دوستان عزیز سکان آکادمی سلام. امیدوارم خوب و در مسیر پیشرفت باشید.
در این مقاله قصد دارم پنج اصل طراحی بصری رو در طراحی تجربه ی کاربری (UX) بررسی کنم. وقتی به یه تصویر بصری نگاه می کنیم، معمولاً بلافاصله می تونیم بگیم که جذابه یا نه، با این حال، تعداد کمی از ما می تونیم دلیل جذابیت چیدمان رو از نظر بصری بیان کنیم.اصول طراحی بصری به ما میگه که چطور عناصر طراحی مثل خط، شکل، رنگ، شبکه (grid) یا فضا (space)، برای ایجاد تصاویری متعادل و فکرشده با هم ترکیب می شن.
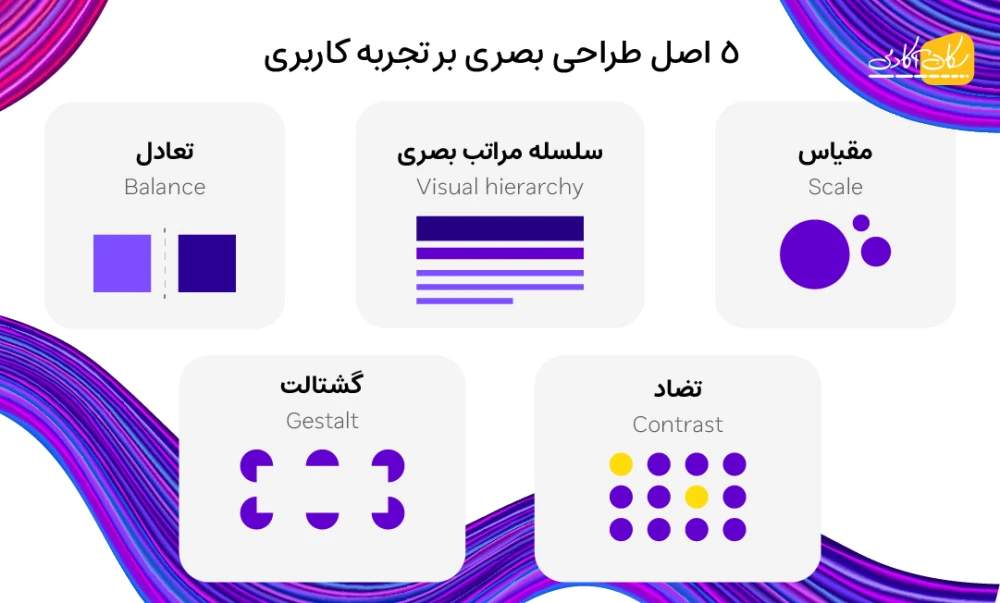
توی این مقاله، تاثیر این 5 اصل طراحی بصری رو بر UX بررسی می کنیم:
- مقیاس (Scale)
- سلسله مراتب بصری (Visual hierarchy)
- تعادل (Balance)
- تضاد (Contrast)
- گشتالت (Gestalt)
گرافیکی که از این 5 اصل طراحی بصری بهره می بره، نه تنها جذاب میشه، بلکه با استفاده ی درست ازشون باعث ایجاد نرخ تعامل و افزایش کاربردپذیری میشه.

بیاید در ادامه این اصول رو بررسی کنیم و مثال هایی از هر کدوم ببینیم:
مقیاس (Scale)
اصل مقیاس به طور معمول مورد استفاده قرار می گیره و تقریباً هر طراحی بصری خوبی، از ش بهره مند هست.
تعریف اصل مقیاس به استفاده از اندازه ی نسبی برای درجه ی اهمیت و رتبه در یه ترکیب اطلاق می شه. به عبارت دیگه، وقتی از این اصل به درستی استفاده بشه، مهم ترین عناصر توی یه طرح، بزرگ تر از عنصرهای کم اهمیت تر هستن. دلیل این اصل سادست، وقتی عنصری توی طرح بزرگه، به احتمال زیاد، بیشتر مورد توجه قرار می گیره.
یه طرح دلپذیر از نظر بصری، معمولاً بیشتر از 3 اندازه مختلف استفاده نمی کنه. داشتن طیف وسیعی از عناصر با اندازه ی متفاوت نه تنها در طرح شما تنوع ایجاد می کنه، بلکه باعث ایجاد سلسله مراتب بصری (مشاهده اصل بعدی) در صفحه میشه. مطمئن بشید با بزرگترین سایز، روی مهم ترین جنبه ی طراحیتون تاکید کردید.
وقتی از اصل مقیاس به درستی استفاده بشه و عناصر ،صحیح مورد تأکید قرار بگیرن، کاربرا به راحتی تجزیه و تحلیل بصری رو انجام می دن و می دونن چطور ازش استفاده کنن.


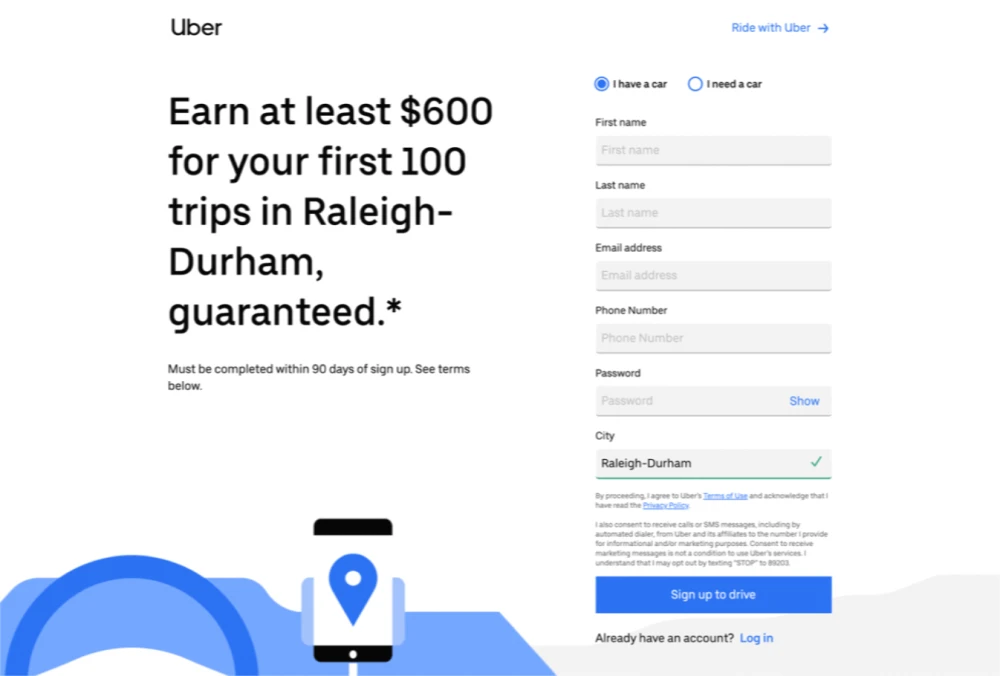
سلسله مراتب بصری (Visual hierarchy)
طرح بندی با سلسله مراتب بصری خوب، برای کاربرای شما به راحتی قابل درکه.
تعریف اصل سلسله مراتب بصری به راهنمایی چشم در صفحه اشاره می کنه به طوری که چشم کاربر، عناصر مختلف طراحی رو به ترتیب اهمیتشون در طرح دنبال میکنه.
سلسله مراتب بصری رو میشه از راه تغییر مقیاس، مقدار، رنگ، فاصله، قرارگیری و انواع سیگنال های دیگه، پیاده سازی کرد.
سلسله مراتب بصری، ارائه ی تجربه رو کنترل می کنه، برای مثال اگه توی یه سایت به سختی متوجه می شید که یه صفحه رو کجا باید جستجو کنید، به احتمال زیاد طرح اون، سلسله مراتب بصری روشنی نداره.
برای ایجاد سلسله مراتب بصری شفاف، از 2-3 اندازه ی font استفاده کنید تا به کاربرا نشون بدید مهم ترین و بالاترین سطح محتوا در محتوای معماری اطلاعات صفحه، چه چیزهایی هستند. استفاده از رنگ های درخشان با کنتراست خوب رو برای موارد مهم و رنگ های خنثی رو برای موارد با اهمیت کمتر، در نظر بگیرید.
همچنین مقیاس می تونه به تعریف سلسله مراتب بصری کمک کنه، بنابراین مقیاس های مختلفی رو برای عناصر مختلف طراحیتون در نظر بگیرید. یه قانون کلی اینه که اجزای کوچیک، متوسط و بزرگ، در طراحی گنجانده بشه.



تصاویر کوچیک یه لایه ی اضافی به سلسله مراتب ارائه می دن، اما وجود اون ها به انواع پرونده های موجود بستگی داره. در نهایت کاربرا برای پیدا کردن پوشه یا پرونده ی مورد نظرشون باید تجزیه و تحلیل و مطالعه زیادی انجام بدن.
3. تعادل (Balance)
تراز مانند یه الاکلنگ است: شما به جای وزن، عناصر طراحی رو متعادل می کنید.
تعریف: اصل تعادل به چیدمان رضایت بخش یا نسبت عناصر طراحی اشاره داره. تعادل زمانی اتفاق می افته که در هر دو طرف یه محور خیالی که از وسط صفحه عبور می کنه، مقدار مساوی توزیع شده ای (اما نه لزوماً متقارن) وجود داشته باشد. این محور اغلب عمودیه اما می تونه افقی هم باشه.
درست مثل زمان متعادل کردن وزن، اگه بخواید یه عنصر طراحی کوچیک و یه عنصر طراحی بزرگ در دو طرف محور داشته باشید، طراحی کمی نامتعادل احساس می شه. فضایی که توسط عنصر طراحی گرفته می شه زمان ایجاد تعادل مهمه، نه فقط تعداد عناصر.
محور خیالی ای که روی طرحتون ایجاد می کنید، نقطه ی مرجعی برای چگونگی سازماندهی طرح شماست و به شما کمک می کنه تا وضعیت فعلی تعادل طرحتون رو درک کنید. در طراحی متعادل، هیچ ناحیه ای آنقدر توجه رو جلب نمی کنه که قسمت های دیگه رو نبینید (حتی اگه بعضی عناصر وزن بصری بیشتری داشته و نقاط کانونی باشن).
انواع تعادل:
متقارن: عناصر به طور متقارن نسبت به محور خیالی مرکزی توزیع می شن.
نامتقارن: عناصر به طور نامتقارن نسبت به محور مرکزی توزیع می شن.
شعاعی: عناصر از یه نقطه ی مشترک مرکزی در جهت دایره ای قرار می گیرن.
در نظر داشته باشید، نوع تعادلی که در طرحتون استفاده می کنید به چیزی که می خواید منتقل کنید بستگی داره. عدم تقارن، پویا و جذابه و حس انرژی و حرکت ایجاد می کنه، تقارن ساکن و ایستاست، در حالی که تعادل شعاعی همیشه چشم رو به سمت مرکز ترکیب هدایت می کنه.



4. تضاد (Contrast)
تضاد، اصل دیگه ایه که معمولاً مورد استفاده قرار می گیره و باعث میشه قسمت های خاصی از طراحی، بیشتر توجه کاربر رو جلب کنه.
تعریف: اصل تضاد، به معنی کنار هم قرار دادن عناصریه که از نظر بصری غیرمشابهن، برای بیان این واقعیت که این عناصر متفاوتن (برای مثال، به دسته های مختلف تعلق دارن، عملکردها ورفتارهای متفاوتی دارن).
به عبارت دیگه تضاد، تفاوت چشمگیری رو بین دو عنصر (یا بین دو مجموعه اشیا) برای تأکید بر متمایز بودن اون ها ایجاد می کنه.
اصل تضاد اغلب از راه رنگ اعمال میشه. برای مثال، رنگ قرمز اغلب در طراحی رابط کاربر، به ویژه در iOS، به معنای حذفه. رنگ روشن نشون میده که یه عنصر قرمز با بقیه متفاوته.

اغلب، در UX کلمه "Contrast" تضاد بین متن و پس زمینه رو به ذهن میاره. گاهی اوقات طراح ها برای اینکه متن با اهمیت کم رو نمایش بدن به طور عمدی کنتراست رو کم می کنن اما این روش خطرناکه. کاهش تضاد متن خوانایی رو هم کاهش می ده و ممکنه محتوایی رو غیرقابل دسترس کنه. برای اطمینان از اینکه مطالب هنوز هم توسط همه کاربرای هدف خونده میشه، باید از یه تضاد رنگ استفاده کرد.

اصول گشتالت (Gestalt Principles)
این ها مجموعه اصولیه که اوایل قرن بیستم توسط روانشناسان گشتالت پایه گذاری شد. اون ها شیوه ی درک انسان از تصاویر رو ثبت می کنند.
تعریف: اصول گشتالت توضیح می ده که چطور انسان ها با قرار دادن ناخودآگاه قطعات در یه سیستم سازمان یافته که یه کل رو ایجاد می کنه، تصاویر پیچیده ی متشکل از بسیاری المان رو ساده و سازماندهی می کنه نه اینکه اون ها رو به عنوان یه سری عناصر متفاوت تفسیر کنه. به عبارت دیگه، اصول گشتالت تمایل ما به درک کل رو در مقابل عناصر فردی نشان می ده. چند اصل گشتالت وجود داره، از جمله شباهت (Similarity)، تعقیب (Continuation)، بسته شدن (Closure)، نزدیکی (Proximity)، منطقه ی مشترک (Common region)، شکل/زمین (Figure/Ground)، و تقارن (Symmetry) و نظم (Order).
نزدیکی (Proximity) به ویژه برای UX خیلی مهمه و این اشاره به این واقعیت داره که مواردی که از نظر بصری به هم نزدیکترن به عنوان بخشی از یه گروه درک میشن.



در تصویر زیر پرکاربردترین اصول گشتالت رو به طور خلاصه واستون گردآوری کردم.

چرا اصول طراحی بصری مهم هستند؟
چرا ما باید اصول طراحی بصری رو مورد توجه و درک قرار بدیم؟ فراتر از ساختن چیزی که "زیبا به نظر می رسه"، درک و استفاده از این اصول به موارد زیر کمک می کنه:
کاربردپذیری رو افزایش بدید. پیروی از این اصول طراحی بصری اغلب منجر به چیدمانی میشه که استفاده ازشون آسونه. برای مثال، از نسبت طلایی که اغلب برای خلق آثار هنری زیبا استفاده می شه، در حروفچینی هم استفاده شد تا از نظر بصری رابطه ی مطلوبی بین اندازه ی قلم، ارتفاع خط و عرض خط ایجاد بشه. نتیجه، معمولاً منجر به کوتاه شدن طول خطوط میشه، که باعث ایجاد تعادل (از طریق فضای سفید) در یه صفحه ی وب میشه و متن رو برای خوندن راحت تر می کنه. زمانی که با طراحی تعاملی قوی ترکیب میشه، طراحی بصری میزان موفقیت کار و مشارکت کاربر رو افزایش می ده.
احساسات و شوق رو تحریک کنید. چیزهای زیبا احساسات مثبت ایجاد می کنن. (در حقیقت، اثر زیبایی-کاربردپذیری می گه که وقتی افراد از نظر بصری طرحی رو میبینن، ممکنه نسبت به خطاهای کاربردپذیری بخشنده باشد). با پیروی از اصول خوب طراحی های بصری، طراحان می تونن UI هایی ایجاد کنن که به نظر خوب میان و در نتیجه باعث ایجاد احساس خوبی در کاربرا بشن.
درک برند رو تقویت کنید. یه سیستم بصری قوی باعث ایجاد اعتماد و علاقه کاربر به محصول میشه و به طور مناسب برند تجاری رو نشون می ده و تقویت می کنه.
امیدوارم این مقاله براتون مفید واقع شده باشه. خوشحال میشم نظراتتون رو باهام به اشتراک بگذارید و این مقاله رو با دیگر دوستان علاقه مندتون به اشتراک بگذارید.
برقرار باشید.
منابع:
/https://www.nngroup.com/articles/principles-visual-design
https://www.interaction-design.org/literature/topics/gestalt-principles