه میکنیم. برای انجام این کار، از فرمول زیر پیروی کنید:
ارزش | هزینه برای کاربر= میانگین فراوانی وقوع* تعداد کاربران* واحد هزینه
- میانگین فراوانی وقوع در هفته که کاربر با پیچیدگی موردنظر روبرو میشه
- تعداد کاربرانی فعال در هفته
- ارزش/هزینه، واحدیست که نشون میده یک کاربر واحد از تغییر یا هزینهی متحمل شدهی کاربران به دلیل پیچیدگی مورد نظر چه چیزی دریافت میکنه.
برای مثال، فرض کنید فلوی لاگین یک سایت به خوبی کار نمیکند و کاربران با نوعی پیچیدگی روبرو میشن که بهطور متوسط 3 بار در هفته اتفاق میافتد، 1.000.000 کاربر فعال در هفته وجود داره و فرض کنید این پیچیدگی برای هر بار مواجهه، 5 دقیقه برای کاربران هزینه زمانی داره.
ما 3 * 1،000،000 * 5 = 1،500،000 ثانیه یا 25،000 دقیقه یا 416 ساعت یا کمی بیش از 17 روز رو محاسبه میکنیم. علاوهبراین، این فقط معیاری از زمان بازگشت به کاربران برای یک هفتهست.
در این مثال، ما بر اساس یک هفته استفاده از نرمافزار، ارزش رو برای کاربر تخمین میزنیم، اما شما میتونید از هر بازهی زمانی که بیشترین کاربرد رو برای مورد استفادهی شما داره، برای مثال سالانه یا عمر مشتری استفاده کنید.
شما میتونید ارزش رو در کاهش زمان گردش کار، ارزش دلار یا حتی ابزار مفید اندازهگیری کنید.
سادهتر شدن
یک گزینهی دیگر هم وجود داره، حذف ویژگیها (Features) میتونه سطح پیچیدگی رو به طور کامل از سیستم حذف کنه. ویژگیهای کمارزش میتونن بر بینظمی رابط کاربری افزوده و بار شناختی رو برای کاربران افزایش بدن. این امر باعث میشه مردم بیشتر از اونچه که باید فکر کنن. به همریختگی رابط کاربری باعث میشه تا کاربران برای رفع نیازشون بیش از حد تلاش کنن و در عین حال سطح دشواری نرمافزار رو افزایش بدن، که این موضوع باعث کاهش کاراییشون میشه.
مهم نیست که چطور این کار رو انجام میدید، حذف پیچیدگی میتونه ارزش نرمافزار شما رو برای کاربران افزایش بده، اما هنگام تصمیمگیری دربارهی محصول، قانون حفظ پیچیدگی رو در نظر داشته باشید.
برای مثال یک سایت فروشگاهی رو در نظر بگیرید که شامل چندین طرح تخفیف و یا چندین نوع عضویتست که بر روی تخفیفها تاثیرگذارست. اگر قرار باشه با درخواست مدیر مارکتینگ، برای بهبود فروش و عضویت، تمامی انواع این قیمتها و تخفیفها رو برای کاربر پرزنت کنید، طرح به قدری شلوغ، نامفهوم و اذیتکننده میشه که کاربر سایت یا اپلیکیشن شما رو میبنده و به یک راست به سراغ رقبای شما میره.
نهتنها پیچیدگی سیستم رو به سمت کاربر نفرستید، بلکه به تجربه به شما پیشنهاد میکنم پیچیدگیها و مفاهیمی از این دست که داخل محصول و بیزینیس شما وجود داره رو به سمت کاربر روانه نکنید. :)
مثالهایی از قانون تسلر (Tesler’s Law)
ارسال ایمیل
یکی از روشهای رایج برای نشان دادن قانون تسلر، ایمیلست. زمان نوشتن یک ایمیل، دو اطلاعات مورد نیاز وجود داره:
- این پیام از طرف چه کسیست؟
- باید به چه کسی ارسال بشه؟
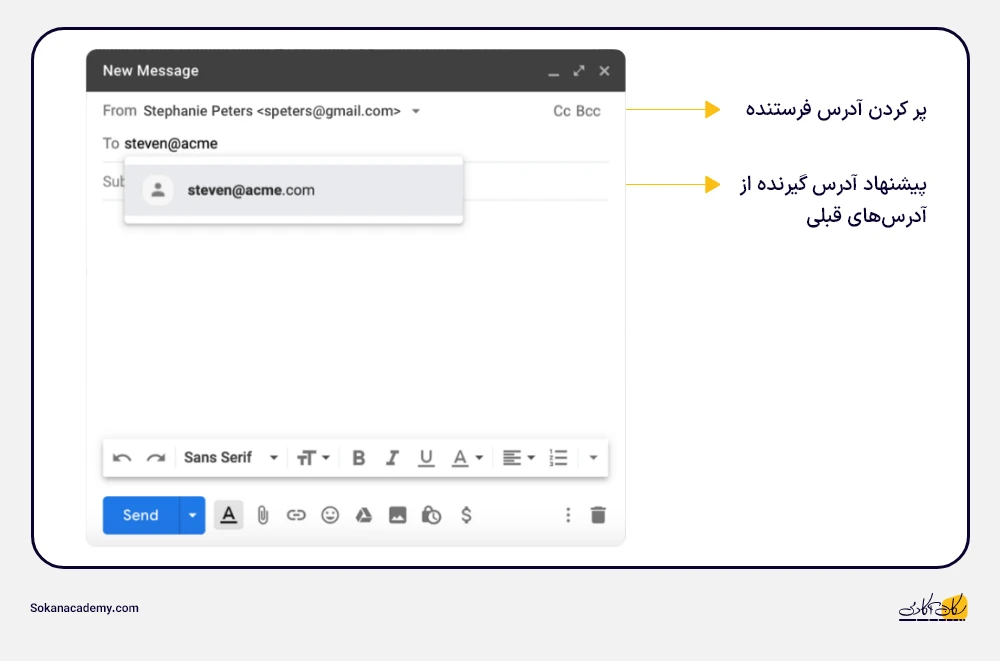
اگه هرکدام از این موارد وجود نداشته باشه، ایمیل قابل ارسال نیست، بنابراین این موضوع یک پیچیدگی ضروریست و باید وجود داشته باشه. برای کاهش این پیچیدگی، یک سرویس گیرندهی ایمیل مدرن 2 کار رو انجام میده: آدرس فرستنده رو از قبل پر میکنه:
میتونه این کار رو انجام بده چون از آدرس ایمیل مطلعست و با شروع به تایپ آدرس، بر اساس ایمیلهای قبلی و یا مخاطبین فرستنده، پیشنهاداتی رو برای گیرنده ارائه بده (تصویر 1). پیچیدگی به طور کامل از بین نرفته، فقط برای کاهش تلاش مورد نیاز کاربر، سرویس ایمیل سعی در کم کردن مراحل flowی کاربر و انتزاع فرآیند کردهست.

به عبارت دیگه، تجربهی نوشتن ایمیل با انتقال پیچیدگی پر کردن فرستنده و در صورت امکان، آدرس گیرنده به سرویس گیرندهی ایمیل، سادهتر میشه، که تیم طراحی و توسعه هنگام ساخت، این بار پیچیدگی رو سمت سیستم در نظر گرفتن.
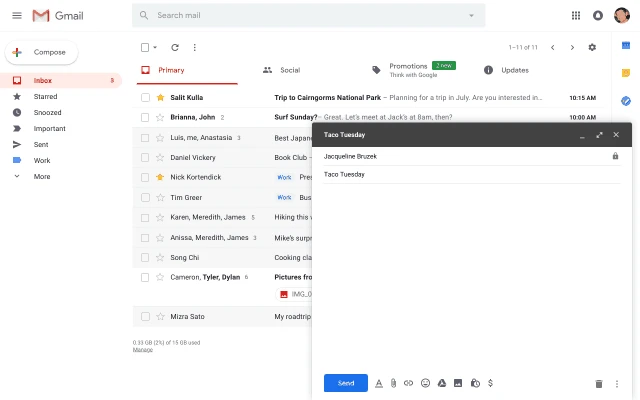
با برداشتن این گام، Gmail از هوش مصنوعی (AI) درون ایمیلهای شما از یک طریق ویژگی به نام Smart Compose (تصویر 2) استفاده میکنه. این ویژگی هوشمند میتونه اونچه رو که تایپ کردید اسکن کنه و از اون برای پیشنهاد کلمات و عبارات برای اتمام جملات خود استفاده کنه، بنابراین در تایپ و زمان اضافی شما صرفهجویی میشه. لازم به ذکرست که Smart Compose اولین فیچر صرفهجویی در زمان نیست که از طریق هوش مصنوعی به Gmail معرفی میشه، همچنین Smart Reply وجود داره که یک ایمیل رو برای زمینه اسکن می کنه و چندین گزینهی پاسخ سریع مرتبط رو پیشنهاد میکنه.

فرآیند پرداخت
یکی دیگر از موارد قانون تسلر که به طور معمول میتونه رعایت بشه، فرآیند پرداختست که در سایتهای خرید آنلاین یافت میشه.
ثبت اطلاعات پرداخت
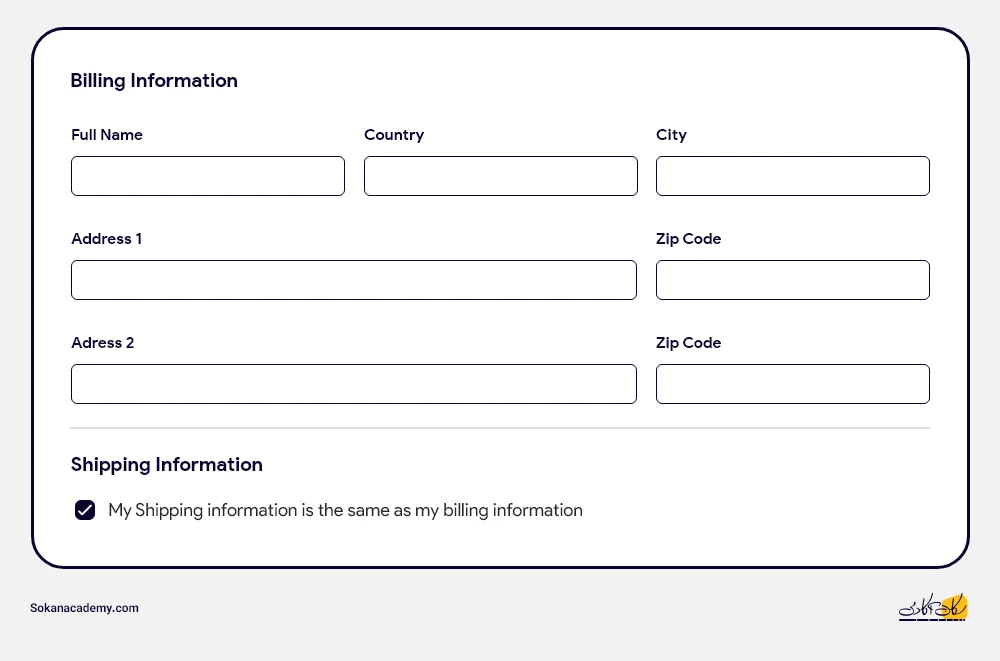
خرید اقلام به صورت آنلاین مشتریان رو ملزم میکنه که اطلاعات تکراری زیادی از جمله جزئیات صورتحساب و مشخصات ارسال رو ارائه بدن. برای سادهسازی این فرآیند برای مشتریان، معمولاً میبینیم که فروشگاههای آنلاین به کاربران این امکان رو میدن تا آدرس حمل و نقلشون، اطلاعات مربوط رو از آدرس صورتحساب به ارث ببره (تصویر 3). این گزینه در بسیاری از موارد فرآیند تسویهحساب رو برای مشتریان ساده میکنه، چون مانع از این میشه که برای حمل و نقل، اطلاعات تکراری رو وارد کنن. تجربهی حاصله برای مشتریان بطور موثر ساده شده، در حالی که پیچیدگی لازم برای فعال کردن این ویژگی از قبل به طراحان و توسعهدهندههای مسئول پیادهسازی اون محصول منتقل شدهست.

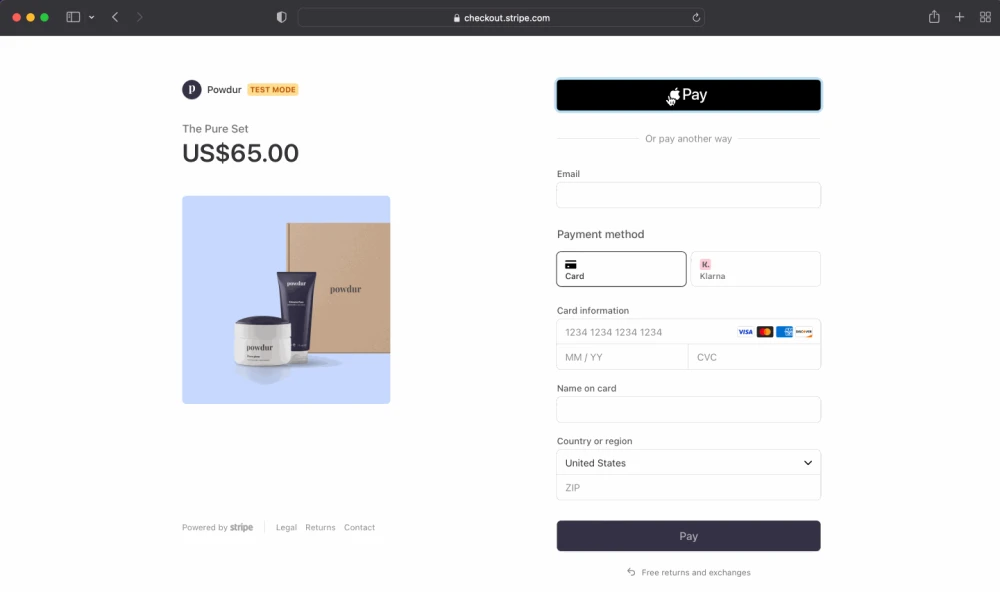
Apple Pay
ساده کردن فرآیند پرداخت حتی بیشتر خدمات مثل Apple Pay (تصویر 4)، که پرداخت اقلام رو هم به صورت آنلاین و هم به صورت حضوری برای مشتریان حتی سادهتر میکنه. بعد از ایجاد حساب، افرادی که از Apple Pay یا خدمات پرداخت مشابه استفاده میکنن، میتونن به سادگی، با انتخاب گزینه در زمان پرداخت و تأیید جزئیات خریدشون، اقلام رو خریداری کنن، بدون نیاز به وارد کردن اطلاعات اضافی. بنابراین تجربهی مشتری به میزان قابل توجهی پیچیده نمیشه و پیچیدگی دوباره به طراحان و توسعهدهندههای مسئول خدمات منتقل میشه.

Amazon Go
خردهفروشی حوزهایست که در اون میتونید راههای ابتکاری زیادی برای کاهش دادن پیچیدگی از دوش کاربران پیدا کنید. برای مثال، فروشگاههای Amazon Go رو در نظر بگیرید (تصویر 5)، که تجربه خرید بدون پرداخت رو فراهم میکنه. این روش ابتدا به عنوان یک آزمایش در مرکز شهر سیاتل انجام شد، اما حالا در مناطق بزرگ شهری در سراسر ایالات متحده استفاده میشه. مشتری با نصب اپلیکیشن Amazon Go، میتونه به سادگی آنچه رو که نیاز داره، برداره، اسکن کنه و از فروشگاه خارج بشه، بدون اینکه نیازی به منتظر موندن در صف، اسکن اقلام یا حتی پرداخت در فروشگاه باشه. کمی بعد، مشتری رسید خرید رو از طریق اپلیکیشن دریافت میکنه و حساب آمازونش شارژ میشه.

برای حذف پیچیدگی، سادگی رو به انتزاع تبدیل نکنید!
یک هدف مهم طراحان اینه که پیچیدگیهای غیرضروری رو برای کاربران محصولات و خدماتی که طراحی میکنن حذف کنن تا این محصولات تا حد امکان ساده و آسان بشن. به هر حال، تجربههایی اغلب خوب هستن که راحت و شهودی درک میشن و موانعی که ممکنه کاربر رو از رسیدن به اهدافش دور کنه، حذف میشه. اما تعادلی وجود داره که زمان تلاش برای سادگی باید رعایت بشه، و مهم اینه که سادهسازی رو زیاد پیش نگیرید. وقتی رابط کاربری تا حد انتزاع ساده شده، دیگه اطلاعات کافی برای تصمیمگیری آگاهانه در دسترس کاربران نیست. به عبارت دیگه، میزان اطلاعات بصری ارائه شده کاهش یافته تا رابط کاربری کمتر پیچیده به نظر برسه، اما این امر منجر به فقدان نشانههای کافی برای راهنمایی افراد در فرآیند یا اطلاعات مورد نیاز اونها شدهست. برای مثال، (آیکون گرافی) Iconography رو در نظر بگیرید. نمادها میتونن با ارائهی یک روش جایگزین برای انتقال اطلاعات بصری که فضای کمتری نسبت به برچسبهای متن اشغال میکنه، به سادهسازی یک رابط کمک کنن، اما همچنین میتونن منجر به ابهام بشن (تصویر6).
این موضوع به ویژه زمانی صادقست که آیکونها با برچسبهای متنی همراه نباشن و تفسیر رو به کاربر واگذار کنیم. به استثنای چند مورد، آیکونها به ندرت معنای جهانی دارن، اونها میتونن برای افراد مختلف معانی متفاوتی داشته باشن. برای افزودن به این ابهام، نمادهایی که با اقدامات خاص مرتبط هستن، همیشه یک عملکرد رو از یک رابط به رابط دیگه انجام نمیدن. زمانی که از آیکونگرافی استفاده میشه و معنای واضحی رو منتقل نمیکنه یا اقدامی ثابت انجام نمیده، به یک پارازیت بصری تبدیل میشه و مانعی برای انجام وظایف محسوب میشه.
نتیجهگیری
مهمست که طرارحان از قانون تسلر آگاه باشن چون مربوط به یک چالش اساسیست که ما در طول کار با اون روبرو هستیم: نحوهی مدیریت پیچیدگی.
اول باید بپذیریم که در هر فرآیند، مقدار ی پیچیدگی لازم وجود خواهد داشت که نمیتونیم اون رو حذف کنیم، صرف نظر از اینکه مسیرکاربر در نتیجهی فرآیند طراحی چقدر ساده شده. همه چیز از یک ایمیل گرفته تا یک فرآیند پرداخت بسیار پیچیده، دارای پیچیدگی ذاتیه که باید مدیریت بشه. به عنوان طراح، ما وظیفه داریم پیچیدگی ذاتی رو از واسطهای کاربریمون حذف کنیم، در غیر این صورت این پیچیدگی رو برای کاربرانمون ارسال میکنیم. این میتونه باعث سردرگمی، سرخوردگی و تجربه بد کاربر بشه. در صورت امکان، طراحان و توسعهدهندگان باید پیچیدگی رو مدیریت کنن، در حالی که مراقبن تا حدانتزاع بیش از حد ساده نشن.
ممنون که در این مقاله هم با من همراه بودید. شما چه مثالهایی از قانون تسلر رو در کالاهای ایرانی دیدید و تجربه کردید؟ در بخش دیدگاه با ما به اشتراک بگذارید.
مطالعهی قوانین Jacob، Hick، Miller، Fitts، Postel، Peak End rule، Aesthetic–Usability Effect، von Restorff Effect، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍