با استفاده از ویژگیهای پیشرفتهٔ CSS، میتوان خیلی راحت یک منوی آبشاری ایجاد کرد و این در حالی است که پیش از این، طراحی منویهای آبشاری فقط با استفاده تصاویر پسزمینه و جاوا اسکریپت امکانپذیر بود. CSS3 به راحتی این امکان را به ما میدهد تا بتوان حتی بدون نوشتن یک خط کد جاوااسکریپت، منوهایی از این دست ایجاد کرد (آشنایی مقدماتی شما با HTML و CSS میتواند به فهم شما در این آموزش کمک کند).
از جمله مزیتهای ساخت منوی آبشاری با استفاده از CSS به جای JavaScript، میتوان به موارد زیر اشاره کرد:
- سادهتر بودن طراحی با CSS نسبت به زبان JS
- استفادهٔ کمتر از تصاویر در طراحی که باعث کاهش حجم بارگذاری صفحه میشود.

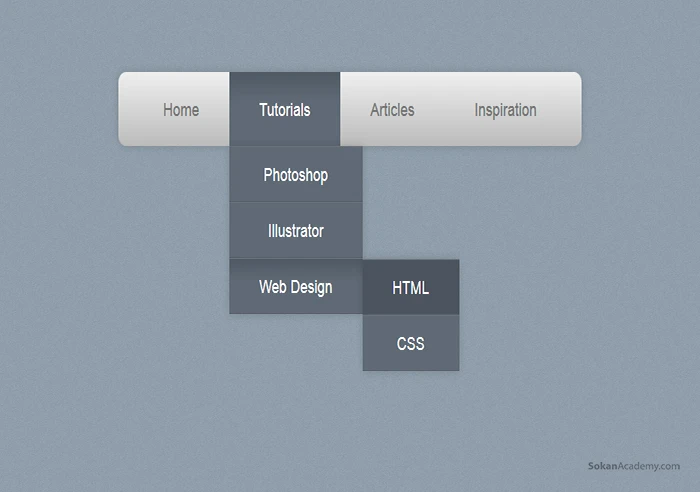
منویی که قرار است در این آموزش به طراحی آن بپردازیم، دارای 2 منوی فرعی میباشد که پس از فعال شدن یکی از لینکهای اصلی توسط نشانگر ماوس، به صورت آبشاری (کشویی) باز خواهد شد. اولین منوی فرعی به صورت آبشاری از زیر منوی اصلی باز میشود که با نگاه داشتن نشانگر ماوس روی یکی از گزینههای آن، منوی زیرشاخه به صورت افقی باز خواهد شد.
ساختار کدهای HTML برای ساخت منوی کشویی
برای ساخت این منو، ابتدا نرمافزار ویرایشگر کد HTML خود را باز می کنیم (اتم، برکتس و یا سابلایم از جمله نرمافزارهای خوب ویرایشگر کد هستند اما در صورتی که به هیچکدام از آنها دسترسی ندارید و کاربر سیستمعامل ویندوز هستید، میتوانید از نرمافزار نوتپد استفاده نمایید):
<html>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
</body>
</html>
اول نیاز داریم تا برای کدهای CSS خود یک ساختار HTML طراحی کنیم. تگ <html> به مرورگرها این نکته را میفهماند که از زبان HTML برای ساخت این فایل استفاده شده است (همانطور که میبینید، تگ <html> در پایان کدها بسته شده است. این تگ باید در همهٔ فایلهای HTML وجود داشته باشد). در هر تگ <html>، دو تگ اصلی دیگر وجود دارد که عبارتند از <head> و <body>.
در تگ <head> کدهایی قرار میگیرد که قرار نیست به صورت مستقیم در صفحهٔ وب به نمایش دربیایند و صرفاً اطلاعاتی را در مورد آن صفحه را در خود ذخیره میسازد اما در تگ <body> کدها و محتوایی قرار میگیرند که به صورت مستقیم داخل مرورگر به نمایش درمیآیند. (برای آشنایی بیشتر به بخش آموزشی ساختار یک فایل HTML چگونه است؟ مراجعه کنید.)
تگ <nav> در نسخهٔ آخر HTML (یعنی HTML5) اضافه شده است و میتوان لینکهای اصلی سایت مثل خانه، دربارهٔ ما، تماس با ما و ... را در آن قرار داد. با استفاده از تگ <ul> نیز میتوان لیستهای غیرشمارشی بوجود آورد (منظور از لیستهای غیرشمارشی، لیستهایی است که به جای عدد، در کنار آن ها یک بولت یا نقطه قرار میگیرد). برای ایجاد یک گزینهٔ جدید در لیست هم میبایست از تگی تحت عنوان <li> استفاده کنیم.
با استفاده از تگ <a> هم میتوان یک لینک در صفحه به وجود آورد. مقدار پارامتر href این تگ، در واقع آدرسی است که قرار است با کلیک روی آن، به صفحهٔ مد نظر برویم. در لینکهای ایجاد شده در بالا، مقدار اتریبیوت href برابر با # است که با کلیک بر روی این لینکها به صفحه دیگری نخواهیم رفت و چنانچه بخواهیم به صفحهٔ دیگری برویم، میبایست یک آدرس لینک کامل را در نظر بگیریم. متنی که بین تگ آغازین و پایانی تگ <a> قرار میگیرد نیز نام لینکی است که در مرورگر نشان داده میشود. در کد بالا، ما یک لیست غیرشمارشی ایجاد کردهایم که محتوای این لیست لینکهای سازندهٔ صفحه است؛ گزینههای این لیست به ترتیب Articles ،Tutorials ،Home و Inspiration است. حال در ادامه شروع به تکمیل کدها مینماییم (برای خلاصهتر شدن کدها، کدهای تکراری را نخواهیم نوشت):
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a></li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
در کد بالا، میتوان مشاهده کرد که برای گزینههای Tutorials و Articles با استفاده از تگهای <ul> و <li> زیرمجموعههایی ایجاد کردهایم. همانطور که مشاهده میکنید، تعداد زیرمجموعهها کاملاً اختیاری است به طوری که برای Tutorials سه زیرمجموعه و برای Articles دو زیرمجموعه به وجود آوردهایم:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
اکنون همانطور که قبلاً هم ذکر شده بود، برای یکی از زیرمجموعه ها که در اینجا Web Design در زیرشاخهٔ Tutorials است، همچون گذشته، زیرمجموعهٔ دیگری ساختهایم. این کار با توجه به نوع منویی که میخواهید طراحی کنید، میتواند تا چندین زیرمجموعه ادامه یابد.
آموزش نحوه ذخیره کردن یک فایل HTML در نرمافزار Notepad

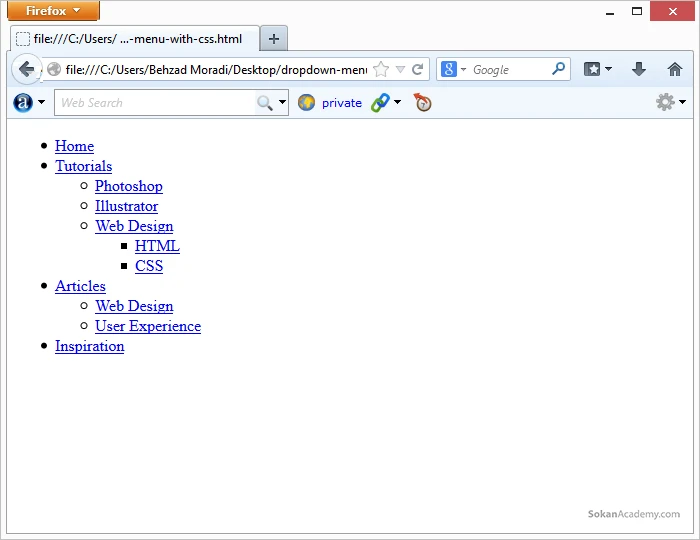
ابتدا از نوار ابزار بالایی نرمافزار، به زیرشاخهٔ File میرویم و گزینهٔ Save As را انتخاب میکنیم. حال در پنجرهٔ باز شده در قسمت File name، نامی را برای سند HTML خود انتخاب کرده و پسوند سند متنی خود که به صورت پیش فرض txt. است را به html. تغییر میدهیم و قبل از ذخیره کردن، Encoding سند که به صورت خودکار روی ANSI قرار دارد را به UTF-8 تغییر میدهیم. با این کار، امکان نوشتن به زبان فارسی را در سند خود به وجود خواهیم آورد. در نهایت، وقتی فایل ذخیره شدهٔ خود را با مرورگری همچون فایرفاکس باز کنیم، انتظار میرود چیزی شبیه به تصویر بالا را مشاهده نمایید.
ساختار کدهای CSS برای ساخت منو کشویی
تا اینجای کار، یک طرح منظم از روابط بین لینکها با استفاده از زبان HTML ایجاد کردیم. حال در ادامه، به بررسی ساختار کدهای CSS خواهیم پرداخت.
همانطور که در توضیحات بالا گفتیم، تگ <html> دارای دو بخش اصلی <head> و <body> است و در بررسی ساختار کدهای HTML، تمام تغییرات ما در بخش تگ <body> بود اما در این قسمت میخواهیم بیشتر با تگ <head> و محتویات آن آشنا شویم.
بنابر توضیحات داده شده، تگهایی که در بخش <head> به کار میروند به صورت مستقیم در صفحات وب ظاهر نمیشوند. دستهای از آنها، تگهایی هستند که مربوط به CSS میشوند (در اینجا ما با نحوهٔ به کار بردن CSS در صفحه کاری نداریم و فقط یکی از راهها که سادهترین راه است را به کار میبریم). برای به کار بردن CSS در صفحه، از تگ <style> در <head> صفحه استفاده میکنند بدین صورت که ابتدا تگ <style> را نوشته سپس بین تگ آغازین و پایانی آن، شروع به نوشتن کدهای سیاساس میکنند.

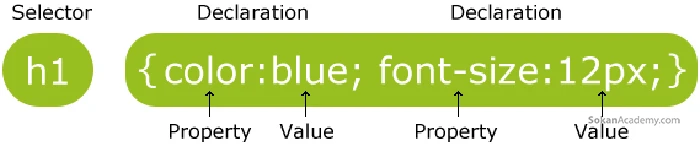
در کدنویسی CSS، سه بخش اصلی Selector ،Parameter و Value وجود دارد که در ادامه به طور کامل به بررسی آنها میپردازیم:
Selector: کار Selector، انتخاب کردن اِلِمانی از صفحه برای استایل دادن به آن است. این انتخاب میتواند به صورتهای متفاوتی از طریق ID ،Class یا یکی از عناصر HTML باشد (در این قسمت، ما با سومین روش کار خواهیم کرد).
Declaration: این اصطلاح مرتبط با تعریف یک ویژگی خاص برای یک عنصر قرار گرفته روی صفحه میباشد که دارای دو قسمت زیر است:
Property: انتخاب یک پراپرتی برای طراحی و اِعمال تغییرات روی آن مرتبط است. برای یک سلکتور، میتوان چندین پراپرتی قرار داد که توسط علامت ; از هم جدا میشوند.
Value: مقداری برای یک پراپرتی است که میتواند از نوع عدد یا یک کیورد خاص باشد.
برای آموزش ویدیویی انتخابگرها (selectors) به بخش رایگان انواع انتخابگرها (selectors) و ترکیبات آن از دورهی CSS مراجعه کنید.
<html>
<head>
<style>
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
<style>
</head>
<body>
...
</body>
</html>
حال کدنویسی CSS را برای اصلیترین بخش کار شروع میکنیم. با استفاده از قابلیتهای CSS، میتوانیم کدهای HTML یا همان زیرشاخههای منو که پنهان هستند را بدون استفاده از ID یا Class جداگانهای مورد هدف قرار دهیم.
ابتدا منوهای فرعی را با هدف قرار دادن هر تگ <ul> در داخل تگ <ul> اصلی با استفاده از کد ;display: none پنهان میسازیم (کاری که این کد انجام میدهد این است که آن بخش از کدهای اچتیامال که این کد به آن اختصاص داده شده است را به طور موقت پنهان میسازد. حال چنانچه بخواهیم این کدها را نمایان سازیم، میبایست مقدار پراپرتی مرتبط با display را برای زمانی که نشانگر ماوس روی آن منو قرار میگیرد یا به عبارتی زمانی که hover میکنیم، برابر با block گردد:
nav ul {
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after {
content: ""; clear: both; display: block;
}
;position:relative به ما این امکان را میدهد تا موقعیت منوهای فرعی را با توجه به نوار منوی اصلی تنظیم کنیم و کد ;display:inline-table پهنای منو را با توجه به مانیتور کوچک میکند:
nav ul li {
float: left;
}
nav ul li:hover {
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block; padding: 25px 40px;
color: #757575; text-decoration: none;
}
حال شروع به طراحی دکمهها میکنیم. برای این کار، کدها را باید به تگ <li> نسبت دهیم. خروجی این کد، لینکها را به صورت گرادیانت آبی رنگ با رنگ متن سفید درمیآورد:
nav ul ul {
background: #5f6975; border-radius: 0px; padding: 0;
position: absolute; top: 100%;
}
nav ul ul li {
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a {
padding: 15px 40px;
color: #fff;
}
nav ul ul li a:hover {
background: #4b545f;
}
در ادامه، نوار اصلی منو به صورت کامل طراحی شده است اما زیرگروههای منوها هنوز جای کار دارند. در حال حاضر، آنها طرح خود را از طرح منوی اصلی به ارث میبرند؛ بنابراین تغییر گرادیانت و حذف border-radius و ثابت کردن padding آنها، منو را تکمیل خواهد کرد. برای اینکه مطمئن شویم آنها از زیرمنوی اصلی خارج نخواهند شد، باید مکان آن 100% در بالای <ul> قرار گیرد. همچنین گزینهها نباید کنار هم دیگر قرار گیرند؛ در عوض، آنها باید به صورت عمودی با یک Border نازک جدا شوند؛ بنابراین داریم:
nav ul ul ul {
position: absolute; left: 100%; top:0;
}
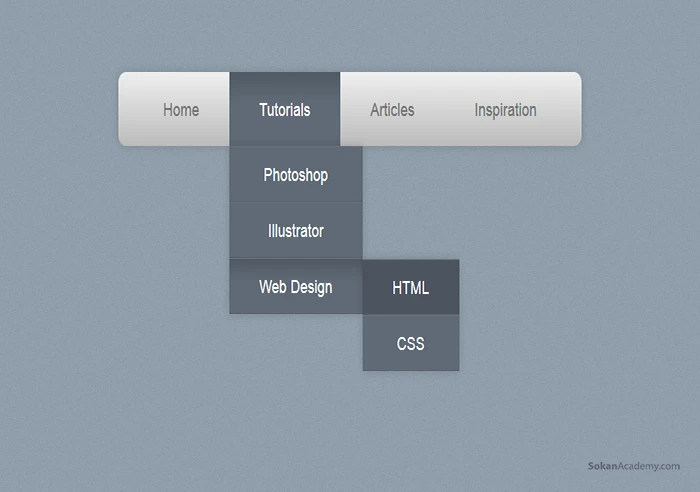
مرحلهٔ آخر، تنظیم موقعیت زیرمجموعههای زیرمجموعهها است. آنها تمامی خصوصیات زیرمجموعه را به ارث میبرند بنابراین نیاز است تا کاملاً به سمت راست منتقل شوند (;left:100%). حال منوی آبشاری آماده شده است و شما میتوانید با سلیقهٔ خود، آن را شخصیسازی کنید:

علاوه بر منوی کشویی (Drop Down) منوهای متنوع دیگری را نیز می توان به کمک HTML و CSS و بدون نیاز به جاوا اسکریپت ساخت. یکی از آنها منوی Breadcrumb (خرده نانی) است. آموزش ساخت این نوع منو را می توانید در مقالهی ساخت منوی Breadcrumb با HTML و CSS بخوانید.
