یکی از وظایف اصلی ای که ما به عنوان طراح داریم اینه که، با ادغام و ترکیب اطلاعات و ارائه اونا به افرادی که از محصولات و خدمت طراحی شده ما استفاده می کنن، مانع از سردرگم شدنشون بشیم. ما این کار رو می کنیم چون تقریباً برای همه به طور غریزی مشخصه که فراوونی گزینه های انتخابی باعث ایجاد سردرگمی میشه. این سردرگمی موقع ایجاد محصولات و خدماتی که جنبه بصری دارن، مشکل سازه. درعوض ما باید به کاربرا کمک کنیم تا به سرعت و راحت به اهدافشون برسن.
وقتی اهداف و محدودیت های کاربرایی که از محصول یا خدمت ما استفاده می کنن رو کاملاً درک نکنیم، ممکنه موجب سردرگمیشون بشیم. در نهایت، هدف ما اینه که درک کنیم کاربر به دنبال چه چیزیه، تا بتونیم هر چیزی که اونو در رسیدن به هدفش کمک نمی کنه رو کاهش بدیم یا حذف کنیم. در اصل ما سعی می کنیم پیچیدگی ها رو از طریق کارایی (efficiency) ساده کنیم. یه محصول، موقعی که گزینه های زیادی رو واسه انتخاب مقابل کاربر قرار میده، نه کار آمده و نه زیبا. این یه نشونه واضحه که طراح این محصول در درک نیازهای کاربرا ناتوان بوده. نبود یه Call to action واضح برای یه عمل، معماری اطلاعات نامشخص و نامنظم، مراحل غیرضروری، انتخاب های فراوون یا اطلاعات بیش از حد، میتونن از جمله موانعی باشن برای کاربرایی که به دنبال انجام یه عمل خاص هستن.
بعد از مقدمه بالا، وقت اینه که بریم سراغ تعریف قانون هیک از زبون آقای yablonski Jon:
مدت زمان تصمیم گیری با افزایش تعداد و پیچیدگی انتخاب های موجود افزایش پیدا می کنه.
حالا باتوجه به تعریف بالا، می تونیم نکته های کلیدی زیر رو برداشت کنیم:
- به حداقل رسوندن انتخابها در زمان واکنش، برای افزایش زمان تصمیمگیری حیاتیه.
- برای کاهش بار شناختی، کارهای پیچیده رو به مراحل کوچکتر تقسیم کنیم.
- با برجسته کردن گزینه های پیشنهادی، از غرق شدن کاربرا جلوگیری کنیم.
- مراقب ساده سازی بیش از حد طرحمون باشیم!
در ادامه اجازه بدین باهم بریم سراغ تاریخچه قانون هیک:
روانشناسانی به نام های William Edmund Hick و Ray Hyman، که در حال بررسی رابطه بین تعداد محرک های موجود و زمان واکنش فرد به هر محرک خاصی بودن، قانون هیک رو در سال 1952 تدوین کردن.
نتیجه ای که اونا بهش رسیدن اینه که، افزایش تعداد گزینه های موجود به طور لگاریتمی باعث افزایش زمان تصمیم گیری میشه. به عبارت دیگه، وقتی افراد گزینه های بیشتری برای انتخاب دارن، زمان بیشتری برای تصمیم گیری لازم دارن.
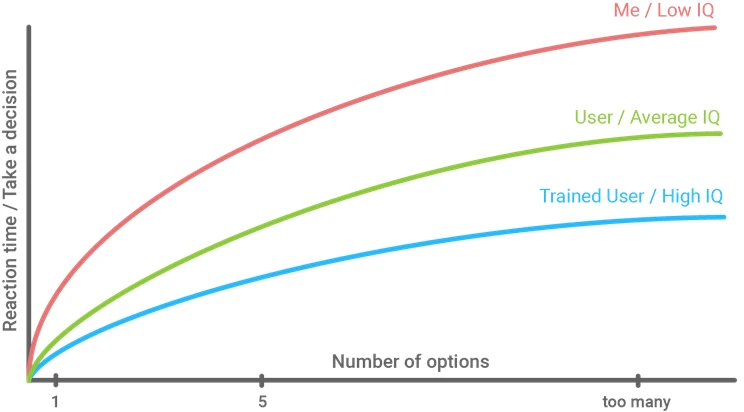
یه فرمول واقعی برای نمایش این رابطه وجود داره: (شکل 1). این فرمول زمان پاسخ (RT) رو بر اساس تعداد محرک های موجود (n) و دو ثابت قابل اندازه گیری دلخواه که به نوع عمل بستگی داره، محاسبه می کنه (a، b). خوشبختانه برای درک معنای اون نیازی به درک ریاضیات پشت این فرمول نداریم.

شکل 1 . نمودار قانون هیک
می تونیم این مفهوم رو در طراحی این طوری تفسیر کنیم:
زمانی که کاربرا برای تعامل با یه رابط کاربری نیاز دارن، با تعداد گزینه های موجود برای تعامل ارتباط مستقیم داره. این نشون میده که رابط های کاربری پیچیده یا شلوغ، باعث افزایش زمان تصمیم گیری کاربرا میشه، چون اونا ابتدا باید گزینه هایی که در دسترس شونه رو بررسی کنن و بعد انتخاب کنن که کدوم یکی از اونا بیشترین ارتباط رو با هدفشون داره. زمانی که یه رابط کاربری بیش از حد شلوغه و پیدا کردن اطلاعات مهم سخته، برای یافتن چیزی که دنبالشیم، مقدار بیشتری از قدرت مغز لازمه. این ما رو به مفهوم اصلی قانون هیک می رسونه: بار شناختی (Cognitive Load).
بار شناختی (Cognitive Load) چیه؟
موقع تعامل با یه محصول یا خدمت دیجیتال، کاربر ابتدا باید نحوه کار اون رو یاد بگیره و بعد نحوه دستیابی به اطلاعات مورد نظرش رو تعیین کنه. درک نحوه استفاده از پیمایش (navigation)، پردازش layout صفحه، تعامل با عناصر رابط کاربری و وارد کردن اطلاعات به یه فرم، همه به منابع ذهنی نیاز داره.
موقع ای که این فرایند یادگیری اتفاق میافته، کاربر همچنین باید تمرکزش رو بر روی کاری که قصد داره انجام بده، حفظ کنه. بسته به اینکه کار با یه رابط کاربری آسونه، بخش دوم (تمرکز بر روی کار) میتونه کاملاً یه چالش باشه. پس می تونیم مقدار منابع ذهنی مورد نیاز برای درک و تعامل با یه رابط کاربری رو به عنوان بار شناختی تعریف کنیم.
نحوه عملکرد مغز ما به این ترتیبه که، وقتی مقدار اطلاعاتی که به مغز ما میرسه بیش از فضای موجود مغز باشه، فشار روی مغز بالا میره که در نتیجه انجام کارها دشوارتر شده و حتی ممکنه برخی از جزییات فراموش بشن.
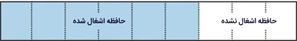
حافظه کاری ما، فضای حافظه موقت (شکل 2) موجود برای ذخیره اطلاعات مربوط به وظیفه فعلی، تعداد مشخصی بخش داره که میتونه اطلاعات رو در اونا ذخیره کنه. اگه وظایف موجود به فضای بیشتری از اونچه در دسترسه نیاز داشته باشه، ما برای جایگزینی این اطلاعات جدید، اطلاعات قبلی در حافظه فعالمون رو از دست میدیم.

شکل ۲ . فضای حافظه موقت
این مسئله وقتی مشکل ساز میشه که اطلاعات از دست رفته برای وظیفه ای که شخص میخواد انجام بده بسیار مهم هستن یا مربوط به اطلاعاتیه که میخواد پیدا کنه. کارها دشوارتر شده و ممکنه در نهایت منجر به ناامیدی یا حتی باعث انصراف از ادامه کار توسط کاربر بشه، که هر دو نشونه یه تجربه کاربری بد هستن.
حالا که قانون هیک و بار شناختی رو درک کردیم، بیاین نگاهی به چند نمونه از این قانون بندازیم:
با افزایش تعداد ویژگی های تلویزیون ها در طول دهه های گذشته، گزینه های موجود در کنترل از راه دور متناظر با اونا نیز افزایش یافته. سرانجام، ما با کنترل های از راه دور بسیار پیچیده ای رو به رو بودیم که استفاده از اونا یا به حافظه عضلانی ای که با استفاده مکرر حفظ میشه، نیازه و یا به مقدار قابل توجهی از پردازش ذهنی.
این امر منجر به پدیده ای شد که به "ریموت های پدربزرگ " معروفه. پدربزرگ ها با لمس کردن همه موارد به جز دکمه های ضروری، ناخواسته باعث بهبود قابلیت استفاده (usability) کنترل از راه دور برای اطرافیانشون شدن (شکل 3).

شکل 3. کنترل از راه دور های معمولی
در مقابل، امروزه ما کنترل از راه دور تلویزیون های هوشمند رو داریم که فقط به مواردی که کاملاً ضروری هستن، ساده شدن (شکل 4) و در نتیجه دیگه به استفاده بسیار کمتری از حافظه نیازه و بنابراین کاربر بار شناختی کمتری رو تحمل میکنه.

شکل 4. کنترل های از راه دور هوشمند
حالا که نمونه ایی از قانون هیک رو در جهان فیزیکی مشاهده کردیم، بیاین تمرکزمون رو به سمت دنیای دیجیتال تغییر بدیم.
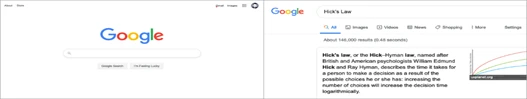
همونطور که توی مثال قبل هم دیدیم، تعداد انتخاب های موجود میتونه تأثیر مستقیمی روی زمان تصمیم گیری داشته باشه. ما می تونیم با ارائه انتخاب های مناسب در زمان مناسب و ارائه نکردن تموم گزینه های ممکن، یه تجربه کاربری بهتری برای کاربرمون رقم بزنیم. یه نمونه عالی از این قانون رو میشه در سیستم جستجوی Google دید، که ابزارهای مختلف فیلتر کردن نتایج رو بر اساس نوع (همه ، تصاویر ، فیلم ها ، اخبار و غیره) فقط بعد از شروع فرایند جستجو به کاربر نمایش میده (شکل 5). این به شما کمک می کنه تا کاربراتون بیشتر از اینکه در ابتدای امر غرق در تصمیم گیری بشن، روی کارشون متمرکز بشن.

شکل 5. سایت گوگل قبل از فرایند جستجو (سمت چپ) - سایت گوگل بعد از فرایند جستجو و اضافه شدن قابلیت فیلتر کردن
اگه یادتون باشه در آخرین مورد از نکته های کلیدی درباره ساده سازی هشدار داده بودیم، حالا در ادامه بررسی می کنیم که ساده سازی بیش از حد چقدر میتونه دردسرساز بشه:
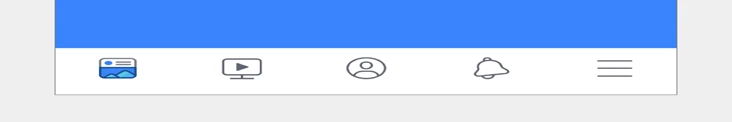
همونطور که دیدیم، ساده سازی یه رابط کاربری یا فرایند به کاهش بار شناختی کمک می کنه و احتمال انجام وظیفه و رسیدن کاربر به هدفش رو افزایش میده. اما مهمه که در نظر بگیریم چه زمانی ساده سازی میتونه بر تجربه کاربر تأثیر منفی بگذاره - به طور خاص، وقتی ما در حد انتزاع ساده شیم و دیگه مشخص نباشه که چه اقداماتی در دسترس هستن، مراحل بعدی چیه یا اطلاعات خاص رو از کجا میشه پیدا کرد. مثال متداول در این مورد، استفاده از آیکن به عنوان راهی برای انتقال اطلاعات مهمه (شکل 6). استفاده از آیکن ها مزایای زیادی داره: اونا میتونن از لحاظ بصری برای کاربر جذاب باشن، باعث صرفه جویی در فضا میشن، اگر معنای جهانی داشته باشن میتونن به کاربر توی تشخیص سریع مفهومشون کمک کنن. اما چالش اینه که آیکن های جهانی واقعاً نادر هستن و آیکن ها اغلب برای افراد مختلف معنای مختلفی دارن.
اگرچه تکیه بر آیکن ها برای انتقال اطلاعات میتونه به ساده سازی یه رابط کاربری کمک کنه، اما همچنین انجام کارها یا یافتن اطلاعات رو دشوار می کنه.

شکل 6. نوار منو پایین در اپلیکیشن ios فیسبوک (منبع: فیسبوک، 2019)
از اونجایی که استانداردی در دنیای آیکن ها وجود نداره، عملکرد هر آیکن میتونه از یه تجربه دیجیتالی نسبت به تجربه ای دیگه متفاوت باشه. به عنوان مثال آیکن های "قلب" و "ستاره" رو در نظر بگیریم: اونا به طور معمول مفاهیم انتخاب، بعنوان مورد علاقه، نشانه گذاری یا امتیاز دادن رو نشون می دن، اما ممکنه گاهی اوقات یه مفهوم خاص رو نشون بدن. نه تنها معنی و عملکرد این دو آیکن در محصولات مختلف متفاوته، بلکه اغلب به جای یکدیگه نیز ممکنه استفاده بشن. بدیهی که این منجر به سردرگمی و افزایش بار شناختی بر روی کاربرا میشه، زیرا تفسیر دقیق معنای این آیکن ها دشوار میشه. افزودن یه متن درکنار آیکن به کاربرا کمک می کنه تا گزینه ها و ارتباط اطلاعات موجود با وظایفی که می خوان انجام بدن رو شناسایی کنن. مطالعات نشون داده که اضافه کردن برچسب های متنی در کنار آیکن ها (شکل ۷)، به سادگی باعث افزایش وضوح و قابلیت استفاده میشه و قطعا کاربرا رو در سریعتر رسیدن به اهدافشون کمک می کنه.

شکل 7. منوی پیمایش در وب اپلیکیشن توییتر (منبع: توییتر، 2019)
حالا سوال مهمی که اینجا پیش میاد اینه که، آیا قانون هیک روی طراحی ما تأثیر داره؟
در اینجا دو راه وجود داره که می تونیم ببینیم آیا استفاده از این قانون روی طراحی ما تأثیر داره یا نه:
1. به مدت زمانی که کاربر در سایت سپری کرده توجه کنین
از یه طرف، اگه کاربر زمان کمی رو سپری کنه، احتمالاً بدون تصمیم گیری اونجا رو ترک کرده و از طرف دیگه، اگه کاربر زمان زیادی رو در سایت سپری کنه، احتمالاً از هدفش منحرف شده. پس بر روی بهینه سازی طراحی متمرکز شین تا گزینه های مناسبی رو برای انتخاب در اختیار کاربر قرار بدین.
2. به تعداد بازدید کاربرا از صفحه دقت کنین
تعداد بازدید کاربرا از صفحه میتونه نشون دهنده میزان کارایی شما در استفاده از قانون هیک باشه. مثلا اگر پیمایش در سایتتون برای کاربرا بیش از حد پیچیده باشه، احتمالاً تعداد بازدید کاربرا از صفحه نسبت به حالتی که پیمایش ساده باشه، کمتر خواهد بود. بنابراین از ایجاد یه پیمایش عمیق و پیچیده خودداری کنین. این کار باعث میشه که زمان انجام یه وظیفه توسط کاربر افزایش پیدا کنه و در نتیجه باعث خروج زودهنگام کاربرا از سایتتون بشه.
کلام آخر
قانون هیک یه مفهوم کلیدی در طراحی تجربه کاربریه، زیرا یه عامل اساسی در هر کاریه که ما انجام می دیم. وقتی رابط کاربری بیش از حد شلوغ باشه، شناسایی اقدامات نامشخص یا دشواره و یافتن اطلاعات مهم به سختی انجام میشه، و درنتیجه بار شناختی بیشتری به کاربرا تحمیل میشه. ساده سازی یه رابط کاربری یا فرایند به کاهش فشار روانی کمک می کنه، اما ما باید مطمئن باشیم که برچسب های متنی برای کمک به کاربرا در شناسایی گزینه های موجود و تعیین ارتباط اطلاعات موجود با وظایفی که می خوان انجام بدن رو اضافه می کنیم. مهمه که به یاد داشته باشین که هر کاربر یه هدف داره، چه خرید یه محصول، چه مطالعه یه مقاله آموزشی. من فرایند کاهش یا حذف هر عنصری رو که به کاربر در دستیابی به هدفش کمک نمی کنه، بخشی مهم از فرایند طراحی می دونم. هرچه کاربرا کمتر به فکر چیزی باشن که برای رسیدن به هدفشون باید انجام بدن، احتمال دستیابی به اون بالاتر میره.
ممنون از همراهیتون. لطفا نظراتتون رو با ما در میون بذارید. در مقاله بعدی از این کتاب درباره قانون میلر صحبت خواهیم کرد.
