قسمت دوم، آشنایی با روال کار سرویس ورکر
در قسمت قبل از سری مقاله های «آموزش ارسال notification در یک سایت»، با ویژگی های مختلف service worker آشنا شدیم و شیوه ی register کردن آن را با هم دیدیم. در این قسمت می خواهیم کمی درباره ی event هایی که service worker با آنها سر و کار دارد صحبت کنیم.
به طور کلی، کد service worker را مجموعه ای از event ها (اتفاقات) و توابع کنترل کننده ی آنها (event handler ها یا callback function های مربوطه) تشکیل می دهند.
در واقع service worker منتظر این event ها می ماند (یا در اصطلاح روی آنها listen می کند) و به محض رخ دادن آنها، callback مربوطه را اجرا می کند.
service worker به محض register شدن و در دست گرفتن کنترل صفحه، install می شود و بعد از آن، اگر در کد service worker بخشی برای مدیریت یک event بود، آن را با callback function مربوط به آن event مدیریت می کند. طبق استاندارد سایت w3.org این event ها می توانند موارد زیر باشند:
- event install
- event activate
- event fetch
- event push
- event notificationclick
- event notificationclose
- event sync
- event canmakepayment
- event paymentrequest
- event message
- event messageerror
توضیح مفصل درباره ی اینکه هر یک از event های بالا چه زمانی رخ می دهند، در مستند رسمی w3c آمده است و در این مقاله از بیان آنها صرف نظر می کنیم. اما خوب است اشاره کنیم که هر یک از event های بالا در زمان خاصی رخ می دهند و callback function هر یک از آنها برای انجام کار خاصی مناسب هستند. برای مثال هر بار که service worker نصب می شود، یا کد آن به روز می شود، install event رخ خواهد داد. به ازای install event می توانیم منابع و request هایی که می خواهیم در cache ذخیره کنیم را به service worker اعلام کنیم و آنها را دانلود کنیم. یا مثلاً به ازای activate event می توانیم cache ها را مدیریت کنیم، آنها را پاکسازی کنیم و کلیه ی عملیاتی که برای مهاجرت به کد service worker جدید نیاز است را انجام دهیم. اما لازم است بدانیم که مدیریت event های بالا ضروری نیست و می توانیم برای هیچ یک از event های بالا callback function ای ننویسیم.
برای مثال در قطعه کدی که در مقاله ی قبل دیدیم، یک فایل service worker به نام sw.js را به صفحه اضافه کردیم. این فایل در یک حالت ساده می تواند به این شکل باشد:
self.addEventListener('install', (event) => {
// Perform install steps, e.g. downloading caches etc.
});
self.addEventListener('activate', () => {
// Perform activate steps. e.g. managing caches etc.
})ما در این قسمت تنها بر روی دو تا از event ها callback function قرار دادیم، اما می توان به ازای هر یک از event هایی که در لیست بالا بیان شد، در کد service worker مربوط به آنها callback function قرار دهیم. توجه داشته باشید از آنجا که خود service worker ها دائماً در حال توسعه و به روز شدن هستند، مدام قابلیت های جدیدی به آنها اضافه می شود.
اما event ای که ما در این سری مقاله ها با آن سر و کار خواهیم داشت، push event است. پیش تر هم بیان کردیم که می توان این event ها را به صورت تستی و از قسمت service workers در تب Application ایجاد کرد. این event ها را در مقاله های بعد پی خواهیم گرفت.
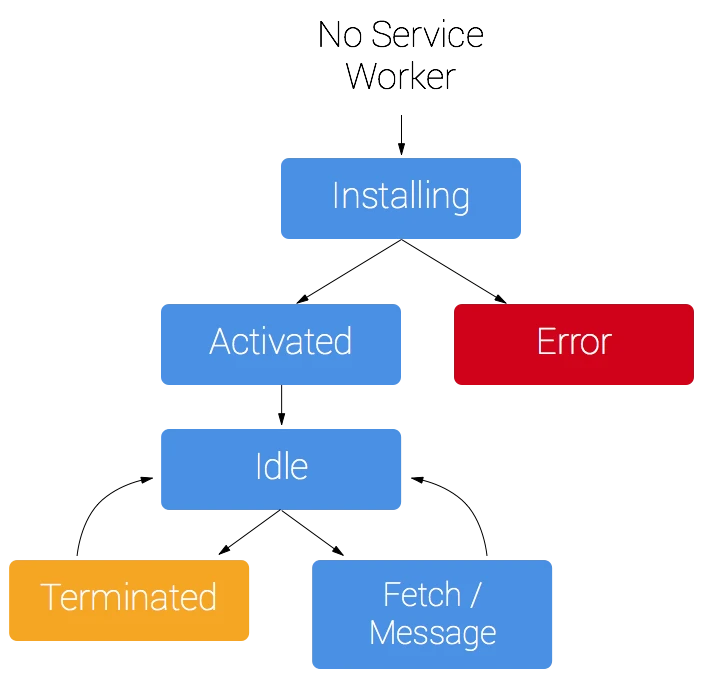
حال می خواهیم نگاهی به چرخه ی حیات service worker بیندازیم. همان طور که دیدیم، ابتدا در اسکریپت اصلی صفحه، تعیین می کنیم که به ازای origin فعلی، یک service worker در پس زمینه اجرا شود (service worker را register می کنیم). پس از register کردن، service worker وارد فاز install می شود. در این قسمت اگر لازم بود مراحلی که می خواهیم در callback function مربوط به install طی کنیم را انجام می دهیم. اگر این بخش بدون خطا طی شد (برای مثال اگر داریم منابعی را برای cache کردن دانلود می کنیم، هیچ یک از آنها با مشکل مواجه نشد)، service worker وارد مرحله ی activated می شود. در این مرحله است که service worker کنترل صفحه را به دست می گیرد. از این زمان به بعد، service worker بسته به نیاز ما و کدی که برای آن نوشته ایم، به ازای event های لیست بالا، متد مربوط به مدیریت آن event ها را اجرا می کند.
از زمانی که service worker کنترل یک صفحه را بر عهده می گیرد، یکی از دو حالت زیر را خواهد داشت:
- به منظور ذخیره ی حافظه کار خود را تمام می کند.
- fetch events یا event message را که از طرف صفحه وب ایجاد می شوند مدیریت می کند.
تصویر زیر چرخه ی حیات یک service worker را در حالتی که برای اولین بار نصب می شود نمایش می دهد:

در ادامهی این سری مقالات، می خواهیم با یکدیگر کد های مربوط به service worker را ببینیم، اما از آنجا که Promise های موجود در جاوااسکریپت، کاربرد زیادی در service worker ها دارند، پیشنهاد می کنیم اگر تسلط کافی روی مبحث Promise ها در جاوا اسکریپت ندارید، ابتدا آن را مطالعه کنید (برای آموزش این مبحث میتوانید در دورهی آموزش جاوا اسکریپت پیشرفته شرکت کنید).
پویا و سرزنده باشید.