دوستان خوبم سلام. رسیدیم به دهمین مقاله از سری مقاله های قوانین UX در سایت سکان آکادمی. قانون امروز درباره ی سرعت پاسخ و در نتیجه، تعامل کاربر با سیستم هست. در واقع، زمانی تصور می شد که پاسخِ نسبتاً آهسته و تا دو ثانیه مناسبه، چون کاربر به کار بعدی فکر می کنه. اما حالا تحقیقات نشون میده زمانِ پاسخِ سریع، از نظریه ی قبلی پشتیبانی نمی کنه: بهره وری، با کاهش زمان پاسخ، افزایش پیدا می کنه.
«اون چیزی که درسته اینه که ما با سیستم هایی که بازخورد سریعی به ما میدن سریع تر تعامل برقرار می کنیم. به یاد داشته باشید، زمان انتقال بخشی از این تجربه ی سرعته."
قانون آستانه ی دوهرتی (Doherty Threshold) عنوان می کنه:
بهره وری زمانی بالا میره که کامپیوتر (محصول) و کاربرهاش با سرعت باهم در تعامل باشن ( کمتر از 400 میلیثانیه)، این میزان تضمین میکنه هیچکدوم مجبور نیست برای دیگری منتظر بمونه و بعد از کاهش زمان بازخورد سیستم به زیر 400 میلیثانیه، تجربه کاربر از دردناک به اعتیادآور تبدیل میشه!
بیاید نکات کلیدی قانون آستانه ی دوهرتی(Doherty Threshold) رو باهم بررسی کنیم.
• برای حفظ توجه کاربرها و افزایش بهره وری، بهتره سیستم در عرض 400 میلی ثانیه بازخورد بده.
• از عملکرد درک شده برای بهبود زمان پاسخگویی و کاهش درک انتظار استفاده کنید.
• انیمیشن یکی از راههای درگیر کردن بصری افراد در حین بارگذاری یا پردازش در پسزمینه هست.
• نوارهای پیشرفت کمک می کنن تا زمان انتظار، بدون توجه به دقت اون ها قابل تحمل باشه.
• افزودن عمدی تأخیر به یک فرایند در واقع می تونه ارزش درک شده از اون رو افزایش بده و حس اعتماد رو القا کنه، حتی زمانی که در واقع خود فرایند زمان بسیار کمتری می بره.
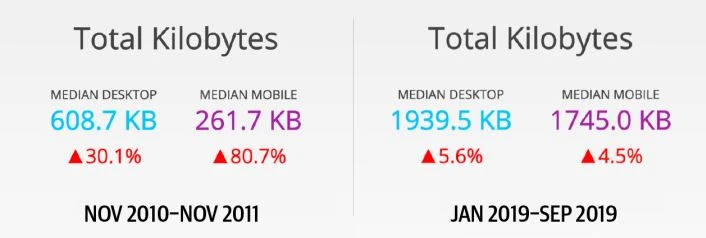
یکی از ویژگی هایی که برای تجربه ی خوب کاربر حیاتیه، عملکرد و کارایی هست. کاربرها زمانی می تونن به سادگی ناامید بشن و تاثیر بدی از سیستم بگیرن که در تلاش برای رسیدن به یک هدف و انجام وظیفه شون هستن و با پردازش کُند، کمبود بازخورد (Feedback) یا زمان بارگذاری بیش از حد مواجه میشن. سرعت اغلب به عنوان بهترین روش فنی نادیده گرفته میشه، درحالی که باید یک ویژگی اساسی طراحی در نظر گرفته بشه که هسته ی اصلی تجربیات خوب کاربره. سرعت پاسخگویی یک سیستم برای تجربه کلی کاربر کلیدیست؛ چه، مدت زمانی باشه که محصول یا خدمات برای بارگیری اولیه نیاز داره، چه سرعتی برای پاسخ به تعاملات و ارائه ی بازخورد، یا سرعت بارگیری صفحات بعدی. چندین عامل وجود داره که می تونه روی عملکرد وب سایت ها و برنامه ها تأثیر بذاره، اما مهم ترینش، وزن کلی صفحه هست. متأسفانه، وقتی صحبت از وزن صفحه در وب میشه، می بینیم که میانگین این معیار در طول سال ها به طور تصاعدی افزایش یافته. طبق بایگانی HTTP، میانگین وزن صفحه ی دسکتاپ در سال 2019 به 2 مگابایت (1940 کیلوبایت) نزدیک میشه، در حالی که موبایل با 1.7 مگابایت (1745 کیلوبایت) فاصله ی چندانی نداره. این یک افزایش بزرگ نسبت به میانگین وزن صفحه در سالهای 2011-2010 هست: 609 کیلوبایت در دسکتاپ و 262 کیلوبایت در تلفن همراه (تصویر 1).

این روند به معنای زمان انتظار طولانی تره و انتظار چیزی نیست که مردم موقع تلاش برای تکمیل یک کار انجام بدن. مطالعات زیادی این واقعیت رو تقویت میکنه که هر چه مدت زمان انتظار افراد طولانیتر باشه، احتمال ناامیدی اون ها و حتی رها کردن این کار بیشتر میشه.
علاوه بر این، ارسال پاسخ آهسته از سمت سیستم باعث کاهش بهره وری کاربری میشه. در حالی که یک پاسخ با سرعت 100 میلی ثانیه آنی به نظر میرسه، اما تاخیر بین 100 تا 300 میلی ثانیه برای چشم انسان قابل درکه و این باعث میشه کاربر احساس کنترل کمتری روی سیستم داشته باشه. حالا فرض کنید تاخیر پاسخ از 1000 میلی ثانیه (1ثانیه) گذشته باشه، کاربر شروع به فکر کردن در مورد چیزهای دیگه می کنه، توجهش از انجام وظیفه و رسیدن به هدفش کم میشه که همین موضوع باعث کاهش اجتناب ناپذیر عملکرد و افزایش بار شناختی میشه و درنهایت به تجربه ی کلی کاربر آسیب میزنه.
ریشه ی قانون آستانه ی دوهرتی (Doherty Threshold)
در روزهای اولیه کامپیوترهای رومیزی، 2 ثانیه آستانه ی قابل قبولی برای زمان پاسخ از سیستم موقع انجام یک کار در نظر گرفته می شد. دلیل این استاندارد به طور گسترده پذیرفته شده، این بود که زمانی رو برای کاربر فراهم می کرد تا در مورد کار بعدیش فکر کنه. اما سال 1982، مقاله ای توسط دو کارمند IBM با عنوان «بهره وری به نسبت مستقیم با کاهشِ زمانِ پاسخ، افزایش می یابد» زمانی که آستانه زیر 400 میلی ثانیه هست، منتشر شد که استاندارد قبلی رو به چالش کشید.
نویسندگان این مطالعه ادعا کردن که «وقتی یک رایانه (سیستم) و کاربرهاش با سرعتی تعامل دارن که تضمین میکنه هیچکدوم مجبور نیست منتظردیگری بمونه، بهرهوری بالا میره، هزینه ی کار انجام شده روی سیستم کاهش پیدا می کنه و کاربرها رضایت بیشتری از کارشون دریافت میکنن. بر اساس مشاهدات دوهرتی مبنی بر اینکه زمان پاسخ رایانه تأثیر نامتناسبی بر بهره وری داره، استاندارد جدیدی رو تعیین کرد که به آستانه ی دوهرتی معروف شد.
مثال های قانون آستانه ی دو هرتی (Doherty Threshold)
گاهی اوقات، مدت زمان مورد نیاز برای پردازش بیشتر از چیزیه که توسط آستانه ی دوهرتی تجویز میشه (بیش از 400 میلیثانیه)، و به سادگی نمیشه کاری در موردش انجام داد. اما به این معنی نیست که ما نمیتونیم موقعی که پردازش های لازم در پس زمینه انجام میشه، بازخورد به موقع به کاربرها بدیم. این تکنیک به ایجاد این تصور کمک می کنه که یک وب سایت یا یک برنامه سریع تر از اون چیزی که هست عمل می کنه.
Skeleton screen
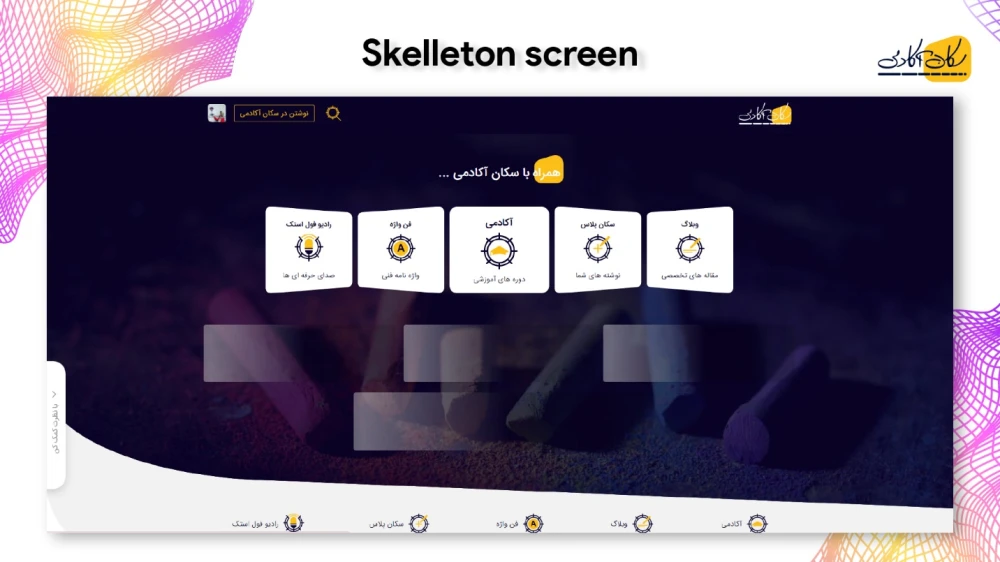
یکی از مثالهای رایج مورد استفاده، ارائه ی یک صفحه ی اسکلت (skeleton screen) در زمان بارگیری محتواست. این تکنیک باعث میشه که سایت با نمایش فوری بلوکهای نگهدارنده ی مکان در مناطقی که در نهایت محتوا ظاهر میشه، سریعتر بارگذاری بشه. بلوک ها پس از بارگذاری به تدریج با متن و تصاویر واقعی جایگزین میشن. این احساس انتظار رو کاهش میده که درک سرعت و پاسخگویی رو افزایش میده حتی اگه محتوا به کندی بارگذاری بشه. بهعلاوه، صفحه های اسکلتی با رزرو فضا برای هر بخش از قبل، از تجربه ی گیجکننده و گمراهکننده پرش محتوا موقع بارگیری محتوای هم جوار جلوگیری میکنن (تصویر 2).

Blur up
روش دیگه برای بهینه سازی زمان بارگذاری به عنوان تکنیک "تار" یا blur up شناخته میشه.
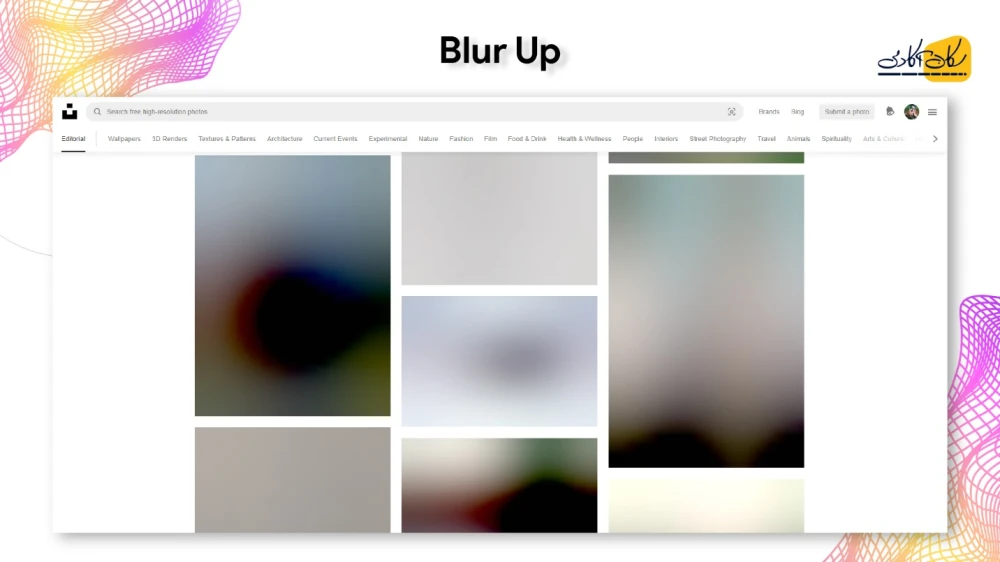
این رویکرد به طور خاص روی تصاویر تمرکز می کنه، که اغلب دلیل اصلی بارگذاری بیش از حد طولانی در برنامه های کاربردی وب و native applicationها هستن. توی این تکنیک، سیستم ابتدا یک نسخه ی خیلی کوچیک از یک تصویر رو بارگیری می کنه و اون رو توی فضایی که در نهایت تصویر بزرگتر بارگذاری میشه، بزرگ میکنه. Gaussian blur برای از بین بردن هر پیکسل واضح و نویز در نتیجه ی افزایش مقیاس تصویر با وضوح پایین اعمال میشه (تصویر3). وقتی که نسخه ی بزرگتر تصویر توی پسزمینه بارگذاری میشه، در پشت نسخه با وضوح پایین قرار میگیره و سپس با محو کردن تصویر کوچیک، نمایش داده میشه. این تکنیک نه تنها با اولویت دادن به کارایی بر محتوا، زمان بارگذاری سریعتر رو تضمین میکنه، بلکه فضایی رو برای تصاویر با اندازه ی کامل از قبل اختصاص میده تا بعد از بارگیری کامل نسخه با وضوح بالا، از پرش صفحه جلوگیری کنه.

Animation
انیمیشن راه دیگه ای برای درگیر کردن بصری افراد در حین بارگذاری یا پردازش در پس زمینه هست. یک مثال رایج «شاخصهای پیشرفت درصد انجام شده» هست که به عنوان نوار پیشرفت هم شناخته میشه. تحقیقات نشون داده که صرفاً دیدن یک نوار پیشرفت می تونه زمان انتظار رو صرف نظر از دقت اون برای کاربر قابل تحمل تر کنه.
این الگوی ساده رابط کاربری به دلایل مختلفی موثره:
• به مردم اطمینان میده که اقدام اون ها در حال پردازشه.
• در حالی که کاربرها منتظر هستن، visual interest رو فراهم می کنه.
• با تغییر تمرکز به انیمیشن نوار پیشرفت در مقایسه با روند واقعی انتظار، درک انتظار رو کاهش میده.
در حالی که ما همیشه نمیتونیم نیاز به پردازش و انتظار بعدی رو دور بزنیم، میتونیم با ارائه ی بازخورد بصری تمایل کاربر رو برای صبر افزایش بدیم.
مثالی از انیمیشن مورد استفاده برای کاهش عدم قطعیت و ناامیدی مربوط به زمان انتظار رو میتونیم در سرویس گیرنده ی ایمیل معروف Gmail ،Google (تصویر4) ببینیم. صفحه بارگیری از نسخه ی متحرک لوگوی خودش در ترکیب با نوار پیشرفت ساده در حین بارگیری برنامه استفاده میکنه. اثر این انیمیشن ساده و در عین حال متمایز، درک زمان انتظار کوتاهتری رو ایجاد میکنه و با اطمینان دادن به مردم از بارگیری برنامه، تجربه کلی کاربر رو بهبود میده.

ده ثانیه حد معمول شناخته شده برای متمرکز نگه داشتن توجه کاربر بر روی کاره، هر چقدر از این حد فراتر بره، کاربرها می خوان کارهای دیگه ای رو در حین انتظار انجام بدن.
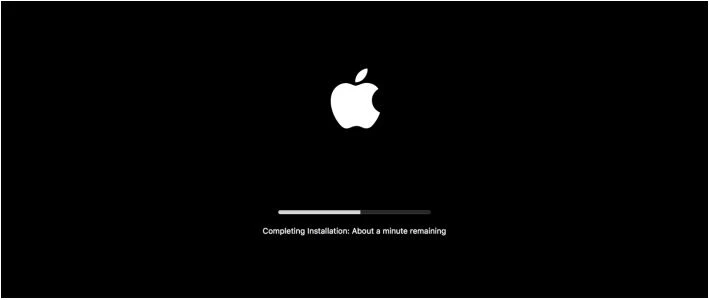
در مواردی که زمان انتظار بیش از حداکثر 10 ثانیه باشه، نوارهای پیشرفت همچنان مفید هستن، اما باید با تخمین زمان باقی مانده تا تکمیل و شرح کاری که در حال حاضر انجام میشه، در کنار نوار پیشرفت نمایش داده بشه. این اطلاعات اضافی به کاربرها کمک می کنه تا ذهنیت داشته باشن که چقدر باید تا پایان کار منتظر بمونن و اون ها رو در این مدت برای انجام کارهای دیگه آزاد می کنه.
برای مثال، صفحه ی نصب اپل رو در نظر بگیرید که موقع به روز رسانی علاوه بر انیمیشن نوار پیشرفت، کار در حال انجام و زمان رو هم نمایش داده میده. (تصویر5)

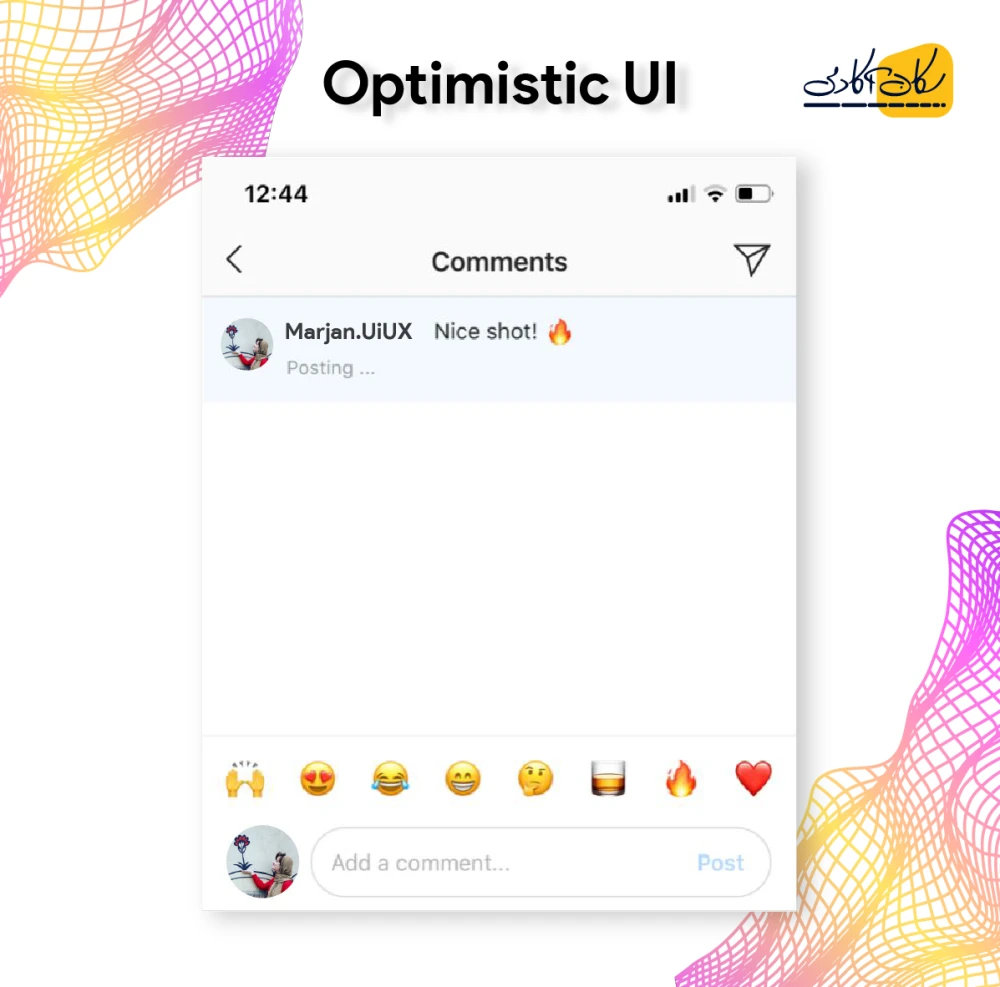
یکی دیگه از تکنیکهای هوشمندانه برای بهبود عملکرد درک شده، Optimistic UI است. به جای این که سیستم بازخورد رو فقط بعد از تکمیل اون اقدام به کاربر بفرسته، بازخورد رو با ارائه ی خوشبینانه مبنی بر موفقیتآمیز بودن یک اقدام در حین پردازش برای کاربر ارسال می کنه. برای مثال، اینستاگرام نظرات روی پست ها رو قبل از ارسال واقعی نمایش میده (تصویر6). این باعث میشه زمان پاسخدهی برنامه سریعتر از چیزی که هست به نظر برسه، اینستاگرام بلافاصله بازخورد بصری ارائه میده که فرض میکنه نظر با موفقیت پست میشه و تنها در صورت عدم موفقیت عملکرد، خطا رو بعد از اون نشون میده. پردازش مورد نیاز همچنان در پسزمینه انجام میشه، اما درک کاربر از عملکرد برنامه بهبود یافته.

وقتی زمان پاسخ خیلی سریع است
بیشتر مسائل مربوط به زمان پاسخگویی به کندی اون ها ختم میشه. ممکنه غیر منطقی به نظر برسه، اما مهمه که در نظر بگیرید چه زمانی ممکنه زمان پاسخ خیلی سریع باشه. وقتی سیستم سریع تر از چیزی که کاربر انتظار داره پاسخ بده، ممکنه چندین مشکل اتفاق بیفته. اولاً، تغییری که خیلی سریع اتفاق میافته ممکنه کاملاً نادیده گرفته بشه - این موضوع به ویژه وقتی صادقه که تغییر نتیجه ی اقدامی نیست که کاربر انجام میده، بلکه چیزیه که به طور خودکار اتفاق میافته.
یکی دیگه از مسائلی که وقتی زمان پاسخ دهی خیلی سریع باشه ممکنه اتفاق بیفته اینه که درک چیزی که اتفاق افتاده برای کاربر دشوار میشه، چون سرعت تغییر زمان کافی رو برای پردازش ذهنی نداشته. در نهایت، اگر زمان پاسخگویی با انتظارات کاربر در مورد کار انجام شده مطابقت نداشته باشه، این موضوع خیلی سریع می تونه منجر به بی اعتمادی کاربر به سیستم بشه. افزودن عمدی تاخیر به یک فرایند در واقع میتونه ارزش درک شده ی اون رو افزایش بده و حس اعتماد رو القا کنه، حتی زمانی که فرایند واقعاً زمان بسیار کمتری میبره.
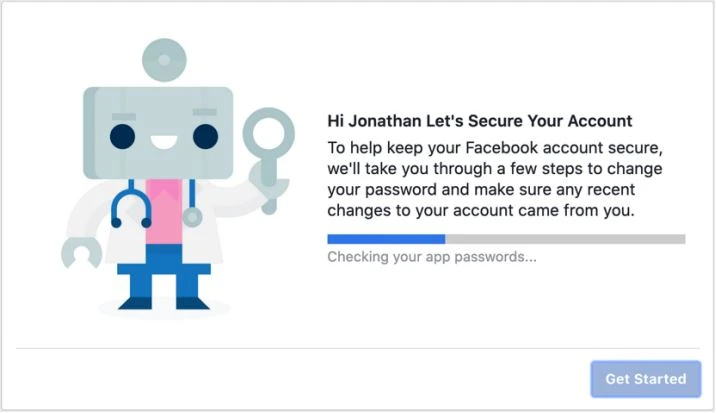
برای مثال، فرآیند بررسی امنیتی فیس بوک رو در نظر بگیرید (تصویر7)، که حساب شما را از نظر آسیب پذیری های امنیتی بالقوه اسکن می کنه. فیس بوک از این به عنوان فرصتی برای آموزش افراد در مورد چیزی که اسکن میشه استفاده میکنه و زمان بیشتری به فرایند اضافه میکنه تا اطمینان حاصل بشه که اسکن کامله.
مثال دیگه از سرعت پاسخگویی، برنامه های بانکی و مالی هستن که سرعت بالای پاسخگویی ممکنه کاربر رو بی اعتماد کنه و این تفکر رو برای کاربر ایجاد کنه که ممکنه مشکلی در برنامه وجود داشته باشه.

نتیجه گیری
عملکرد و کارایی فقط یک ملاحظه ی فنی برای همکاران توسعه ی ما نیست، این یک ویژگی اساسی طراحیه. به عنوان طراح، مسئولیت ما اینه که مطمئن بشیم افرادی که از محصولات و خدمات ما استفاده می کنن می تونن وظایف خودشون رو با بیشترین سرعت و کارآمدی انجام بدن. برای این منظور، مهمه که بازخورد مناسب ارائه بدیم، از عملکرد درک شده استفاده کنیم و از نوارهای پیشرفت برای کاهش حس کلی انتظار استفاده کنیم.
امیدوارم این مقاله براتون کاربردی و مفیده باشه. خوشحال میشم نظراتتون رو بخونم.
برقرار باشید.