سلام دوستان عزیز سکان آکادمی. امیدوارم سالم و سلامت و توی مسیر پیشرفت قدم بردارید.
بهترین روش برای تعامل های خرد (Microinteractions)
تعامل های خرد، لحظات ظریف متمرکز بر انجام یه کار واحد هستن. تقریباً تمام محصولات اطراف ما (اعم از فیزیکی و دیجیتالی) با ریز تعامل ها پر شده اند. در اینجا فقط چند نمونه بیان شده است:
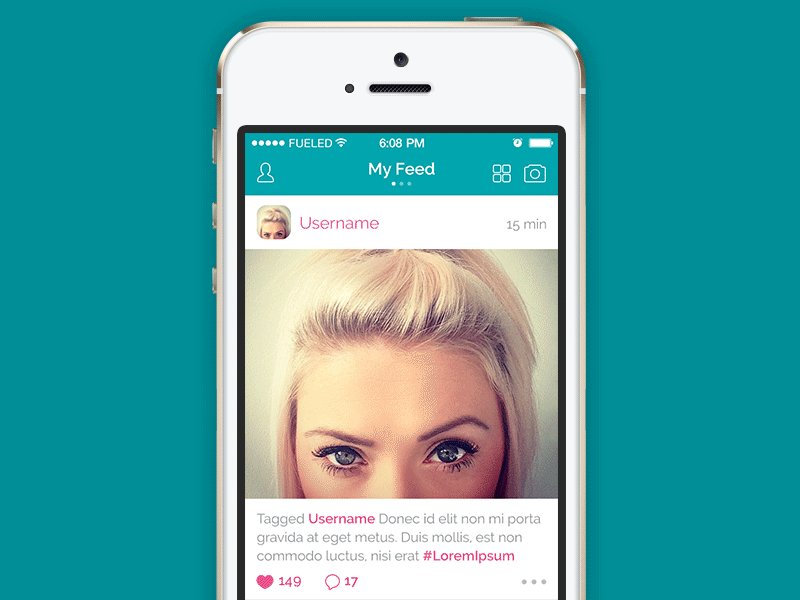
- بازخورد بصری که این واقعیت رو تایید می کنه که کالای جدیدی به سبد خرید اضافه شده.
- کشیدن صفحه ی موبایل به سمت پایین برای به روزرسانی محتوا، کمک می کنه.
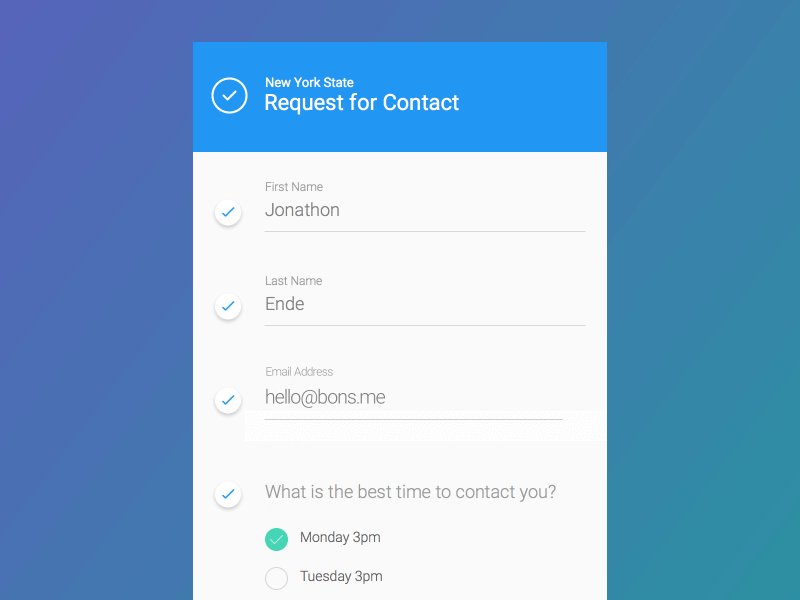
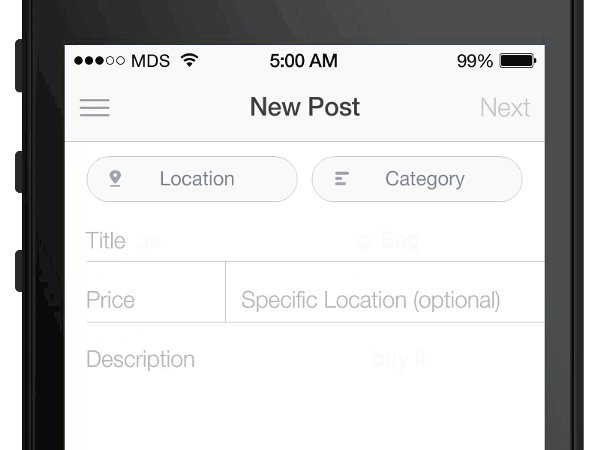
- انیمیشن رابطی که عملکرد خاصی رو تایید می کنه (برای مثال Toggle Button)
هر کدوم از این لحظات ظریف و ریز، یه تعامل خرد (Microinteraction) رو می سازه. وقتی با محصولات ارتباط برقرار می کنیم به ندرت روی Microinteraction ها تمرکز می کنیم اما به طور مطمئن حضور اون ها رو احساس می کنیم. با این حال، این لحظات کوچیک که به خوبی طراحی شدن، می تونن تجربه ی کاربر ما رو با کمتر ماشینی بودن و بیشتر انسانی بودن رابط کاربری، ارتقا بدن.
توی این مقاله، روش ایجاد ریز تعامل ها و چند مثال رو باهم بررسی می کنیم.
5 روش مفید برای ایجاد ریز تعامل ها
1. یک حلقه ی عادت ایجاد کنید
Microinteraction ها تأثیر مستقیمی روی تعامل کاربر دارن. اونها با طراحی خوب این قدرت رو دارن که کاربرا رو به تعامل بیشتر با یه محصول تشویق کنن چون باعث ایجاد حلقه های عادت می شن. عادت ها زمانی شکل می گیرن که افراد اون اعمال را به طور مکرر انجام بدن و از سه عنصر تشکیل شده باشند:
نشانه (Cue): ماشه ای که اقدام رو آغاز می کنه.
روال (Routine): در پاسخ به نشانه، کاربر عملی رو انجام می ده.
پاداش (Reward): فایده ای که کاربر از اتمام روال به دست میاره، به عبارتی دلیل تکمیل عمل.

حلقه ی عادت
اعلان فیس بوک در مورد پیام دریافتی مثال خوبی از حلقه ی عادته: Notification قرمز و آیکون سفید (نشانه) نشون می ده پیام جدیدی داریم، که باعث می شه کاربر روی آیکون (روال) کلیک کنه تا پیام رو بخونه (پاداش). بعد از مدتی، کاربرا با دیدن نشون قرمز به طور خودکار روی آیکون کلیک می کنن.

نکته: هرچه قدر پاداش قوی تر بشه، عادت هم قوی تر می شه.
2. رشته ای همراه با یک موضوع
Microinteraction ها باید بخشی طبیعی از طراحی محصول باشن. دو روش ساده برای معرفی Microinteraction ها توی طراحی ها مطرح می شه:
اصل تداوم:
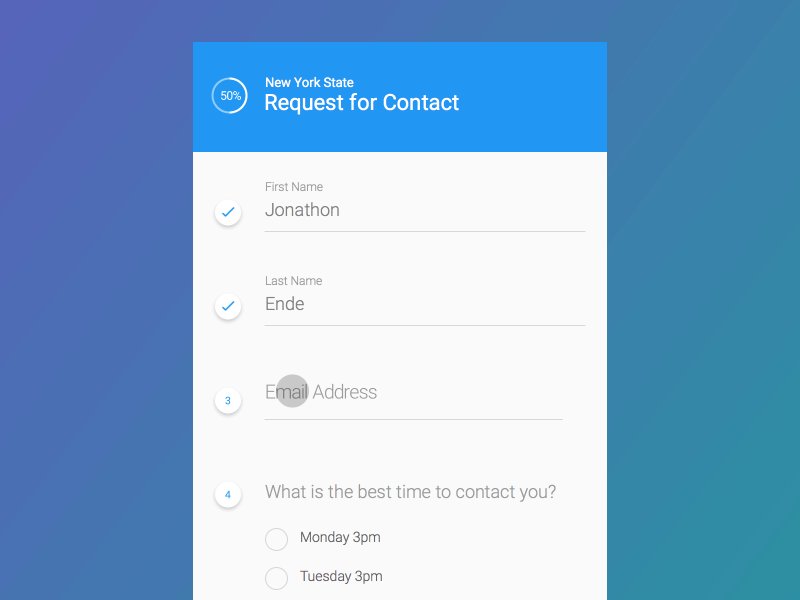
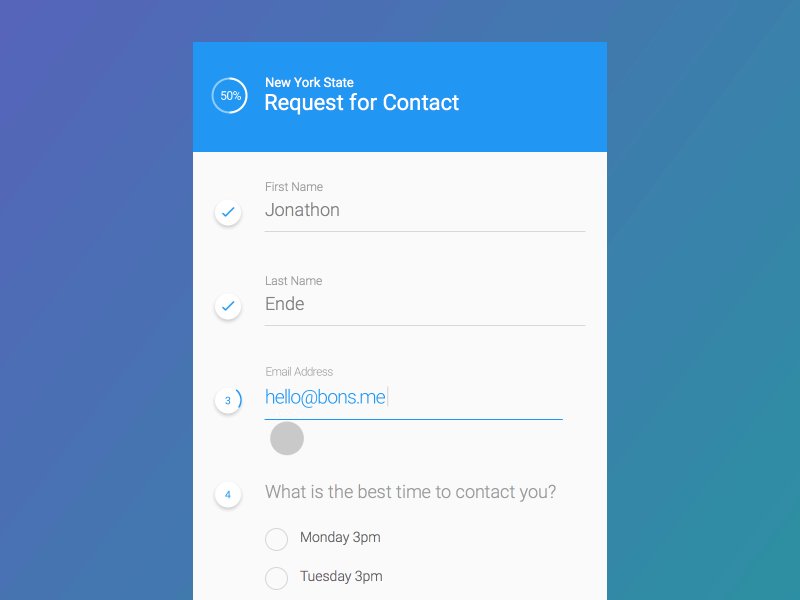
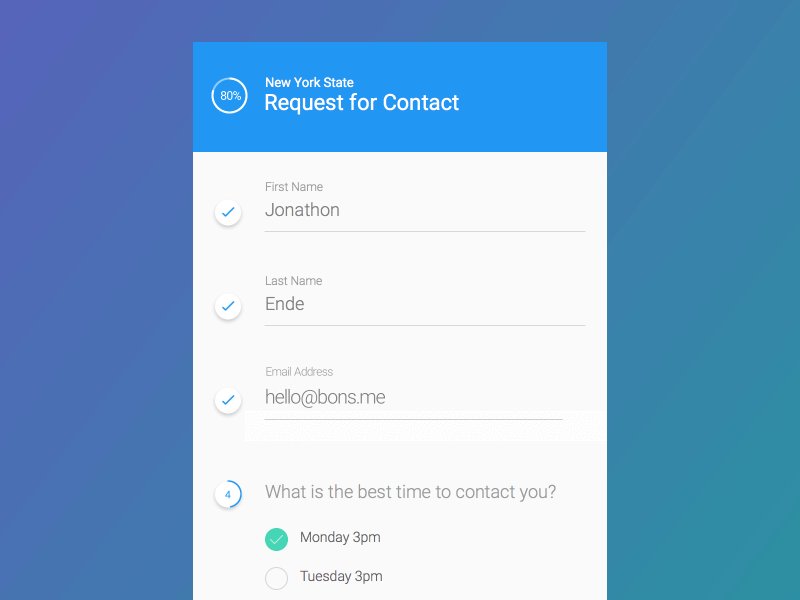
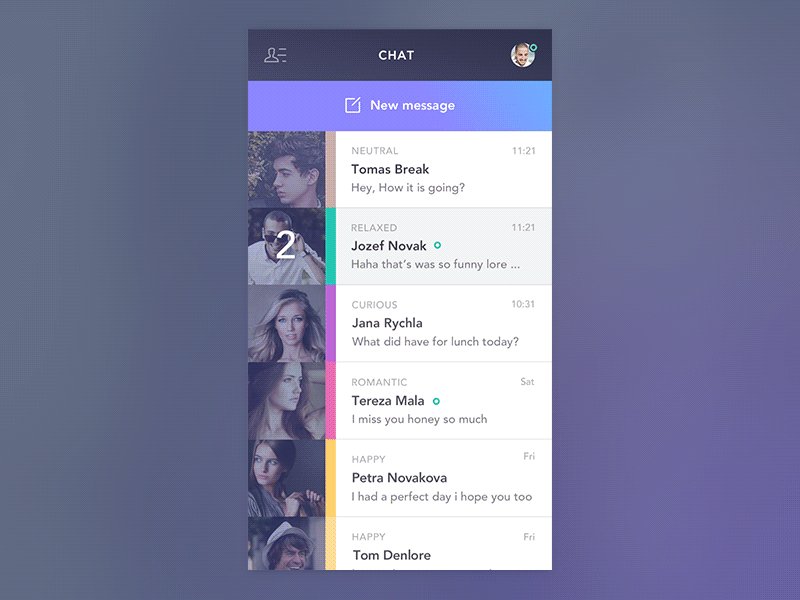
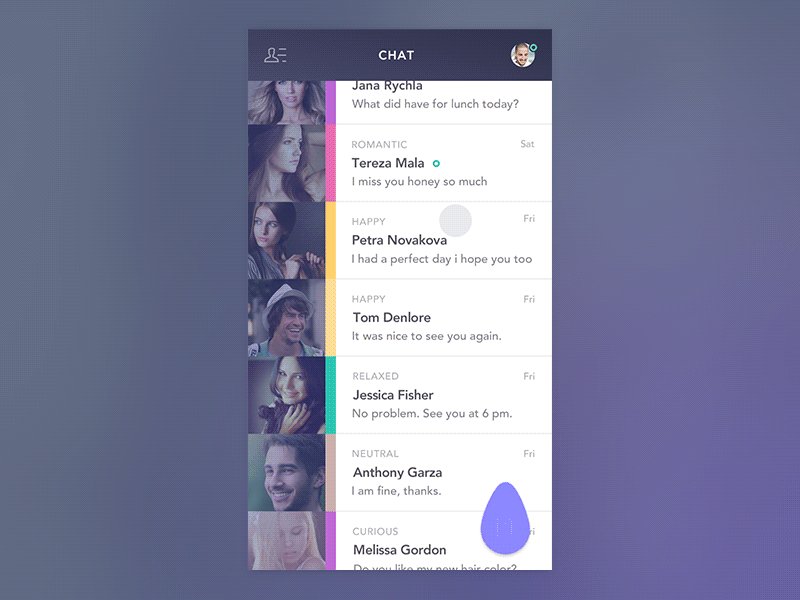
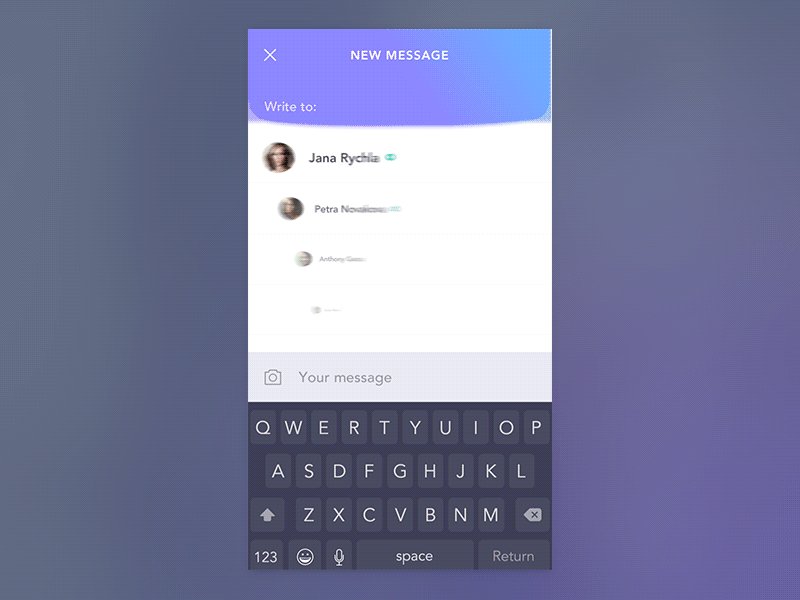
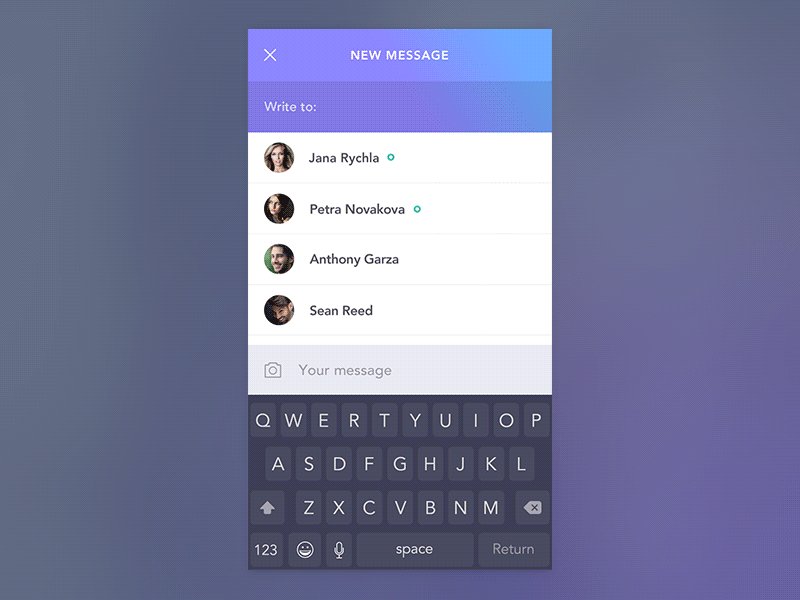
شاید در مورد اصطلاح سفر کاربر چیزی شنیده باشید. وقتی کاربرا با یه محصول ارتباط برقرار می کنن، یه سری مرحله رو طی می کنن و هر مرحله از این فرایند، ادامه ی منطقی مرحله قبلیه. با انیمیشن دادن به انتقال (transition) بین حالت های مختلف، میشه تعامل با محصول رو راحت تر کرد، بنابراین انتقال روان و بدون اشکال به نظر می رسه نه ناپیوسته.

پیش بینی رابط های کاربری:
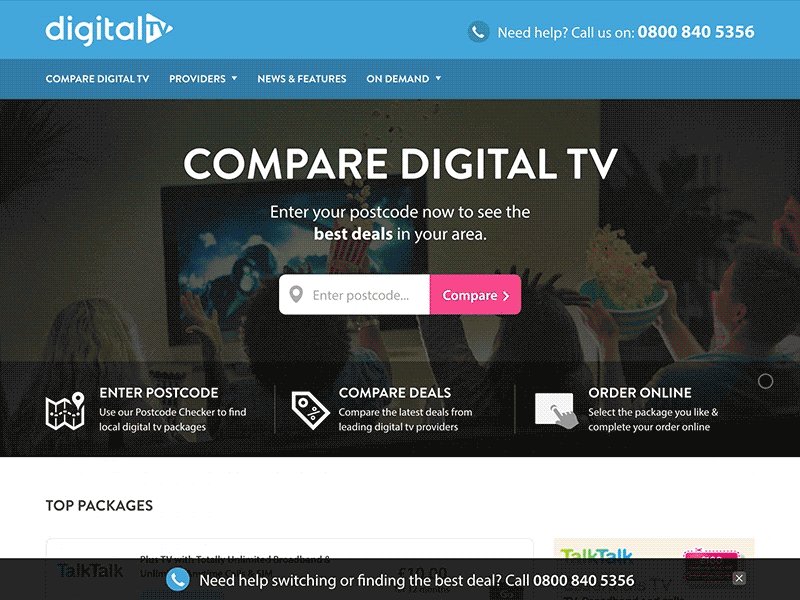
تعامل های بین انسان و کامپیوتر برای کاربران وقتی که می تونن اتفاقای بعدی رو پیش بینی و بیان کنن خیلی راحت تره. Microinteraction هایی که به خوبی طراحی شدن، می تونن کاربرا رو راهنمایی کنن و به اون ها توی درک محتوا و عملکرد کمک کنن.

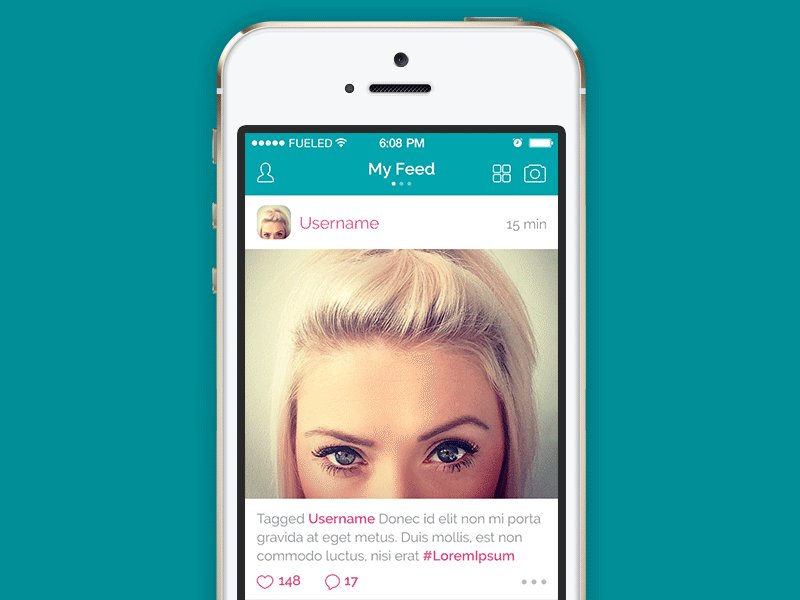
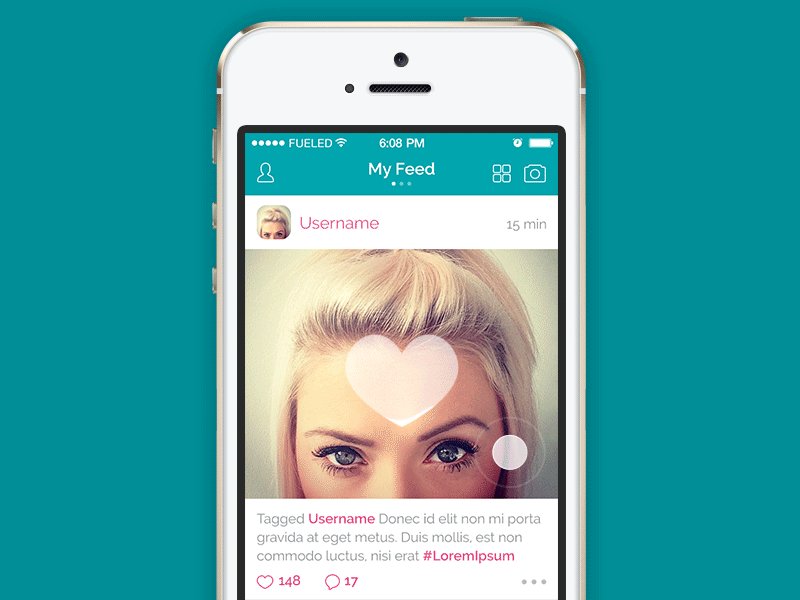
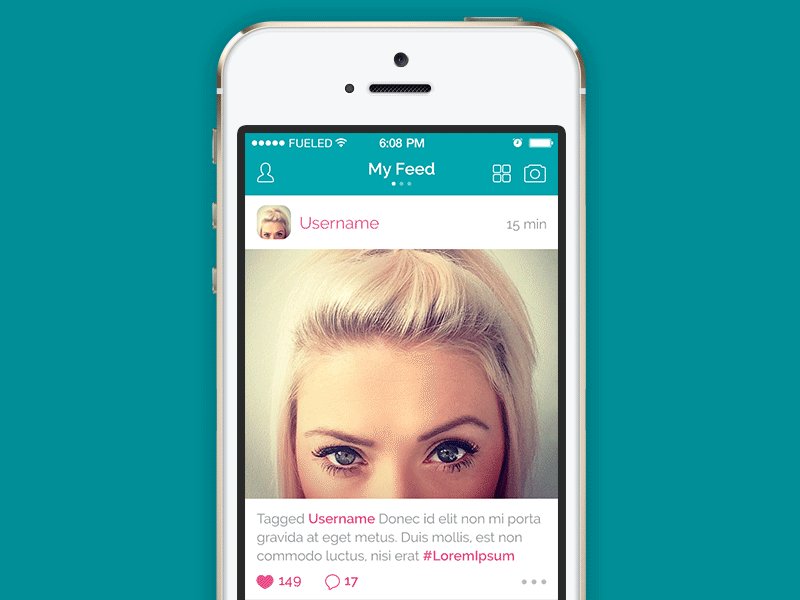
3. از بازخورد متحرک استفاده کنید
در صورت استفاده صحیح، انیمیشن می تونه به شدت در تجربه کاربر نقش داشته باشه. می تونیم از انیمیشن های کاربردی و جالب برای بازخورد استفاده کنیم:
انیمیشن کاربردی می تونه به کاهش بار شناختی (cognitive load) کمک کنه.

جزئیات باروح دلپذیری که در ریز تعامل ها معرفی شدن تعامل رو سرگرم کننده تر می کنه چون حرکت باعث حیات رابط کاربر می شه.

4- از شوخ طبعی استفاده کنید
شوخ طبعی نقش مهمی در تعامل انسان و کامپیوتر داره. وقتی محصولات پاسخ های احساسی مثبتی رو توی کاربرهای نهایی ایجاد می کنن، شانس بیشتری برای ایجاد مخاطبای وفادار دارن. برای مثال، MailChimp، یه سرویس وب برای ایجاد و ارسال ایمیله، به کاربرا برای ایجاد و برنامه ریزی اولین نامه های الکترونیکی شون با افزودن شوخ طبعی غیر منتظره و مثبت توی تمام مراحل پاداش می ده. MailChimp با افزودن شگفتی های کوچیک و لذت بخش در طول سفر کاربر، ارسال ایمیل رو به مراتب سرگرم کننده تر می کنه.
البته به MailChimp توی مقاله Peak-End rule هم به شیوه ی دیگه ای اشاره کردیم.

5- از تعامل های ناخواسته خودداری کنید
زمان طراحی ریز تعامل ها، همیشه از مناسب بودن نشانه های بصری و انیمیشن ها مطمئن بشید. خیلی از طراحا در تلاشند تا UI رو با استفاده از ریز تعامل های متحرک، بیش از حد لذت بخش کنن و این اغلب تعامل های پیچیده ای ایجاد می کنه. موارد بعدی رو می تونیم توی مثال زیر دید. این یه تعامل زیباست اما واقعاً ارزشمند نیست!

تصور کنید هر بار که روی دکمه عملکرد شناور(FAB button) ضربه می زنید چنین انیمیشنی رو مشاهده می کنید. این واقعا می تونه آزار دهنده باشه. به همین دلیل رعایت اصل KISS در زمان طراحی خیلی حیاتیه و بنابراین زمان برنامه ریزی ریز تعامل ها، ما باید فقط روی موارد کاربردی که ریز تعامل ها برای کاربر انجام می ده متمرکز بشیم.
یه توضیح برای دوستانی که با اصل KISS آشنایی ندارن: این اصل که به اصل سادگی معروفه میگه: (Keep It Simple, Stupid) ساده و احمقانه نگهش دار! این اصل اعتقاد داره اکثر سیستمها چنانچه ساده و بهدور از پیچیدگی بمونن، عملکرد بهتری خواهند داشت؛ بنابراین، سادگی باید هدف اصلی طراحی سیستمها باشه و از پیچیدگیهای بیهوده دوری کرد.
نتیجه گیری
زمان طراحی یه محصول، باید روی جزئیات کلان و ریز تمرکز کنیم. حتی جزئیات ریز هم شایسته ی توجه دقیق هستن، چون توجه به همه ی آن ها، کلید اصلی موفقیت ماست.
ممنون از همراهی تون. امیدوارم این مطلب براتون مفید بوده باشه.
برقرار باشید
منابع :
https://uxplanet.org/best-practices-for-microinteractions-9456211aeed0
