ساخت اپلیکیشن تک صفحهای ساده برای تبدیل نرخ ارز
در این مقاله قصد داریم یک پروژه ساده با Vue.js (یا به اختصار vue) پیادهسازی کنیم. در مقالهی مقایسهی فریمورکهای اصلی جاوااسکریپت، با فریم ورک Vue آشنایی نسبی پیدا کردید و متوجه محبوبیت و پیشرفت روز افزون این فریمورک شدید. حالا در پایان این مقاله، شما این توانایی رو به دست خواهید آورد تا بدون هیچ آشنایی قبلی با vue ، یک اپلیکیشن ساده با این فریم ورک محبوب پیاده سازی کنید، با ساختار ابتدایی پروژه های vue آشنا بشید و همچنین با یک API به صورت ساده ارتباط برقرار کنید. دقت داشته باشید این مقاله پیش نیازهایی دارد و قصد ما آموزش جاوااسکریپت نیست. بنابراین انتظار میرود از قبل با جاوااسکریپت آشنا باشید. همچنین آشنایی با ES6 و npm به درک بهتر این مقاله کمک میکند. البته از دستورات ساده ای استفاده خواهیم کرد و سعی میکنیم تمامی دستورات رو به زبان ساده توضیح دهیم.
آماده سازی سیستم:
امروزه برای هر پروژه جاوااسکریپتی، مدیریت پکیجها، نیازمندی مهمی به نظر میاد. این کار توسط پکیج منیجرها انجام میشه. یکی از پکیج منیجرهای محبوب برای جاوااسکریپت، npm هست. بعد از نصب nodejs به صورت پیشفرض npm روی سیستم عامل شما نصب خواهد شد. برای نصب nodejs کافی هست به لینک زیر مراجعه کرده و nodejs رو با توجه به سیستم عاملی که دارید، نصب کنید:
همچنین برای نوشتن کدهای پروژه به یک ادیتور نیاز خواهید داشت. میتونید از هر ادیتوری که مورد علاقه شما هست استفاده کنید. فقط دقت داشته باشید که برای راحتی کار، بهتر هست که ادیتور شما از فایلهای vue. پشتیبانی کنه. به عنوان یک پیشنهاد میتونید از VS Code استفاده کنید که رایگان، سبک و دارای رابط کاربری ساده و زیباست و کدنویسی در این ادیتور بسیار راحت هست. برای دانلود VS Code روی لینک زیر کلیک کرده و برای سیستم عامل خودتون دانلود کنید:
بعد از نصب VS Code ، وارد تب extensions شده و vetur رو نصب کنید. این extension قابلیت کار کردن با فایلهای vue. رو به ادیتور اضافه خواهد کرد.
ساخت پروژه:
برای ساخت پروژه SPA (مخفف Single Page Application یا اپلیکیشن تک صفحهای) در vue، راههای مختلفی وجود داره. سادهترین راه، استفاده از vue/cli هست که ما از این روش برای ساخت پروژه استفاده خواهیم کرد.
ابتدا بیاید vue/cli رو نصب کنیم:
برای نصب، ابتدا یک command line باز کرده (مثل cmd در windows) و سپس دستور زیر رو وارد کنید:
npm install -g @vue/cliدر دستور بالا از npm برای نصب پکیج استفاده کردیم. دستور install ، یک پکیج رو نصب میکنه. فلگ g- باعث خواهد شد این پکیج به صورت global نصب بشه. زمانی که پکیجی رو به صورت global نصب کنید، در هر مسیری از سیستم که باشید، به این دستور دسترسی خواهید داشت. برای توضیحات بیشتر اینجا رو کلیک کنید.
حالا با استفاده از vue/cli ، یک پروژه جدید ایجاد میکنیم. ابتدا در command line وارد مسیری که قصد دارید پروژه رو در آنجا ایجاد کنید شده و سپس دستور زیر رو وارد کنید:
vue create my-appدر دستور بالا my-app نام پروژه ما خواهد بود. بعد از اجرای این دستور، از شما پرسیده خواهد شد که آیا قصد دارید پروژه رو به صورت دستی تنظیم کنید یا از تنظیمات پیش فرض استفاده کنید. با انتخاب گزینه default از تنظیمات پیش فرض استفاده کنید. چند لحظه صبر کنید تا پروژه ساخته شده و وابستگیهای پروژه نصب بشه. بعد از اجرای این دستور، فولدری به نام my-app (نام پروژهای که ساختیم) ساخته خواهد شد. فولدر ساخته شده رو داخل ادیتور باز کنید.
ساختار پروژه:
اگر نگاهی به ساختار پروژه بیاندازید، با دو فولدر اصلی روبرو خواهید شد. یک فولدر src و دیگری فولدر public. فولدر public شامل فایلهایی هست که به صورت مستقیم در پروژه نهایی ما قرار خواهند گرفت. فولدر src نیز شامل فایلهای زمان develop پروژه ماست که در نهایت به کمک webpack، این فایلها bundle شده و در اپلیکیشن ما قرار خواهند گرفت.(میتوانید از مقاله ی نوشته شده در سکان آکادمی برای آشنایی با webpack استفاده کنید)
برای توسعه پروژه خودمون بیشتر با فولدر src در ارتباط خواهیم بود. این فولدر دارای دو فایل مهم به نامهای main.js و App.vue هست. main.js فایل ورودی پروژه ما و App.vue کامپوننت پیشفرض ساخته شده در vue هست. کار رو با فایل App.vue شروع میکنیم. اما بیاید ابتدا با ساختار یک کامپوننت در vue آشنا بشیم.
ساختار کامپوننتها در Vue:
هر کامپوننت در vue این قابلیت رو داره تا توسط یک فایل .vue ساخته بشه. هر فایل .vue به طور کلی دارای سه بخش هست:
- بخش template که کدهای html و template ما در اون قرار میگیره.
- بخش script که کدهای جاوااسکریپت رو شامل میشه.
- بخش style که کدهای css کامپوننت در اون قرار خواهد گرفت.
به طور مثال، قطعه کد زیر ساختار یک کامپوننت در vue هست:
<!-- HTML and template -->
<template>
<div class="welcome">
Welcome to {{name}}
</div>
</template>
<!-- JavaScript and logic -->
<script>
export default {
data() {
return {
name: "my App",
};
}
};
</script>
<!-- CSS and Style-->
<style>
/* Css Code */
</style>در بخش اسکریپت ما یک object رو export میکنیم که فایل خروجی کامپوننت ما خواهد بود. این object دارای property های مختلفی هست. ما با دو مورد از این propertyها در این مقاله سر و کار داریم. یکی data و دیگری methods. برای ذخیره سازی متغیرها در کامپوننت، متغیر ها رو باید در data ذخیره کنیم. همچنین متد ها رو درون methods تعریف میکنیم. دقت کنید که data خودش یک تابع هست و یک object رو return خواهد کرد و methods یک property ساده هست که شامل متدهای تعریف شده ی ماست.
تعریف پروژه:
قصد داریم اپلیکیشن سادهای بسازیم که قیمت دلاری یک کالا از ورودی رو دریافت کرده و با دریافت قیمت لحظهای دلار و سپس ضرب کردن با قیمت ورودی، قیمت ریالی کالا رو به عنوان خروجی نمایش بده. برای اینکه قیمت لحظه ای دلار به تومان رو دریافت کنیم، از API زیر استفاده خواهیم کرد:
https://api.tgju.online/v1/data/sana/json
API بالا پاسخی با فرمت JSON به صورت زیر نمایش خواهد داد:
{
"sana": {
"data": [
{
"title": "سامانه سنا دلار خرید",
"slug": "sana_buy_usd",
"p": 258861,
"d": 6137,
"dp": 2.37,
"dt": "low",
"h": 258861,
"l": 258861,
"t": "۰۹:۰۳:۰۴",
"updated_at": "2020-09-20 09:03:04"
},
// more data
],
// api meta data
}
}پیاده سازی اپلیکیشن:
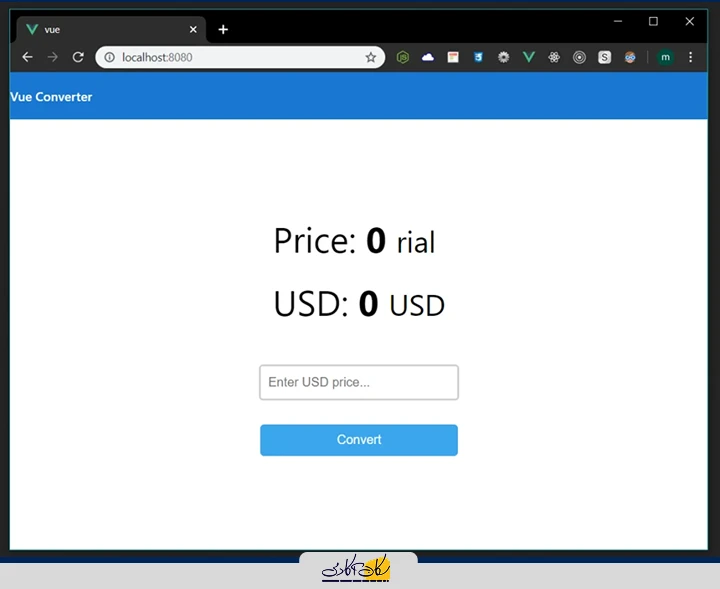
بیاید برای شروع، یک استایل کلی برای پروژه در نظر بگیریم. برای قسمت بالای صفحه، یک navbar ساده در نظر میگیریم که نام پروژه در آنجا قرار خواهد گرفت. در قسمت اصلی صفحه هم دو label در نظر میگیریم که قیمتها رو نمایش خواهد داد. یکی مربوط به قیمت ریالی و دیگری قیمت دلاری. در زیر این label ها نیز یک input برای دریافت قیمت از کاربر و یک button برای دریافت قیمت لحظهای ارز از API معرفی شده و تبدیل قیمتها در نظر خواهیم گرفت.
ابتدا کدهای CSS زیر رو در قسمت style قرار بدهید:
<style>
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
box-sizing: border-box;
}
.toolbar {
position: sticky;
top: 0;
left: 0;
right: 0;
height: 60px;
display: flex;
align-items: center;
background-color: #1976d2;
color: white;
font-weight: 600;
}
.container {
margin: 120px 75px 0 75px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.rial-price-output {
font-size: 45px;
}
.usd-price-output {
font-size: 45px;
margin-top: 20px;
}
.usd-price-input {
height: 40px;
width: 230px;
margin-top: 50px;
padding-left: 10px;
padding-right: 10px;
border: 2px solid rgba(100, 100, 100, 0.3);
border-radius: 5px;
outline: none;
font-size: 16px;
transition: 200ms;
}
.usd-price-input:hover {
border: 2px solid rgba(117, 177, 226, 0.4);
}
.usd-price-input:focus {
border: 2px solid rgba(0, 86, 156, 0.4);
}
.btn-convert {
cursor: pointer;
margin-top: 30px;
width: 250px;
height: 40px;
border-radius: 5px;
border: 0;
outline: 0;
font-size: 16px;
color: white;
background-color: #3ba5ec;
transition: 200ms;
}
.btn-convert:hover {
background-color: #2a8cce;
}
.btn-convert:active {
background-color: #176da7;
}
</style>
سپس کدهای HTML زیر رو در قسمت template قرار بدید:
<template>
<div>
<!-- Toolbar -->
<nav class="toolbar" role="banner">
<span>{{appName}}</span>
</nav>
<div class="container">
<div class="output-container">
<div class="rial-price-output">Price: <strong>{{rialValue}}</strong> <small> rial</small></div>
<div class="usd-price-output">USD: <strong>{{usdValue}}</strong> <small> USD</small></div>
</div>
<input type="number" class="usd-price-input" v-model="usdValueInput" placeholder="Enter USD price..." />
<button class="btn-convert" @click="fetchPrice">Convert</button>
</div>
</div>
</template>
اجازه بدهید چند مورد رو در کدهای بالا بررسی کنیم. همونطور که میبینید در اینجا یک HTML ساده داریم که شامل navbar ، label ها ، input و button پروژه هست. تنها شاید چند مورد برای شما تازگی داشته باشه:
- اولین مورد، استفاده از علامت {{ }} هست. در vue برای نمایش متغیرها و متدهایی که در بخش script کامپوننت قرار گرفتند از {{ }} (که به mustache معروف هست) استفاده میکنیم. در کد بالا، appName و rialValue و usdValue رو داخل mustache استفاده کردیم. در واقع اینها متغیرهایی هستند که توسط جاوااسکریپت ساخته میشوند (این متغیرها رو در ادامه و در قسمت script کامپوننت به عنوان data تعریف خواهیم کرد).
- دومین مورد، استفاده از v-model هست. در vue برای اینکه یک داده رو به صورت دو طرفه به template متصل کنیم از v-model استفاده میکنیم (منظور از دو طرفه بودن یک داده این هست که با تغییر داده در قسمت script، داده در قسمت template نیز تغییر داده خواهد شد و بالعکس). در مورد مثال بالا زمانی که input تغییر کنه، مقدار usdValueInput (که در ادامه خواهید دید که در data تعریف میکنیم) نیز تغییر خواهد کرد. از طرفی با تغییر مقدار usdValueInput مقدار input هم تغییر خواهد کرد.
- سومین مورد، استفاده از v-on: هست. برای اینکه event ها (مثل onclick) رو به متدهای مورد نظر خودمون اختصاص بدیم از v-on: استفاده میکنیم. در قسمت بالا قصد داریم زمانی که بر روی button کلیک شد، متد fetchPrice فراخوانی بشه (این متد رو در ادامه تعریف خواهیم کرد). برای اینکار از v-on:click استفاده میکنیم و متد مورد نظر رو بهش اختصاص میدهیم.
حالا کد زیر رو در قسمت script قرار بدید (در ادامه کد توضیح داده خواهد شد):
<script>
export default {
name: "App",
data() {
return {
appName: 'Vue Converter',
rialValue: 0,
usdValue: 0,
usdValueInput: ''
}
},
methods: {
fetchPrice() {
fetch('https://api.tgju.online/v1/data/sana/json')
.then(result=>{
return result.json();
})
.then(data=>{
// find usd among all items
let usdItem = data.sana.data.find(i => i.slug === 'sana_buy_usd');
this.usdValue = parseInt(usdItem.p);
this.rialValue = parseInt(this.usdValueInput | 0) * this.usdValue;
})
.catch(err=>{
console.log(err);
})
}
}
};
</script>کد ما شامل دو قسمت می باشد یک قسمت شامل یکسری متغیر برای ذخیره و نمایش داده ها و یک قسمت شامل متدی برای دریافت قیمت دلار و تبدیل قیمت کالا به ریالی هست (که با کلیک کردن روی دکمه فراخوانی میشه).
همانطور که در ابتدا گفته شد، در کامپوننتهای vue ، متغیرها در قسمت data تعریف میشوند و مقدار اولیه برای اونها در نظر گرفته میشه. در اینجا ما 4 متغیر در نظر گرفتیم:
- appName: این متغیر نام پروژه رو در navbar نمایش خواهد داد.
- rialValue: این متغیر رو برای نگهداری و نمایش قیمت ریالی کالا در نظر گرفتیم.
- usdValue: این متغیر رو برای نگهداری و نمایش قیمت دلاری کالا در نظر گرفتیم.
- usdValueInput: این متغیر رو برای دریافت مقدار ورودی توسط کاربر در نظر گرفتیم و اون رو به صورت دو طرفه به input متصل کردیم.
در قسمت methods، متدی به نام fetchPrice در نظر گرفتیم که این متد با استفاده از fetch ، قیمت دلار رو دریافت و با ضرب کردن در ورودی کاربر که در متغیر usdValueInput ذخیره شده، قیمت ریالی کالا رو محاسبه کرده و در data ذخیره میکنه.
اجرای پروژه
حالا برای اجرای پروژه دستور زیر رو در command line خودتون وارد کنید:
npm run serveاگر مشکلی وجود نداشته باشه، بعد از چند لحظه پروژه ما ساخته شده و یک پیام نمایش خواهد داد که پروژه بروی پورت 8080 در حال اجراست:

اگر مرورگر خودتون رو باز کنید میتونید پروژه رو مشاهده کنید:
 دستور بالا پروژه رو در حالت development اجرا میکنه. در حالت development فایل خروجی پروژه ما ساخته نمیشه و با بسته شدن command line ، اپلیکیشن از دسترس خارج خواهد شد. اگر قصد دارید پروژه ساخته بشه از دستور زیر استفاده کنید:
دستور بالا پروژه رو در حالت development اجرا میکنه. در حالت development فایل خروجی پروژه ما ساخته نمیشه و با بسته شدن command line ، اپلیکیشن از دسترس خارج خواهد شد. اگر قصد دارید پروژه ساخته بشه از دستور زیر استفاده کنید:
npm run buildاین دستور فولدری به نام dist در پروژه خواهد ساخت که شامل فایلهای bundle شده پروژه می باشد.
سخن پایانی:
در این مقاله سعی کردیم یک اپلیکیشن خیلی ساده با فریم ورک vue بسازیم. میتونید اپلیکیشنهای بسیار قدرتمندتری با vue بسازید. برای تمرین بیشتر، سعی کنید قابلیتهای بیشتری به اپلیکیشنی که ساختیم اضافه کنید. همچنین برای آشنایی بیشتر با vue پیشنهاد میکنم به مستندات های سایت رسمی vue مراجعه کنید:
امیدوارم از این مقاله استفاده کرده باشید. موفق باشید.