دوستان عزیز سکان آکادمی سلام. رسیدیم به سومین قسمت از سری مقالهی «چطور با 17 نکتهی کلیدی در ایمیل مارکتینگ بدرخشیم؟» در قسمت اول این مقاله نکاتی که مربوط به ظاهر ایمیل در صندوق دریافت گیرندهها میشد رو بررسی کردیم. در قسمت دوم نکات مهمی رو برای استفاده از عکس، ویدئو و GIFها در ارسال ایمیلهامون یادگرفتیم و همینطور دربارهی بهینه کردن CTAها و Footer صحبت کردیم. در قسمت سوم به بهینه کردن ایمیلها از منظر دسترسیپذیری نگاهی میندازیم.
11. ایمیلهاتون رو دسترسپذیر کنید.
شما با مخطبان متنوعی روبرو هستید، کمپینهای بازاریابی ایمیلی شما باید به گونهای طراحی بشن که به همه اجازهی دسترسی و درک اونها رو بده.
طبق گزارش سازمان بهداشت جهانی، بیش از 2.2 میلیارد نفر با نوعی اختلال بینایی زندگی میکنن. این فقط به معنی عدم توانایی در دیدن و خوندن ایمیلهای شما نیست، تعداد زیادی اختلال بینایی وجود داره که باید به اونها توجه کرد. میلیونها نفر دیگه دچار اختلالات شنوایی، شناختی، ذهنی یا عاطفی هستن و به احتمال زیاد، بعضی از مشترکین شما تحت تأثیر این موضوع قرار می گیرن.
اگه میخواید تمامی کاربرهاتون به ایمیلهای شما دسترسی بهتری داشته باشن، مواردی رو باید در نظر داشته باشید:
- همیشه متن ALT رو اگه اطلاعات جدیدی ارائه میده به تصاویر خود اضافه کنید. به این ترتیب افرادی که از صفحهخوانها استفاده میکنن میتونن محتوا را بهتر درک کنن.
- مراقب نسبت تضاد (contrast) تصاویر و رنگهای ایمیل باشید. برای مثال، خوندن متن سفید روی پسزمینه زرد ممکنه سخت باشه. ابزارهایی مثل WebAIM Contrast Checker به شما کمک میکنه تا ارزیابی کنید که آیا محتوای شما تضاد کافی داره یا نه.
- از اندازهی قلم مناسب (معمولاً 14-16 پیکسل) با فاصلهی خطوط مناسب استفاده کنید.
- فضای خالی کافی بین بخشها و عناصر مختلف فراهم کنید.
- به فونتهای خوانا پایبند باشید.
- از ارجاع (Reference) دادن به تصاویر خودداری کنید (برای مثال، با توجه به تصویر نمودار زیر نتیجه میگیریم... ). متن کوتاهی رو برای توضیح بنوسید و مراقب جایگزین کردن متن واقعی با تصاویر باشید (نوشتن متن توضیح در مورد GIFها و Emojiها هم صدق میکنه).
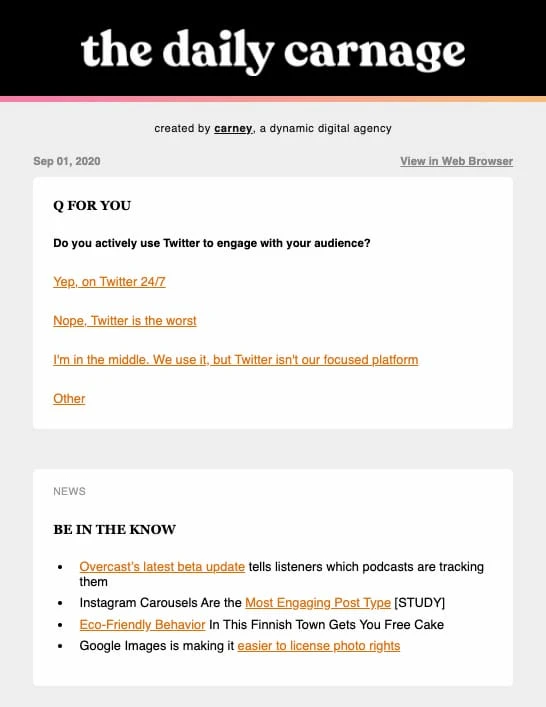
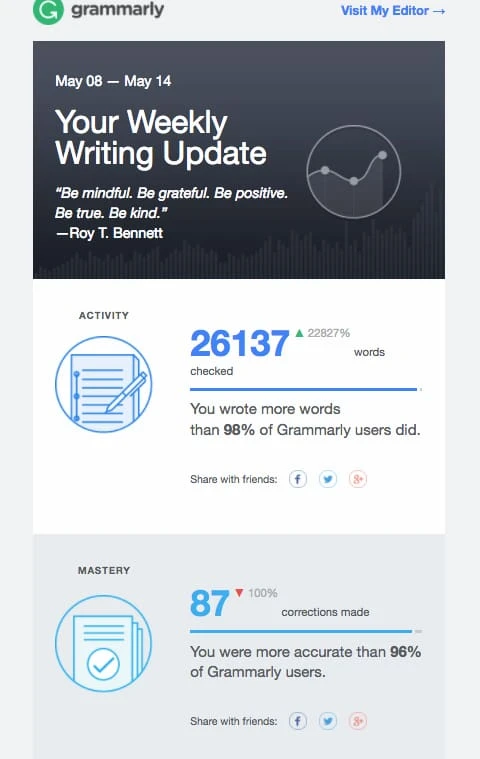
- اطمینان حاصل کنید که محتوای ایمیل شما از نظر دستوری و نگارشی درست و قابل قبول باشه.
- از متن Hyperlink استفاده کنید که به مخاطب میگه با کلیک روی link چه چیزی رو میبینه. از عبارات عمومی مثل "اینجا را کلیک کنید" دوری کنید.
- اگه قصد دارید روی اطلاعاتی تأکید کنید، اون رو فقط با رنگ انجام ندید چون میزان دسترسیپذیری مناسب رو نداره.
همچنین، در متن خود، از ارجاع به رنگها یا قرارگیری فضایی عناصر در پیام خودداری کنید (برای مثال، برای ادامه روی دکمهی سبز رنگ زیر کلیک کنید).
12. از فونتهای پشتیبانی شده استفاده کنید.
فونتهایی که انتخاب میکنید ظاهر و احساس ایمیلهای شما رو مشخص میکنه. در حالی که صدها هزار فونت (Font) توی وب وجود داره، همهی اونها برای ارتباط ایمیل مناسب نیستن.
طبیعتاً میتونید از هر فونتی که دوست دارید (که با هویت بصری برند شما تناسب داره) در تصاویر ثابت و GIF استفاده کنید. اما در متن، شما باید به استفاده از فونتهای سیستمی و فونتهای وب پایبند باشید.
فونتهای سیستم انواع فونتهایی هستن که میتونن در همهی دستگاهها یا در هر برنامهای نمایش داده بشن، اونها همیشه یکسان به نظر میرسن. از طرف دیگه، فونتهای وب، در حالی که به طور گسترده پشتیبانی میشن، گاهی اوقات میتونن به طور متفاوتی در دستگاه کاربرهای شما نمایش داده بشن.
به همین دلیل، بهترین راه حل اینه که:
1) یا به فونتهای سیستم پایبند باشید.
2) یا از فونتهای وب در کنار fallback fonts استفاده کنید که در صورت عدم امکان استفاده از فونت سفارشی نمایش داده میشه.
در حالت ایده آل، فقط باید از حداکثر دو فونت مختلف در قالبهای ایمیل خود استفاده کنید (یکی برای header و دیگری برای متن اصلی و CTA). برای یافتن فونتهایی که به خوبی با هم کار میکنن، از Fontpair یا مشاهدهی جفتهای محبوب در google fonts استفاده کنید. برای ما فارسی زبانان Google Fonts نسخهی عربی رو پشتیبانی میکنه.
13. یک متن جذاب بسازید.
نوشتن متن برای ایمیل، موضوعی خاص خودش هست و میشه یک کتاب کامل در موردش نوشت. باید به این واقعیت توجه کنید که مردم اغلب وقت زیادی رو برای ایمیلها صرف نمیکنن. اونها ایمیلها رو مرور میکنن و اغلب روی وبسایت کلیک میکنن تا اطلاعات کامل رو در اونجا بخونن.
به همین دلیل، ممکنه ترجیح بدید متن ایمیل رو مختصر و مستقیم روی اصل مطلب نگه دارید. همچنین ممکنه بخواید از لیستهای بولتدار یا سرفصلها استفاده کنید و با پررنگ کردن یا برجسته کردن متن ، بر مهمترین بخشها تأکید کنید.

14. ایمیلهاتون رو شخصیسازی کنید.
ما به طور خلاصه در مورد شخصیسازی در زمینهی subject lines ایمیل صحبت کردیم. اما چطور میتونیم ایمیلهامون رو به طور کلی شخصیسازی کنیم؟ این کار از طریق استفاده از محتوای پویا انجام میشه، به نحوی که به شما امکان میده اساساً تصمیم بگیرید که چه نوع محتوایی برای یک مشترک خاص نمایش داده بشه.
در سادهترین شکل، میتونید چیزی مثل [[firstname]] بنویسید و این نام مشترک شما رو در ایمیل نمایش میده. اگه چنین اطلاعاتی نداشته باشید چطور؟ میتونید یک fallback message ارائه کنید که در صورت عدم ارائهی نام کاربر نمایش داده بشه.
موارد استفادهی پیشرفتهتر از محتوای پویا به شما این امکان رو میده که یک پیام کاملاً متفاوت (متن، تصاویر، linkها) رو بر اساس اطلاعات مشتری که در پایگاه داده خود ذخیره کردهاید نمایش بدید.
به لطف این، میتونید تعداد متفاوتی از امتیازات رو که مشترکتون توی Loyalty program جمعآوری کرده و همینطور پاداشهای مختلفی رو که میتونستن ازشون استفاده کنن، نشون بدید. یا میتونید مجموعهی متفاوتی از محصولاتی رو که اونها قبلتر توی وبسایتتون visit کردن یا در گذشته خریداری کردن نشون بدید.

بر اساس دادهها، ایمیلهایی که از شخصیسازی، در بدنهی (body) ایمیل استفاده میکنن، 19 درصد میانگین نرخ کلیک بالاتری دارن. با وجود این، بیشتر سازمانهای بزرگتر (یا سازمانهایی که تمرکز بیشتری روی بازاریابی دارن) از شخصیسازی استفاده میکنن. این تا حد زیادی، به این دلیله که بازاریابهای ایمیل یا دادههای کافی برای شخصیسازی ایمیلهاشون رو ندارن، یا در مقایسهی زمان و تلاش برای تنظیم ارتباطات اونها، بازگشت سرمایهای که هزینهها رو توجیه میکنه، فراهم نمیکنه.
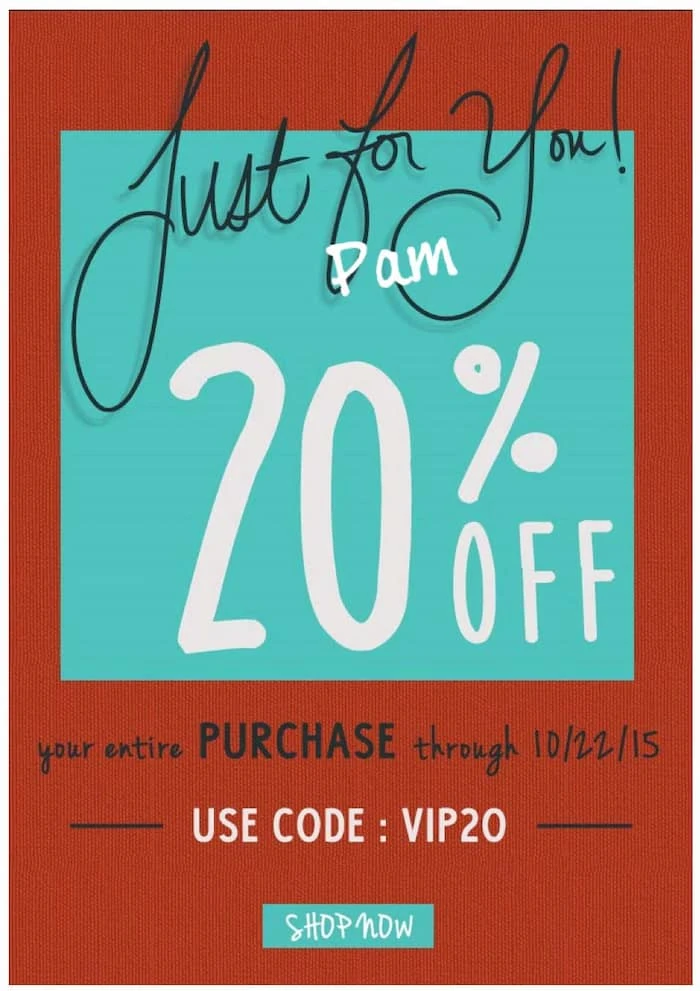
با این حال، پیشنهاد میکنیم که کمپینهای ایمیلتون رو، حتی در سادهترین شکل شخصیسازی کنید. اگه از ابزاری مثل NiftyImages استفاده میکنید، میتونید با سلام و نام مشترکین خود در subjectline، متن ایمیل یا حتی تصویر شروع کنید. اینها میتونن به شما کمک کنن تا مخاطبهاتون رو بهتر درگیر کنید و به نتایجی مثل تصویر زیر منجر بشه.

در قسمت آخر این سری مقاله قراره دربارهی نکات طراحی ظاهری ایمیل صحبت کنیم. با من همراه باشید.
سبز باشید و برقرار 😊