7 مرحله برای تبدیل شدن به یک طراح UI/UX
قبل از هر چیز به شمایی که تصمیم گرفتید پا به دنیای زیبا و پرچالش طراحی بگذارید، خوش آمد می گوییم. اگر به تازگی با این موضوع آشنا شده اید، احتمالا حداقل با یکی از سوالات زیر مواجه شده اید:
- چگونه می توانم یک طراح UI/UX بشوم؟
- من یک برنامه نویس/ مدیر بازاریابی/ استراتژیست شبکه های اجتماعی هستم و می خواهم درباره ی طراحی بیشتر بدانم. از کجا باید شروع کنم؟
- از کجا تفاوت بین طراحی خوب و طراحی بد را بدانم؟
- برای طراح شدن به چه مهارت و دانشی نیاز دارم؟
چگونه شروع کنم؟
تمرین و یادگیری توسط خود شما تنها چیزی است که می تواند شما را به یک طراح بهتر تبدیل کند.
اولین چیزی که باید بدانید این است که ما به عنوان یک طراح متولد نمی شویم. طراحی یک موضوع آموختنی است. هدف نهایی و اصلی، حل مشکلات است و فرایندی برای یافتن مداوم مشکلات و ایجاد راه حل برای آنها است. (اگر می خواهید اصول پایه ای طراحی UI و کار با ابزارهای آن مانند Adob XD را یاد بگیرید، می توانید به دوره آموزشی مقدمهای بر طراحی رابط کاربری - UI در سایت سکان آکادمی مراجعه کنید.)
زمینه های مختلفی برای طراحی وجود دارد: طراحی رابط کاربری (UI: User interface design)، طراحی تجربه کاربری (UX: User experience design)، طراحی محصول (product design)، طراحی گرافیک (graphic design)، طراحی تعاملی (interaction design)، معمار اطلاعات (information architect) و این لیست ادامه دارد. بهتر این است که ابتدا تخصص مورد علاقه یتان را مشخص کنید سپس شروع به یادگیری کنید.
در حال حاضر، بیایید روی رایج ترین آنها تمرکز کنیم: ترکیبی از رابط کاربری و تجربه: طراحی UI/UX.
1. اصولی طراحی کن!
قبل از تمرین طراحی، اولین کاری که باید انجام دهید یادگیری برخی اصول طراحی است. از این راه، می توانید وارد دنیای طراحی شوید و "خلاقانه" فکر کنید. شما با دانستن جنبه های روانشناختی طراحی، می توانید موفقیت یا عدم موفقیت یک طرح را پیش بینی کنید.
در ادامه با برخی از اصول اساسی مرتبط با رابط کاربری (UI) آشنا می شویم:
رنگ (Color)
از جمله عناوین مهم مرتبط با این اصل می توان به اصطلاحات مرتبط با رنگ، مبانی و روانشناسی رنگ ها و ... اشاره کرد.
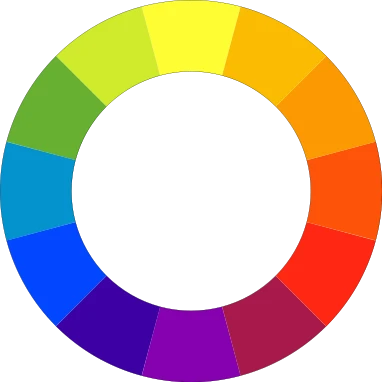
سه رنگ اصلی، قرمز، آبی و زرد هستند. وقتی آن ها را با یکدیگر ترکیب کنید، سه رنگ ثانویه به دست می آورید: نارنجی، بنفش و سبز. وقتی هر رنگ ثانویه را با رنگ اصلی همسایه آن ترکیب کنید، شش رنگ جدید به دست می آید: زرد - نارنجی، زرد - سبز، آبی - سبز، آبی - بنفش، قرمز- بنفش، قرمز- نارنجی. که نتیجه کنار هم قرار دادن این ۱۲ رنگ، چرخه رنگ نامیده می شود... (برای مطالعه بیشتر درباره این اصل به مقاله های تئوری رنگ برای طراحان و Principles of Design: Color مراجعه کنید)

تعادل (Balance)
این اصل را می توان به دو نوع: تعادل متقارن و تعادل نامتقارن تقسیم کرد.
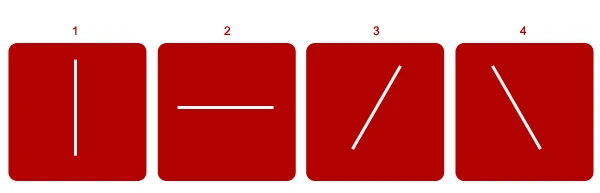
ما به عنوان انسان از نظر جسمی متعادل هستیم. ما در هر طرف ستون فقرات و سر خود یک دست و پا داریم که مرکز بالای آن ستون فقرات را متعادل می کند. ما می توانیم علی رغم اندازه و وزن متفاوت، بایستیم و حرکت کنیم. در طراحی، ما سعی می کنیم به تعادل بین عناصر برسیم زیرا این امر برای کاربر چشم نواز خواهد بود. اما تعادل همیشه از طریق تقارن حاصل نمی شود. نگاهی به کادرهای زیر بیندازید. خط سفید در کادر 1 و 2 به طور قرینه متعادل است در حالی که در کادر 3 و 4 خط به صورت نامتقارن متعادل است... (برای کسب اطلاعات بیشتر به مقاله Principles Of Good Design: Balance مراجعه کنید)

کنتراست (Contrast)
از کنتراست می توان برای سازماندهی اطلاعات، ایجاد سلسله مراتب و ایجاد تمرکز استفاده کرد.
چشمان ما کنتراست را دوست دارند. نکته مهم در مورد کنتراست این است که عناصر باید کاملاً متفاوت باشند نه فقط کمی متفاوت است. یکی از دلایل اصلی استفاده از کنتراست در طراحی های شما، چه برای چاپ و چه برای وب، جلب توجه است. سایت Carsonified برای تاثیر گذاری بیشتر بر روی کاربر از کنتراست استفاده می کند... (در صورت علاقه به این موضوع می توانید به مقاله Principles Of Design: Contrast مراجعه کنید)

تایپوگرافی (Typography)
از جمله عناوین مهم مرتبط با این اصل می توان به انتخاب فونت، وزن فونت، خوانایی متن در اپلیکیشن ها و وب سایت ها و ... اشاره کرد.
عوامل بسیاری در خوانایی متن نقش دارند. تعدادی اصطلاح بسیار مهم نیز وجود دارد. در اینجا چند مورد از رایج ترین اصطلاحات تایپوگرافی وب از جمله سلسله مراتب (Hierarchy)، کنتراست (Contrast)، یکپارچگی (Consistency) و... و توضیحی در مورد چگونگی تأثیر هر اصطلاح بر خوانایی متن وجود دارد... (برای خواندن توضیحات کامل تر به مقاله 10 Principles Of Readability And Web Typography مراجعه کنید)
یکپارچگی (Consistency)
اصل یکپارچگی را می توان جزو مهم ترین اصول طراحی رابط کاربری برای خلق یک طرح بصری جذاب به حساب آورد. یکپارچگی یکی از مولکول های دی ان ای طراحی است. به طور خلاصه، کاربردپذیری و آموزش پذیری زمانی بهبود می یابد که عناصر مشابه از نظر شکل ظاهری و عملکردی یکپارچه باشند... (برای مطالعه بیشتر به مقاله Design principle: Consistency مراجعه کنید)
2. طبق فرایند طراحی کن!
نکته ی بعدی، درک روند خلاقیت است. طراحی UI/UX فرایندی 4مرحله ای است که هر فرد خلاق آن را طی می کند. این مراحل عبارتند از:
کشف (Discover)
این اولین مرحله برای شروع یک پروژه تجربه کاربری است. طراحان در این مرحله به تحقیق کردن، الهام گرفتن و جمع آوری ایده می پردازند.
تعريف (Define)
در این مرحله، طراحان ایده های استخراج شده از مرحله قبل را تعریف می کنند.
توسعه (Develop)
این مرحله جایی است که ابتدا راه حل ها و سپس نمونه های اولیه خلق می شوند. حالا می توان با تست کردن آنها به مشکلات طرح پی برد و در صورت لزوم مراحل قبل را تکرار کرد. این فرایند آزمون و خطا به طراحان کمک می کند تا ایده های خود را بهبود بخشند.
تحویل (Delivery)
مرحله نهایی مرحله تحویل است، جایی که پروژه نهایی به مرحله تولید و راه اندازی می رسد.
همچنین می توانید برای مطالعه بیشتر درباره مراحل این فرایند به مقاله مراحل تفکر طراحی مراجعه کنید.
3. به زیاد دیدن عادت کن!
دانستن اصول طراحی بسیار خوب است، اما گاهی اوقات کافی نیست، همچنین لازم است چشمان خود را به دیدن طراحی های خوب و بد برای شناسایی نقاط قوت و ضعف آن ها عادت دهید.
موثرترین راه برای تمرین طراحی، الهام گرفتن است. قبل از باز کردن یک صفحه ی خالی و نیم ساعت خیره شدن به آن، بدانید که تنها راه خلاقیت، تحقیق است. بعضی اوقات ذهن شما نمی تواند به تنهایی ایده خلق کند، شما باید ابتدا به طراحی های دیگران نگاه کنید تا خلاقیت خود را شکوفا کنید، مخصوصاً زمانی که مبتدی هستید .
بنابراین به اینکه دیگر طراحان در وبسایتDribbble چه کاری انجام می دهند نگاه کنید و هر زمان که به طرح های زیبا یا موضوع مرتبط با پروژه خود برخورد کردید، آن را ذخیره کنید. به این ترتیب، شما می توانید مجموعه ای از طرح های الهام بخش را برای شروع خود داشته باشید.
در ادامه وب سایت های مورد علاقه من برای الهام گرفتن را می بینیم:
onepagelove.com که مملو از طراحی های الهام بخش است.
awwwards.com که شامل طرح های استعدادهای برتر است.
behance.net و dribbble.com، اجتماع طراحان هستند که در آن نمونه کارهای خود را به اشتراک می گذارند.
pttrns.com که شامل مجموعه ای از الگوهای طراحی موبایل است.
uimovement.com که شامل به روزترین طراحی های الهام بخش است.
4. با مقاله پیشرفت کن!
برای اینکه بخواهیم سریع و مداوم در طراحی پیشرفت کنیم، بهترین راه این است که هر روز مقاله بخوانید. خواندن مقالات مرتبط با حوزه طراحی را به یک عادت روزمره تبدیل کنید. میلیون ها مقاله به صورت آنلاین در دسترس ما است تا بتوانیم نقاط ضعف را برطرف کنیم و نقاط قوت مان را بهبود بخشیم. تنها کاری که باید انجام دهیم یافتن آنهاست. هیچ چیز بهتر از یادگیری از تجربیات دیگران نیست. بنابراین روز خود را با یک فنجان قهوه و چند مقاله الهام بخش در مجله Medium یا Smashing آغاز کنید.
در ادامه وبلاگ و وب سایت های مورد علاقه ی من برای مطالعه مقالات به روز طراحی را می بینیم:
5. پروژه های خودت را طراحی کن!
همه ما می دانیم که بدون تجربه نمی توانیم مشتری/شغل پیدا کنیم. اما بدون کار و پروژه نیز، نمی توانیم تمرین کنیم، درست است؟ اما ما می توانیم با ایجاد پروژه های ساختگی برای سرگرمی، این چرخه را بشکنیم! برای مثال از وب سایت Dribbble کمک بگیرید.
وقت خود را برای انتخاب وب سایت یا برنامه ای که قبلاً از آن استفاده کرده اید اختصاص دهید و آن را بازطراحی کنید. این می تواند برای شروع و درک بهتر اصول اولیه طراحی از هر چیزی که فکر می کنید بهتر باشد. شما همچنین می توانید ایده های خود را طراحی کنید. بنابراین، شما نمونه کارهای طراحی خود را خواهید داشت و طراحی را تمرین خواهید کرد.
6. اسلحه ات را انتخاب کن!
تعداد زیادی ابزار طراحی وجود دارد، اما نیازی به یادگیری همه ی آنها نیست. بهترین ها را در ادامه بشناسید، موارد دلخواه خود را انتخاب کنید و به وسیله آشنایی با جدیدترین ویژگی ها و ترند ها به روز بمانید.
در اینجا آخرین ابزارهایی را که می توانید در روند طراحی خود استفاده کنید، می بینیم:
Sketch برای طراحی رابط کاربری
Figma برای طراحی یک رابط کاربری همزمان با چند طراح دیگر
Balsamiq برای طراحی Wireframe
Adobe XD برای طراحی رابط کاربری و نمونه سازی اولیه
Marvel App برای ساخت پیش نمایش های (Mockup) تعاملی
7. مربی گری کن!
یک راه عالی دیگر برای یادگیری طراحی، یافتن یک مربی یا دوست طراح است که مایل است به شما کمک کند. آنها به شما کمک می کنند روند یادگیری خود را تسریع کنید. طراح کارهای شما را بررسی می کند و نظرات خود را ارائه می دهد. این کار مثل یک میان بر است. آنها همچنین نکات و ترفندهایی را که از تجربیات خود آموخته اند به شما منتقل می کنند. بنابراین پیش بروید و با آن ها ارتباط برقرار کنید، سوالات خود را بپرسید و درباره نگرانی های خود بحث کنید.
همچنین، وقتی آماده بودید در مورد طراحی با مردم صحبت کنید، می توانید مربی اشخاصی شوید که به طراحی علاقه دارند و می خواهند وارد حوزه طراحی شوند. شما یاد خواهید گرفت که آن را از منظری دیگر ببینید و بازخورد و سوالاتی دریافت می کنید که ممکن است هرگز درباره ی آنها فکر نکرده باشید. هر زمان که در مورد طراحی با افراد دیگر صحبت می کنید، ذهن شما همیشه در حالت "طوفان فکری" خواهد بود و خواهید دید که بیشتر و بیشتر به طراحی علاقه مند می شوید.
کلام پایانی
اگر شما جزو آن دسته از کسانی هستید که تازه وارد حوزه طراحی شده اند، قطعا تا حالا با دریایی از مطالب آموزشی مرتبط با حوزه طراحی شده اید (منظورم منابعی انگلیسی هست!)، به همین دلیل ما در این مقاله سعی کردیم به شما صرفا مواردی رو معرفی کنیم تا بتوانید هدفمند تر راه خود را پیدا کنید و سریع تر به ساحل کشف علاقه و استعداد خود برسید. در ادامه نیز با ما همراه باشید و منتظر مقالات بیشتری از ما باشید.
امیدواریم که این مقاله برای شما مفید بوده باشد. نظرات شما، موجب دلگرمی ما خواهد بود.
منبع:
7 steps to become a UI/UX designer | by Nicole Saidy | Nicole's Blog
