قسمت اول، آشنایی با ویژگی ها و چرخه حیات service worker
در قسمت قبلی در مورد شیوه ی اجازه گرفتن از کاربر برای ارسال notification صحبت کردیم.
در مقاله ی نخست از سری مقالات «آموزش ارسال notification در یک سایت» نیز، به این موضوع پرداختیم که اعلان ها می توانند در مرورگر و در صفحه ی سایت نمایش یابند، یا با استفاده از Notification API در سطح سیستم عامل نمایش داده شوند. حال اگر بخواهیم وقتی صفحه ی وبسایت باز نیست هم اعلان نمایش دهیم، لازم داریم که Notification API را در service worker استفاده کنیم. همچنین توضیح دادیم که service worker خود نوعی خاص از worker هاست و به صورت مختصر درباره ی ویژگی worker ها صحبت کردیم.
برخی ویژگی های service worker
قصد ما در این سری مقالات، عمیق شدن در ماهیت service worker یا پوشش دقیق تمامی ویژگی های آن نیست. اما شناخت ساختار و چرخه حیات service worker و قابلیت های آن، کمک زیادی به درک بهتر کاربرد آن در فرایند نمایش و دریافت push notification ها خواهد کرد. از این رو در قسمت اول از مبحث service worker، با ساختار و نحوه کارکرد آن بیشتر آشنا می شویم.
می دانیم وقتی یک صفحه ی .html را در مرورگر خود باز می کنیم، مانند آنچه در سایت ها و اپلیکیشن های تحت وب می بینیم، این صفحه اسکریپت یا اسکریپت هایی دارد که در نخ (thread) اصلی صفحه اجرا می شوند. این نخ مدیریت صفحه را بر عهده دارد، فرم هایی که در صفحه وجود دارد را برایمان ارسال می کند، تعامل کاربر با صفحه را مدیریت می کند و ... . مثلاً وقتی کاربر روی دکمه ای کلیک می کند، این نخ اصلیست که تعیین می کند به ازای کلیک کاربر روی آن دکمه، چه کدی اجرا شود و چه اتفاقی بیفتد و در کل، بخش اصلی منطق برنامه را در خود دارد.
اما در کنار نخ اصلی، می توان به صفحه worker هایی اضافه کرد که در کنار آن اجرا شوند. این worker ها از آن جایی که در کنار نخ اصلی اجرا می شوند، کارشان باعث اختلال در کار نخ اصلی نمی شود و از این رو می توانند بار زیادی را از روی دوش آن بردارند. مثلاً می توانیم انجام محاسبات سنگین را به worker ها بسپاریم.
حال service worker، نوعی worker است که ساختار event-driven دارد و مانند سایر worker ها، به DOM صفحه دسترسی ندارد، اما می تواند در زمینه های مختلفی به ما کمک کند. زمانی که service worker استفاده نمی شود، خود به خود اجرای آن پایان می یابد و دوباره زمانی که نیاز شد، اجرای آن آغاز می شود. به این ترتیب منابع سخت افزاری ناچیزی مصرف می کند و بهینگی کامل دارد.
service worker به IndexedDB نیز دسترسی دارد و در صورت نیاز می تواند از آن جا داده بخواند.
در مجموع با استفاده از service worker می توانیم برخی کار هایی که مستلزم باز بودن صفحه وب نیستند یا نیاز به تعامل کاربر ندارند را به خوبی انجام دهیم. کار هایی از قبیلِ:
- cache کردن جواب درخواست های صفحه (که از ارکان اصلی PWA ها محسوب می شود)
- همگام سازی برنامه در پس زمینه (background sync)
- همگام سازی دوره ای برنامه (periodic sync)
- دریافت و نمایش push notification ها
موضوع اصلی این سری مقالات، مورد چهارم یعنی نمایش push notification است. اما در ادامه توضیح مختصری درباره ی سه مورد دیگر ارائه خواهیم کرد.
cache کردن جواب درخواست های صفحه
service worker می تواند به عنوان یک proxy عمل کند و سر راه درخواست های صفحه قرار بگیرد. به این ترتیب می تواند مدیریت درخواست های صفحه را نیز بر عهده بگیرد. به طور مثال اگر پاسخ درخواستی از قبل cache شده، می تواند تعیین کند که به جای دریافت دوباره ی آن از سرور، پاسخ از cache دریافت شود.
همگام سازی برنامه در پس زمینه (background sync)
service worker با استفاده از این web API جدید، می تواند انجام کاری (اجرای کدی) را تا زمانی که کاربر به اینترنت متصل باشد به عقب بیندازد.
حتماً شما هم تجربه ی آن را داشته اید که در یک اپلیکیشن پیام رسان، وقتی به اینترنت متصل نبوده اید پیامی را برای یکی از دوستانتان نوشته اید و دکمه ی ارسال را زده اید، اما این پیام در صف ارسال رفته و به محض متصل شدن شما به اینترنت برای دوستتان ارسال شده است. service worker چنین کاری را از طریق background sync انجام می دهد. درباره ی قابلیت background sync مطالعه ی این مقاله از مستند توسعه دهندگان گوگل را پیشنهاد می کنیم.
همگام سازی دوره ای برنامه (periodic sync)
service worker از طریق قابلیت periodic sync می تواند کار هایی را در دوره های زمانی مشخصی انجام دهد. به عنوان مثال هر روز یک بار با ارسال درخواست به سرور، خود را با پایگاه داده ی برنامه هماهنگ کند یا داده های تازه ای را بخواند و به روز شود. درباره ی این قابلیت خواندن این مقاله از سایت web.dev را پیشنهاد می کنیم.
چگونه یک service worker را به صفحه ی وب خود اضافه کنیم
برای اضافه کردن service worker به یک صفحه ی وب، باید آن را install کنیم. برای این کار لازم است که service worker در اسکریپت برنامه (نخ اصلی) register شود. وقتی service worker را register می کنیم، مرورگر در پس زمینه مراحل install کردن service worker برای صفحه ی ما را انجام خواهد داد.
قطعه کد زیر، نحوه ی اضافه کردن یک service worker به نام sw.js به صفحه ی وب را نشان می دهد. اگر مرورگر از service worker پشتیبانی کند، به محض بارگزاری صفحه ی service worker مربوط به آن register می شود:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/sw.js').then(function (registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function (err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}دوباره یادآوری می کنیم که service worker در اسکریپت اصلی برنامه register می شود و قطعه کد بالا در فایل script.js اجرا می شود.
همانطور که در کد بالا می بینیم، service worker باید توسط مرورگر کاربر پشتیبانی شود. در واقع اگر عبارت ‘serviceWorker’ در آبجکت navigator وجود داشته باشد، به این معنیست که مرورگر از آن پشتیبانی می کند و طبیعی ست نوشتن ادامه ی کد، وابسته به پشتیبانی مرورگر از service worker خواهد بود. اگر service worker یک بار به درستی register شود، دیگر نیازی به register کردن مجدد آن نیست. اگر این متد یک بار قبلاً اجرا شده باشد و service worker موجود باشد، دیگر service worker جدیدی اضافه نخواهد شد.
خوب است اشاره کنیم که برای جلوگیری از ایجاد حفره های امنیتی، برای استفاده از service worker حتماً باید از اتصال امن (https) استفاده شود. یعنی صفحه ای که service worker به آن تعلق دارد، باید روی پروتکل https باشد. (اگر برای تست کد ها یا توسعه پروژه ی خود آن را روی سیستم شخصی تان بالا آورده اید با چنین مشکلی درگیر نخواهید شد، چرا که localhost و فایل های روی سیستم که در مرورگر باز می کنیم، به صورت پیش فرض امن در نظر گرفته می شوند)
اگر service worker با موفقیت نصب شود، وارد مرحله ی activation می شود و در این مرحله، تمامی صفحه هایی که در بازه ی آن هستند (در scope آن service worker قرار دارند)، تحت کنترل service worker قرار می گیرند. برای سادگی کار، ما در این سری آموزش فایل service worker را در پوشه ی اصلی(دایرکتوری root) سایت قرار می دهیم، اما بسته به محل قرارگیری این فایل، بازه ی آن می تواند متفاوت باشد و این موضوع در برخی عملکرد های آن تأثیرگذار است. برای مطالعه ی بیشتر این مبحث نیز می توانید به مقاله ی Service Workers: an Introduction از سایت توسعه دهندگان گوگل مراجعه کنید.
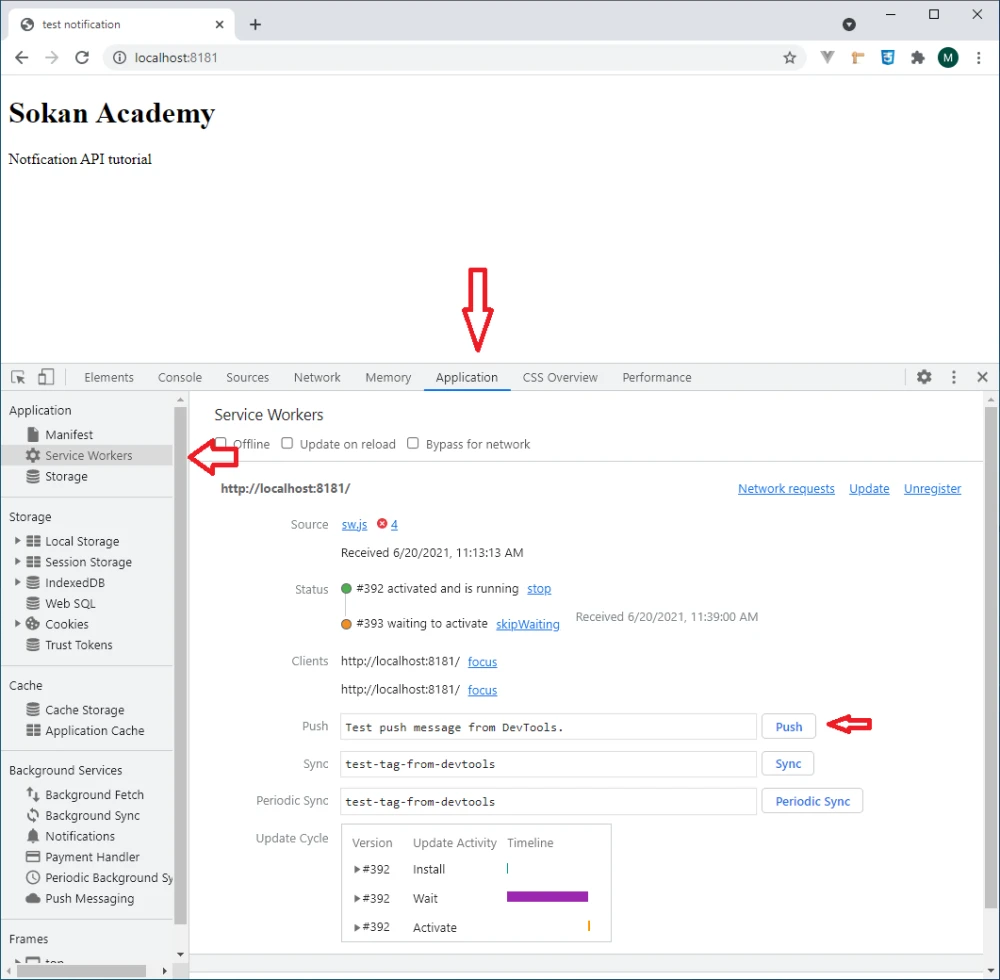
فرض کنید از مرورگر کروم برای تست این قابلیت استفاده می کنیم. وقتی یک service worker روی یک origin نصب می شود، با رفتن به تبِ Application از ابزار توسعه ی کروم، می توانیم اطلاعات مربوط به service worker را ببینیم:

همان طور که در تصویر بالا مشاهده می کنید، وقتی تب مربوط به یک سایت را باز می کنیم، با باز کردن ابزار توسعه ی کروم (فشردن کلید های ctrl + shift + I یا کلید F12) و مراجعه به تب Application، می توانیم قابلیت هایی از مرورگر که مربوط به آن صفحه است را ببینیم. با انتخاب قسمت service workers از منوی سمت چپ می توانیم حالات و وضعیت service worker مربوط به آن origin را مشاهده کنیم. مشاهده ی عملیاتی که می توان روی service worker انجام داد و نیز صفحات بازی که service worker جاری کنترل آنها را به دست دارد، امکان شبیه سازی اتفاقاتی که service worker می تواند به آنها پاسخ دهد و ... از جمله فعالیت هایی هستند که می توان در این بخش انجام داد. مثلاً مطابق آنچه در صفحه می بینید، می توانیم یک اتفاق push با پیامی دلخواه شبیه سازی کنیم و در صورتی که پاسخ مناسب آن را در service worker نوشته باشیم، کاری که می خواهیم به ازای آن اتفاق انجام شود را صورت دهیم. هم چنین اگر خواستیم service worker را از origin مربوطه حذف کنیم، می توانیم آن را از قسمت بالا سمت راست unregister کنیم.
بد نیست بدانیم service worker بر روی صفحه ای که برای اولین بار آن را register کرده کنترل ندارد و برای در دست گرفتن کنترل آن صفحه، نیاز است که دوباره بارگزاری شود.
در قسمت بعد، بیشتر با روال کار service worker آشنا خواهیم شد.