زبانهای برنامهنویسی هر ساله تغییراتی بسیار زیادی دارند به طوری که بحث داغی در ابتدای هر سال میلادی در خصوص اینکه بهترین زبان برنامهنویسی در حال حاضر چیست مطرح میشود. در این مطلب قصد داریم به این سوال پاسخ دهیم که بهترین فریمورک جاوا اسکریپت (JavaScript Framework) در سال ۲۰۲۳ کدام است؟
اگر تجربه برنامهنویسی وب داشته باشید، حتما نام فریمورک دات نت (NET Framework.) یا فریمورکهای زبان جاوا اسکریپت را شنیدهاید. به دلیل محبوبیت جهانی جاوا اسکریپت در این مطلب تمرکز ما بر روی انتخاب بهترین فریمورک در این زمینه است.
فریمورک در لغت به معنای چارچوب است و در برنامهنویسی و به خصوص برنامهنویسی وب، به مجموعهای از کتابخانهها و قوانین اشاره میکند. در واقع در فریمورک، کدهایی نوشته شده است که به برنامهنویسان کمک میکند بدون نیاز به نوشتن تمامی کدها، صرفا با فراخوانی چند کتابخانه به هدف خود برسند. |
در ابتدای مطلب باید عنوان کنیم که کدام فریمورکهای جاوا اسکریپت در حال حاضر بین برنامهنویسان محبوب هستند. با جستجوی ساده عبارت Top 10 JavaScript Frameworks در گوگل به موارد زیر میرسیم:
- React
- Angular
- Vue.js
- Ember.js
- Meteor
- Mithril
- Node.js
- Polymer
- Aurelia
- Backbone.js
💎 برای مقایسه دقیق بهترین فریم ورک های جاوا اسکریپت به مقاله ای با همین نام در سکان آکادن آکادمی مراجعه کنید.
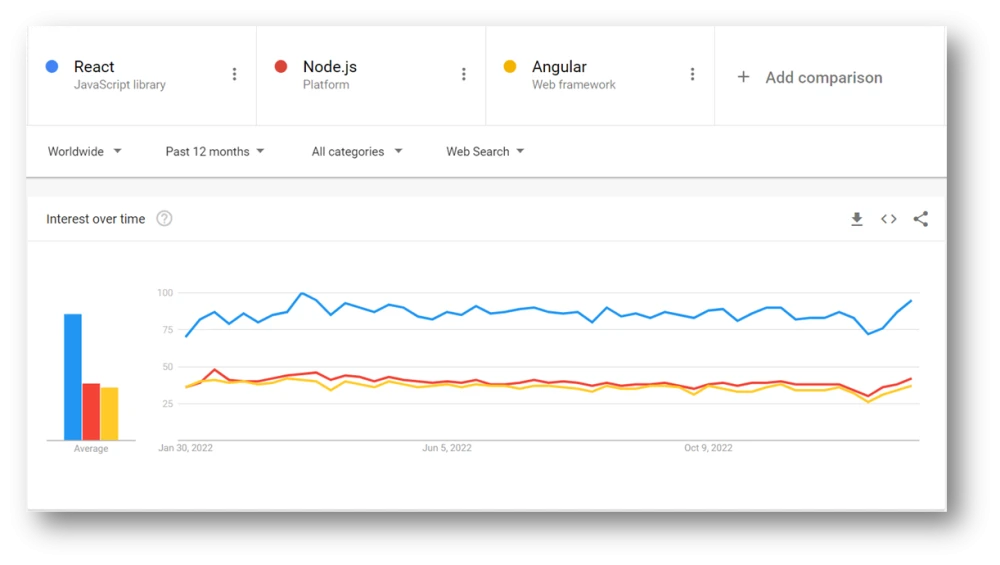
حالا برای اینکه ببینیم این محبوبیت به چه صورت است، سه مورد اول را در گوگل ترندز (Google Trends) جستجو میکنیم. (ابزاری که به ما میگوید کدام یک از موارد فوق جستجوی بیشتری داشتند)

تصویر فوق به ما نشان میدهد که در سال ۲۰۲۲ میلادی کماکان فریمورک React با اختلاف از محبوبیت بیشتری برخوردار بوده است. لذا در ادامه این مطلب دلایل این محبوبیت و موفقیت را عنوان کرده و میگوییم چرا بهتر است در سال ۲۰۲۳ از بین فریمورکهای جاوا اسکریپت، آموزش ری اکت را انتخاب کنیم.
ری اکت - React چیست؟
ری اکت کتابخانه متن باز جاوا اسکریپت است که برای ساخت رابط کاربری استفاده میشود. همانطور که گفتیم یکی از ویژگیهای فریمورکها اجازه ساخت کامپوننتهای UI با قابلیت استفاده مجدد است که در React نیز وجود دارد. توجه کنید که React در دو نسخه ری اکت جی اس (React.js) و ری اکت نیتیو (React Native) ارائه میشود. در خصوص ریاک نیتیو در آموزشهای بعدی به صورت جامع صحبت خواهیم کرد. در تاریخچه این فریمورک داریم که توسط جردن واک (از کارکنان فیسبوک)، ساخته شدهاست و اولین نسخهای آن در سال ۲۰۱۱ در بخش اخبار فیسبوک (Facebook Feed) و بعدها در سال ۲۰۱۲ در سرویس اینستاگرام مورد استفاده قرار گرفت. اما در سال ۲۰۱۳ این کتابخانه متنباز اعلام شد و محبوبیت آن بین برنامهنویسان وب آغاز شد.
ویژگیهای مهم ری اکت
در ادامه ویژگیهای مهم ریاکت را بررسی میکنیم تا ببینید چرا بعد از گذشت ۱۰ سال هنوز این فریمورک در رتبه اول قرار دارد. به طور کلی ۶ ویژگی اصلی منجر به انتخاب ریاکت از بین دیگر فریمورکها میشود. با توجه به اینکه دنیای فرانتاند (Front-End) به صورت روزانه در حال تغییر است، اختصاص زمان به یادگیری یک چارچوب جدید خیلی دشوار است. به خصوص زمانی که بدانید بسیاری از فریمورکها بعد از مدتی به بن بست خورده و توسعه نمییابند! بنابراین، اگر به دنبال بهترین فریمورک هستید اما کمی سردرگم شدهاید، پیشنهاد میکنم React را بررسی کنید.
1. سادگی
درک ReactJS ساده و سریع است، البته نیاز به آشنایی با جاوا اسکریپت دارد. همچنین رویکرد Component-Based دارد، به این معنی که برنامه از اجزای کوچکی تشکیل شده است که کاملا مستقل عمل میکنند، در نتیجه برای یادگیری و ساخت یک وب سایت حرفهای و حتی پشتیبانی از آن وبسایت، استفاده از React بسیار ساده خواهد بود. React از یک سینتکس (Syntax) خاص به نام JSX استفاده میکند که به شما امکان میدهد HTML را با جاوا اسکریپت ترکیب کنید.
2. یادگیری آسان
هر کسی که دانش اولیه برنامهنویسی داشته باشد به راحتی میتواند React را درک کند در حالی که یادگیری Angular و Ember دشوار است. اما برای ریاکت، فقط به دانش اولیه HTML و CSS و JavaScript نیاز دارید.
3. رویکرد Native
React میتواند برای ایجاد برنامههای کاربردی تلفن همراه (React Native) استفاده شود و یکی از ویژگیهای برجسته آن قابلیت استفاده مجدد از کد است، به این معنی که همزمان میتوانیم اپلیکیشنهای IOS، اندروید و وب بسازیم.
۴. Data Binding
React از اتصال یک طرفه داده استفاده میکند. در نتیجه پیدا کردن مشکلات و رفع آنها در زبان React بسیار آسانتر خواهد بود. به زبان ساده، در ریاکت همیشه اطلاعات به لایههای زیرین ارسال میشوند. پس مسیر یافتن خطا بسیار روشن است!
۵. ساختار Virtual DOM
ریاکت یک ساختار کش داخلی (In-Memory Cache) ایجاد میکند. در این ساختار هر تغییری رخ دهد، DOM بروزرسانی میگردد. این ویژگی باعث میشود در یک صفحه فقط و فقط کامپوننتی re-render یا بارگذاری مجدد شود که تغییر پیدا کرده است. این مساله با ایجاد یک ساختار درختی پیاده سازی شده و فقط مسیری که تغییر پیدا کرده به روز میشود.
عنوان تبلیغ: آموزش کامل کتابخانه ری اکت
حالا که برخی از ویژگیهای React را بررسی کردیم میتوانیم راحتتر به این سوال پاسخ دهیم که:
چرا ری اکت؟
اگر زبان React را برای یادگیری انتخاب کنید، بعد از به دست آوردن تسلط نسبی به این زبان، شما با طیف وسیعی از پیشنهادات کاری مواجه خواهید شد. زیرا در حال حاضر اکثر سایتها React.js را برای توسعه انتخاب کردهاند. از طرف دیگر به دلیل سادگی و یادگیری آسان، شما خیلی سریع به نقطه آغاز ورود به بازار کار خواهید رسید. علاوه بر این، با یادگیری React.js شما نیمی از مسیر نوشتن اپلیکیشن را نیز پیمودهاید! و با صرف زمان اندک و تسلط بر React Native میتوانید برنامههای کاربردی اندروید و IOS را نیز بنویسید. در انتها میرسیم به مهمترین ویژگی انتخاب ریاکت:
اگر تا اینجای مطلب هنوز در انتخاب آن شک دارید، به این نکته نیز توجه داشته باشید که با انتخاب ریاکت، شما عضوی از جامعه وسیع برنامهنویسان و توسعه دهندگانی خواهید بود که هر روزه مشکلات و راه حلهای برنامهنویسی با این فریمورک را در سایتهای تخصصی با یکدیگر در میان گذاشته و هر زمان در کدنویسی به مشکلی برخورد کردید با مراجعه به این انجمنها میتوانید راه حل بهینه را پیدا کنید. در واقع React از پشتیبانی فیس بوک و اکوسیستمی متشکل از بیش از 100 میلیون توسعه دهنده برخوردار است. React در میان اکوسیستم جاوا اسکریپت محبوبترین بوده و بیش از 14,۰۰۰,۰۰۰ بار دانلود شده است.
برای شروع می توانید به مقالهی آموزش یک پروژه ساده با ری اکت با همین نام در سکان آکادمی مراجعه کنید.