دوست خوب سکان آکادمی سلام. در این مقاله، قانون Miller از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
قانون میلر (Miller’s Law)
قانون میلر در سال 1956 توسط روانشناس آمریکایی جورج میلر(George Miller) ، یکی از پدران روانشناسی شناختی و به طور گستردهتر، علوم شناختی مطرح شد. میلر این قانون رو در مقالهای با عنوان "عدد جادویی هفت، بعلاوه - منهای دو (2±7): برخی از محدودیتهای توانایی ما برای پردازش اطلاعات" منتشر کرد.
تعریف قانون میلر به زبان ساده:
"یک فرد معمولی میتواند فقط( 2 ± 7) مورد رو در حافظه فعالش (Working memory) نگه داره! "
نکات کلیدی قانون Miller
• از "عدد جادویی هفت" برای توجیک محدودیتهای طراحی غیرضروری استفاده نکنید.
• محتوا رو به قطعات کوچکتر سازماندهی کنید تا به کاربرانن در پردازش، درک و به خاطر سپردن آسان کمک کند.
• به یاد داشته باشید که ظرفیت حافظه کوتاهمدت برای هر فرد، بر اساس دانش قبلی و زمینه موقعیتی اونها متفاوت خواهد بود.
نحوه بهبود تجربه کاربری با استفاده از قانون میلر
بسیاری از طراحان UX با این تصور که انسانها فقط میتونن هفت تکه اطلاعات رو به طور همزمان پردازش کنن، عدد جادویی هفت میلر رو اشتباه درک میکنن. در نتیجه، محدودیتهای طراحی غیرضروری در وبسایتها ایجاد میکنن که UX اونها رو تضعیف میکنه و منجر به تجربه ناخوشایند کاربر در محصول میشه.
برای مثال، یک طراح UX ممکن هست تنها 7 گزینه رو در نویگیشنبار وبسایت ایجاد کنه تا از نقض قانون میلر دوری کنه. این یک اشتباهست چون منو به طور مداوم روی صفحه نمایش داده میشه، بنابراین نیازی به نگه داشتن تمام موارد موجود در نویگیشنبار در حافظه کوتاه مدت نیست. بنابراین، محدود کردن تعداد بخشهای منو به 7 بخش، UX کلی سایت رو بهبود نمیده.
هرچند که محدود کردن تعداد گزینههای موجود برای کاربرانن ارزش داره، در اصل به قانون Hick اشاره میکنه، اما به غلط و مداوم به قانون میلر ارتباط داده میشه. در این مقاله، منشا "عدد جادویی هفت" میلر و ارزش واقعی قانون میلر رو برای طراح UX بررسی میکنیم.
Chunking چیست؟
از قانون میلر اغلب اینطور استدلال میشه که، تعداد چیزهایی که یک انسان معمولی میتونه در حافظهی کوتاه مدتش نگه داره، 2 ±7 هست. جالبه بدونید، میلر فقط از عبارت "عدد جادویی هفت" برای تحت تاثیر قراردادن استفاده میکرده و مدام از تعبیر غلط هفت جادویی تعجب میکرده.
میلر در تحقیقاتش متوجه شد که دامنه حافظه در افراد بزرگسالِ جوان، صرف نظر از محرکهایی که از اطلاعات خیلی متفاوت تشکیل شدن تقریباً به 7 محدود میشه. این موضوع میلر رو به این نتیجه رسوند که (Bit) بیتها، به اندازه تعداد تکههای اطلاعاتی (Chunk) که بخاطر سپرده میشن، روی حافظه تأثیر ندارن.
تحقیقهای بعدی در مورد حافظه کوتاه مدت و حافظه فعال، نشون داد که دامنه حافظه حتی وقتی با "Chunk" اندازه گیری میشه ثابت نیست.
اما سوالی که پیش میاد اینهاست:
- حافظه فعال چیست؟
- Chunk چیست؟
حافظه فعال (Working memory) چیست؟
حافظه فعال یک سیستم شناختی با ظرفیت محدود هست که میتونه اطلاعات رو به طور موقت نگه داره، این حافظه برای استدلال، راهنمایی تصمیمگیری و رفتار مهم هست و اغلب مترادف با حافظه کوتاهمدت استفاده میشه، اما بعضی از نظریک پردازها این دو شکل حافظه رو مجزا میدونن. با این فرض که حافظه فعال، امکان دستکاری اطلاعات ذخیره شده رو فراهم میکنه، در حالی که حافظه کوتاه مدت فقط به ذخیره کوتاهمدت اطلاعات اشاره داره. حافظه فعال یک مفهوم نظری در روانشناسی شناختی، عصب روانشناسی و علوم اعصاب هست.
به چه عملی Chunking گفته میشودو Chunk (تکه اطلاعات) چیست ؟
برای توضیح چانک، بیاید با یک تمرین ساده و سریع شروع کنیم! اعداد زیر رو ببینید:
1 ، 2 ، 6 ، 6 ، 0
فکر میکنید چند بیت از اطلاعات رو پردازش کردید؟ شما 5 بیت اطلاعات رو پردازش کردید. 5 عدد مختلف= 5 بیت. شما میتونید این 5 بیت رو 5 chunk همصدا کنید. حالا اعداد زیر رو بخونید:
(21) ، 6 ، 6 ، 0
خب 1 و 2 رو هم گروه کردیم، و عدد 21 رو ساختیم، حالا 4 بیت اطلاعاتی یا Chunk داریم. با این روش، تعداد Chunkها رو کم کردیم.
اصطلاح "Chunk" در روانشناسی شناختی به مجموعه واحدهای قابل درک و آشنا گفته میشه که در یک گروه قرار میگیرن و در حافظه فرد ذخیره میشن.
حالا به این سری عددی که اینجاست نگاه و سعی کنید به ذهنتون بسپارید:
1056874932548679
شما 15 ثانیک فرصت دارید تا این اعداد رو به خاطر بیارید، چشمانتون رو ببندید و اعداد رو بگید! نتیجه چی بود؟به خوبی نمیتونید به یاد بیارید؟
حالا در قدم بعدی، ارقام رو گروهبندی کنید و دوباره سعی کنید انجامش بدید!
1056-8749-3254-8679
یادآوری ارقام راحتتر شد، درسته؟ آیا این همون روشی نیست که ما باهاش شماره تلفنها، شماره ملی و ... رو به ذهن میسپاریم؟
به زبان ساده، Chunking (قطعهبندی) به تقسیم کردن محتوا به قطعات قابل هضم و متمایز اطلاعات به جای ارائه یک قطعه بزرگ اشاره داره. این روش هنوز یک تکنیک حفظی رایجست که میتونید روزانه ازش استفاده کنید.

مثالهایی از کاربرد Chunkingدر طراحی وبسایت
Chunking (قطعهبندی) محتوای متنی
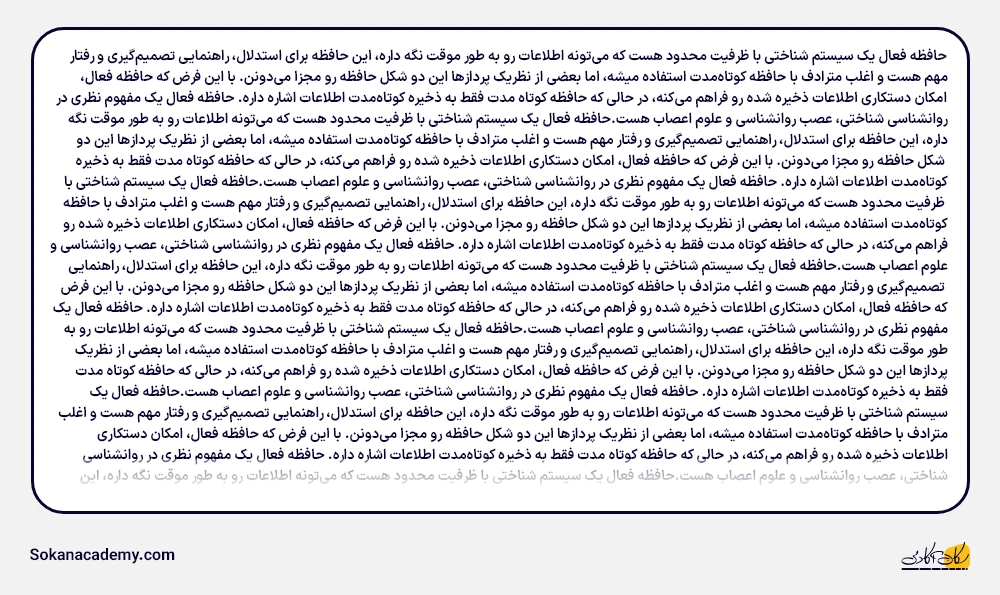
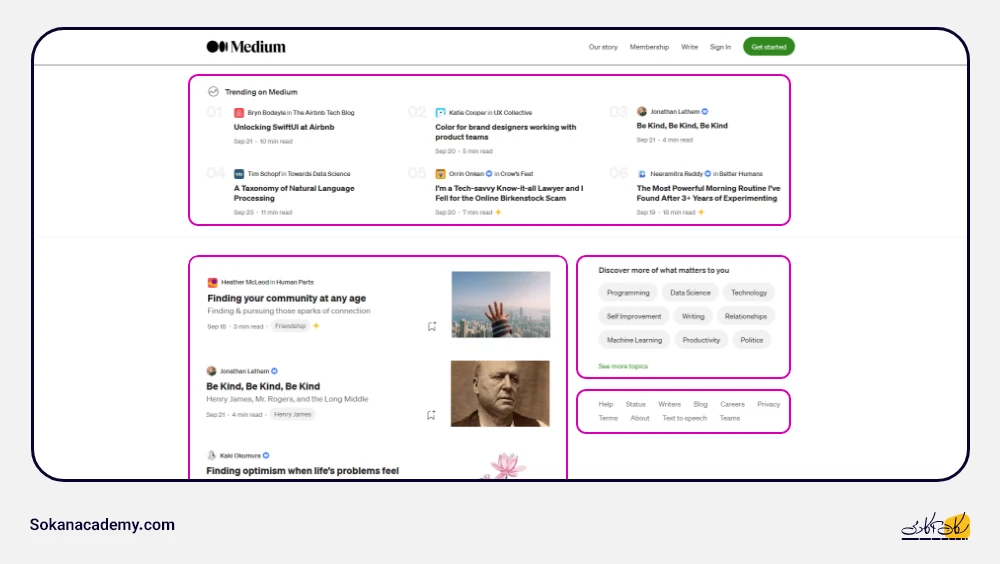
احتمالا برای شما پیش اومده که در جستجوهای وب با متنهای ترسناک و طولانی که مثل یک دیوار روبروی کاربر ظاهر میشن برخورد داشته باشید! (تصویر2)

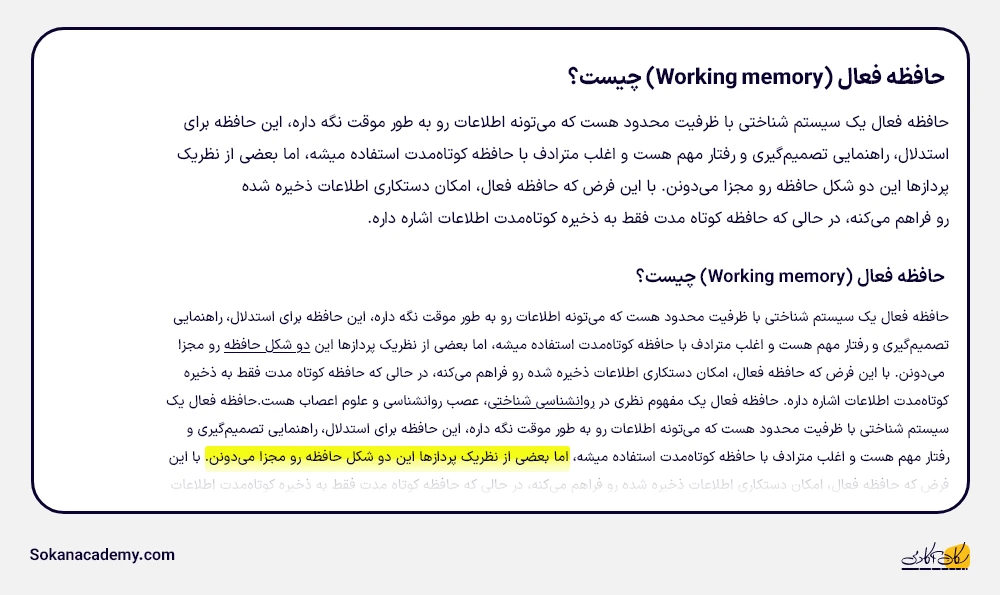
محتوایی که با عدم سلسلهمراتب یا قالببندی مشخص شده و از طول خط مناسبی برخوردار نیست (طول خطی طولانی داره). در مقیاسی بزرگتر اسکن و پردازش این محتوا سختتره و باعث افزایش بار شناختی (Cognitive Load) بر کاربران میشه. بیاید این مثال رو با محتوایی که قالببندی، سلسله مراتب و طول خطی مناسب داره مقایسه کنیم، تضاد قابل توجهی وجود داره. تصویر3 نسخه بهبود یافته محتوای تصویر 2 هست.

متداولترین تکنیکهای مورد استفاده برای Chunking محتوای متنی استفاده میشود در این مثال رعایت شده:
- برای مشخص شدن سلسله مراتب بصری، عنوانها و زیرعنوانها اضافه شدن.
- از فضای خالی برای تقسیم محتوا به بخشهای قابل تشخیص استفاده شده.
- برای بهبود خوانایی، طول خط کم شده.
- متن لینکها با Underline مشخص شدن.
- برای ایجاد تمایز، نکات کلیدی با هایلایت مشخص شدن.
موارد مهم دیگه در Chunking محتوای متنی که میتونید رعایت کنید:
- استفاده از عناوین فرعی پرمعنا
- استفاده از لیستهای Bulletدار
- استفاده از استایلهای متن (Bold- Italic- Underline)
- گرافیک ساده برای هدایت چشم
- استفاده از پاورقی و خلاصههای کوتاه
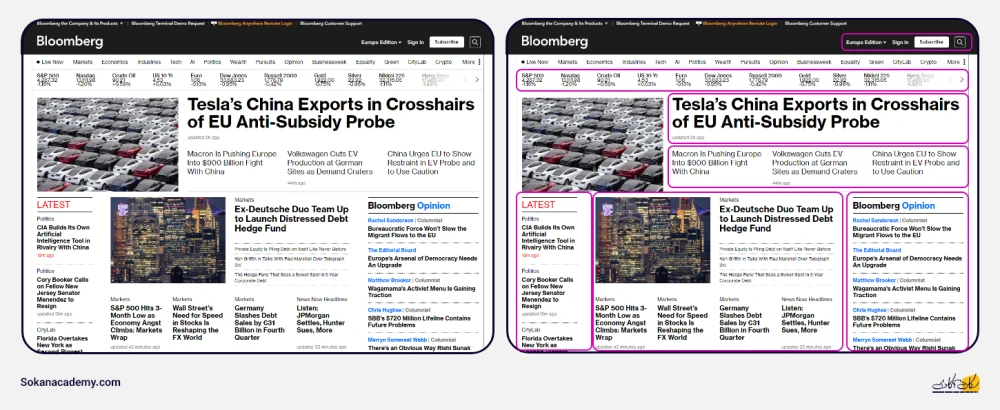
Chunking محتوای چندرسانهای (Multimedia content)
Chunking محتوای چندرسانهای، به دلیل این که ترکیبی از متن، تصاویر، دکمهها، گرافیک و عناصر دیگری هست، کمی چالش برانگیزتر از قطعهبندی یک شماره تلفن یا متن هست.
راههای مختلفی وجود دارد که از طریق اونها میتونید محتوای چندرسانهای رو به حداکثر برسونید و در عین حال، به قانون میلر وفادار بمونید و به کاربرانتون کمک کنید تا حوزههای محتوا رو به راحتی تشخیص بدن
- Background colors (رنگهای پسزمینه)
- Horizontal cues (نشانههای افقی)
- White space (فضای منفی)
کلید تقسیمبندی مؤثر محتوای چندرسانهای (متن و همچنین تصاویر، گرافیکها، فیلمها، دکمهها و عناصر دیگر) اینست که چیزهای مرتبط رو نزدیک به هم و در یک راستا نگه دارید (مطابق با قانون مجاورت در روانشناسی گشتالت).
با استفاده از گروهبندی محتوا در مدلهای متمایز، استفاده از قوانین برای جدا کردن محتوا و تعیین سلسلهمراتب، میتونیم از chunking برای درک روابط اساسی آبجکتها استفاده کنیم. به خصوص در تجربههای پرتکرار، میتونیم با استفاده از chunking ساختار محتوا رو ایجاد کنیم.
بااستفاده از Chunking نهتنها نتیجه از نظر بصری برای کاربران دلپذیر هست، حتی میتونن محتوا رو بصورت سریع و به صورت چشمی اسکن و بررسی کنن و عنوانهایی که واسشون جالبه انتخاب کنن.


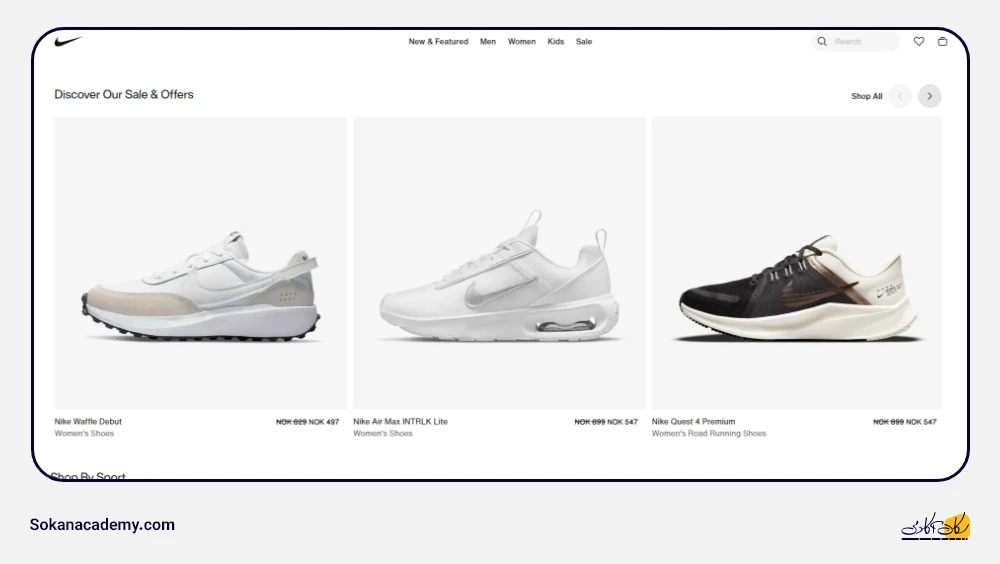
هرچند chunking برای ایجاد نظم در تجربیات پر اطلاعات خیلی مفیده، اما میتونیم اون رو در خیلی از سایتهای دیگه ببینیم. برای مثال، وبسایتهای تجارت الکترونیکی مثل Nike.com رو در نظر بگیرید، که از chunking برای گروهبندی اطلاعات مربوط به هر محصول استفاده می کند. در حالی که عناصر منحصر به فرد ممکنه پسزمینه (Background color) یا حاشیه اطراف (Border) نداشته باشه، اما مجاورتشون باهم (تصویر محصول، عنوان، قیمت، نوع محصول و کل رنگهای موجود) در نهایت باعث ایجاد Chunking میشه (تصویر6)

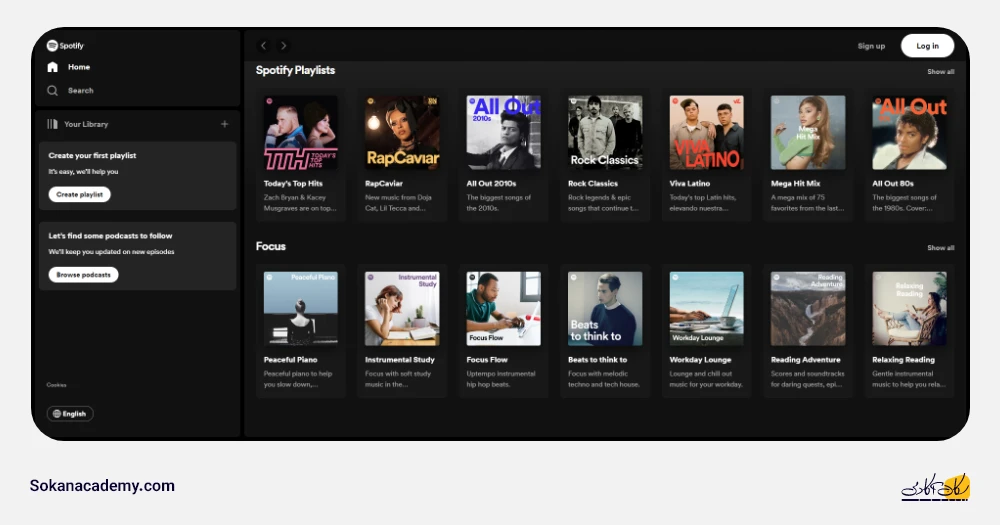
بیاید یک سر هم Spotify رو ببینیم!
به دسته های آهنگهای زیر نگاه کنید. چند دسته رو در یک ردیف میبینید؟ فکر میکنید وقتی این آهنگها رو به صورت chunk میبینیم انتخاب راحتتره یا وقتی 20 دسته رو در یک ردیف پیشنهاد میکنه؟

این مثالها نشون میده که چطور میتونیم از chunking برای سازماندهی بصری هر محتوایی، برای درک آسونتر کاربر استفاده کنیم. chunking به کاربرانی که محتوا رو استفاده میکنن کمک میکنه تا روابط اساسی و سلسلهمراتب اطلاعات رو درک کنه.
اما Chunking چه کاری نمیکنه؟
chunking محدودیت خاصی در تعداد مواردی که میتونن در یک زمان مشخص یا در یک گروه نشان داده بشن، تعیین نمیکنه.
مطالعهی قوانین Jacob، Hick، Fitts، Postel، Peak End rule، Aesthetic–Usability Effect، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍