دوست خوب سکان آکادمی سلام. در این مقاله، اثر فون رستورف از سری قوانین UX کتاب “Laws of UX” نوشتهی Jon Yablonski رو بررسی میکنیم.
اثر فون رستورف (Von Restroff Effect):
مطمئنا تا به امروز، هم به عنوان کاربر و هم به عنوان طراح تجربهی کاربری، خیلی با این اثر سروکار داشتیم. لیست خرید زیر رو نگاه کنید:
- میوه
- پنیر
- گوشت
- قارچ
- روغن
- دستمال حولهای
اگر قرار بود این لیست رو به خاطر بسپارید و بعد به خرید برید، به نظر شما کدوم مورد شانس بیشتری داشت که در حافظه باقی بمونه؟ به احتمال خیلی زیاد، دستمال حولهای، چون طولانیترست، از نظر دستهبندی متفاوتست، از نظر ظاهری متفاوتست (Bold) و در انتهای لیست قرار داره.
اثر Von Restorff همچنین به عنوان "اثر انزوا"، "اثر برجستگی" و "اثر تمایز" هم شناخته میشه. احتمال یادآوری اطلاعات یا رویداد مجزا بیشتر از رویدادیست که در پسزمینه ترکیب میشه. زمانی که چیزی برجسته میشه، تمرکزتون رو بهش معطوف میکنید و ایجاد یک خاطره قوی شروع میشه. به بیان سادهتر:
« وقتی چندین شی مشابه وجود داشته باشه، موردی که به نحوی متفاوتست و به نحوی از بقیه متمایز میشه، با احتمال بیشتری به خاطر سپرده میشه. »
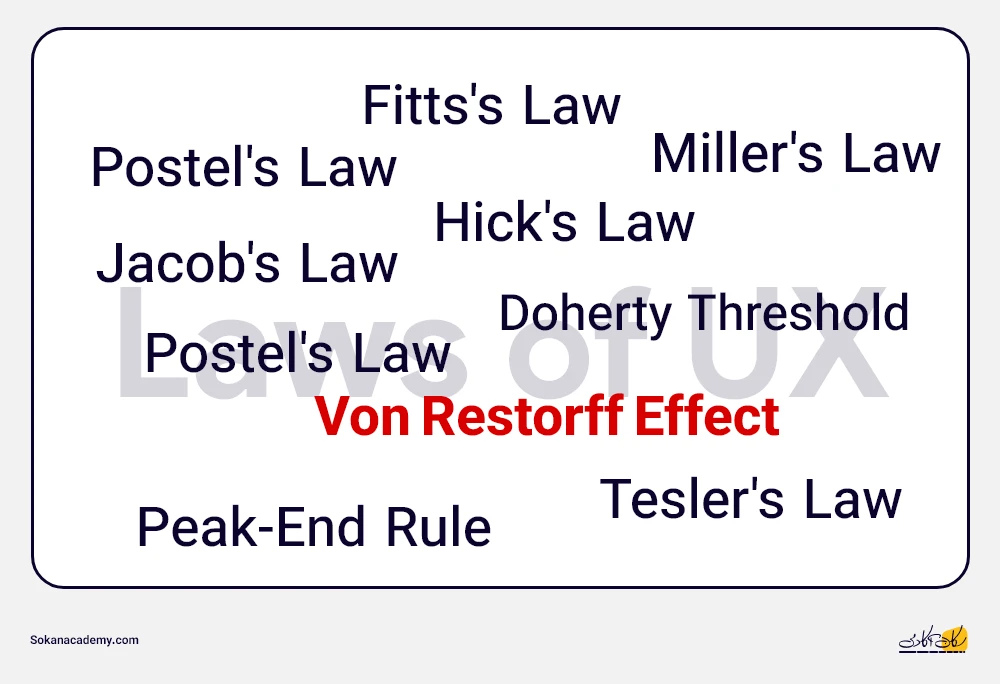
برای مثال، در مجموعهای از کلمهها، همه از نظر سایز، رنگ، فونت و ... به یک روش نوشته شدن، به جز یکی از اونها که تفاوت قابلتوجهی داره (فرض کنیم تنها کلمه قرمز رنگ Bold در بین کلمات سیاهرنگ)، بدیهیست که به کلمه قرمز رنگ توجه کنید و اون رو با وضوح بیشتری به یاد بیارید.

این اصل رو میشه در مورد همه چیز اعمال کرد: کلمهها، محصولات، تصاویر، پیامهای ارتباطی، یک اتفاق غیر منتظره در طول یک رویداد استاندارد و ...
این اثر زمانی خودش رو نشون میده که تضادی بین یک عنصر و عناصر دیگه ایجاد میشه و باعث میشه مغز ما از خواب بیدار بشه و توجه بیشتری نشون بده، به این معنی که این عنصر متفاوت نه تنها در همین لحظه، مورد توجه قرار میگیره، حتی مدت زمان بیشتری در مغز ما میمونه.
هزاران سال تکامل، یک سیستم فوقالعاده پیشرفتهی بینایی و پردازش شناختی رو به ما انسانها هدیه داده. ما میتونیم اشیا رو در کسری از ثانیه شناسایی کنیم، در مقایسه با سایر موجودات زنده در پردازش الگویی تواناتریم و قدرت ذاتی در تشخیص تفاوتهای کوچک بین اشیا رو داریم. ویژگیهایی که گفتیم برای بقای گونههای ما ارزشمندست، اونها تا امروز با ما باقی موندن و روی نحوهی درک و پردازش ما از جهان اطرافمون تأثیر میذارن. تمرکز ما نه تنها با اهدافی که به دنبال تحققشون هستیم تعیین میشه، بلکه توسط این تواناییهای غریزی هم هدایت میشه و روی چگونگی رمزگذاری اطلاعات در حافظه هم تأثیر میذارن، بنابراین توانایی ما در یادآوری موارد و رویدادها در مرحلهی بعدی تشخیص نسبت به فراخوانی اولویت داره.
نکات کلیدی Von Restorff Effect
- اطلاعات مهم یا اقدامات اصلی رو از نظر بصری متمایز کنید.
- در زمان تأکید بر عناصر بصری از محدودیت استفاده کنید تا از رقابت اونها با هم جلوگیری کنید و مطمئن بشید که موارد برجسته به اشتباه به عنوان تبلیغات شناخته نمیشن.
- با تکیه بر رنگ برای برقراری ایجاد تضاد و تمایز، کاربران با اختلال بینایی رنگ یا کمبینا رو محروم نکنید.
- زمان استفاده از حرکت برای ایجاد کنتراست (تضاد)، کاربران با حساسیت حرکت رو با دقت در نظر بگیرید.
تاریخچه
روانشناس آلمانی، هدویگ فون رستورف) (Hedwig Von Restorff در سال 1933 آزمایشاتی بر روی حافظه انجام داد، او با آزمایش کلمات متمایز متوجه شد كه چطور چشم و مغز انسان دائماً دنبال چیزهاییست كه هنجار رو بهم میزنن. یعنی توجه ما مرتبا توسط چیزهای غیرعادی جلب میشه. یافتههای اولیهی او بعدها با تحقیقات شلی تیلور (Shelley Taylor) و سوزان فیسکه (Susan Fiske) در سال 1978 تأیید شد.
این اثر اغلب در دنیای بازاریابی و تبلیغات برای جذب مخاطب مورد استفاده قرار میگیره و به ویژه در این دوره از راههای ارتباطی مختلف که برای به دست آوردن توجه کاربر رقابت تنگاتنگی وجود داره، راه بسیار موثریست. یک آگهی که به دلیل لحن، تصاویر بصری استفاده شده، پیام منحصر به فرد یا روشی دیگه متمایزست، نسبت به تبلیغاتی که شباهت بیشتری به هم دیگه دارن، بیشتر مورد توجه و یادآوری قرار میگیره.
آیا اثر Von Restorff یک سوگیری شناختیست؟
بله! سوگیریهای شناختی الگوهای فکری هستن که افراد رو به تفسیر نادرست اطلاعات سوق میدن.
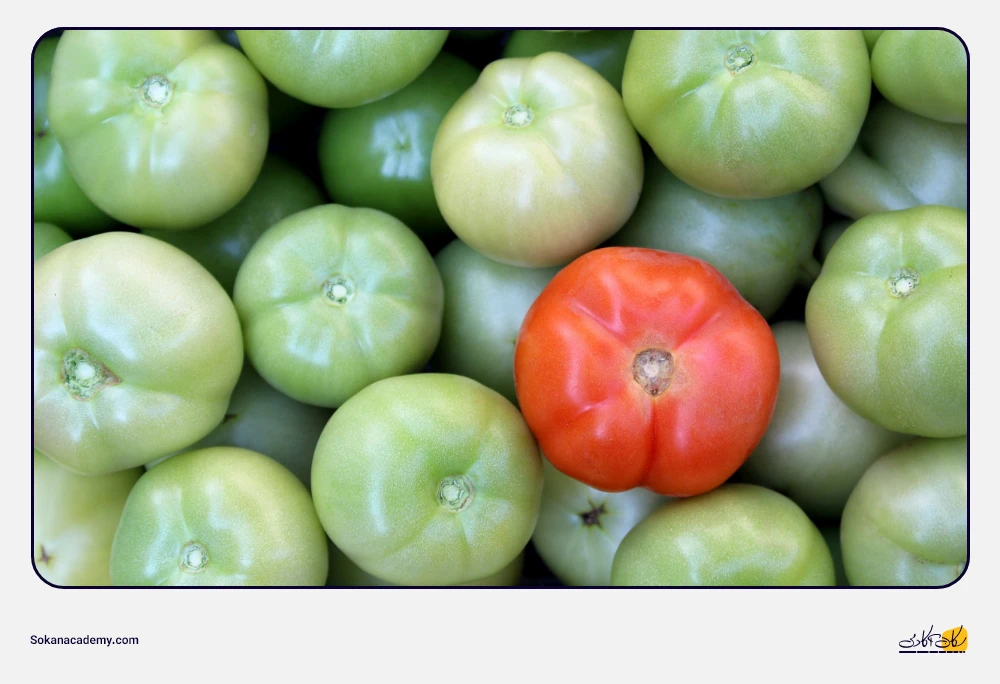
یکی از شناختهشدهترین تصاویری که اثر فون رستورف رو توصیف میکنه، عکسی از گوجهفرنگیست. همه گوجهها سبز هستن به جز یک گوجه قرمز روشن در وسط عکس. حتی اگر عکس رو نمیبینید، تصور اینکه چشمان و تمرکز شما مستقیماً به سمت گوجه قرمز میره، سخت نیست. و بعدتر احتمالاً به یاد میارید که یک گوجه قرمز در سبد وجود داشتهست. چرا این تصویر در ذهن ما میمونه؟ چون سوگیریهای شناختی مثل اثر Von Restorff روی ما تأثیر میذاره. (تصویر 2)

این سوگیری شناختی بسیار منحصر به فردست. همه سوگیریهای شناختی به ما کمک نمیکنن اطلاعات بصری رو به خاطر بسپاریم. برخی از سوگیریهای شناختی بر قضاوت و تصمیمگیری ما هم تأثیر میذاره.
چرا قضاوت ما تحت تأثیر سوگیریهای شناختیست؟ پاسخ کوتاه اینه که باری از دوش مغز ما برمیداره! ذهن ما همیشه سخت کار میکنه، همیشه مناظر، بوها، صداها و اطلاعات جدید رو دریافت میکنه. به هیچوجه نمیتونیم هرچیزی رو که در مقابل خودمون میبینیم به یاد بیاریم!
برای آسانتر کردن کارها، ذهن ما از یک سری میانبر استفاده میکنه تا اطلاعات دنیای اطرافمون رو ذخیره و به خاطر بیاره. برای مثال، اگر 1000 بار در یک اتاق بوده باشیم، ذهن ما تقریباً میدونه که اتاق چطور خواهد بود. همیشه همه جزئیات رو در بر نمیگیره، به این معنی که ممکنه تغییرات کوچک رو از دست بدیم. (این به کوری تغییر -Change Blindness- هم معروفست.)
اثر Von Restorff تنها راه دیگری برای آسان کردن کارها برای ذهن ماست. کدوم سادهتر به نظر میرسه: به خاطر سپردن شکل، اندازه و قرار دادن 100 سیب سبز در یک بشکه یا حفظ کردن یک سیب قرمز؟ دیدن؟ استفاده از اطلاعاتی که در بین بقیه به چشم میخوره بسیار سادهترست.
اثر Von Restorffو UX
فاکتورهای زیادی میتونن اطلاعات خاصی رو روی صفحه نمایش، کتابها یا درست در مقابل شما متمایز کنن.
- رنگ (Color)
- اندازه (Size)
- شکل (Shape)
- حرکت – جنبش (Motion)
- گرایش (Orientation)
وقتی صحبت از رابطهای دیجیتالی میشه، تمایل عنصرهای متضاد برای جلب توجه سریعتر کاربران، یک چیز جذابست.
یکی از چالشهای اصلی ما به عنوان طراح، مدیریت چیزهاییست که در یک رابط، کاربران روی اون تمرکز میکنن، در حالی که کاربران رو در رسیدن به اهدافشون پشتیبانی میکنیم. از یک طرف، میشه از تأکید بصری برای جلب توجه کاربران به سمت یک هدف استفاده کرد. از طرف دیگر، خیلی از نکات تأکید بصری با همدیگه رقابت میکنن و پیدا کردن اطلاعات مورد نیاز رو برای کاربر سخت میکنن. رنگ، شکل، اندازه، موقعیت و حرکت همه عواملی هستن که در جهتدهی توجه کاربران نقش دارن و ما باید موقع ساخت و طراحی رابطها به دقت هرکدوم از این موارد رو در نظر بگیریم.
به بیان ساده، انسانها در دنیایی پر از حواسپرتی زندگی میکنن. هر روز، در هر لحظه، کاربران ما در معرض سیلی از اطلاعات حسی قرار میگیرن و سیگنالهای زیادی اطرافشون دارن که برای جلب توجهشون باهم رقابت میکنن، موقع رانندگی، در محل کار، موقع شرکت در یک رویداد اجتماعی یا به سادگی یک خرید آنلاین!
از توجه انتخابی (Selective attention) تا بنر کوری (Banner Blindness)
ممکنست اشیا در محدودهی دید ما قابلمشاهده باشن، اما ما همیشه اونها رو نمیبینیم. دلیلش اینست که توجه، روی چگونگی درک ما از جهان اطرافمون نقش اساسی داره. برای تمرکز روی اطلاعات مهم یا مرتبط با وظیفهی موجود، ما اغلب اطلاعاتی رو که مرتبط نیستن فیلتر میکنیم. به بیان دیگر، توانایی ما در تمرکز بر چیزهای اطرافمون از نظر ظرفیت و مدت زمان محدودست، بنابراین ما روی اطلاعات مربوطه تمرکز میکنیم تا به ضرر اطلاعات غیرمرتبط باشه.
این موضوع یک غریزهی بقاست، که در روانشناسی شناختی به عنوان توجه انتخابی (Selective Attention) شناخته میشه. این غریزه نه تنها بر چگونگی درک ما انسانها از دنیای اطرافمون تاثیر میذاره، همچنین روی چگونگی پردازش اطلاعات حسی در لحظات حساس که میتونه به معنای تفاوت بین مرگ و زندگی باشه اثرگذاره.
همونطور که در مقاله ی قانون میلر و ظرفیت حافظه کوتاه مدت خوندیم، «توجه» منبع محدودیست. هرچند روشهای مختلفی برای مفهومسازی حافظه و توجه وجود داره، اما در جامعهی روانشناسی این توافق به صورت گسترده وجود داره که «حافظهی فعال» ارتباط تنگاتنگی با «توجه» داره.
پیامدهای این موضوع در رابطه با محصولات و خدمات دیجیتال قابلتوجهست، چون رابطی که کاربران باهاش کار میکنن باید توجه رو هدایت کنه، از شلوغی و حواسپرتی جلوگیری کنه و کاربرانش رو در پیدا کردن اطلاعات یا اقدامات مرتبط یاری کنه.
یک نمونه از توجه انتخابی (Selective Attention) معمول در رابطهای دیجیتال، رفتار کاربرست که به عنوان کوری بنر (Banner Blindness) شناخته میشه.
کوری بنر یا (بنر کوری!)، نابینایی بر اساس تمایل افراد به نادیده گرفتن عناصریه که تصور میکنن تبلیغاتست، این یک پدیدهی قویه که در طول سه دهه به ثبت رسیده و حتما من و شما هم انجامش دادیم!
منطقیه که ما از هرچیزی که معمولاً مفید به نظر نمیرسه و در چارچوب محدود توجه جا نمیگیره (برای مثال تبلیغات دیجیتال) با کوری بنر، چشمپوشی کنیم. به عبارت دیگه، کوری بنر، این گرایش رو توصیف میکنه که در صورت عدم وجود نشانههای دیداری کافی، انسانها متوجه تغییرات بزرگ نمیشن. از اونجایی که توجه انسان منبع محدودیست، ما برای انجام کارها و وظایفمون، اغلب از اطلاعاتی که بیربط میدونیم، چشمپوشی میکنیم، پس اگر مهمه که کاربر از تغییرات خاصی در رابط محصول یا خدمات آگاه بشه، باید مطمئن بشیم که توجه اونها به عناصر مورد نظر جلب میشه.
در عوض، کاربران بیشتر به دنبال مواردی هستن که بهشون کمک میکنه تا به هدفهاشون برسن، به ویژه، الگوهای طراحی مثل ناوبری (Navigation)، نوارهای جستجو (search bars)، عنوانها (Headlines)، پیوندها (Links) و دکمهها (Buttons). همانطور که قانون Jakob حکم میکنه، کاربران به طور غریزی به دنبال این موارد، در مکانهای مشترک هستن، حتی اگر عناصرِ محتوای درست، از دور شبیه تبلیغات باشن یا در مجاورتشون قرار بگیرن، ممکنه نادیده گرفته بشن. بنابراین، خوبه که بدونید چه زمان تمایز بصری محتوا، ناخواسته منجر به اشتباه گرفته شدن اون با تبلیغ میشه.
مثالهایی از اثر Von Restorff
مطالعهی قوانین Jacob، Hick، Miller، Fitts، Postel، Peak End rule، von Restorff Effect، Tesler، Doherty Threshold رو از دست ندید.
سبز و برقرار باشید 😍