دوست خوب سکان آکادمی سلام. در این مقاله، قانون Fitts از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
قانون فیتس (Fitts’s Law)
قانون فیتس یک مدل ریاضیست که توسط روانشناس Paul Fitts در سال 1954 ساخته شد. فیتس بعد از یک سری مطالعات و آزمایشات در مورد حرکت روانی، رابطهای بین زمان مورد نیاز برای هدفگیری و رسیدن به هدف و اندازه و فاصلهی هدف رو شناسایی کرد. بنابراین، اگر هدف نزدیکتر یا بزرگتر باشه، رسیدن بهش سریعترست. این قانون امروزه برای طراحی محصولات دیجیتال کاملاً قابلاجراست.
تعریف قانون فیتس به زبان ساده:
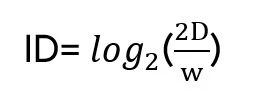
"زمان مورد نیاز برای ضربهزدن به یک هدف با حرکت سریع، تابعی از اندازهی هدف و مسافت طی شده تا آن هدفست." (تصویر 1)
فرمول قانون فیتس:


نکات کلیدی قانون Fitts
- اهداف لمسی (Touch Target) باید به اندازهی کافی بزرگ باشن تا کاربران بتونن اونها رو به دقت انتخاب کنن.
- اهداف لمسی (Touch Target) باید فاصلهی زیادی بین خود داشته باشن.
- اهداف لمسی باید در مناطقی از یک رابط قرار داده بشن که کاربران به راحتی بهشون دسترسی داشته باشن.
چند مثال از قانون فیتس در دنیای واقعی
اتومبیلها و قانون فیتس:
دفعهی بعدی که سوار اتومبیلتون شدید، پدالهای گاز و ترمز رو از نزدیک ببینید. ممکنه متوجه چیزی بشید که قبلاً هرگز بهش توجه نکردید: پدال ترمز نسبت به پدال گاز بزرگتر و نزدیکتر به صندلی رانندهست.
منطقی به نظر میاد، درسته؟ پدال ترمز بزرگتر و نزدیکتر به صندلی راننده باعث توقف سریعتر و آسونتر و درنتیجه رانندگی ایمنتر توی جاده میشه. اگر اندازه و نزدیک بودن پدالها برعکس بود، ما دائماً شاهد صحنهی تصادفات رانندگی بودیم! طراحی پدالهای اتومبیل هم بر اساس مدل پیشبینیکنندهی حرکت انسان و قانون Fitts هست.
دکمهها و کلیدها
- کلید فاصله (Space key) بزرگترین کلید کیبورد شماست چون مهمترین و پرکاربردترین کلید هست.
- دکمهای که ماشینهای سنگین رو خاموش میکنه بزرگتر از دکمهای هست که ماشین رو روشن میکنه چون مهندسین طراح نمیخوان مردم تصادفاً ماشینهای سنگین رو روشن کنن اما در نظر دارن که خاموش کردن ماشینها رو برای مردم آسون کنن.
- بزرگترین دکمه مایکروویو دکمه دربش هست چون باز شدن درب مایکروویو مهمترین اقدامه!
Paul Fitts این قانون رو با توجه به حرکت در جهان فیزیکی ارائه کرد، در اون زمان، حتی رابط کاربری گرافیکی در کار نبود، اما این قانون در نویگیشن دنیای رابط کاربری هم قدرتمند هست و یکی از قوانین کاربردی تعامل انسان و کامپیوتر به حساب میاد. قانون فیتس معمولاً برای حرکت از طریق رابط کاربری گرافیکی با استفاده از نشانگر یا نوع دیگری از اشارهگر استفاده میشه!
این قانون در دنیای فیزیکی خیلی ساده به نظر میرسه و در تعامل انسان و کامپیوتر هم به همین سادگی هست!
تعریف قانون Fitts در رابط کاربری
مدت زمانی که یک شخص برای انتخاب یک آبجکت (برای مثال CTA) صرف میکنه بستگی به فاصلهی شخص (مکاننمای ماوس) با آبجکت و اندازهی آبجکت داره. آبجکتهای کوچیکی که از موقعیت آغازین شما فاصله دارن یا آبجکتهای مربوط به اونها که از همدیگه دور هستن، بیشترین زمان رو برای انتخاب نیاز دارن! در مقابل آبجکتهای بزرگی که نزدیک به موقعیت شروع شما هستن یا اشیا مرتبط به هم که نزدیک هم هستن، برای انتخاب، کمترین زمان رو به خودشون اختصاص میدن.
نکات کلیدی که از قانون Fitts میآموزیم
- آبجکتهای تعاملی باید به اندازهی کافی بزرگ باشن تا کاربران بتونن اونها رو به راحتی تشخیص بدن و دقیق انتخاب کنن.
همونطور که ممکنه واضح به نظر برسه، اندازهگیری هدف لمسی (Touch target) از اهمیتی حیاتی برخوردار هست: وقتی اهداف لمسی خیلی کوچیک باشن، درگیر کردن اونها با کاربران بیشتر طول میکشه.
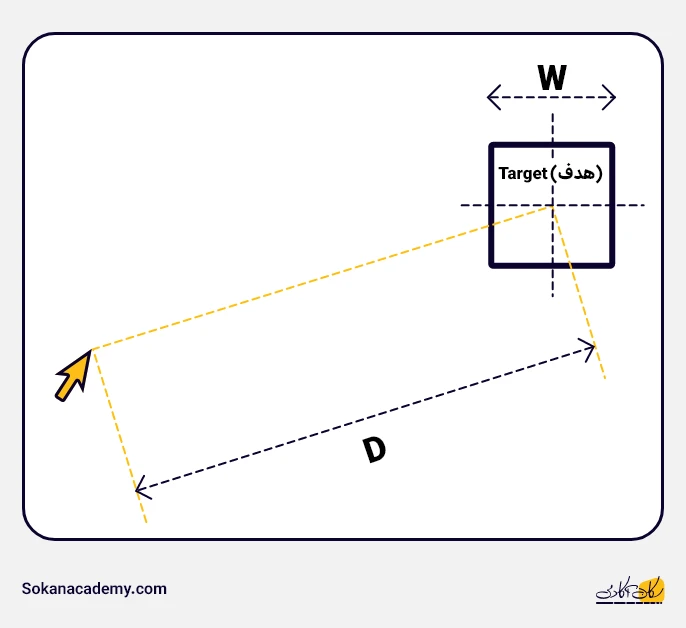
اندازهی توصیه شده متفاوت هست (تصویر 2)، اما همهی توصیهها حاکی از اهمیت اندازهگذاری هست!

مهم هست که به خاطر داشته باشید که این توصیهها، حداقلها هستن. شما به عنوان طراح باید هدفتون رو بیشتر از حداقل اندازهها قرار بدید و تا جایی که ممکن هست، نیاز به دقت رو در کاربر کاهش بدید. اندازهی متناسب اهداف لمسی نه تنها تضمین میکنه که عناصر تعاملی بهراحتی قابلکلیک و انتخاب هستن حتی میتونه درک کاربران رو در استفادهی راحت از رابط کاربری تقویت کند.
این قانون رو میتونیم با عنوان ایجاد اهداف بزرگتر هم بررسی کنیم، بیاید یک مثال بزنیم!
بعضی از وبسایتها فضای قابل کلیک یه دکمه رو افزایش نمیدن، به بیان بهتر کل فضای دکمه قابلکلیک نیست. در نتیجه، برای انتقال مکاننما به فضای قابل کلیک، دقت بیشتری لازمست که باعث کندتر شدن زمان پیمایش میشه. قانون Fitts پیشنهاد میکنه که از هر پیکسل موجود برای بزرگکردن منطقه قابلکلیک استفاده کنیم و هدف بزرگتری برای کلیک بسازیم. (تصویر3)
افزایش اندازهی مطلق یا نسبی یک دکمه برای سهولت کلیک هم یکی از روشهای محبوب بین طراحان برای برقراری ارتباط اولویتهاست و هم روشی هست که کاربران رو برای انجام کار خاصی ترغیب میکنه و به کاربر فراخوان میده.
هرچند زمان طراحی دکمهی CTA ملاحظات بیشتری باید در نظر گرفته شود، ولی قانون Fitts یکی از برجستهترین مبانی نظری اون رو ارائه میده.

- باید فضای کافی بین آبجکتهای تعاملی وجود داشته باشد.
عامل تاثیرگذار دیگر بر کاربردپذیری عناصر تعاملی، فاصلهی بین اونهاست. وقتی فضای بین عناصر خیلی کم باشه، احتمال خطا در انتخاب هم بیشتر میشه.
آزمایشگاه MIT (MIT Touch Lab) مطالعهای انجام داده که نشون میده متوسط پد انگشت (اثر انگشت) انسان بالغ 10 تا 14 میلیمتر و متوسط نوک انگشت 8-10 میلی متر هست. این موضوع اجتنابناپذیر هست که کاربر حداقل بعضی از اوقات اهداف و آبجکتهای اشتباهی رو لمس کنه. بنابراین اگر آبجکتهای تعاملی و اهداف لمسی خیلی به هم نزدیک باشن و به طور تصادفی انتخاب بشن باعث ناامیدی و کاهش درک کاربر از کاربردپذیری رابط کاربری میشه!
برای رفع این مشکل Google Material Design دستورالعملهایی رو توصیه میکنه:
اهداف لمسی (Touch targets) باید با تراکم px8 (dp) فضا، یا بیشتر جدا بشن تا از تراکم اطلاعات و کاربردپذیری متعادل اطمینان حاصل بشه."
بدین ترتیب، فاصلهی بین عناصر تعاملی یک نکتهی مهمست!
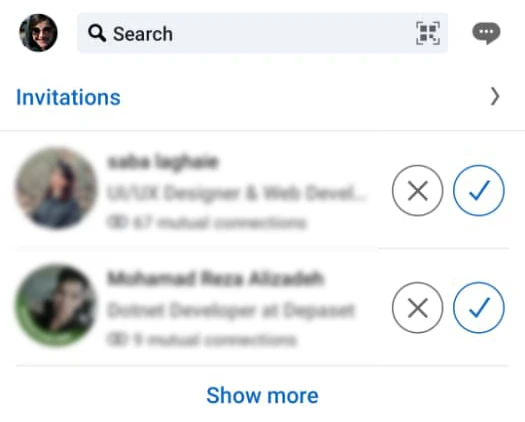
یک مثال رو بررسی کنیم، صفحهی تأیید درخواست ارتباط، در برنامهی LinkedIn (به خصوص نسخهی IOS) رو در نظر بگیرید (تصویر4)، طراح اقدامات "قبول" و "رد" رو در سمت راست گفتگو قرار دادهست. این اقدامات به هم نزدیک هستن طوری که کاربران باید تلاش و تمرکز زیادی صرف کنن تا بدون انتخاب تصادفی، عملی که در نظر دارن رو انتخاب کنن. در حقیقت ، هر بار که این صفحه رو میبینم، میدونم به این معنی هست که باید از دو دستم استفاده کنم تا از انتخاب اشتباه "قبول" با انگشت شستم جلوگیری کنم!

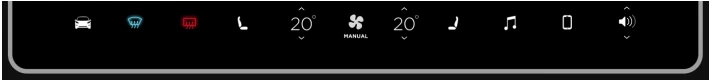
تلفنهای هوشمند، لپتاپها و کامپیوترها تنها رابطهایی نیستن که روزانه باهاشون سروکار داریم. برای مثال، سیستمهای اطلاعات و سرگرمی خودورها رو در نظر بگیرید. تسلا مدل 3، یک نمایشگر 15 اینچی داره که مستقیماً روی داشبورد نصب شده. بیشتر کنترلهای وسیلهنقلیه توی این صفحه قرار داره و نیازه تا راننده برای دسترسی به این کنترلها توجه خودش رو از جاده به صفحه معطوف کنه، بنابراین در اینجا قانون Fitts از اهمیت حیاتی برخوردار میشه. مدل 3 تسلا از قانون Fitts پیروی میکنه، فضای کافی رو بین موارد موجود در نویگیشن بار پایین فراهم کرده (تصویر 5) که این اقدام، خطر انتخاب تصادفی اقدامات مجاور رو کاهش میده.

- آبجکتهای تعاملی باید در فضاهایی از یک رابط قرار بگیره که به کاربران امکان دستیابی راحت رو بده.
علاوه بر اندازه و فاصله ، موقعیت اهداف لمسی و آبجکتهای تعاملی در انتخاب آسون اونها مهمه. قرار دادن آبجکتهای تعاملی در مناطقی از صفحه که دستیابی بهش سختتره، انتخاب رو سختتر میکنه.
چیزی که باید بدونیم اینه که نواحی سخت صفحه برای دسترسی کجاهاست چون بسته به زمینهی کاربر، دستگاه مورد استفاده و... تغییر میکنه.
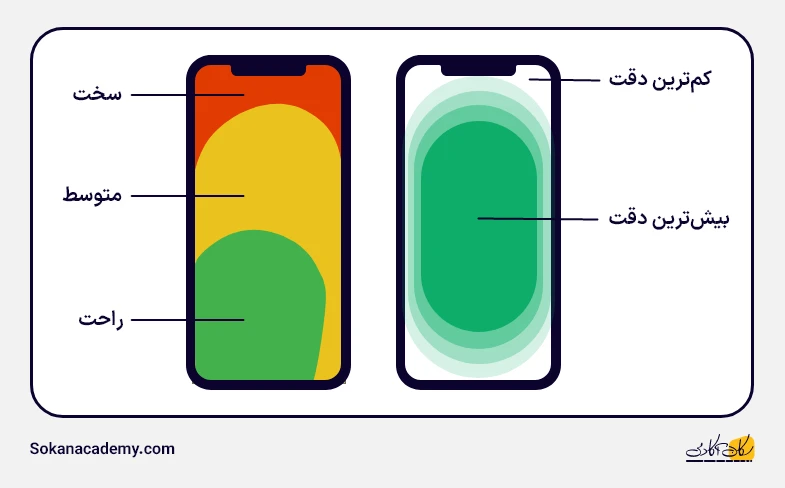
برای مثال گوشیهای هوشمند رو در نظر بگیرید که فاکتورهای مختلفی دارن و بسته به وظیفه و در دسترس بودن هر دو دست، افراد اونها رو به روشهای مختلفی استفاده میکنن. ممکنه زمان نگهداشتن دستگاه توی یک دست و استفاده از انگشت شست دسترسی به بعضی از قسمتهای صفحه برای انتخاب آبجکتها سخت باشه، در حالی که اگه تلفن رو توی یک دست نگه دارین و آبجکتها رو با دست دیگه انتخاب کنین، سختی خیلی کم میشه. طبق تحقیقات استیون هوبر مردم ترجیح میدن مرکز صفحه نمایش اسمارتفونها رو مشاهده و لمس کنن (تصویر6) و این ناحیهای که بالاترین دقت رو داره.در مقابل کاربران با زبانهای چپچین مثل انگلیسی، فرانسه و... موقع استفاده از کامپیوترها معمولا صفحه رو از بالا سمت چپ به سمت پایین راست رصد میکنن که با نحوهی استفاده از گوشیهای هوشمند کاملا مغایرست.

مثالهای قانون Fittts در رابط کاربری
آیفون و بهبود دسترسیپذیری
با ورود گوشیهای هوشمند با صفحهی بزرگتر مثل iPhone6 و iPhone6+، شرکت اپل ویژگیای رو ارائه کرد که هدفش کاهش دشواری استفاده با یک دست بود.
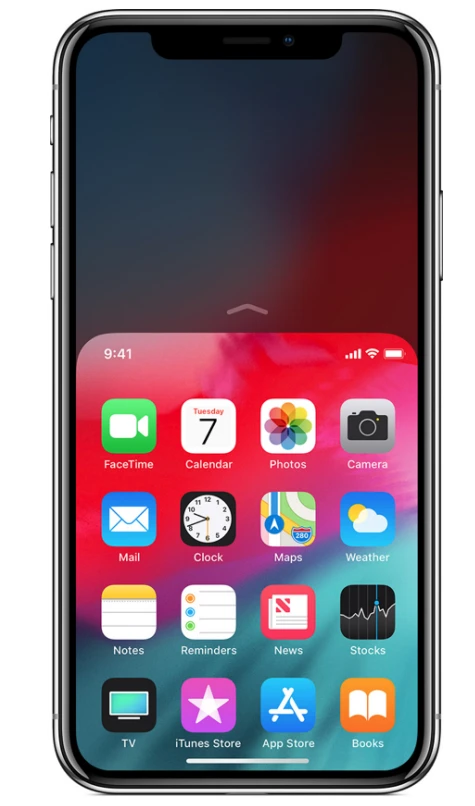
این ویژگی که قابلیت دسترسی (Reachability) نامیده میشه، به کاربر این امکان رو میده تا با یک حرکت ساده، به سرعت آیتمهای بالای صفحه رو به نیمهی پایین صفحه پایین بکشد. این ویژگی به راحتی امکان دسترسی آسون به قسمتهایی از صفحه رو زمانی که کار با یک دست دشوارست رو فراهم میکنه! (تصویر7)

نوار لمسی در MacBook Pro اپل
یک نمونهی دیگر از قانون Fitt در عمل، نوار لمسی در MacBook Pro اپل هست. این یک صفحه لمسی بالای صفحهکلیدست که باعث سرعت بخشیدن به تجربهی کاربران در زمان استفاده از Google، نشانهگذاری یک صفحه، تغییر روشنایی صفحه و موارد دیگر میشه. این گزینهها بسته به اینکه در لپتاپ خود در چه صفحهای هستید تغییر میکنن.
این نوار لمسی فقط یک حیلهی فانتزی نیست. اپل با قرار دادن بسیاری از تنظیمات داخل یک مکان جمع و جور، از این مورد برای ساده کردن تجربهی کاربرانش استفاده کرده. همونطور که قانون Fitts پیشنهاد میکنه، هرچه شی و دکمهی کاربر دورتر و کوچکتر باشه، کلیک روی اون دشوارتره، بنابراین نوار لمسی یک روش هوشمندانه برای بهبود کاربردپذیری و درک شهودی کاربره. (تصویر 8)

گزینهها در رابطهای دسکتاپ
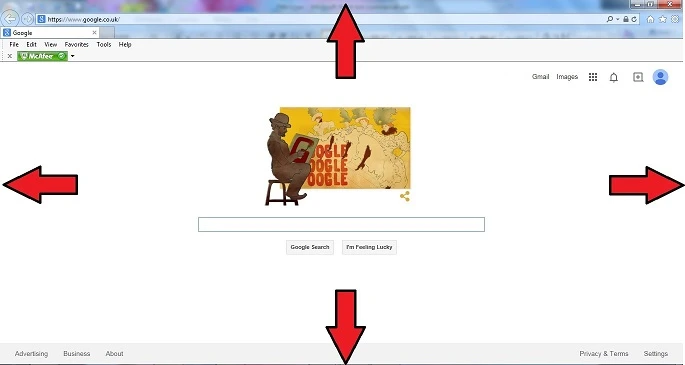
یک مثال دیگه از جانمایی آبجکتها اینه که خیلی از فرمانهای اساسی مثل "خروج"، "شروع" و "خاموش" در گوشههای صفحهی کامپیوتر شما قرار دارن. قرار دادن دکمهها در گوشهها انتخابشون رو برای کاربر آسونتر میکنه چون دکمهها توسط دو طرف اسکرین صفحه محدود میشن، مکاننما درهرطرف متوقف میشه و درنهایت دسترسی آسونتر میشه. این یعنی وقتی در طراحی آبجکتی تعاملی رو در گوشه و یا لبههای اسکرین قرار میدیم، برای رسیدن بهش، کاربر دقت و زحمت کمتری رو باید به خودش بده! (تصویر9).
یکی از آبجکتهایی که در سایتهای مختلفی میبینیم که گوشه قرار داره چیه؟ برای مثال دکمهی ورود و عضویت سایتها که اغلب بالا سمت راست (در سایتهای با زبان چپچین مثل انگلیسی) و بالا سمت چپ (در سایتهای با زبان راستچین مثل فارسی) قرار داره. اما در مقابل قرار دادن دکمهها در گوشهها و لبههای بالا، برای رابط کاربری موبایل مناسب نیست. چون کاربر باید انگشتش رو دراز کنه و یا دستاش رو فقط برای رسیدن به اونها حرکت بده.

یک راه دیگه برای بهبود دسترسی کاربران به آبجکتهای تعاملی اینه که طراح باید فواصل بین اشیایی که کاربر به ترتیب منطقی استفاده میکنه رو کاهش بده. برای مثال، دکمهی «ورود به سیستم» همیشه کنار نامکاربری و قسمتهای فرم رمزعبور قرار داره!
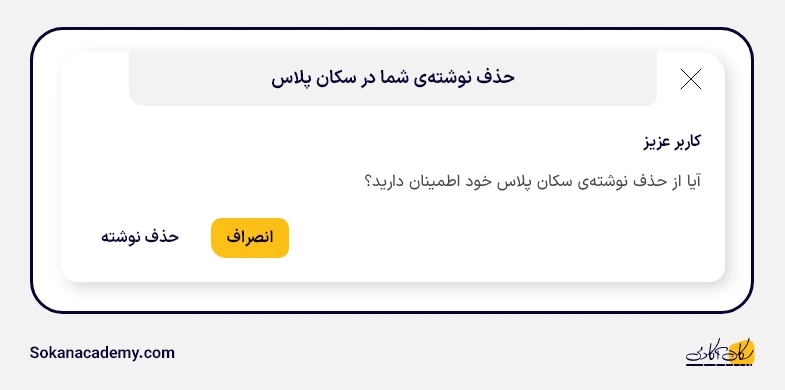
دو مرحلهای کردن عملیاتهای مهم مثل حذف کردن
شما به عنوان طراح، باید وقتی گزینهها باهم مرتبط هستن، اونهارو جوری سازماندهی کنید که به راحتی به خاطر سپرده و پیدا بشن. گروهبندی دکمههای مشابه، یک نقشهی ذهنی آشنا در وبسایت ایجاد میکنه که کاربران میتونن اساسی اون را بخاطر بسپارن. این مثال در زمان طراحی پنلهای مدیریتی و کارتابلها که تعداد زیادی دکمه دارن به چشم میاد.
اما قراردادن دکمههای قابلمقایسه کنار همدیگه میتونه صفحه رو بهمریخته نشون بده و باعث بشه کاربر اشتباهات زیادی رو مرتکب بشه، بهخصوص اگر یک دکمه با ریسک بالا مثل دکمهی حذف ایمیل، درست کنار یک دکمه که اغلب استفاده میشه، مثل ارسال ایمیل قرار بگیره.
برای کاهش این اقدامات تصادفی، باید یک روش دو مرحلهای برای تأیید عملکرد وجود داشته باشه (تصویر 10) ، یک گزینهی برگشت یا فضای کافی بین دکمهها.

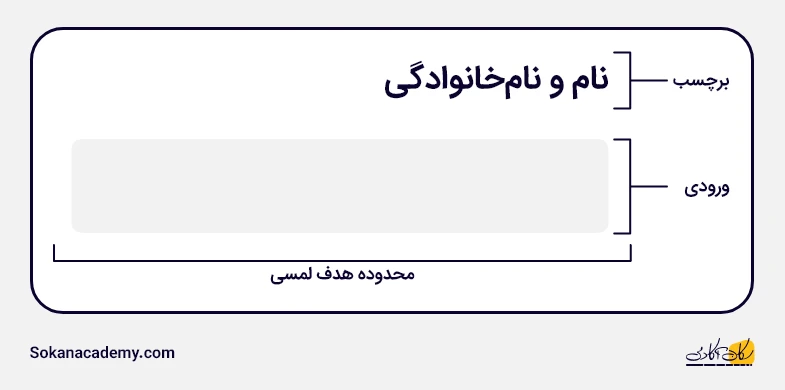
برچسبهای متنی (Text labes)
با مرتبط کردن یک عنصر برچسب متنی با یک ورودی، طراحان و توسعهدهندگان میتونن اطمینان حاصل کنن که ضربه زدن یا کلیک کردن روی برچسب همان عملکرد انتخاب ورودی رو انجام میده (تصویر 11). این ویژگی بومی به طور موثر سطح ورودی فرم رو گسترش میده و تمرکز کاربران رو بر روی ورودی با دقت کمتری آسونتر میکنه. اثر خالص تجربهی کاربری بهتری برای کاربران دسکتاپ و تلفن همراهست.

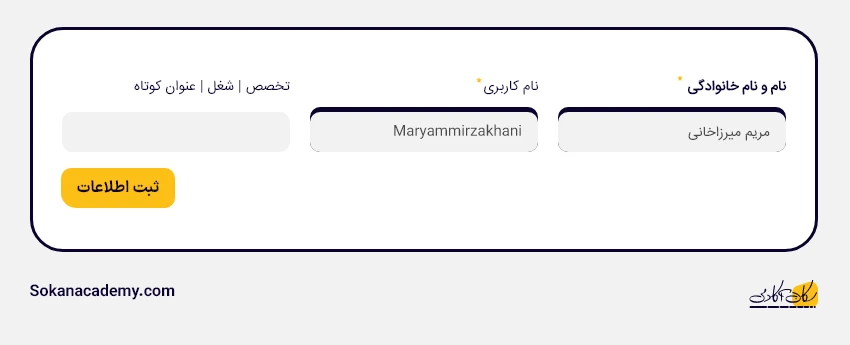
دکمهها در رابط کاربری
در ادامه با فرمها، نمونهی رایج دیگری از قانون فیتس رو میشه در قرار دادن دکمههای ارسال فرم پیدا کرد. این دکمهها معمولاً در نزدیکی آخرین فرم ورودی قرار میگیرن (تصویر 12)، چون دکمههایی که برای تکمیل یک عمل در نظر گرفته شدن (مثل پر کردن یک فرم) باید نزدیک عنصر فعال باشن. این موقعیتیابی نه تنها ارتباط بین دو نوع ورودی رو تضمین میکنه، بلکه تضمین میکنه که فاصلهی کاربر باید از آخرین فرم ورودی تا دکمه ارسال حداقل باشه.

و چگونه این قانون را در UX برنامههای خود اعمال کنیم؟
- دکمهها یا اقدامات مهم در مکانی قرار میگیرن که انگشت شست ما تنها با استفاده از یک دست به راحتی میتونه به اون دسترسی داشته باشه. در تصویر بالا میتونیم ناحیهای رو ببینیم که کاربران میتونن به راحتی با انگشت شستشون به اونجا برسن. در اینجا ما منوی پایینی رو برای تغییر بخشها و اقدامات اولیهی برنامه مثل لایک، بوکمارک، نظرات، خرید، ثبتنام و غیره قرار میدیم.
- فرمها رو خیلی طولانی نمیکنیم چون هر بار که باید به چیزی برسیم، مغز به سرعت هدف و مسافت رو محاسبه میکنه تا نتیجهی سرعت و دقت لازم برای کار رو پیدا کنه. در این مثال میشه فرم رو سریع و آسون تمام کرد. خوب، اگر اینطور باشه، مغز کاربر دوپامین آزاد میکنه و تکرار عمل رو تسهیل میکنه. بنابراین باعث افزایش مستقیم در تبدیل میشه. بنابراین، فرایند خرید یا قرارداد باید کوتاه باشه، با فرمهای کمی برای پر کردن و متن کمی برای خوندن.
- ما دکمهها رو با اندازههای بزرگ و کاملاً چشمگیر طراحی خواهیم کرد. بنابراین به این ترتیب کاربر میتونه اقدامات اصلی رو تشخیص بده و کار به صورت شهودی و کارآمد انجام میشه.
- ما قابلیت ناوبری رو با حس ساختار میدیم تا کاربر به سرعت اونچه رو که نیاز داره پیدا کنه. برای طراحی الگوی خوندن کاربر و همچنین سلسله مراتب عناصر رو در نظر خواهیم داشت تا اونها بتونن بدون خوندن یا اشباع شدن به جایی که باید برن، بر اساس اونچه نیاز دارن، در نظر داشته باشیم. این به کاربردپذیری و ارگونومی خوب ترجمه میشه.
نتیجهگیری
کاربردپذیری یکی از جنبههای اصلی طراحی خوب به حساب میاد. یعنی، رابط کاربری باید درک و پیمایش کاربر رو آسون کنه. تعامل باید بدون زحمت و سرراست باشه و به حداقل تلاش نیاز داشته باشه. مدت زمانی که کاربر برای جابهجایی و درگیرشدن با یک شی تعاملی صرف میکنه یک معیار مهم هست.
مسئولیت اصلی ما به عنوان طراح این هست که اندازه و موقعیت مناسبی رو برای آبجکتهای بجکتهای تعاملی تعیین کنیم و مطمئن بشیم که آبجکتهایبجکتهای تعاملی به راحتی قابل انتخاب هستن و انتظارات کاربر رو با توجه به منطقهی قابل انتخاب برآورده میکنن. چالشی که با دقت متفاوت دامنه روشهای ورودی (موس ، انگشت و غیره) باهاش مواجهیم. تجربیات خوب کاربر رو افزایش بدیم و با طراحی خوب حواسپرتی رو به حداقل برسونیم.
به دلیل محدود بودن فضای صفحهی نمایش، رابطهای گوشیهای هوشمند بهصورت ویژه به قانون Fitts حساس هستن. ما باید مطمئن بشیم عناصر تعاملی با سایز مناسب و در جای مناسب که دسترسی بهشون راحته قرار گرفتن تا به راحتی قابل تشخیص و قابل انتخاب باشن، فضای کافی بین آبجکتهای تعاملی قرار بدیم تا از انتخاب تصادفی گزینههای مجاورشون جلوگیری کنیم.
و نکتهی آخر، درسته که قانون Fitts یک اصل مهم رو بیان میکنه، اما یادمون باشه رعایت قانون فیتس و ایجاد تعادل و زیبایی مهمترین نکتهای هست که به عنوان یک طراح باید بهش توجه کنیم.
مطالعهی قوانین Jacob، Hick، Miller، Postel، Peak End rule، Aesthetic–Usability Effect، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍
