در قسمت اول از این سری مقالات، اشاره ی مختصری به روال ارسال و دریافت پوش نوتیفیکیشن ها کردیم. گفتیم که در فرایند ارسال و دریافت پوش نوتیفیکیشن، سه لایه کد مورد نیاز است:
- کدِ سمت سرور، که مشخص می کند پوش نوتیفیکیشن چه زمانی، برای چه کاربرانی و با چه محتوایی باید ارسال شوند.
- کدِ وب سرویس ارسال کننده ی پوش نوتیفیکیشن(که به آن push service نیز گفته می شود). در واقع سرور اپلیکیشن، نوتیفیکیشن هایش را با استفاده از یک وب سرویس به سمت کاربرانش ارسال می کند.
- کدِ سمت کاربر (client side)، که پوش نوتیفیکیشن ارسالی را دریافت می کند و نمایش می دهد. (و این کار را به کمک service worker انجام می دهد)
اگر بخواهیم موارد بالا را مرحله به مرحله با هم مرور کنیم، به چنین روالی می رسیم:
- کد سمت کاربر ابتدا از کاربر اجازه ی نمایش اعلان را می گیرد و در صورتی که کاربر این اجازه را داد، یک درخواست اشتراک برای push service ای که شرکت سازنده اش آماده کرده ارسال می کند. بدین ترتیب مرورگر کاربر به ازای آن سایت خاص در سرویس push ثبت نام می شود و در پاسخ یک آبجکت مشخص که نمایانگر مرورگر کاربر است را دریافت می کند. سپس client این object دریافتی را که حاوی اطلاعات مربوط به آن است برای سرور ارسال می کند (این اطلاعات شامل یک client identifier است، یک مشخصه ی منحصر به فرد برای شناسایی client). جلوتر در مورد push service بیشتر توضیح داده ایم.
- سرور اپلیکیشن، اطلاعات مربوط به client هایی که مشترک پوش نوتیفیکیشن های برنامه هستند را در پایگاه داده خود ذخیره می کند.
- سرور در ادامه با استفاده از این داده ها و بسته به نیاز برنامه، پوش نوتیفیکیشن مربوطه را برای ارسال به کاربران مورد نظرش آماده می کند.
- در این مرحله سرور با کمک یک web service، پوش نوتیفیکیشن مورد نظر را ارسال می کند.
- در سمت کاربر هم نیاز است که این پوش نوتیفیکیشن دریافت و نمایش داده شود. به عنوان مثال مرورگر کاربر با استفاده از service worker این کار را انجام می دهد.
Push service چیست؟
همان طور که پیش تر نیز گفتیم، سرور برنامه بصورت مستقیم پوش نوتیفیکیشن ها را برای کاربر ارسال نمی کند. بلکه این کار را از طریق یک web service به نام push service انجام می دهد. push service یک web service است که توسط شرکت سازنده ی مرورگر کاربر ایجاد شده و توسط آن کنترل می شود. در واقع شرکت های سازنده ی مرورگر(مثلاً Google که سازنده ی chrome است یا Microsoft که سازنده ی Edge است و ... ) هر یک به روشی push service خود را پیاده کرده اند که از طریق آن می توان برای کاربری که از مرورگر آن ها استفاده می کند اعلان ارسال کرد و آن را نمایش داد.
از آن جایی که web push protocol استاندارد خاص خودش را دارد و همه ی شرکت ها ملزم به رعایت آنها هستند، این تفاوت در پیاده سازی push service توسط شرکت های مختلف، برای ما برنامه نویسان مشکل ساز نخواهد بود و تنها کافیست طبق پروتکل استاندارد پیش برویم.
برای ایجاد push notification باید چه مراحلی را طی کنیم؟
در قسمت دوم و قسمت سوم از سری مقالات آموزش ارسال notification در یک سایت، با هم کد مربوط به گرفتن اجازه از کاربر برای نمایش نوتیفیکیشن را دیدیم و آن را از نظر تجربه کاربری نیز بررسی کردیم. بعد از این مرحله، یعنی پس از اینکه مرورگر کاربر از او برای نمایش اعلان اجازه گرفت، لازم است که وبسایت خود را مشترک push notification ها کند. به این منظور نیاز است که مرورگر کاربر به push service ای که شرکت سازنده ی مرورگر از آن استفاده می کند درخواست اشتراک دهد.
وقتی فرایند مشترک شدن کاربر با موفقیت انجام شد، مرورگر یک pushSubscription object برمی گرداند که همان اطلاعات منحصر به فرد client برای دریافت پوش نوتیفیکیشن هاست. این pushSubscription به سمت سرور برنامه ارسال می شود تا برای کاربری خاص در پایگاه داده ذخیره شود و بعداً نیز قابل استفاده و بازیابی باشد.

حال که در سمت سرور اطلاعات مربوط به client مورد نظر خود را داریم و در پایگاه داده نیز ذخیره کرده ایم، کافیست هر گاه که می خواهیم یک پوش نوتیفیکیشن را برای او ارسال کنیم، یک web service request را برای push service ای که شرکت سازنده ی آن مرورگر در اختیار ما قرار داده ارسال کنیم. این web service request را با نام web push protocol request می شناسند. web push protocol request باید شامل موارد زیر باشد:
- پیامی که می خواهیم با استفاده از نوتفیکیشن ارسال کنیم چه باشد.
- نوتیفیکیشن برای چه کاربری ارسال شود.
- دستورالعمل هایی برای چگونگی ارسال نوتیفیکیشن. به عنوان مثال تعیین این که push service پس از ده دقیقه دست از ارسال پوش نوتیفیکیشن بردارد.
معمولاً ارسال web push protocol request توسط سرور برنامه انجام می گیرد. اما جای نگرانی وجود ندارد. چرا که نیاز نیست سرور برنامه به تنهایی web push protocol request را از اول و بصورت خام پیاده کند. کتابخانه های متعددی وجود دارند که برای ما این کار را انجام می دهند.
برای مشاهده ی لیستی از کتابخانه های مربوط به ارسال نوتیفیکیشن می توانید به این آدرس سری بزنید.
به این ترتیب سرور برنامه با در دست داشتن اطلاعات مربوط به یک client خاص، از push service می خواهد تا برای او نوتیفیکیشن ارسال کند. پس از آن که push service اعلان را فرستاد، کافیست در مرورگر کاربر و در service worker وبسایت، روی push event یک callback بگذاریم و نوتیفیکیشن خود را با استفاده از آن نمایش دهیم. در مورد ساختار و event محور بودن service worker نیز در قسمت قبلی بطور مفصل توضیح دادیم.
حال برای مثال، کد service worker برای listen کردن روی push event و نمایش نوتیفیکیشن به ازای آن، چیزی شبیه قطعه کد زیر خواهد بود:
self.addEventListener('push', (event) => {
let notification = event.data.json();
self.registration.showNotification(
notification.title,
notification.options
);
});
قبلاً در مورد ضرورت وجود service worker در فرایند ارسال و نمایش notification صحبت کرده ایم. در ادامه ی این مجموعه مقالات نیز به توضیح بیشتر در این باره می پردازیم و کد آن را با هم خواهیم دید.
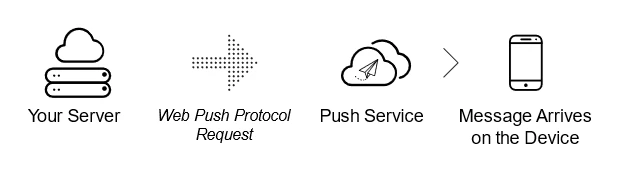
به طور کلی می توان گفت شمای کلی فرایند ارسال نوتیفیکیشن از سرور به دستگاه کاربر، به شکل زیر است:

در ادامه ی سری مقالات، با هم کد یک سرور ساده را خواهیم نوشت که برایمان push notification ارسال کند. همین طور کد مربوط به client را نیز خواهیم دید که چطور از طریق آن push notification را در مرورگر دریافت کنیم و نمایش دهیم.
در قسمت بعد نیز در مورد push service و نحوه ی برقراری ارتباط با آن بیشتر خواهیم گفت. با ما همراه باشید.