در این مقاله قصد داریم یک پروژه ساده با React.js (یا به اختصار react) پیادهسازی کنیم. در مقاله ی مقایسه ی فریم ورک های اصلی جاوااسکریپت، با فریم ورک React.JS آشنایی نسبی پیدا کردید و متوجه محبوبیت و پیشرفت روز افزون این فریم ورک شدید. حالا در پایان این مقاله، شما این توانایی رو به دست خواهید آورد تا بدون هیچ آشنایی قبلی با react ، یک اپلیکیشن ساده با این فریم ورک محبوب پیاده سازی کنید، با ساختار ابتدایی پروژه های react آشنا شوید و همچنین با یک API به صورت ساده ارتباط برقرار کنید.
دقت داشته باشید این مقاله پیش نیازهایی دارد و قصد ما آموزش جاوا اسکریپت نیست. بنابراین انتظار میرود از قبل با جاوااسکریپت آشنا باشید. همچنین آشنایی با ES6 و npm به درک بهتر این مقاله کمک میکند. البته از دستورات ساده ای استفاده خواهیم کرد و سعی میکنیم تمامی دستورات را به زبان ساده توضیح دهیم (برای یادگیری کامل npm میتوانید به آموزش رایگان npm مراجعه کنید).
آماد سازی سیستم
امروزه برای هر پروژه جاوااسکریپتی، مدیریت پکیجها اصلی مهم به نظر میرسه. این کار توسط پکیج منیجرها انجام میشه. یکی از پکیج منیجرهای محبوب جاوااسکریپت، npm هست. بعد از نصب nodejs به صورت پیشفرض npm روی سیستم شما نصب خواهد شد. برای نصب nodejs کافی هست به لینک زیر مراجعه کرده و nodejs رو با توجه به سیستم عاملی که دارید نصب کنید:
همچنین برای نوشتن کدهای پروژه نیاز به یک ادیتورخواهد داشت. میتونید از هر ادیتوری که مورد علاقه شما هست استفاده کنید. به عنوان یک پیشنهاد میتونید از VS Code استفاده کنید که رایگان، سبک و دارای رابط کاربری ساده و زیباست و کدنویسی در این ادیتور بسیار راحت هست. برای دانلود VS Code روی لینک زیر کلیک کرده و برای سیستم عامل خودتون دانلود کنید:
ساخت پروژه
برای ساخت پروژههای SPA (Single Page Application یا اپلیکیشن تک صفحهای) روشهای مختلفی وجود داره. سادهترین راه استفاده از create-react-app هست که ما برای ساخت پروژه از این روش استفاده خواهیم کرد. برای این منظور، میتونیم این دستور رو با npx اجرا کنیم. npx همزمان با npm نصب میشه و این قابلیت رو به ما خواهد داد که برخی از دستورات که بر روی npm وجود داره رو بدون نیاز به نصب cli خاص (مثل create-react-app) اجرا کنیم. برای ساخت پروژه جدید با create-react-app ، ابتدا توسط command line (مثل cmd در windows) وارد مسیری که قصد ساخت پروژه رو دارید شده و دستور زیر رو وارد کنید:
npx create-react-app my-appکه در اینجا my-app نام پروژه ما خواهد بود. حالا چند لحظه صبر کنید تا پروژه ساخته بشه. بعد از اجرای این دستور، فولدری به نام my-app (که نام انتخابی پروژه ما هست) ساخته خواهد شد و پروژه ما در این فولدر قرار خواهد گرفت. این فولدر رو در ادیتور کد خودتون باز کنید.
ساختار پروژه
اگر نگاهی به ساختار پروژه بندازید با دو فولدر اصلی روبرو خواهید شد. یکی فولدر src و دیگری فولدر public. فولدر public شامل فایلهایی هست که به صورت مستقیم در پروژه نهایی ما قرار خواهند گرفت. فولدر src نیز شامل فایلهای زمان develop پروژه ماست که در نهایت توسط webpack، bundle شده و در اپلیکیشن ما قرار خواهند گرفت.
برای توسعه پروژه خودمون بیشتر با فولدر src در ارتباط خواهیم بود. این فولدر دارای دو فایل اصلی با نامهای index.js و App.js خواهد بود. index.js فایل ورودی پروژه ما و App.js کامپوننت پیشفرض ساخته شده در react هست. کارمون رو با ویرایش فایل App.js شروع میکنیم. اما قبل از این کار بیاید با ساختار یک کامپوننت در react آشنا بشیم.
ساختار کامپوننتها در React
هر کامپوننت React در یک فایل جاوااسکریپت ساخته میشه (میتونیم از typescript نیز استفاده کنیم). در هر فایل جاوااسکریپت میتونیم به هر تعدادی کامپوننت بسازیم اما بهتره که هر کامپوننت رو در یک فایل مجزا ایجاد کنیم. برای ساخت یک کامپوننت میتونیم از دو روش کلی استفاده کنیم. یکی استفاده از class های ES6 که تحت عنوان class component شناخته میشن و دیگری استفاده از functionها که تحت عنوان functional component شناخته خواهند شد (در این پروژه ما از functional component استفاده خواهیم کرد).
React از JSX استفاده میکنه. JSX این قابلیت رو به ما خواهد داد تا کدهای HTML خودمون رو در فایلهای جاوا اسکریپت استفاده کنیم و به راحتی HTML رو با JS به کار ببریم. برای اینکه یک functional component در نهایت یک HTML رو بسازه باید یک JSX رو return کنه. مثال سادهای از یک کامپوننت در react به صورت زیر هست:
function App() {
return(
<div className="app">
Welcome to My App
</div>
);
}برای استفاده از استایلها نیز میتونیم یک فایل CSS ساخته و تنها کافیه فایل استایل رو در فایل جاوااسکریپت مورد نظر import کنیم:
import './App.css';
function App() {
return(
<div className="app">
Welcome to My App
</div>
);
}تعریف پروژه در ری اکت
قصد داریم اپلیکیشن سادهای بسازیم که قیمت دلاری یک کالا از ورودی رو دریافت کرده و با دریافت قیمت لحظهای دلار و سپس ضرب کردن با قیمت ورودی، قیمت ریالی کالا رو به عنوان خروجی نمایش بده. برای اینکه قیمت لحظه ای دلار به تومان رو دریافت کنیم، از API زیر استفاده خواهیم کرد:
https://api.tgju.online/v1/data/sana/json
API بالا پاسخی با فرمت JSON به صورت زیر نمایش خواهد داد:
{
"sana": {
"data": [
{
"title": "سامانه سنا دلار خرید",
"slug": "sana_buy_usd",
"p": 258861,
"d": 6137,
"dp": 2.37,
"dt": "low",
"h": 258861,
"l": 258861,
"t": "۰۹:۰۳:۰۴",
"updated_at": "2020-09-20 09:03:04"
},
// more data
],
// api meta data
}
}
ساخت پروژه در ری اکت
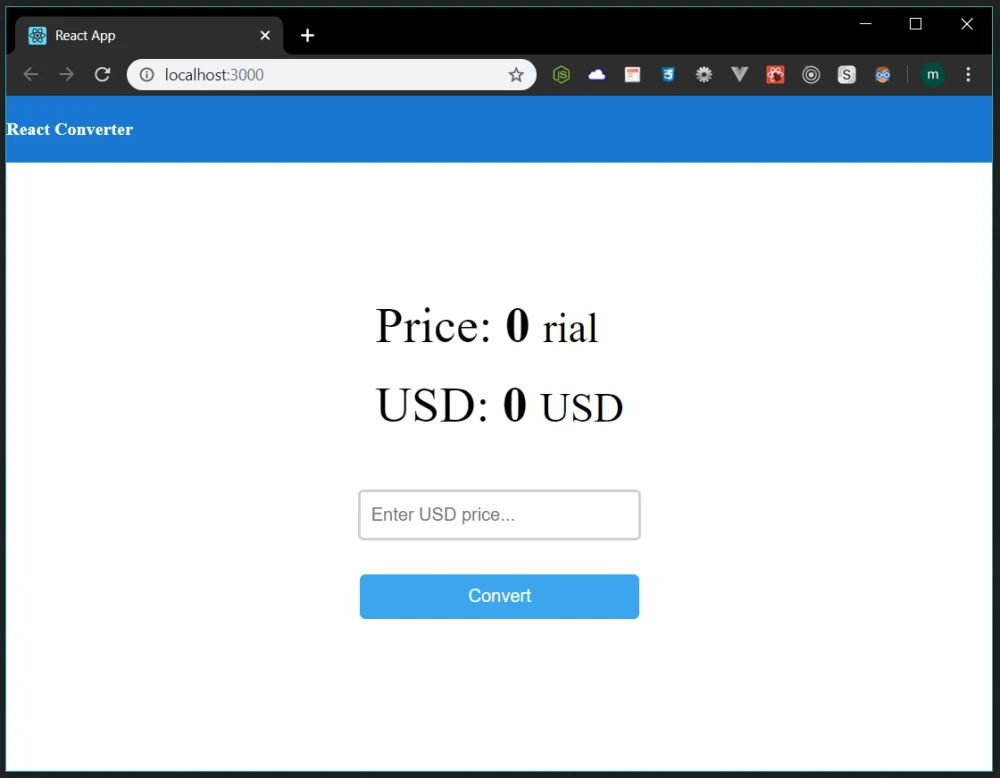
بیاید برای شروع، یک استایل کلی برای پروژه در نظر بگیریم. در قسمت بالای صفحه، یک navbar ساده در نظر میگیریم که نام پروژه در اینجا قرار خواهد گرفت. در صفحه هم دو label در نظر میگیریم که قیمتها رو نمایش خواهد داد. یکی قیمت ریالی و دیگری قیمت دلاری. در زیر این label ها نیز یک input برای دریافت قیمت از کاربر و یک button برای دریافت قیمت لحظهای ارز از API معرفی شده و تبدیل قیمتها در نظر خواهیم گرفت.
ابتدا برای ساخت HTML ، کدهای JSX رو در component قرار میدیم تا اونها رو نمایش بده. در فایل App.js ، کدهای زیر رو قرار بدید:
import React from 'react';
function App() {
return (
<div className="App">
<nav className="toolbar" role="banner">
<span>{appName}</span>
</nav>
<div className="container">
<div className="output-container">
<div className="rial-price-output">Price: <strong>{rialValue}</strong> <small> rial</small></div>
<div className="usd-price-output">USD: <strong>{usdValue}</strong> <small> USD</small></div>
</div>
<input
type="number"
className="usd-price-input"
value={usdValueInput}
onChange={e=>{SetUsdValueInput(e.target.value)}}
placeholder="Enter USD price..."
/>
<button className="btn-convert" onClick={fetchPrice}>Convert</button>
</div>
</div>
);
}اجازه بدید چند مورد رو در کدهای بالا بررسی کنیم. همونطور که میبینید در کدهای JSX یک HTML ساده داریم که شامل navbar ، label ها ، input و button پروژه هست. تنها شاید چند مورد برای شما تازگی داشته باشه:
- نکته اول: برای استفاده از کدهای جاوااسکریپت در JSX از
{ }استفاده میکنیم. میتونیم متغیرها و method ها رو به این صورت استفاده کنیم. به طور مثال متغیرهای appName، rialValue و usdValud و متد fetchPrice رو در کد بالا استفاده کردیم (در ادامه این متغیرها و متدها رو برای کامپوننت تعریف خواهیم کرد) - نکته دوم: در JSX برای اختصاص دادن class های CSS ، به جای استفاده از کلمه class ، باید از className استفاده کنیم.
- نکته سوم: در react برای ایجاد event هایی مثل click و change میتونیم از onClick و onChange استفاده کنیم. به طور مثال، در اینجا برای button ، یک onclick event در نظر گرفتیم که این event توسط متد fetchPrice، هندل خواهد شد(این متد رو در ادامه برای کامپوننت تعریف خواهیم کرد).
- نکته چهارم: در کد بالا، مقدار input رو برابر با متغیری به نام usdValueInput قرار دادیم و یک event ایجاد کردیم تا بعد از تغییر input با متد SetUsdValueInput مقدار این متغیر رو تغییر بده. بنابراین با تغییر input مقدار متغییر نیز تغییر خواهد کرد. در react به این نوع input ها ، controlled input گفته میشه که برای هر input د،ر کامپوننت یک متغیر برای نگهداری مقدار اون در نظر گرفته میشه.
حالا برای تغییر ظاهر برنامه، فایل App.css رو به صورت زیر تغییر بدید تا استایل مورد نظر ما رو ایجاد کنه:
body {
margin: 0;
}
:host {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
color: #333;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.toolbar {
position: sticky;
top: 0;
left: 0;
right: 0;
height: 60px;
display: flex;
align-items: center;
background-color: #1976d2;
color: white;
font-weight: 600;
}
.container {
margin: 120px 75px 0 75px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.rial-price-output {
font-size: 45px;
}
.usd-price-output {
font-size: 45px;
margin-top: 20px;
}
.usd-price-input {
height: 40px;
width: 230px;
margin-top: 50px;
padding-left: 10px;
padding-right: 10px;
border: 2px solid rgba(100, 100, 100, 0.3);
border-radius: 5px;
outline: none;
font-size: 16px;
transition: 200ms;
}
.usd-price-input:hover {
border: 2px solid rgba(117, 177, 226, 0.4);
}
.usd-price-input:focus {
border: 2px solid rgba(0, 86, 156, 0.4);
}
.btn-convert {
cursor: pointer;
margin-top: 30px;
width: 250px;
height: 40px;
border-radius: 5px;
border: 0;
outline: 0;
font-size: 16px;
color: white;
background-color: #3ba5ec;
transition: 200ms;
}
.btn-convert:hover {
background-color: #2a8cce;
}
.btn-convert:active {
background-color: #176da7;
}بعد از این کار، دقت کنید باید فایل App.css در فایل کامپوننت import شده باشه:
import './App.css';
function App() {
/** component Code */
}حالا زمان اینه که منطق برنامه رو با کدهای جاوااسکریپت بنویسیم. کدهای زیر رو در کامپوننت App قرار بدید (در ادامه به توضیح این کدها خواهیم پرداخت):
import React,{ useState } from 'react';
import './App.css';
function App() {
let appName = "React Converter";
let [usdValue,setUsdValue] = useState(0);
let [rialValue,setRialValue] = useState(0);
let [usdValueInput,SetUsdValueInput] = useState('');
const fetchPrice = () => {
fetch('https://api.tgju.online/v1/data/sana/json')
.then(result=>{
return result.json();
})
.then(data=>{
// find usd among all items
let usdItem = data.sana.data.find(i => i.slug === 'sana_buy_usd');
let usd = parseInt(usdItem.p);
setUsdValue(usd);
setRialValue(parseInt(usdValueInput | 0) * usd);
})
.catch(err=>{
console.log(err);
})
}
return (/** template here */);
}کد ما شامل یکسری متغیر برای ذخیره کردن و نمایش داده هاست. متغیرهای یک کامپوننت در react تحت عنوان state شناخته میشن. برای ایجاد یک state در functional component ها باید از useState استفاده کنیم (useState به عنوان یک hook - هوک در react شناخته میشه). useState یک آرایه با دو اندیس برای ما برمیگردونه که یکی متغیر ما هست و دیگری متدی برای تغییر این متغیر هست (برای دریافت این اندیس ها از Destructing Assignment استفاده کردیم). useState یک آرگومان به عنوان ورودی دریافت میکنه که مقدار اولیه متغیر خواهد بود.
در مثال بالا، سه متغیر به نامهای usdValue، rialValue و usdValueInput تعریف کردیم که دو متغیر اول برای نمایش مقدار ریالی و دلاری کالا و متغیر سوم، برای ذخیره کردن مقدار input به کار رفته. همچنین برای اینکه بعد از تغییر input مقدار isdValueInput هم تغییر کنه (ساخت controlled input) ، از متد setUsdValueInput استفاده کردیم که در زمان استفاده از useState تعریف شده.
همچنین متدی به نام fetchPrice تعریف کردیم و به event onclick در button اختصاص دادیم تا هنگام کلیک کردن بر روی button ، این متد فراخوانی بشه. این متد با استفاده از fetch ، قیمت دلار رو دریافت و با ضرب کردن در مقدار ورودی، قیمت ریالی رو به دست میاره و سپس با استفاده از setUsdValue و setRialValue ، مقدار متغیرها رو در کامپوننت تغییر میده.
اجرای پروژه ی ری اکت
حالا برای اجرای پروژه دستور زیر رو در command line خودتون وارد کنید:
npm startاگر مشکلی وجود نداشته باشه، بعد از چند لحظه پروژه ما ساخته شده و یک پیام نمایش خواهد داد که پروژه روی پورت 3000 در حال اجراست:

اگر مرورگر خودتون رو باز کنید میتونید پروژه رو مشاهده کنید:

ساخت پروژه
دستور بالا پروژه رو در حالت development اجرا میکنه. در حالت development فایل خروجی پروژه ما ساخته نمیشه و با بسته شدن command line ، اپلیکیشن از دسترس خارج خواهد شد. اگر قصد دارید پروژه ساخته بشه از دستور زیر استفاده کنید:
npm run buildاین دستور فولدری به نام build در پروژه میسازه که شامل فایلهای bundle شده پروژه خواهد بود.
در این مقاله سعی کردیم یک اپلیکیشن خیلی ساده با react بسازیم. میتونید اپلیکیشنهای بسیار قدرتمندتری با react بسازید. برای تمرین بیشتر، سعی کنید قابلیتهای بیشتری به اپلیکیشنی که ساختیم اضافه کنید. همچنین برای آشنایی بیشتر با react پیشنهاد میشه به مستندات وبسایت رسمی react مراجعه کنید.
امیدوارم از این مقاله استفاده کرده باشید. برای یادگیری ری اکت، به دوره آموزش کامل کتابخانه ری اکت مراجعه کنید.
