با پیشرفتهای CSS3 در سالهای اخیر، به جایی رسیدهایم که خیلی از تکنیکهای قدیمی کدنویسی که به تصاویر پسزمینه نیاز داشتند، حالا کاملاً با CSS طراحی میشوند. در این آموزش، ما با نحوهٔ ساخت یک منوی Breadcrumb (بردکرامب) با استفاده از روش طراحی مسطح بدون استفاده از تصویر نگاهی خواهیم انداخت اما پیش از هر چیز بهتر است تا با مفهوم Breadcrumb در طراحی صفحات وب آشنا شویم.
منوی Breadcrumb (خرده نانی) چیست؟
در واقع، منوی Breadcrumb یک راه بسیار ساده و مفید برای راهنمایی بهتر کاربران میباشد که تأثیر بسیار زیادی بر روی سئوی سایت دارد. به عبارت دیگر، منویی است که در بالای صفحات قرار میگیرد که مکان فعلی کاربر بهعلاوهٔ مسیری که کاربر پیموده است را نشان میدهد.
کد HTML برای ساخت منوی Breadcrumb
قبلاً برای این کار میبایست از یک تصویر PNG برای ساخت شکل Chevron استفاده میکردیم اما اکنون با استفاده از یکسری Border میتوانیم آن را با استفاده از CSS طراحی کنیم. همانطور که مشخص است، در کد زیر هر <li> برابر با ایجاد یک گزینه است:
<div id="crumbs">
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>عنوان تبلیغ: آموزش کاربردی CSS
کد CSS برای ساخت منوی Breadcrumb
ابتدا کدهای CSS مربوط به کل صفحه را به صورت زیر وارد ویرایشگر کد خود میکنیم:
body {
margin: 200px;
font-family: Helvetica;
background: #d4f2ff;
}در کدهای فوق، صرفاً سعی کردهایم نوع فونت، رنگ کلی صفحه و مارجین را تعریف کنیم:
#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}کد اولیهٔ CSS ما یک مستطیل آبی ساده بهوجود میآورد. موقعیت متن نیز در مرکز شکل با ایجاد فضای خالی و فرورفتگی برابر از هر طرف قرار گرفته است. برای آنکه عناصر صفحه کاملاً بعد از شکل قرار گیرند، پراپرتی ;position: relative اضافه شده است؛ بنابرین عناصر بعدی صفحه با فاصلهٔ نسبی از این عناصر قرار خواهند گرفت:

برای آنکه اِلِمانها را در وسط صفحه قرار داده و نقطهای هم که در کنار نوشته قرار گرفته را حذف کنیم، باید کدهای سیاساس زیر را به کدهای قبل اضافه کنیم (لازم به ذکر است که کدهای زیر باید پس از سِلِکتور مرتبط با body قرار گیرند):
#crumbs {
text-align: center;
}
#crumbs ul {
list-style: none;
display: inline-table;
}
#crumbs ul li {
display: inline;
}
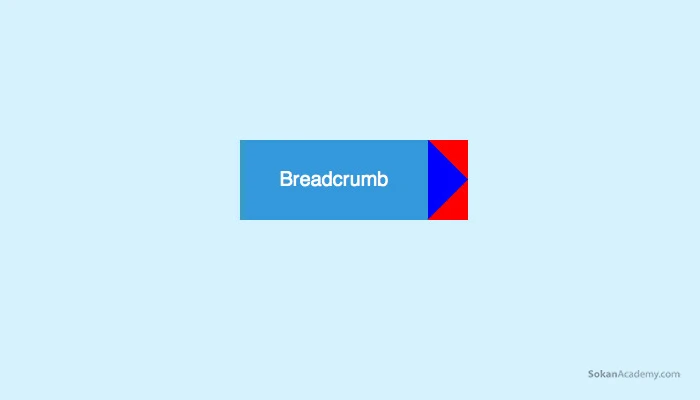
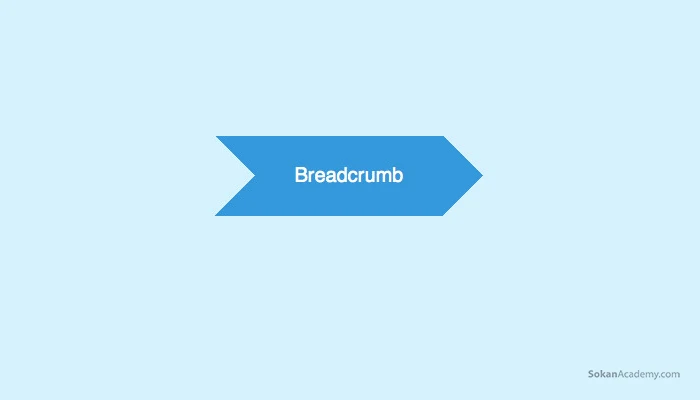
حال وقت آن رسیده تا شکل Chevron را با استفاده از CSS طراحی کرده و حالتی همچون تصویر زیر را ایجاد کنیم:

برای این منظور، از سِلِکتور :after برای ساخت این اِلِمان استفاده میکنیم. شکل مثلث با استفاده از یکسری Border قابلطراحی است و همانطور که در تصویر میبینید، یک مثلث آبی با ایجاد بُوردر بالا و پایین طراحی شده است. رنگ قرمز تنها برای نمایش چگونگی انجام کار است اما وقتی آن را پنهان سازیم، فقط یک مثلث آبی خواهیم داشت. سپس موقعیت آن را absolute قرار میدهیم تا حرکت نکند:
#crumbs ul li a:after {
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute; right: -40px; top: 0;
}
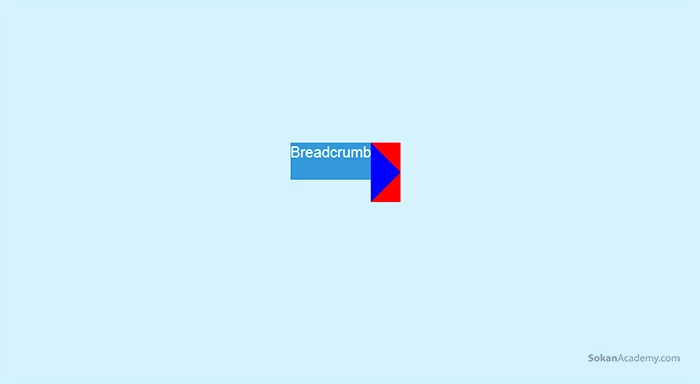
پس از اِعمال کدهای فوق، با تصویری همچون تصویر زیر مواجه خواهیم شد:

میبینیم که کار کمی مشکل دارد. برای رفع این مشکل هم باید به کدهایی که پیش از این در نظر گرفتیم یک padding به صورت زیر بیفزاییم:
#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
padding: 30px 40px 0 80px;
}
اِفِکت Border با مقادیر درست رنگ، همان مثلث مورد نظر را در اختیارمان قرار میدهد به طوری که درست شبیه اصطلاحاً یک Chevron است. برای این منظور، کدهای مربوط به رنگ که در ادامه آمدهاند را در کد فوق جایگزین میکنیم:
#crumbs ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #3498db;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
به روش قبل، میتوانیم یک مثلث دیگر در سمت چپ شکل نیز ایجاد کنیم؛ البته این بار رنگ Border را همرنگ با پسزمینه صفحه قرار میدهیم تا قسمتهای آبی لینک را پنهان سازد:
#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute; left: 0; top: 0;
}اکنون خروجی کدهای ما به صورت زیر در خواهد آمد:

حال کدهای HTML خود را به صورت زیر تکمیل میکنیم:
<div id="crumbs">
<ul>
<li><a href="#1">One</a></li>
<li><a href="#2">Two</a></li>
<li><a href="#3">Three</a></li>
</ul>
</div>
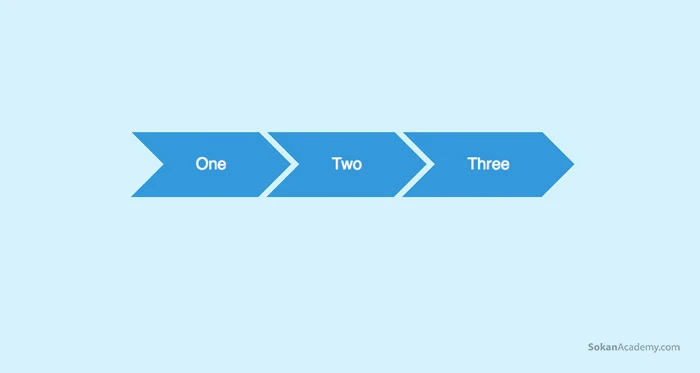
اکنون کار ما به پایان رسیده و پس از ذخیره کردن فایل HTML خود، میتوانیم خروجی کدها را در مرورگر مد نظر خود مشاهده کنیم:

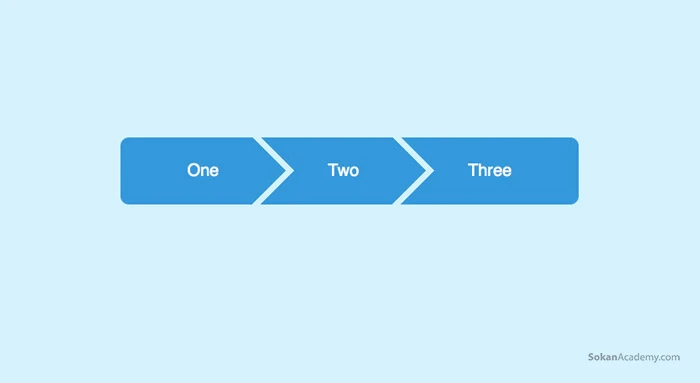
همانطور که در تصویر فوق مشاهده میشود، هر گزینه با یک شکل Chevron جالب ایجاد میشود که دلیل آن هم پراپرتی Border و کمی Margin است که در کدهای خود استفاده کردهایم. حال قصد داریم تا با تکمیل کدهای خود، اِفِکتی به صورت تصویر زیر ایجاد کنیم:

منوی Breadcrumb ما زمانی کامل میشود که اِفِکت مثلثها از ابتدای اولین گزینه و انتهای آخرین گزینه با استفاده از سِلِکتورهای :first-child و :last-child حذف شود؛ سپس کمی انحنا به گوشههای آنها با border-radius میدهیم. برای این منظور، کدهای زیر را به کدهای قبلی اضافه میکنیم:
#crumbs ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs ul li:first-child a:before {
display: none;
}
#crumbs ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs ul li:last-child a:after {
display: none;
}
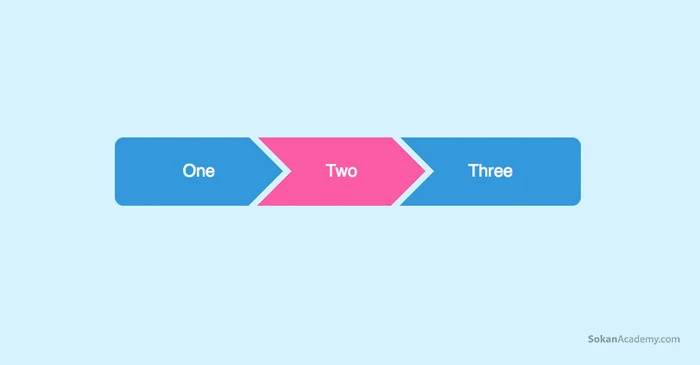
و در انتها اضافه کردن Hover به لینکها به جذابیت آنها کمک میکند. یادتان نرود که border-left-color را نیز تغییر دهید تا همراه با دیگر قسمتها تغییر رنگ دهد:
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
در نهایت خروجی کدهای ما به صورت زیر خواهد بود:

پیش از CSS3 ، طراحی منویهای کشویی نیز فقط با استفاده تصاویر پسزمینه و جاوا اسکریپت امکانپذیر بود اما CSS3 به راحتی این امکان را به ما میدهد تا بتوان حتی بدون نوشتن یک خط کد جاوا اسکریپت، منوهایی از این دست ایجاد کرد. برای طراحی منوی کشویی به مقالهی آموزشی ساخت منوی آبشاری با استفاده از HTML و CSS مراجعه کنید.