امروزه مسیر طراحی وب با سالهای گذشته بسیار فرق کرده. دیگه خبری از یک صفحه HTML ساده و یک فایل استایل CSS نیست. از جاوااسکریپت تنها برای انیمیشنها و یا اسکریپت نویسی ساده استفاده نمیشه. امروزه به لطف پیشرفت NodeJS، ابزارهای متعدد و community بزرگ جاوا اسکریپت، این زبان به بخش مهم و جدایی ناپذیری از دنیای وب تبدیل شده است. بخشی که ما بیشتر تحت عنوان فرانتاند وب میشناسیم و روز به روز اهمیتش بیشتر برای همه آشکار میشود.
در این مقاله قصد داریم به صورت مختصر درباره سه Framework (فریمورک یا به فارسی چارچوب) محبوب فرانتاند برای ساخت SPA (Single Page Application) که در دنیا بیشترین استفاده و محبوبیت رو دارن صحبت کنیم و مزایا و معایبشون رو بررسی کنیم. البته در اینجا منظور از مزایا این نیست که یک فریمورک بر دیگری برتری دارد! بررسیهای ما فقط از نظر راحتی کار و سطح دشواری در یادگیری خواهد بود و سعی ما این هست که syntax هر کدوم رو تا جای ممکن با هم بررسی کنیم. در ابتدا یک معرفی ساده از هر فریمورک خواهیم داشت. سپس، مزایا و معایب کلی هر فریمورک رو بررسی خواهیم کرد. در ادامه محبوبیت و بازار کار هر فریمورک رو زیر ذرهبین میبریم و در نهایت ساختارفایل ها و فولدرهای هر فریمورک بررسی میشود.
برای شروع بیاین هر کدوم از این فریمورکها رو به صورت جداگانه معرفی کنیم.
فریم ورک ری اکت - React.JS
اگر از حق نگذریم میشه گفت که React بین تمامی فریمورکهای موجود برای جاوا اسکریپت عنوان محبوبترین رو به خودش اختصاص داده (برای درک بهتر این موضوع می توانید به مقاله ری اکت چیست؟ - پادشاه فریمورک های جاوا اسکریپت مراجعه کنید). این کتابخونه با بیش از 145 هزار ستاره در گیتهاب و 7 میلیون دانلود هفتگی در NPM (Node Package Management) از محبوبترین فریمورکها در جاوااسکریپت هست که توسط فیسبوک توسعه داده شده. اولین نسخه React.JS در سال 2011 ارائه شد و آخرین نسخه این کتابخونه (در زمان نگارش این مقاله)، نسخه 16.13.0 هست که حجمش به همراه React-DOM (که برای وب اپلیکیشنهایی که با React.JS ساخته میشن نیاز هست) حدود 109 کیلوبایت هست.
عنوان تبلیغ: آموزش کامل کتابخانه ری اکت
مزایای ری اکت جی اس React.JS
- ری اکت - React ماژولار است. به این صورت که میتونیم کامپوننتهای خودمون رو به صورت جدا دسته بندی کنیم و با تنها یک بار نوشتن کامپوننت چندین بار از آن استفاده کنیم.
- ری اکت - React مسیر سادهای برای یادگیری دارد. در حالت ساده نیازی به دونستن عمیق جاوا اسکریپت ندارید و با دانش ابتدایی از جاوااسکریپت میتونید کار با React.JS رو شروع کنید.
- ری اکت - React از مفهومی به نام JSX استفاده میکند. با این قابلیت میتونید در کدهای جاوا اسکریپت از HTML استفاده کنید. بنابراین داشتن تنها دانش HTML برای فرد کافیه تا با React.JS کار خودش رو شروع کنه.
- ری اکت - React از class های ES6 (Ecma Script 2015) برای ساخت کامپوننتها استفاده میکند. بنابراین به توسعه دهندههایی که با برنامهنویس Object Oriented آشنایی دارن کمک میکنه تا دانش خودشون رو تو نوشتن کامپوننتهای خودشون استفاده کنند و از این سبک برنامه نویسی لذت ببرن.
- ری اکت - React از function های جاوا اسکریپت هم برای ساخت کامپوننت استفاده میکند. بنابراین اگر برنامهنویس مبتدی هم باشید و با ES6 آشنایی نداشته باشید به راحتی میتونید از این فریمورک استفاده کنید.
- کار کردن با React.JS بسیار راحت است. در حالت ساده کافیه این فریمورک رو با یک CDN وارد پروژهتون کنید و کامپوننتهای خودتون رو بسازید. هیچ نیازی به ابزار دیگهای برای ساخت ندارید. به همین دلیل خود React.JS از خودش به عنوان یک کتابخانه ساده یاد میکنه نه یک فریمورک پیچیده!
- ری اکت - React دارای یک community بسیار بزرگ است. این مورد بدون شک یکی از بزرگترین مزایای React.JS به حساب میاد. چه زمانی که بخواین به جواب یک سوال در مورد React.JS برسید. چه زمانی که به فرصتهای شغلی موجود در بازار نگاه بندازید.
- ری اکت - React از Virtual DOM استفاده میکند که باعث سرعت زیاد این فریمورک میشود. چرا که فقط تغییراتی رو که لازم هست در DOM اعمال میکنه و تمامی DOM رو از ابتدا نمیسازه.
- تغییر بین نسخههای React.JS بسیار ساده است. چرا که توسعه دهندگان React.JS همیشه طوری نسخهها رو ارتقا میدن که برای پروژههای فعلی که با این فریمورک نوشته شده مشکلی پیش نیاد.
- ری اکت - React از تمامی ویژگیهای ES6 پشتیبانی میکند.
- ری اکت - React دارای یک فریمورک خاص موبایل به نام React native هست که به شما اجازه میده با دانش React.JS ای خودتون برنامههایی برای سیستمعامل های موبایل Android و IOS بسازید.
- ری اکت - React مستندات نسبتا خوب و روانی داره که در سایت خودش میتونید به مستندات دسترسی داشته باشید.
- به دلیل محبوبیت زیاد این فریمورک، آموزشهای فراوانی هم به صورت فارسی و هم به صورت انگلیسی وجود داره. در سکان آکادمی نیز آموزش کامل ری اکت همراه با پروژه در بخش آکادمی ارائه شده است.
معایب ری اکت React.JS
- وجود راهها و روشهای بسیار زیاد برای توسعه در React.JS برخی اوقات باعث سردرگمی افراد در زمان توسعه میشود.
- React.JS نسبت به رقیبهای خودش یعنی Vue.JS و syntax ، Angular - سینتکس نامرتب تری دارد. به طور مثال برای نوشتن شرطها، حلقهها، و ... در JSX ، شاید فریمورکهای دیگه عملکرد زیباتری در syntax دارند.
👈 آموزش ساخت و ایجاد یک پروژه ساده با ری اکت
فریم ورک ویو جی اس - Vue.JS
VueJS - ویو جی اس نسبت به React جدیدتر و جوانتره. اما اگر نگاهی به سرعت رشد این فریمورک کوچک بندازیم میبینیم که در دنیا بین کاربران محبوبتر واقع شده. به طور مثال اگر فقط به آمار عددی نگاه کنیم این کتابخونه دارای 159 هزار ستاره در گیتهاب و 1.5 میلیون دانلود هفتگی در NPM هست.این کتابخونه بر خلاف Angular و React.JS توسط هیچ کمپانی بزرگی توسعه داده نشده و به لطف community خودش تا این حد پیش رفته. اولین release رسمی Vue.JS در سال 2014 بود و توسط Evan you توسعه داده شده. نسخه فعلی این کتابخونه 2.6.1 هست اما نسخه 3 در حال ساخته. جالبه بدونید این کتابخونه تنها 30 کیلوبایت حجم داره.
(برای یادگیری این فریمورک جاوا اسکریپت می توانید به دورهی آموزش فریمورک VueJS در سایت سکان آکادمی مراجعه کنید.)
مزایای Vue.JS
- بزرگترین مزیت Vue.JS سادگی در یادگیری هست که نسبت به رقیبهای خودش یعنی React.JS و Angular بسیار سادهست. یادگیری Vue.JS حتی در سطوح بالا هم نسبتا آسونه!
- حجم این فریمورک تنها 30 کیلوبایته و برای شروع به هیچ وابستگی خارجی دیگهای احتیاج نداره.
- برای شروع کار با Vue.JS و ساخت یک اپلیکیشن ساده خیلی راحت فقط کافیه CDN این فریمورک رو داخل صفحه HTML خودتون وارد کنید و شروع به کدنویسی کنید.
- اپلیکیشنهایی که با Vue.JS نوشته میشن سرعت توسعه بسیار بالایی نسبت به بقیهی فریمورکها دارن.
- شباهت Vue.JS به دو فریمورک رقیب خودش یعنی React.JS و Angular این امکان رو به برنامهنویسان میده که به راحتی از دیگر فریمورکها به این فریمورک مهاجرت کنند.
- سرعت اپلیکیشن هایی که با Vue.JS توسعه داده میشن بسیار زیاده. به گفته توسعه دهندگان این فریمورک، سرعت در نسخه بعدی (که در حال ساخته) بیشتر از نسخه فعلی هم خواهد بود.
- طراحی ماژولار در Vue.JS به خوبی مشهوده. شما همهی کدهای HTML، CSS و JavaScript خودتون رو به صورت یکجا در یک فایل با پسوند .vue میتونید داشته باشید. این موضوع باعث میشه بتونید یک کامپوننت رو به صورت کاملا مجزا بدون نیاز به ساختن فایلهای متعدد طراحی کنید.
- Vue.JS هم مثل React.JS از Virtual-DOM استفاده میکنه که باعث میشه سرعت زیادی داشته باشه.
- مستندات Vue.JS بسیار کامل و روان هستن. در سایت خودش میتونید به مستندات دسترسی داشته باشین.
- Vue.JS از template engine بسیار ساده و خوانایی استفاده میکنه که باعث میشه هنگام نوشتن کدهای HTML ، syntax بسیار تمیز و خوانایی داشته باشیم.
معایب Vue.JS
- VueJS نسبت به دیگر فریمورکهای موجود جوانتر هست. به همین دلیل، تعداد کتابخانههای موجود برای آن نسبت به فریمورکهای دیگه کمه.
- اگر اپلیکیشنهایی که با Vue.JS توسعه داده میشن بیش از حد بزرگ بشن حجم کدهای نوشته شده زیاد و مدیریتشون سخت میشه.
- VueJS نسبت به فریمورکهای React.JS و Angular دارای فریمورکهای خارجی خوبی برای توسعه اپلیکیشنهای موبایلی نیست.
👈 آموزش ساخت و ایجاد یک پروژه ساده با ویو جی اس
فریم ورک انگولار - Angular
Angular که نسخه جدید AngularJS به حساب میاد توسط گوگل در سال 2016 ارائه شد.Angular دارای 58 هزار ستاره در گیتهاب و 1.5 میلیون دانلود هفتگی در NPM هست و از رقبای خودش یعنی React و Vue در جایگاه پایینتری (از نظر محبوبیت) قرار داره اما باز هم از فریمورکهای محبوب جاوااسکریپت به حساب میاد. با این که Angular، نسخهی آپدیت شده AngularJS به حساب میاد اما این دو شباهت زیادی به هم ندارن و کسانی که با AngularJS آشنا بودن برای مهاجرت به Angular نیاز دارند که از ابتدا با این فریمورک آشنا بشن (بنابراین باید دقت کنیم که Angular با AngularJS تفاوت داره). Angular از typescript استفاده میکنه و به همین دلیل syntax منسجمتر و خواناتری نسبت به فریمورکهای دیگه داره و از یک ساختار بسیار با انضباط استفاده میکنه. نسخه فعلی این فریمورک Angular 9 هست.
مزایای استفاده از Angular
- Angular از typescript استفاده میکنه که باعث انسجام بیشتر اپلیکیشنهای ساخته شده با این فریمورک میشه و احتمال خطا رو پایین میاره.
- Angular دارای اتصال داده دو طرفه هست که احتمال خطا رو در اپلیکیشنهایی که با این فریمورک نوشته میشن پایین میاره.
- ساختار کامپوننتها در Angular به صورت کاملا ماژولار هست و میتونید ماژولهای خودتون رو به صورت مجزا توسعه بدید.
- در Angular نوشتن تست بسیار ساده هست.
- در Angular به هیچ وابستگی و کتابخانه خارجی نیاز ندارید. تمامی مواردی که لازم دارین در این فریمورک قرار دارند.
- Angular دارای یک سیستم Routing قوی در درون خودش هست.
- اپلیکیشنهایی که با Angular نوشته میشن سرعت بالایی دارن.
معایب استفاده از Angular
- به دلیل اینکه Angular از typescript استفاده میکنه پیچیدگی syntax بیشتری نسبت به بقیه رقبای خودش داره. برای شروع کار با Angular اکثرا افرا دچار مشکل میشوند.
- Angular حجم بالاتری نسبت به بقیه رقبای خودش دارد.
- Angular انسجامی در نسخههای خودش ندارد. به طور مثال مهاجرت از AngularJS به Angular کار سادهای نیست!
- ساختار Angular پیچیدگی بیشتری نسبت به بقیه فریمورکها دارد. به همین دلیل برای پروژههای کوچک مناسب نیست و پیشنهاد نمیشه.
👈 آموزش ساخت و ایجاد یک پروژه ساده با انگولار
بازار کار فریم ورکهای مختلف جاوا اسکریپت - ری اکت در صدر درخواستهای کاری
مطمئنا یکی از فاکتورهای بسیاری از افراد برای انتخاب یک زبان برنامهنویسی در هر حوزهای از فرانتاند وب گرفته تا بکاند وب، بازار کار آن زبان است. البته فاکتورهای مهم دیگهای مثل سادگی یادگیری، سادگی syntax، سرعت، community و ... وجود داره (که در بالا اشاره شد). حالا بیاین درباره بازار و درخواستهای کاری سه فریمورک برتر حوزه فرانتاند صحبت کنیم.

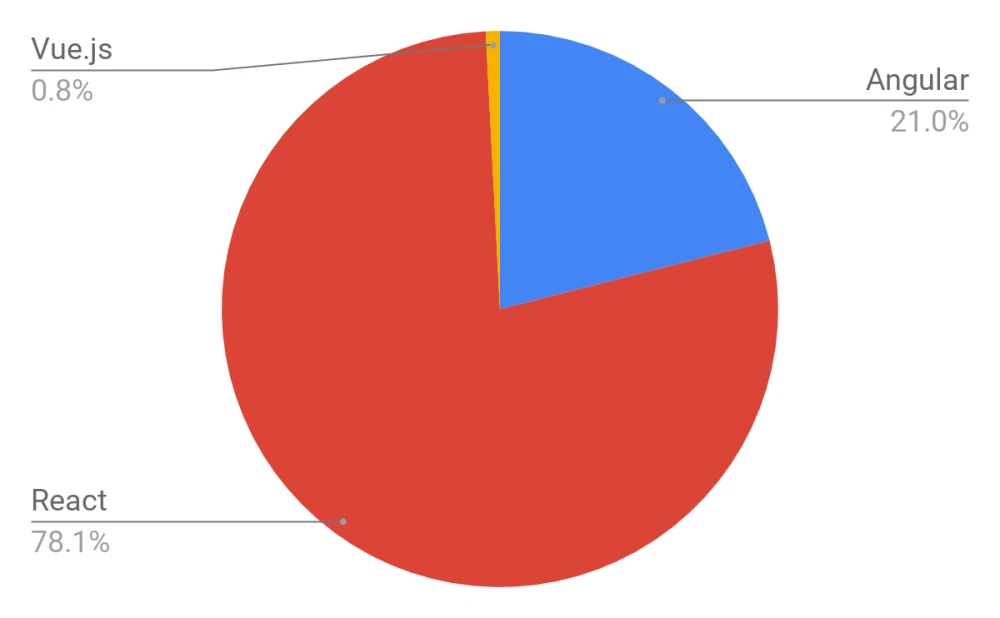
شکل 1: آنالیز درخواست های کاری فریمورک هاب جاوااسکریپت در سایت indeed.com
تصویر بالا که از وبسایت www.medium.com گرفته شده آنالیز حدود 60 هزار درخواست کاری در سایت www.indeed.com هست. همونطور که میبینید React.JS با بیش از 78 درصد درخواستها در صدر درخواستهای کاری بین فریمورکها قرار داره. بعد از Angular ،React.JS با 21 درصد و سپس Vue.JS با کمتر از 1 درصد بازار رو به خودشون اختصاص دادن. هرچند باید این رو در نظر بگیریم که تنها ملاک استفاده از یک فریمورک، بازار کار نیست. اما بدون شک میتونه یکی از ملاکهای انتخاب ما باشد.
در ادامه برخی از شرکتها که از فریمورکهای مختلف استفاده میکنن رو بررسی میکنیم.
برخی از شرکتهای بزرگی که از React.JS استفاده میکنند:

شکل 2: برخی از شرکت هایی که از فریمورک ری اکت استفاده میکنند.
برخی از شرکتهای بزرگی که از Vue.JS استفاده میکنند:

شکل 3: برخی از شرکت هایی که از فریمورک ویو استفاده میکنند.
برخی از شرکتهای بزرگی که از Angular استفاده میکنند:

شکل 4: برخی از شرکت هایی که از فریمورک انگولار استفاده میکنند.
کدام فریمورک جاوا اسکریپت بهتر است؟
خب! شاید حالا از خودتون این سوال رو بپرسید که کدوم فریمورک بهتره؟ جواب این سوال خودش یک سواله! این سوال که کدوم فریمورک برای شما بهتره؟! بله درسته! اول باید از خودتون بپرسید چه معیارهایی برای انتخاب و شروع یادگیری یک فریمورک دارین؟ آیا راحتی یادگیریش برای شما مهمه؟ آیا syntax سادهش مهمه؟ یا اینکه سرعت فریمورک و سرعت توسعه اولویت شماست؟ شاید هم بازار کار براتون مهم باشه؟ و بسیاری از این سوالات. بعد از جواب دادن به این سوالات میتونید با توجه به مزایا و معایبی که گفته شد، فریمورک بهتری برای خودتون انتخاب کنید. چون در واقع همه این فریمورکها خوب هستن. فقط این موقعیت شماست که تعیین میکنه کدوم فریمورک در چه زمانیو برای چه کاری که میخواهید انجام دهید میتونه بهترین باشه.
ساختار پروژه در فریم ورکهای مختلف جاوا اسکریپت
خب! حالا بیاین به صورت مختصر درباره ساختار یک پروژه در فریمورکهای مختلف صحبت کنیم. اگر از (Command Line Interface) CLIهای اختصاصی خود فریمورکها استفاده کنیم ساختار پروژهها به صورت زیرخواهد بود:
ساختار پروژه در کتابخانه React.JS
CLI ی ارائه شده ی رسمی برای ساخت اپلیکیشن جدید در این فریمورک create-react-app هست که برای اجرای این CLI میشه از npx استفاده کرد. برای ساخت پروژه جدید از دستور زیر استفاده میشه:
npx creact-react-app my-appکه my-app نام اپلیکیشن ماست. بعد از اجرای این دستور پروژه ما ساخته میشه و اگه نگاهی به پروژهمون بندازیم با یک فولدر به نام src روبرو میشیم که شامل کدهای اپلیکیشن ما هست.

شکل 5: ساختار پوشه بندی در React JS
بعد از ساخت پروژه ما دو فایل به عنوان app.js و main.js داریم که در واقع main.js فایل اصلی و اجرایی پروژه ما و app.js کامپوننت پیشفرض، بعد از ساخته شدن پروژه هست. میتونیم کارمون رو با ویرایش فایل app.js شروع کنیم. ساختار کامپوننتها در React.JS معمولا شامل دو فایل میشه. یک فایل js که template ما به صورت jsx و کدهای جاوااسکریپت در این فایل قرار میگیره. و یک فایل css که style ها رو در این فایل قرار میدیم و در فایل js خودمون وارد میکنیم.
ساختار پروژه در فریمورک Vue
CLI مورد استفاده برای ساخت پروژهها در این فریمورک ، vue/cli@ هست و با دستور vue در سیستم عامل اجرا میشه. برای ساخت یک پروژه جدید Vue.JS از دستور
vue create my-appاستفاده میکنیم که my-app اسم پروژه ما خواهد بود. بعد از اجرای این دستور پروژه ما ساخته میشه و اگر ساختار پروژه رو بررسی کنیم با یک فولدر به اسم src روبرو خواهیم شد که شامل سورس پروژه ما هست.

شکل 6: ساختار پوشه بندی در Vue JS
اگر وارد فولدر src بشیم با دو فایل مهم به نام های main.js و App.vue روبرو میشم. فایل main.js ورودی اپلیکیشن ما خواهد بود و فایل App.vue کامپوننت پیشفرض در اپلیکیشن ما هست. میتونیم با ویرایش کردن فایل App.vue پروژه خودمون رو شروع کنیم. ساختار کامپوننتهای Vue.JS شامل یک فایل هست که template ، style و کدهای جاوااسکریپت ما همگی در همین فایل قرار میگیره. بنابراین شاید در برخی موارد ساختار پروژه ی دستهبندی شدهتری نسبت به React.JS و Angular داشته باشیم.
ساختار پروژه در فریمورک Angular
CLI اختصاصی انگولار، angular/cli@ هست که با دستور ng در سیستم عامل شناخته و اجرا میشه. برای ساخت پروژه بعد از نصب ng از دستور زیر استفاده میکنیم که در اینجا my-app اسم دلخواه پروژه ما هست.
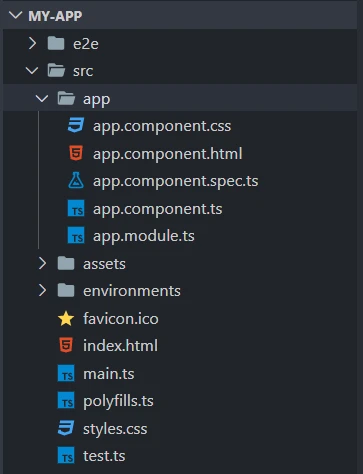
ng new my-appبعد از چند لحظه پروژه ما ساخته میشه و پروژه ساخته شده دارای دو فولدر به نامهای src و e2e هست. فولدر e2e شامل کدهای مربوط به تست e2e و فولدر src شامل کدهای مربوط به پروژه ما هست. اگر وارد فولدر src بشیم دو فولدر مهم با نامهای app و assets داریم که فولدر app کدهای اصلی پروژه ما رو در بر میگیره و فولدر assets شامل تمامی فایلهای مورد نیاز پروژه مثل عکسها و فونتها خواهد بود.

شکل 7: ساختار پوشه بندی در Angular
فایل ورودی اپلیکیشن ما در Angular، فایل app.module.ts خواهد بود که تنظیمات اپلیکیشن مثل ماژولهای استفاده شده و سیستم Routing در این فایل قرار داره.
با ساخت هر کامپوننت در انگولار ما 4 فایل خواهیم داشت. این فایلها شامل یک فایل html که شامل template کامپوننت، یک فایل css برای style کامپوننت، یک فایل ts برای کدهای کامپوننت و یک فایل ts دیگه برای کدهای تست کامپوننت هست. میتونید این فایلها رو در کامپوننت پیشفرض app که به صورت خودکار ساخته میشه ببینید.(این کامپوننت شامل 4 فایل هست که در فولدر app قرار داره)
سخن پایانی:
خب! در این مقاله سعی کردیم فریمورکهای محبوب فرانتاند وب رو بررسی کنیم و با مزایا و معایب هر کدوم آشنا بشیم. امیدوارم این مقاله براتون مفید واقع شده باشه و تونسته باشید یک دید کلی نسبت به هر یک از فریمورکها به دست آورده باشید.
حالا نوبت شماست تا به ما بگویید از کدام فریمورک در جاوا اسکریپت استفاده میکنید و به نظرتون مزایا و معایب آن چیست؟
