قسمت سوم، از نظر تجربه ی کاربری، شیوه ی گرفتن اجازه ی نمایش اعلان باید به چه صورتی باشد؟
در مقاله ی نخست از سری مقاله های «آموزش ارسال notification در یک سایت» گفتیم که Notification API ها به ما امکان نمایش اعلان در سطح سیستم عامل را می دهند. در مقالهی قبلی نیز با هم دیدیم که چطور با استفاده از Notification constructor یک اعلان ساده ایجاد کنیم. قطع نظر از این که ما Notification API را در کد نخ اصلی استفاده می کنیم یا آن را در service worker به کار می گیریم، نیاز به اجازه ی کاربر برای ارسال آنها داریم. حتماً برای شما نیز اتفاق افتاده که وقتی مشغول بازدید از سایتی هستید، یک پیام به صورت popup در مرورگر به شما نمایش داده می شود که از شما می خواهد اجازه ی نمایش اعلان را به آن بدهید.
بگذارید با یک قطعه کد ساده این موضوع را بیشتر توضیح دهیم. فرض کنید فایلی به نام index.html به صورت زیر داریم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test notification</title>
</head>
<body>
hello world from sokan academy
<script src="script.js"></script>
</body>
</html>و نیز در همان مسیر و در فایلی به نام script.js داریم:
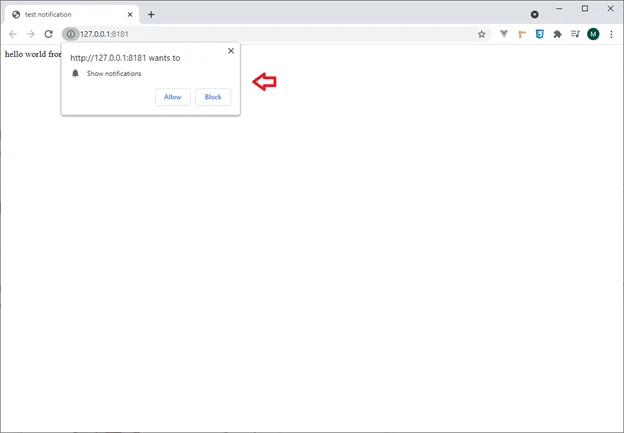
Notification.requestPermission();/* other notification logic */در این صورت به محض بارگزاری اسکریپت script.js پیام کسب اجازه از کاربر نمایش داده خواهد شد:

گفتیم که اگر وبسایت ما بخواهد از راه Notification API اعلان نمایش دهد، برای یک دفعه نیاز به اجازه ی کاربر دارد. اما شیوه ی کسب اجازه از کاربر از نظر تجربه ی کاربری باید به گونه ی مناسبی طراحی شده باشد.
این اشتباه را نکنید!
یک روش بسیار بد برای گرفتن اجازه از کاربر، آن است که به محض ورودش به وبسایت از او درخواست کنیم که به سایت اجازه ی نمایش اعلان دهد. در این حالت و با توجه به اینکه کاربر هنوز سایت را بازدید نکرده و نمی داند چرا باید مشترک اعلان های آن شود، احتمال رد کردن پیشنهاد از طرف او بالاست. این موضوع وقتی مهم تر می شود که اگر کاربری درخواست اجازه ی نمایش اعلان را رد کند، مقدار Notification.permission به ‘denied’ تغییر می کند و برای تغییر آن، لازم است از قسمت تنظیمات مرورگر خود دوباره این اجازه را به سایت بدهد. بدیهی ست که در این صورت قانع کردن او برای انجام چنین کاری دشوار خواهد بود. از طرفی ممکن است بسیاری از کاربران سایت آن قدر در این باره دانش نداشته باشند که خود بتوانند از قسمت تنظیمات اجازه ی نمایش اعلان را بازگردانند، که این مورد نیز عملاً شانس مشترک شدن او را بسیار کم می کند. از این رو رعایت اصول تجربه ی کاربری در گرفتن اجازه ی نمایش اعلان از کاربر موضوع تأثیرگذاری در پذیرش یا عدم پذیرش آن به شمار می رود.
چند روش خوب برای گرفتن اجازه ی نمایش اعلان از کاربر
و اما چند پیشنهاد برای این که چه زمانی به کاربر درخواست اجازه ی نمایش اعلان بدهیم:
1. وقتی به کاربر این پیشنهاد را بدهید که، برای او واضح باشد که این کار به نفع اوست. برای مثال وقتی کاربر یک کالا را از یک سایت فروشگاه اینترنتی خرید کرد و مراحل تسویه حساب را نیز انجام داد، می توان از او خواست که به روزرسانی های مربوط به ارسال و تحویل آن کالا از طریق اعلان به اطلاعش برسد. در چنین شرایطی به احتمال زیاد کاربر مشتاقانه تقاضای نمایش اعلان از سمت سایت را خواهد پذیرفت.
یا به طور مثال وقتی یک کالا که مورد نظر کاربر است در سایت موجود نیست، به او این پیشنهاد را بدهید که: «وقتی کالا موجود شد، به من اطلاع بده!»
یا مثلاً وقتی در یک سایت خبری یک خبر داغ منتشر می شود، در انتها می توانید از کاربر بخواهید که: «تازه ترین اخبار در این زمینه را به من اطلاع بده!»
یا در یک سایت فروش بلیط هواپیما، وقتی یک کاربر بلیطی تهیه کرد، از او بخواهید: «اگر پرواز تاخیر داشت، به من اطلاع بده!»
2. یکی دیگر از روش های گرفتن اجازه از کاربر، روش دو مرحله ایست. به این ترتیب که ابتدا در DOM صفحه از کاربر یک اجازه ی غیرواقعی می گیرید و اگر کاربر این اجازه را داد، بعد تقاضای اجازه ی اصلی مربوط به مرورگر را به او نمایش می دهید. به این صورت ابتدا یک پرسش شخصی سازی شده با دکمه ها و طرح های مد نظر خود دارید و می توانید آن را به شیوه ی دلخواه خود درآورید، و بعد از آن نیز اجازه ی اصلی را از او خواهید گرفت.
3. بسته به نیاز، قابلیت ها و شیوه ی طراحی برنامه، می توانید تنظیمات مربوط به اعلان های یک سایت را در بخش تنظیمات همان سایت قرار دهید. برای مثال بسیاری از وب اپلیکیشن ها در خود بخشی را دارند که در آن می توان شیوه ی دریافت اعلان ها را مدیریت کرد. یکی دیگر از راه های کسب اجازه از کاربر نیز می تواند این گونه باشد. بدین ترتیب هر وقت کاربر خواست می تواند با مراجعه به این menu تنظیمات مربوط به اعلان ها را تغییر دهد.
شما همراهان عزیز سکان آکادمی، می توانید در این صفحه از مستند توسعه دهندگان گوگل، مفصل تر در این باره بخوانید.
پیش از این گفتیم که یکی از ارکان اصلی web push notification ها استفاده از سرویس ورکر است. در مقالهی بعد بیشتر در این مورد خواهیم خواند. با سکان آکادمی همراه باشید.