در پروسهٔ طراحی محصولاتی همچون نرمافزار و اپ موبایل، UX (تجربهٔ کاربری) به تدریج جای خود را در ادبیات دولوپرهای فرانتاند و بکاند باز کرده و روز به روز هم بر اهمیت آن افزوده میشود به طوری که وقتی که عبارت «یک تجربهٔ کاربری خوب» را در مورد وبسایت یا اپلیکیشنی به کار میبریم، در واقع به طور ضمنی اشاره میکنیم که آن وبسایت یا اپلیکیشن از خصیصههایی همچون رابط کاربری اصولی، ایجاد یک حس خوب پس از استفاده و ... برخوردار است.
User Experience (تجربهٔ کاربری) بیشتر اوقات همراه با کلمهٔ طراحی میآید و عموماً کسانی که در این حوزهٔ فعالیت میکنند به طراحان تجربه کاربری مشهورند اما در عین حال بسیاری از ایشان خود را به عنوان معمار یوایکس، مهندس و یا استراتژیست یوایکس معرفی میکنند و بخشی از این موضوع به این دلیل است تا خود را از طراحان رابط کاربری متمایز سازند و بخشی دیگر از آن مربوط به گسترش اهمیت یوایکس در فرایند طراحی محصول است. در یک کلام، ایشان به طراحی چیزی که قابلمشاهده در طراحی یک محصول یا همان رابط کاربری (UI) است نمیپردازند بلکه UX شامل طراحی نامحسوس یک استراتژی است (جالب است بدانیم که یوایکس خود در کنار مفاهیم کلی دیگری است که معنا و مفهوم پیدا میکند که برای کسب اطلاعات بیشتر در این خصوص، میتوانید به مقالهٔ آشنایی با اصطلاحات رایج در پروسهٔ طراحی محصول مراجعه نمایید.)
یک طراح تجربهٔ کاربری میتواند هر شخصی باشد؛ از محقق گرفته تا دولوپر و حتی نویسندهای که در نقش طراح یوایکس ایفای نقش میکند که این فرد میتواند هیچگاه به طراحی رابط کاربری نپرداخته باشد و حتی هیچ شناختی نسبت به زبانهای اچتیامال، سیاساس، جاوااسکریپت و ... هم نداشته باشد. به طور کلی، طراحی UI بخش بزرگی از UX را در برمیگیرد و این همان دلیلی است که اکثراً به اشتباه UX را با UI برابر میگیرند (در همین راستا میتوانید به مقالهٔ برخی باورهای نادرست در مورد تجربهٔ کاربری (UX) که باید از آنها پرهیز کرد! نیز مراجعه نمایید.)
معرفی چتر یوایکس
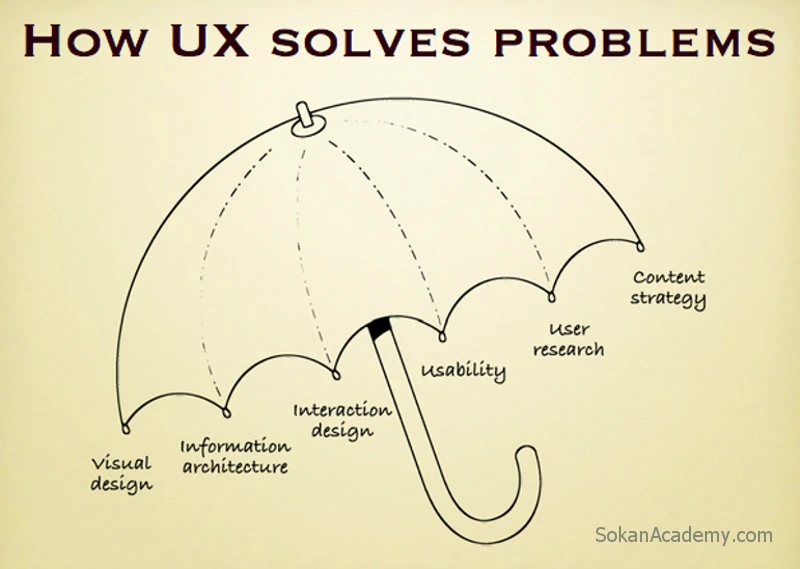
اینکه تجربهٔ کاربری چیست و چه نقش ارزشمندی دارد، به زیبایی در چتری که در تصویر زیر کشیده شده نشان داده شده است به طوری که این ایده در یک سخنرانی برای DC Startup Weekend در سال 2011 توسط فردی به نام Dan Willis برای نشان دادن مفهوم یوایکس استفاده شد که اجزای آن را به خوبی ترسیم کرده است:

همانطور که در تصویر فوق مشخص است، شش بخش مجزا از یکدیگر اما زیر یک چتر منجر به ایجاد یک تجربهٔ کاربری خوب میشوند که در ادامه به توضیح پیرامون تکتک آنها خواهیم پرداخت:
- Visual Design: طراحی بصری همان خروجی کار است و دولوپر فرانتاند با کنار هم قرار دادن اجزای بصری، سعی در پیادهسازی رابط کاربری دارد.
- Information Architecture: معماری اطلاعات هم به این قضیه اشاره دارد که دادهها را بر چه اساسی دستهبندی کرده و در معرض دید کاربر قرار دهیم که وی سردرگم نشود و به راحتی بتواند به آنچه نیاز دارد دسترسی پیدا کند (برای کسب اطلاعات بیشتر در این رابطه، میتوانید به مقالهٔ آشنایی با مفهوم Information Architecture (معماری اطلاعات) در فرایند طراحی سایت مراجعه نمایید.)
- Interaction Design: این بخش هم مرتبط با چگونگی تعامل کاربر با وبسایت یا اپلیکیشن است به طوری که ما به عنوان یک طراح تجربهٔ کاربری میبایست همواره به این قضیه فکر کرده باشیم که نحوهٔ تعامل کاربران با محصول نهایی ما قرار است از طریق چه رودمپ یا نقشهٔراهی طی شود.
- Usability: کاربردپذیری هم به میزان سهولت استفاده از وبسایت یا اپلیکیشن موبایل مد نظر اشاره دارد و معیاری است که یک محصول میتواند توسط گروهی از کاربران خاصی برای رسیدن به هدف مخاصی مورد استفاده قرار گرفته و در حین استفاده، ضمن داشتن اثربخشی و کاررایی، رضایت ایشان را هم تأمین کند.
- User Research: تحقیقات در مورد کاربر هم به طور خلاصه متمرکز بر درک نیازهای کاربران، رفتارهای ایشان، دغدغهها و انگیزههای ایشان از طریق گرفتن فیدبک (بازخورد) است.
- Content Strategy: استراتژی محتوا هم مشخص میسازد محتوا (از هر نوعاش و از محتوای متنی گرفته تا ویدیو، پادکست، اینفوگرافی و غیره) از طریق چه بستری و به چه شکلی و در چه زمانی در دسترس کاربران هدف قرار گیرد.
این شش مورد در کنار یکدیگر منجر به این خواهند شد که بتوانیم ادعا کنیم توانستهایم با موفقیت دست به طراحی یک تجربهٔ کاربری ایدهآل زدهایم که البته در عمل با چالشهای فراوانی همراه بوده و اصلاً کار سادهای نیست!
چگونه یک تجربهٔ کاربری خوب رقم بزنیم؟
اگر بخواهیم آنچه در بالا به صورت تئوریک مطرح شد را در قالب یک مثال از دنیای واقعی مطرح کنیم، میتوانیم سناریویی با این مضمون را مد نظر قرار دهیم بدین صورت که فرض میکنیم مسئله از طریق تحقیقات در مورد کاربر، بازار و ... شناسایی شده و با تلاش بسیار اینکه چه مشکلی از کاربران را حل خواهیم نمود، روشن شده است. سپس ایدهای برای حل مشکل پیدا میکنیم و با چندین آزمایش سریع روی کاربران هدف، به فرضیات اعتبار میبخشیم و این در حالی است که سایت یا اپلیکیشن میبایست به قسمتهایی مجزا و در عین حال منطقی تقسیمبندی شده و هر کدام به ترتیب مورد ارزیابی قرار گیرند.
در ادامهٔ مسیر، کشیدن طرحهای مختلف برای سازماندهی عناصری که قرار است روی صفحه قرار گیرند از یکسو و همچنین تست و آزمایش کردن برخی نمونههای اولیه (پروتوتایپ) طرح کلی سایت یا اپلیکیشن از سوی دیگر نیز صورت میگیرد و در نهایت پس از تمامی این بررسیها، میتوان شروع به توسعهٔ محصول کرد.
ممکن است ایدهای که در سر دارید را خیلی سریع تبدیل به کد کنید اما توجه داشته باشید که بدون انجام این مراحل، چیزی که شما ایجاد کردهاید یک رابط کاربری است نه ترکیبی از رابط کاربری و تجربهٔ کاربری! طراحی رابط کاربری بیاهمیت و ساده نیست اما برای ایجاد یک تجربهٔ کاربری عالی، باید به همهٔ موارد فوق توجه داشت. در پایان اگر علاقمند به کسب اطلاعات بیشتر در خصوص یوایکس هستید، میتوانید به مقالات زیر نیز مراجعه نمایید:
- قوانین پیادهسازی UI و UX تأثیرگذار در طراحی و توسعۀ اپهای موبایل
- Design Consistency به چه معنا است و چگونه کمک به UX بهتری میکند؟
- User Experience Design: نگاهی تحلیلی به گذشته، حال و آیندهٔ طراحی تجربهٔ کاربری
- آشنایی با پدیدۀ User Onboarding و تأثیرات آن بر موفقیت وبسایت یا اپ
همچنین اگر از علاقمندان به پادکست هستید، با مراجعه به مصاحبههای زیر میتوانید در این خصوص بیشتر کسب مهارت نمایید:
- علی فروغی: مدیر هنری، طراح UI و کارشناس UX
- هخامنش مشایخی: Experience Designer ارشد
- کیارش آمالیوند: طراح ارشد تجربهٔ کاربری در دیجیکالا
حال نوبت به نظرات شما میرسد. به نظر شما تفاوتهای میان طراحی رابط کاربری و طراحی تجربهٔ کاربری چیست؟ نظرات، دیدگاهها و تجربیات خود را در این رابطه با سایر کاربران سکان آکادمی به اشتراک بگذارید.