دوست عزیز سکان آکادمی سلام. قبل تر در مقاله ی بهترین روش برای تعامل های خرد (Microinteractions) به روش های ایجاد تعامل در محصول پرداختیم، امروز میخوام مبحث Micro interaction هارو بیشتر باز کنم، ممنونم که مثل همیشه باهام همراهید. قبل از هر چیز ببینیم ریزتعاملات چی هستن؟
بسیاری از تعاملات روزمره ی ما با سیستم های کامپیوتری زیر چتر بزرگ ریز تعاملات قرار دارن. ریز تعاملات اغلب با اعلام وضعیت سیستم و برای کمک به کاربرها در جلوگیری از بروز خطا، به اون ها بازخورد میدن. علاوه بر این، میکروتعاملات می تونن به عنوان وسیله ای برای branding استفاده بشن.
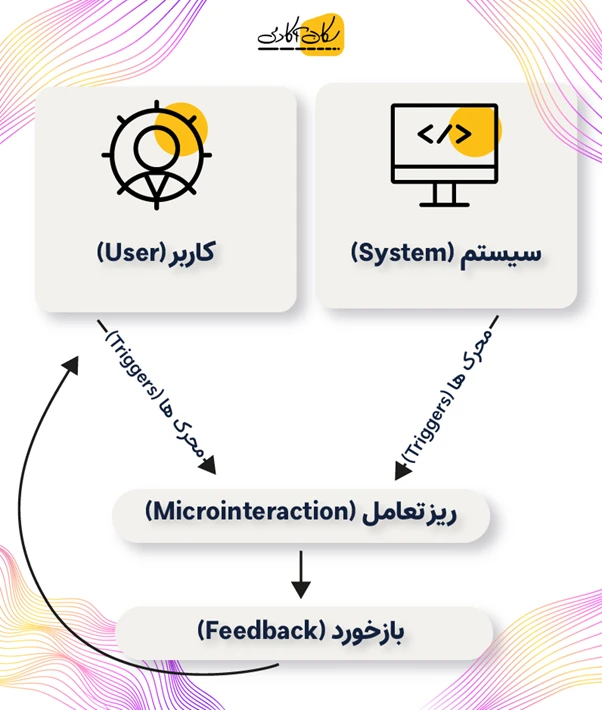
Micro interaction ها از یک جفت تشکیل شدن، trigger (محرک) و feedback (بازخورد):
- Trigger (محرک) مي تونه يه عملكرد كاربر يا تغيير در وضعيت سيستم باشه.
- Feedback (بازخورد) یک پاسخ محدود به محرکه و از طریق تغییرات کوچیک، بسیار زمینه ای (معمولاً بصری) در رابط کاربری منتقل میشه.
محرک های مبتنی بر کاربر می تونه حرکتی یا صوتی یا شامل یک دستور GUI (رابط کاربری گرافیکی) باشه، در حالی که یک محرک راه اندازی شده توسط سیستم، شامل انجام گرفتن مجموعه ای از شرایط از پیش تعیین شدهست. زمانی که یک تعامل خرد با دستور GUI ایجاد میشه، معمولاً یک عنصر بازخورد بصری در مجاورت اون محرک قرار می گیره.

توجه داشته باشید ریز تعامل ها شامل تعداد قابل توجهی از عناصر دیجیتاله، اما همه ی عناصر، بخشی از microinteraction نیستن. عناصر ساکن که همیشه روی صفحه وجود دارن، ریزتراکم نیستن چون trigger مشخصی ندارن. علاوه بر این، جریان های متشکل از چندین عمل هم، ریز تعامل نیستن. چند مثال از ریز تعامل ها رو توی جدول زیر ببینیم.

سال 2014، Dan Saffer کتاب Microinteactions رو منتشر کرد که در اون، این مفهوم تعریف شده و مدلی برای طراحی ریز تعاملات ارائه شده. توی این مقاله، ما به این موضوع اهمیت میدیم که چرا ریز تعاملات برای تجربه ی کاربر مهم هستن و چندین مثال از دیدگاه کاربر ارائه میدیم.
چرا ریز تعاملات مهم هستند؟
یکی از بزرگترین لذت های استفاده از فناوری، به وسیله ی توانمندسازی و تعامل کاربر هست. یک تجربه ی لذت بخش، فراتر از کاربردپذیریه، نیاز به جذابیت داره و توی این بخشه که ریز تعاملات می تونن با کمک به بهتر شدن ظاهر و احساس محصول یا خدمات، نقش کلانی داشته باشن.
تعاملات خرد می تونه تجربه ی کاربر یک محصول رو با این موارد بهبود بده:
- مشارکت تشویقی
- نمایش وضعیت سیستم
- پیشگیری از خطا
- برقراری ارتباط با برند
در مقایسه با همتایان مدرن خود مثل pull-to-refresh، احتمالاً تعاملات کوچیک استاندارد مثل scrollbars ضعیف طراحی شدن. این تعاملات خردِ جدیده که برای ایجاد یک تجربه ی معنی دار و کاملا مناسب به تلاش و فکر بیشتری نیاز داره. بیایید یک مطالعه موردی سریع راجع به میکرو تعامل انجام بدیم که به خوبی انجام شده. در ادامه، مثال هایی از موارد بهبود رو که قبل تر ازشون صحبت شد، باهم بررسی می کنیم:
مشارکت تشویقی
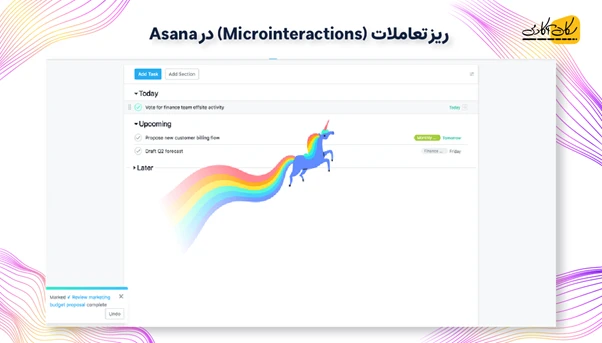
برای پیگیری کارهای روزمره، از ابزار مدیریت وظایف Asana استفاده می کنم. جنبه های مختلفی از ابزار وجود داره که من خیلی لذت می برم به خصوص برای مثال از برچسب ها و طراحی بصری. اما تا حد زیادی، جنبه ی مورد علاقه ی من در آسانا، یک تک شاخ پرنده هست که زمان انجام یک کار در مرورگر من بالا میره. این تعامل، نمونه ای از ریز تعامله.
زمانی که کاربر، یک کار رو به عنوان”کامل شده“ علامت گذاری می کنه، یک جعبه گفتگوی کوچیک گوشه ی پایین سمت چپ صفحه ظاهر میشه. این گفتگو، بازخورد سیستم رو نشون میده که یعنی این کار به پایان رسیده و گزینه ی (Undo) برای جلوگیری از خطا و واگرد این اقدام، در صورت اشتباه بودنه. حدود یک ثانیه بعد از ظاهر شدن این جعبه، یک اسب شاخ به مناسبت جشن گرفتن یک کار خوب از طریق ربع پایین سمت چپ مرورگر پرواز می کنه. توی این حالت، دو ریز تعامل وجود داره: کادر گفتگوی سودمندانه و انیمیشن تک شاخ الهام گرفته از gamification .

اگه تا به حال از یک ابزار مدیریت کار استفاده کردید، احتمالاً می دونید که گزینه های زیادی برای انتخاب وجود داره، مثل Asana ، Jira ، Trello یا Wrike و... این محصولات اشتراک های زیادی دارن. اون ها شامل ویژگی هایی مثل توانایی تعیین وظایف به اعضای تیم، ایجاد Board یا ادغام با سایر محصولات هستن. با این وجود، اختلاف های بین این محصولات در زمان تجزیه و تحلیل، ریزتعاملات تعبیه شده در طول تجربه کاملاً مشخص میشه. در Trello، انتقال یک کار به ستون Done هیچ سرگرمی اضافی ایجاد نمی کنه و خب برای خیلی از افراد کاملاً انتظارات رو برآورده می کنه. ولی من مشتاق تکمیل یک کار هستم و امیدوارم که تک شاخ رو ببینم.
با این حال، تعاملات خرد بیشتر از اینه که کاربرها احساس خوبی داشته باشن. تعاملات خرد وضعیت سیستم رو انتقال می ده، از بروز خطا پیشگیری می کنه و باعث برقراری ارتباط کاربر با برند میشه. این موارد استفاده، ارزش قابل توجهی ایجاد می کنه، در نتیجه ریز تعاملات رو به یک روش اصلی برای تمایز محصول شما از رقبا تبدیل می کنه. ریز تعاملات برای اطلاع و اشتیاق کاربرها، بازخورد ارائه میدن و بدون اون ها، تجربه ی مشتری شما آسیب می بینه.
نمایش وضعیت سیستم
اولین اصل از اصول ارزیابی اکتشافی، روی نمایش وضعیت سیستم متمرکزه. این روش ابتکاری نیاز به شفافیت با کاربر رو تقویت می کنه. با شفافیت و برقراری ارتباط با وضعیت فعلی سیستم، کاربرها احساس قدرت و مشارکت می کنن. هرگونه نمایش وضعیت سیستم یک تعامل خرده چون تعامل به طور طبیعی شامل یک محرک (یا اقدام کاربر یا تغییر وضعیت سیستم) و بازخورده.
پیشرفت رو اعلام کنید
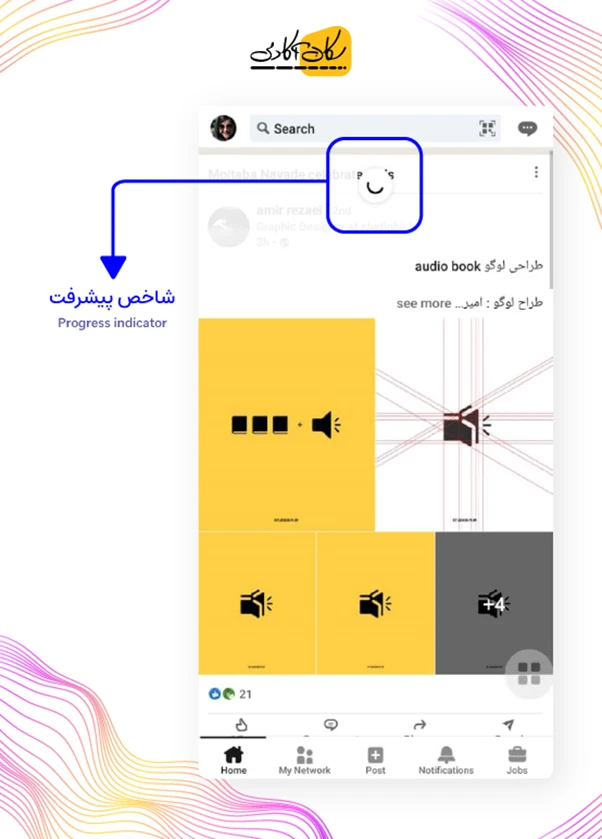
شاخص های پیشرفت (Progress indicators)، زیرمجموعه ای از تعاملات خرد، به کاربرها اطلاع میدن که سیستم در حال کار برای پاسخ به اقدامات اون هاست. سیستم ها می تونن زمان انتظار مشخص یا نامشخصی رو نشون بدن و ممکنه شامل اجزایی مثل شاخص های پیشرفت خطی یا دایره ای باشن. چنین عناصری کاربر رو تشویق می کنه تا به پایان رسیدن فرایند، به محصول متعهد بمونن.
وقتی که کاربرها قصد دارن در اپلیکیشن لینکدین، اطلاعات صفحه ی Home رو به روزرسانی کنن، صفحه رو به سمت پایین می کشن (pull-to-refresh)، در این جا LinkedIn از شاخص های پیشرفت مدور استفاده می کنه. این component اعلام می کنه که سیستم در حال کاره، درنتیجه کاربرها نباید حدس بزنن که آیا سیستم عملکرد اون ها رو تشخیص داده یا نه. با توجه به این تعامل خرد، کاربرها احتمالاً (برای مدت کوتاهی) منتظر بارگذاری پست های بیشتر میمونن و بدین ترتیب به همکاری با LinkedIn ادامه میدن.

آماده به کار (Standby)
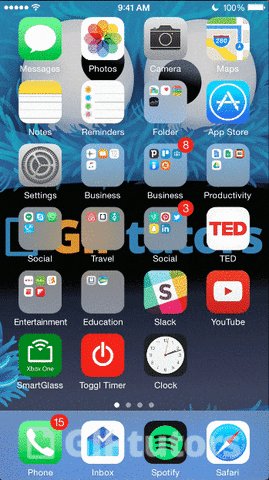
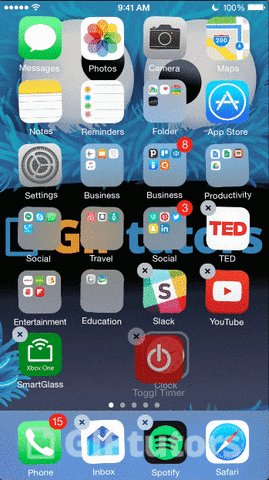
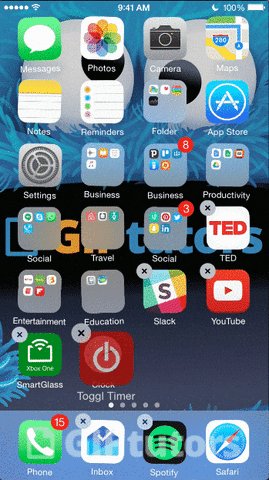
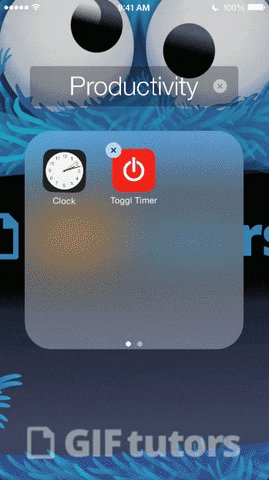
گاهی اوقات سیستم ها باید منتظر ورودی بیشتری از سمت کاربرها باشن. بعد از محرک اولیه، تعاملات خرد به کاربر اطلاع میده که سیستم در حالت آماده باش هست و به اطلاعات اضافی نیاز داره. این نوع تعامل خرد، کاربر رو به ادامه ی تعامل با یک محصول تشویق می کنه. برای مثال، در iOS، زمانی که Icon برنامه رو روی صفحه اصلی دستگاه فشار داده و نگه داریم، سیستم با کمی تکون دادن همه ی برنامه ها، پاسخ می ده. این حرکت نشون میده که سیستم منتظر اقدامات بعدیه (یعنی یا برای حذف برنامه، روی "X" گوشه ی سمت چپ بالای برنامه ضربه بزنیم یا برای تغییر موقعیت Icon برنامه رو drag می کنیم.)

در نظر داشته باشید تعاملات خرد به وب سایت ها محدود نمیشن. دستیارهای مبتنی بر صدا (Voice-based assistants) مثل Google Home، زمان انتظار برای دستور کاربر، از ارتباطات خرد برای برقراری ارتباط حالت آماده به کار استفاده می کنه. بعد از اینکه کاربر گفت، "سلام گوگل"، دستگاه یک انیمیشن دایره ای از چهار نقطه رو نشان میده. تقریباً بلافاصله نقاط با یک حرکت سوسو زدن ظریف به شکل الماس در میان. از طریق این بازخورد دیداری، کاربر میدونه که دستگاه در حال گوش دادنه و می تونه سوالی مثل "هوا چگونه است؟" رو پیگیری کنه.

پیشگیری از خطا
پیشگیری از خطا، یکی دیگه از 10 روش ارزیابی اکتشافی، بر خلاص شدن از شر موقعیت های مستعد خطا و روی ارائه ی اقدامات تأیید، تمرکز داره. تعاملات خرد این شرایط رو به کاربرها منتقل می کنه و می تونه با پشتیبانی از undo و جلوگیری از دوباره کاری، تجربه ی رضایت بخشی رو برای کاربر فراهم کنه.
از واگرد (Undo) پشتیبانی کنید.
همه اشتباه می کنن و این در دنیای دیجیتال، به این معنیه که گاهی ما به طور تصادفی روی گزینه هایی که نباید کلیک می کنیم. سیستم ها باید برگشت (UNdo) اقدامات رو راحت کنن تا کاربرها مجبور نباشن برای برگشت از کاری که از ابتدا قصد انجامش رو نداشتن، دچار سختی بشن. تعاملات خرد وضعیت یک جزء UI رو بیان می کنه و نشون میده که تعامل بیشتر، امکان پذیره. ریز تعاملات بهترین راه برای پشتیبانی از واگرد هست چون به کاربر اطلاع میده که تغییری در state اتفاق افتاده.
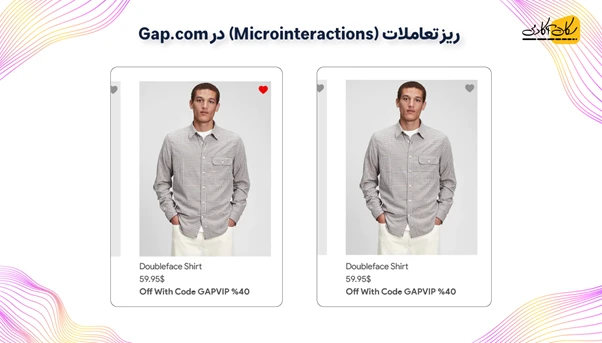
Gap.com به شما امکان میده با کلیک روی نماد قلب در گوشه ی سمت راست بالای تصویر محصول، مواردی رو به لیست دلخواهتون اضافه کنید. این microinteraction از یک انیمیشن دلپذیر برای ارتباط با محصول مورد علاقه ی شما استفاده می کنه. با کلیک مجدد بر روی icon قلب، می تونید این عمل رو به راحتی برگشت بدید و در نتیجه به حالت خاکستری اولیه ی خودش بر می گرده.
به دلایل متعدد، این قلب تپنده استفاده ی مناسبی از انیمیشن برای جلب توجه هست:
- به اندازه ی کافی ظریف هست که توجه کاربر رو از وظیفه ی اصلیش دور نکنه. (در مقابل، یک انیمیشن تهاجمی بیش از حد مزاحم خواهد بود.)
- این اثر تنها با تحریک قلب برای مدت زمان کوتاهی، به عنوان یک تعامل خرد باقی می مونه.
- تمایز بین قلب پمپاژ کننده و قلب رنگی "معمولی" (از موارد مورد علاقه ی قبلی) در برقراری ارتباط با تغییر وضعیت سیستم و جلب توجه کاربر به تأثیر فعال سازی احتمالی تصادفی (چیزی که متأسفانه در تماس بسیار متداوله) مفید هست.

جلوگیری از دوباره کاری
در فرآیند ایجاد حساب، چیزهای کمی ناامیدکننده تر از کلیک روی دکمه ارسال نهایی و دریافت خطا وجود داره، مثل این که رمز عبور شما با الزاماتی که قبلاً مشخص نشده بود مطابقت نداره. تعاملات خرد به کاربرها اطلاع میده که آیا گذرواژه شون تمام الزامات field رو برآورده می کنه یا نه و از کار مجدد جلوگیری می کنه (یعنی دوباره پر کردن فرم). بدون این تعاملات خرد، کاربرها از محصول ناراحت می شن و اگه نیازشون مهم نباشه، به احتمال زیاد به طور کامل از انجامش منصرف میشن.
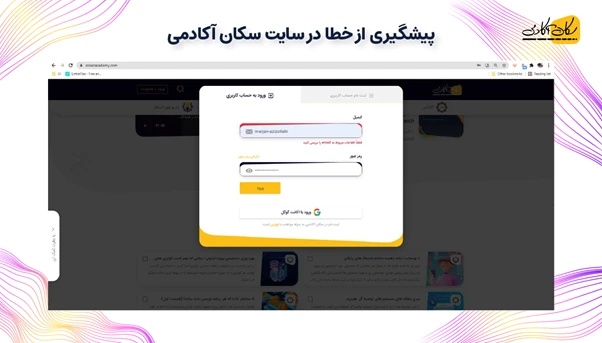
سکان آکادمی هم برای جلوگیری از خطاهای اعتبار سنجی از تعاملات خرد در فرم ثبت نام استفاده می کنه. برای مثال، هنگامی که قسمت رمز عبور فعاله، لیستی از الزامات رمز عبور ظاهر میشه. در حین تایپ کردن، هر زمان که رمز عبور، هر کدوم از این الزامات رو برآورده کنه، لیست به صورت پویا به روز میشه. اگه field بدون برآوردن همه ی الزامات باقی بمونه، یک پیام خطای قرمز در زیر فیلد ظاهر میشه. این سری از تعاملات خرد با هم کار می کنه تا اطمینان حاصل بشه که کاربرها بازخورد ثابت دریافت می کنن و تجربه ای روان و راحت دارن.

ارتباط برقرار کردن ریزتعاملات با برند
تعاملات خرد نباید جدی باشن. در اصل همیشه باید در خدمت یک هدف باشن، اما این به این معنی نیست که اون ها نباید تجسم نام تجاری باشن. اگه برند تجاری شما سرگرم کننده و رنگارنگه، اشکالی نداره اگه اجازه بدید در تعاملات خرد شما نشون داده بشه. در کنارش، اگه نام تجاری شما حرفه ای و قابل اعتماده، استفاده از چیزی کمیک، مثل یک دونات، در تعاملات خرد، برای شما توصیه بدی هست. همونطور که copywriting شما دارای لحن صداست، تعاملات خرد هم لحن دارن. نمیشه از ریزتعاملاتی که توی محصولی با موضوع گردشگری استفاده کردیم، توی محصولی مثل اپلیکیشن بانک هم استفاده کنیم.
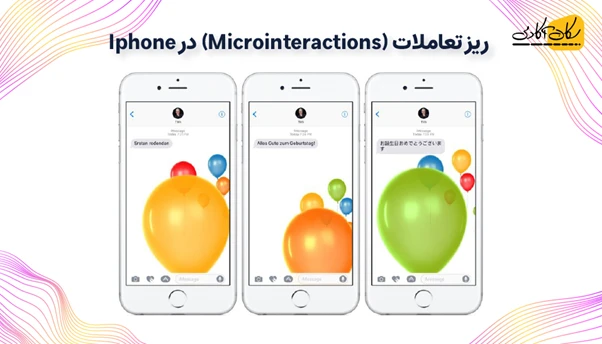
هنگام ارسال پیام متنی تولدت مبارک در برنامه Apple's Messages، بالن ها صفحه رو پر می کنن. اپل خودش رو به عنوان یک برند ابتکاری و در عین حال انسانی نشون میده. خرد تعامل تولد با ایجاد یک تجربه ی احساسی و حسی مطابق با این شخصیته.

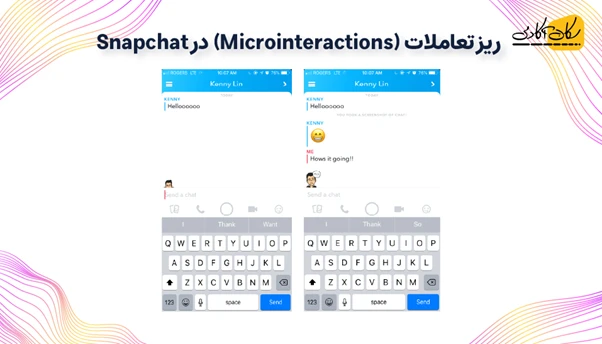
در Snapchat، از تعاملات خرد برای برقراری ارتباط دو کاربر، Bitmoji در یک پنجره ی چت استفاده میشه. وقتی شریک چت شما در حال تایپه، Bitmoji او با یک حباب فکری ظاهر میشه. اگر او پیام رو می خونه، Bitmoji او در قسمت وارد کردن متن، به اوج می رسه. در این مورد، بازخورد ارائه شده کاربرها رو تشویق می کنه تا مکالمه رو ادامه بدن و با برنامه درگیر بشن.

بسیاری از برندها برای ارتباط با ما به تصاویر وابسته هستن، اما صدا هم می تونه به همون اندازه قدرتمند باشه. اگر از شما بخوام که لوگوی یک برند مثل صاایران رو بکشید راحت تره یا اینکه آهنگ تجاریش رو تقلید کنید؟ کدوم آسون تره؟ حقیقت اینه که من اصلا لوگوش رو به خاطر ندارم اما طنین تجاریش رو که می
گفت: “صاایران، هر روز بهتر از دیروز، دینگ دینگ ”رو بعد از سالها یادمه. تعاملات خرد می تونه شامل پاسخ های شنوایی هم باشه. برای مثال، زمانی که کاربر سیستم رو روشن می کنه، کنسول Xbox One بازخورد شنیداری و بصری ارائه میده: دکمه ایکس باکس روشن میشه و سیستم یک ملودی کوتاه و مشخص رو منتشر می کنه. دارندگان Xbox One به احتمال زیاد می تونن این صدا رو از صدای خاموش سیستم Xbox و همچنین صداهای دیگه ی سیستم عامل های بازی متمایز کنن. این ریزتعامل یک عنصر مهم تعامل با سیستم و همچنین نام تجاری Xbox هست.
زمانی که کاربر Xbox One را فعال می کنه، دستگاه از بازخورد شنیداری و بصری استفاده می کنه. از نظر کاربرها، بازخورد شنیداری یک جنبه ی فوری سیستمه.
نتیجه گیری
ریز تعاملاتی که خوب طراحی شده باشن، می تونن تأثیر زیادی روی تجربه ی کاربری بذارن. اون ها به عنوان وسیله ای برای ارتباط با کاربر، ارزش آفرینی می کنن. تعاملات خرد، بازخورد بصری از وضعیت سیستم رو ارائه میدن یا به کاربرها در جلوگیری از خطاها کمک می کنن. علاوه بر این، تعاملات خرد می تونه محصول شما رو با ارتباط با نام تجاری غنی کنه، در نتیجه کاربرها رو ترغیب می کنه تا محصول شما رو از بین رقبا انتخاب کنن. در مجموع، این جزئیات کوچک می تونه یک محصول خوب رو به یک محصول عالی تبدیل کنه و کاربرعادی رو به یک کاربر وفادار تبدیل کنه.
ممنون که تا پایان این مقاله با من همراه بودید. برای کسب اطلاعات بیشتر در مورد روش ارزیابی اکتشافی به شما توصیه می کنم مقاله ی 10 اصل کوتاه طراحی تعاملی به نام Heuristic Evaluation با مثال رو مطالعه کنید.
برقرار باشید 😊
