دوستان عزیزم سلام، امیدوارم خوب و در مسیر پیشرفت باشید، قصد دارم در یک سری وبلاگ نکاتی که باید در زمان طراحی ایمیلها در نظرگرفته بشه رو باهم بررسی کنیم و بشناسیم.
Email Marketing یکی از روشهای بازاریابی هست که به وسیلهی اون میتونید کاربرانتون رو از خدمات، محصولات و اخبار جدید آگاه کنید و در نهایت نرخ تعامل کاربر با محصولتون رو بالا ببرید.
برای پیشبرد بهتر ایمیل مارکتینگ و جذب تعامل و وفاداری کاربران نکاتی باید رعایت بشه، 17 مورد از بهترین روشهای طراحی ایمیل رو در این سری مقاله بررسی کنیم:
- با نام فرستندهی خود اعتماد کسب کنید.
- با Subject line توجه کاربر رو جلب کنید.
- به وسیلهی متن پیشهدر (preheader) جذابیت ایجاد کنید.
- ایمیلتون رو (On-brand) مطابق هویتی که به دنبالش هستید، نگه دارید.
- پیشنهاد رو در header مشخص کنید.
- از تصاویر به صورت استراتژیک استفاده کنید.
- از ویدیو برای ایجاد تعامل استفاده کنید.
- به linkها توجه کنید.
- دکمهی فراخوان (CTA) رو برجسته کنید.
- از footer غافل نشید.
- ایمیلهاتون رو دسترسپذیر کنید.
- از فونتهای پشتیبانی شده استفاده کنید.
- یک متن جذاب بسازید.
- ایمیلهاتون رو شخصیسازی کنید.
- طرح بهینهی ایمیل رو انتخاب کنید.
- از طراحی ایمیل واکنشگرا (responsive) استفاده کنید.
- از Dark Mode غافل نشید.
چه متوجه این موضوع شده باشید یا نه، طراحی قالب ایمیل شما و بهینهسازی اون حتی قبل از اینکه مشترکین پیام شما رو باز کنن، درست توی صندوق ورودی شروع میشه.
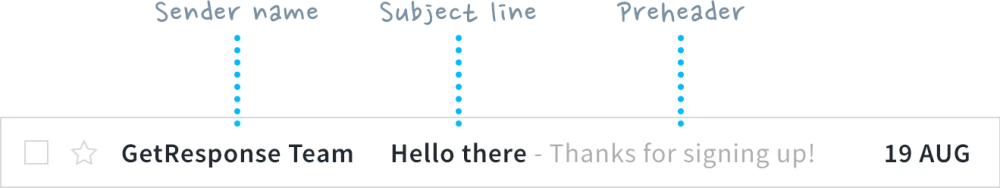
سه عنصر اصلی در ایمیل شما وجود داره که مخاطبهای شما قبل از تصمیم به خوندن، اون رو میبینن. ما با این سه عنصر شروع میکنیم و بعد به بخشهای سازندهی ایمیل شما میریم.
1. با نام فرستندهی خود اعتماد کسب کنید.
هدف اصلی field ایمیل نام فرستنده اینه که به گیرنده اطلاع بده، پیام از چه کسی ارسال شده. اما نام فرستنده این قدرت رو داره که subject line و preheader شما رو تقویت کنه و در نهایت نرخ باز شدن ایمیل شما رو افزایش بده.
برای اینکه این اتفاق بیفته، نام فرستنده باید قابل تشخیص و قابل اعتماد باشه. اما چه چیزی در نام فرستندهتون بنویسید؟راههای مختلفی برای ساختن نام فرستنده وجود داره. در اینجا بعضی از الگوهای محبوبی که میتونید دنبال کنید، (با مثال) آورده شده:
- [نام شرکت] > سکان آکادمی
- [نام شخص] از [نام شرکت] > مرجان عزیزاللهی از سکان آکادمی
- [نام شرکت] [نام پیام یا موضوع] > سکان آکادمی ( خبرنامه)
- [نام بخش] در [نام شرکت] > طراحی در سکان آکادمی
- تیم / جامعه / خدمه [نام شرکت] > تیم سکان آکادمی
- [نام کارمند] > مرجان عزیزاللهی

2. با Subject Line توجه کاربر رو جلب کنید.
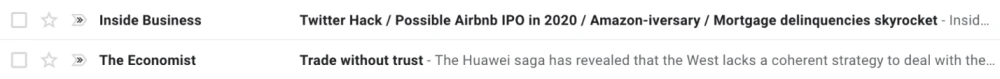
درست مثل یک تریلر فیلم خوب، موضوع شما باید جالب، سرگرم کننده و جذاب باشه و اطلاعات کافی برای متقاعد کردن گیرندگان برای باز کردن ایمیل شما ارائه بده. از اونجایی که صندوقهای ایمیل معمولاً مکانهای بسیار شلوغی هستن، ضرری نداره که Subject Line شما هم به نوعی برجسته بشه.
باید و نبایدهای Subject Line
بعضی از عناصری که میتونید در Subject Line استفاده کنید تا ایمیلتون در صندوق ورودی کاربر بهتر دیده بشه:
- شخصی سازی (برای مثال نام گیرندهی شما)
- اعداد
- ایموجیها (Emojis)
- کلمات قدرتمند
- سوالات
- جناس
- اصطلاحات
- شرایط مربوط به برند شما
- نامهای تجاری که مخاطبان شما بلافاصله خواهند شناخت
در عین حال، باید از موارد زیر اجتناب کنید:
- استفادهی بیش از حد از علائم نگارشی
- استفاده از RE:، FW: و عبارات دیگری که ممکنه گیرنده رو فریب بده تا فکر کنه این یک ارتباط شخصیه
- استفاده از عباراتی که معمولاً با Spam مرتبط هستن
- فریب دادن افراد برای باز کردن ایمیلهایتان
- Subject Line رو با حروف بزرگ بنویسید (برای غیرفارسی زبانها)
طول Subject Line
اگه تعداد کاراکترهای زیادی در Subject Line استفاده کنید، ممکنه در بعضی از ارائهدهندگان صندوق پستی ایمیل کوتاه بشه و کامل نمایش داده نشه. به همین دلیل پیام شما ممکنه معنی (و تاثیر) خودش رو از دست بده یا حتی گاهی اوقات خندهدار یا ناخوشایند به نظر برسه. برای اطمینان از اینکه پیام شما به گوش میرسه، باید Subject Line رو نسبتاً کوتاه نگه دارید. (زیر 60 کاراکتر).
برای زبان فارسی و برای نسخهی موبایل، کمتر از 45 کاراکتر
گفتنیست، اگه نمیتونید کلمات رو کم کنید، خیلی نگران نباشید. مطالعات نشون داده که خطوط موضوعی با بهترین عملکرد از قانون "کوتاه نگه داشتن" پیروی نمیکنن و بیشتر روی خاص بودن تمرکز میکنن. به هر حال، اگه برند شما مخاطبهای درگیر داشته باشه، برای اونها اهمیتی نخواهد داشت که از ایموجیها یا تعداد زیادی کاراکتر استفاده میکنید.

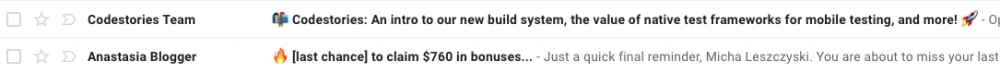
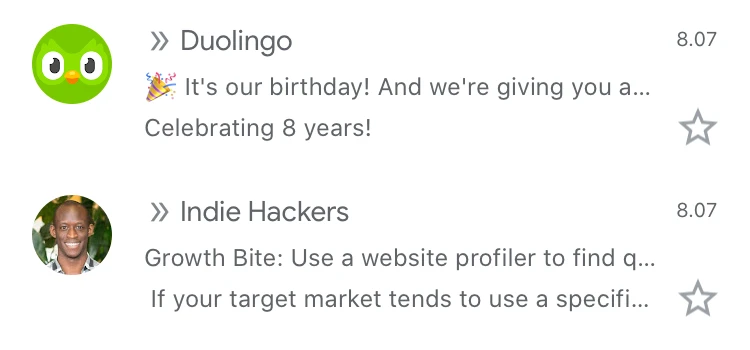
به تفاوت طول این Subject Line ایمیل توجه کنید
استفاده از ایموجی ها در Subject Line ایمیل
ایموجیها میتونن به برجسته شدن ایمیلهای شما کمک کنن، اما آیا همیشه ایدهی خوبیه که اونها رو در Subjectline خود قرار بدید؟ تاکنون، هیچ اتفاق نظری وجود نداره.
تحقیقات نشون میده ایموجیها میتونن نرخ باز شدن ایمیل رو تا 3 درصد افزایش بدن، اما فقط حدود 4 درصد از بازاریابها از اونها استفاده میکنن.
در نهایت باید خودتون این تاکتیک رو آزمایش کنید و ببینید که آیا با لحن برند شما و نیازهای مخاطبهای هدف شما مطابقت داره یا خیر.

شخصیسازی در subject line ایمیل
شخصیسازی یک تاکتیک نسبتاً رایجه که توسط بازاریابها که subject lineهای ایمیل خودشون رو ایجاد میکنن استفاده میشه.
اغلب، میبینید که از اون برای نمایش نام گیرنده یا بعضی ویژگیهای دیگه مثل اسم شرکت یا مکان اونها استفاده میشه. در این مثال subject line شخصیسازی شده نام شرکت GetResponse رو نشون میده که همچنین در preheader قابل مشاهدهست. در یک سناریوی پیچیدهتر، میتونید subject line کاملاً متفاوتی رو بر اساس رفتارهای قبلی مشترکینتون ایجاد کنید.

برای مثال، اگه میدونید مشتری شما قبلاً شامپویی برای موهای مجعد یا رنگ موی خاص خریداری کرده، میتونید نوع یا رنگ موی او رو در موضوع ایمیل ذکر کنید.
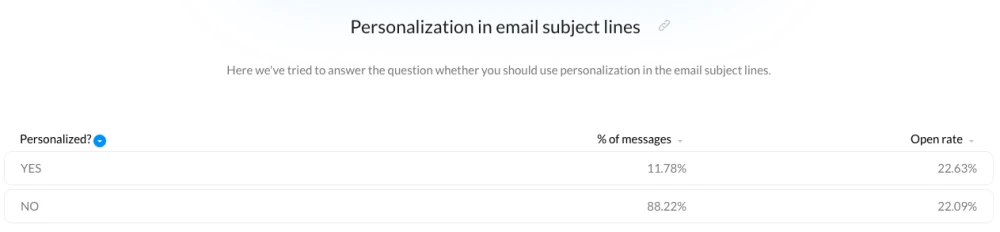
دادهها نشون میده که شخصیسازی کردن subject line میتونه به شما کمک کنه تا نرخ باز شدن رو تقریباً 0.5 درصد افزایش بدید.

3. به وسیلهی متن پیشهدر (preheader) جذابیت ایجاد کنید.
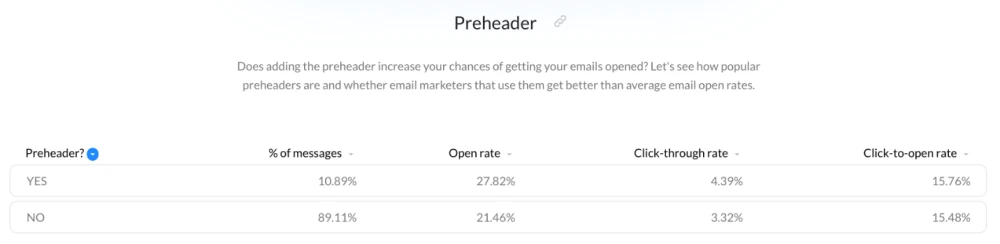
در نهایت، متن پیشهدر (preheader) که عصارهی مختصر متن هست رو داریم. دادهها نشون میده که پیامهای حاوی پیشهدر(preheader) دارای میانگین نرخ باز شدن حدود ۲۹ درصد هستن. این عدد تقریباً 7 درصد بیشتر از ایمیلهای بدون پیشهدره(preheader). با این وجود به طور شگفت انگیزی، تنها 11 درصد از پیامها دارای یکی از این دو هستن.
ما معتقدیم preheaderها کار میکنن و ارزش امتحان کردن رو دارن. به خصوص اینکه اضافه کردن پیوند (Link) «مشاهدهی این پیام به صورت آنلاین» به پیشهدر (preheader) شما زیاد طول نمیکشه و میتونه به مخاطبهای شما کمک کنه تا خبرنامه رو ببینن، حتی اگه تصاویر بهطور خودکار توسط کلاینت ایمیل اونها مسدود شده باشه.

چگونه یک پیش هدر(preheader) خوب ایجاد کنیم؟
preheaderرو به عنوان توسعهی Subject line خودتون در نظر بگیرید. فرصت اضافی شما برای ارائهی ارزش بیشتر یا چیز جالب دیگری که نمیتونید در Subject line قرار بدید. بهترین روش اینه که این دو عنصر رو به صورت جفت ایجاد کنید تا پیشهدر(preheader) روی subject line شما ساخته بشه و اون رو تقویت کنه.
متن subject line: همه چیز را رها کنید. هماکنون فروش در سراسر سایت.
متن پیشهدر(preheader): تولد ماست 🎉 فروش در سراسر سایت + ارسال رایگان و بازگشت به جشن!
subject line: حالا یا هرگز!
Preheader: فقط 8 ساعت از معاملات دوشنبهی سایبری باقی مانده است.
طول Preheader
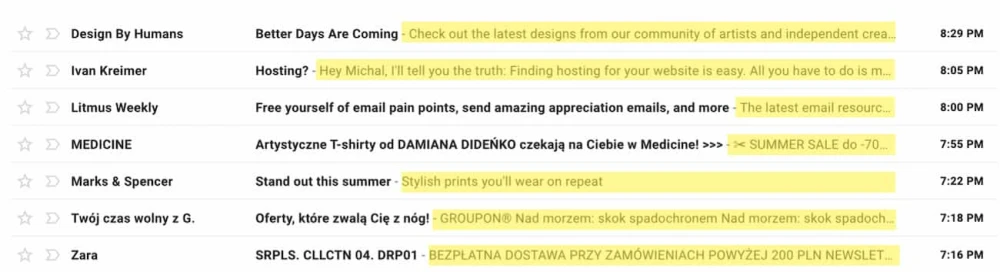
یکی از مواردی که باید در نظر داشته باشید این هست که ممکنه تخمین اینکه چه مقدار از Preheader شما در سرویس گیرندهی ایمیل قابل مشاهده هست سخت باشه که میتونید در تصویر زیر مشاهده کنید.
تصویری که ایمیلهایی رو با طول پیشهدر (preheader) متفاوت در پیشنمایش صندوق پست نشون میده.
این به کلاینت ایمیل، دستگاه (موبایل، دسکتاپ و...) گیرندهی شما و طول subject line شما بستگی داره. به همین دلیل، مطمئن بشید که مهمترین پیام شما در همون ابتدای پیشهدر(preheader) قرار داده شده است.

4. ایمیلتون رو (On-brand) مطابق هویتی که به دنبالش هستید، نگه دارید.
برای کمک به گیرندگان ایمیلتون در ایجاد رابطهی قویتری با برند شما، مطمئن بشید که الگوهای ایمیل شما با هویت بصری شما مطابقت دارن.
به این معنی که لوگو، تصاویر، تایپوگرافی، رنگها و دکمههای فراخوان باید با اونچیزی که در وبسایتتون و سایر کانالهای بازاریابی ارائه میدید، سازگار باشه.
اگه هنوز روی یک هویت بصری ثابت کار میکنید، این نکات رو در نظر بگیرید:
- یک طرح رنگی با استفاده از رنگهای جالب و مکمل ایجاد کنید.
- حداکثر دو فونت رو انتخاب کنید که به خوبی با هم کار میکنن و از اونها در ایمیلهاتون استفاده کنید. یکی برای سرفصلها و یکی برای متن اصلی و CTAها.
- قالبهای ایمیلتون رو بیش از حد پیچیده نکنید. مطمئن بشید که اونها ساده، از نظر زیباییشناسی دلپذیر و قابل تشخیص هستن.
- در مقالاتی مثل این مقاله در مورد بهترین نمونههای بازاریابی ایمیلی و سایتهایی مثل ReallyGoodEmails یا Email Love به دنبال الهام باشید.
لوگوی شرکت شما
اضافه کردن لوگوی شرکت به ایمیلهاتون میتونه به شما کمک کنه تا نام تجاری خودتون رو از سایر مشاغلی که گیرندگان ایمیل شما در صندوق ورودیشون میبینن متمایز کنید.
در خود قالب ایمیل، لوگو رو در بالای پیام خود اضافه کنید، در وسط یا گوشه سمت چپ، فرقی نمیکنه. بعضی از بازاریابهای ایمیل هم دوست دارند لوگوی خودشون رو در پایین صفحه، درست بالای بخش سلب مسئولیت و پیوندهای لغو اشتراک قرار بدن.
همینطور ممکنه متوجه شده باشید که در بعضی از سرویس گیرندگان ایمیل، لوگو در کنار نام فرستنده ظاهر میشه. این ویژگی به طور کامل توسط همه ارائهدهندههای صندوق پستی ایمیل پشتیبانی نمیشه، اما بعضی از کلاینتهای قدر ایمیل قبلتر پشتیبانی از این ویژگی رو شروع کردن.
برای اینکه بتونید لوگوتون رو در برنامههای ایمیل Gmail نشون بدید، دامنهی شما باید توسط G Suite میزبانی بشه و اگه ایمیلهاتون رو از طریق یک سرویس خارجی ارسال میکنید، باید مطمئن بشید که دامنهی شما با DKIM سفارشی احراز هویت شده باشه. زمانی که این دو الزام برآورده شد، لوگو باید در محیط Gmail قابل مشاهده باشه.
درحال حاضر میتونید لوگوی خودتون رو در ارائهدهندههای ایمیل Oath.com (Yahoo!، AOL، و غیره) نشون بدید. این به دلیل روش جدید احراز هویت به نام Brand Indicators for Message Identification (BIMI) هست. این روش هنوز در مرحله بتاست، به همین دلیل فقط توسط ارائهدهندههای ایمیل خاص پشتیبانی میشه، اما احتمالاً در آینده نزدیک توسط سایر سرویسهای این چنینی انتخاب خواهد شد.

5. پیشنهادتون رو در header مشخص کنید.
قدم اول، وادار کردن افراد برای باز کردن ایمیل هست. برای اینکه کاربرها رو وادار به کلیک بر روی پیشنهادتون کنید، باید اونها را وارد کنید تا ایمیلتون رو Scroll کنن. یک راه عالی برای انجام این کار استفادهی خوب از قسمت Fold هست. مخصوصا قرارگیری header شما در این قسمت.
header ایمیل بیشتر برای خلاصه کردن پیشنهاد اصلی یک پیام فرستاده شده، استفاده میشه. اون در بالای بدنهی ایمیل قرار داره و میتونه یک تصویر، متن یا ترکیبی از هر دو باشه. یک header ایمیل موثر ، برجسته و واضح هست، به طور واضح میگه پیام در مورد چیه و دلیل خوبی برای ادامهی خوندن اون ارائه میده.
در اینجا چند عنصر که میتونید برای رسیدن به این هدف، در header ایمیل خود استفاده کنید عنوان میکنیم:
- نام تجاری و/یا لوگوی شما
- منو یا Navigation bar
- یک عنوان قدرتمند که پیشنهاد اصلی شما رو خلاصه میکنه
- یک CTA که به وبسایت شما منتهی میشه
- چیزی جالب یا فریبنده که بلافاصله توجه رو به خود جلب میکنه
- دلایل یا انگیزههای دیگه برای ادامهی پیمایش به پایین
به خاطر داشته باشید که fold شما، به دلیل طیف وسیعی از دستگاههایی که کاربرها میتونن برای باز کردن پیامهای شما استفاده کنن، همیشه به طور کامل برای همه گیرندههای شما نمایش داده نمیشه. اکثر دستگاهها و کلاینتهای ایمیل فقط 300 پیکسل اول ایمیل رو نشون میدن، بنابراین header شما باید اونها رو متقاعد کنه که به پایینرفتن ادامه بدن.
همچنین، اگه انتخاب میکنید که یک header رو با تصویر ایجاد کنید، مطمئن بشید که متن ALT ( و احتمالاً استایل اون) رو ارائه میکنید تا پیام شما برای اون دسته از مشترکینی که تصاویر رو بهطور پیشفرض در ایمیلهاشون مسدود کردن، تأثیرگذارتر بشه.
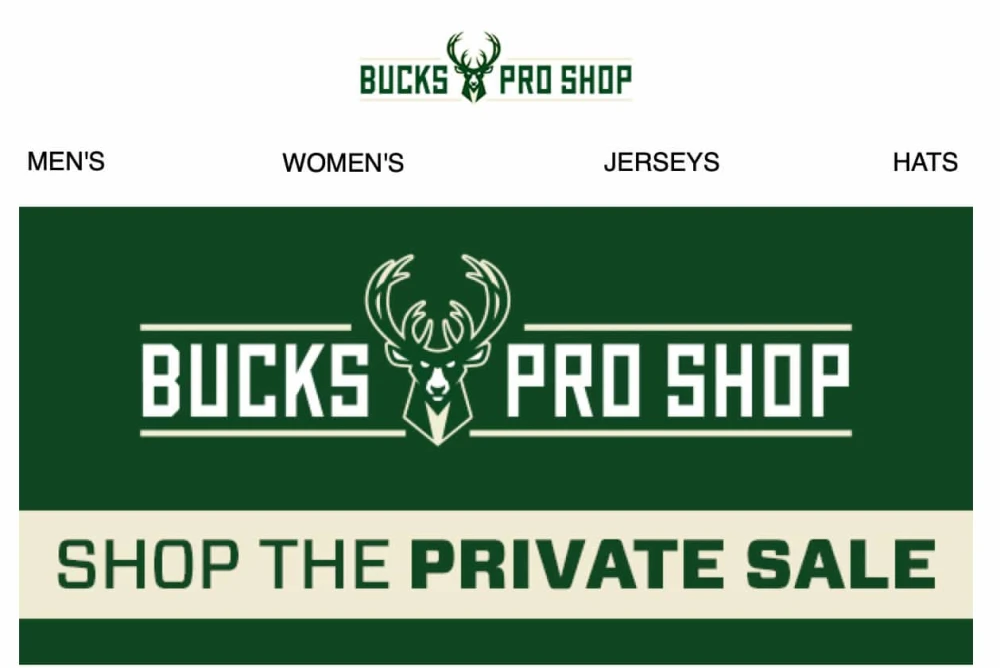
در اینجا نمونهای از header ایمیله که از چندین مورد از بهترین روشهای ذکر شده در بالا پیروی میکنه:

- نمونهای از طراحی هدر ایمیل خوب.
- لوگوی شرکت به وضوح در بالای پیام قابل مشاهده هست
- تیتر جسورانه و جذاب و زیر عنوان زیر آن
- تصویری جذاب اما غیرقابل توصیف در وسط
- حبابمتن قرمزرنگ که جرقهی headline رو تقویت میکنه
منو و Navigation
گاهی اوقات میخواید یک نوار ناوبری در بالای header ایمیلتون قرار بدید. این تاکتیکی هست که بیشتر توسط برندهای تجارت الکترونیک استفاده میشه و میتونه به شما کمک کنه تا کلیکهای بیشتری رو به قسمتهای جدید یا ویژهی وبسایتتون هدایت کنید.
اگه تعداد کلیکها رو در هر گزینهی منو دنبال کنید، این بخش میتونه مفید باشه. این میتونه به شما کمک کنه که مخاطبهای خودتون رو بهتر تقسیمبندی کنید و حتی اگه از اتوماسیون ایمیل استفاده میکنید، توالی ایمیلهای خودکار رو راه اندازی کنید.

زمان استفاده از نوارهای ناوبری در ایمیلهاتون، مطمئن بشید که خوب به نظر میرسن و در همهی انواع مختلف دستگاهها به درستی نشون داده میشن. یک صندوق ورودی ایمیل عرض محدودی داره و کپی کردن نوار منو از وب سایت شما ممکنه بهترین روش نباشه.
خب 5 مورد اول در مورد ظاهر ایمیلهامون در صندوقهای ورودی گیرندگانمون هست. در قسمتهای بعدی به بایدها و نبایدهای داخل ایمیل رو بررسی میکنیم. با من همراه باشید.