Jakob Nielsen یکی از پیشگامان ارزشیابی اکتشافی درتجربه کاربری برای سیستم عامل های دیجیتال است. اگر چه این قوانین مربوط به دهه ۹۰ میلادی هستند اما هنوز معتبر اند و امروزه مورد استفاده قرار می گیرند.
دراین مقاله سعی می کنم این 10 اصلی که Jakob Nielsen بیان کرده را به همراه مثال توضیح بدهم:
1. نمایش وضعیت سیستم (Visibility of System Status)
طراحی باید همیشه به کاربران درمورد آنچه در حال وقوع است، از طریق بازخوردی مناسب و به موقع اطلاع دهد. این کنش متقابل بین کاربر و سیستم باعث افزایش اعتماد کاربر خواهد شد. این بازخورد را می توانید با تغییر رنگ، نوار پیشرفت، نمایش یک پاپ آپ و ... به کاربر ارائه کنید.
مثال
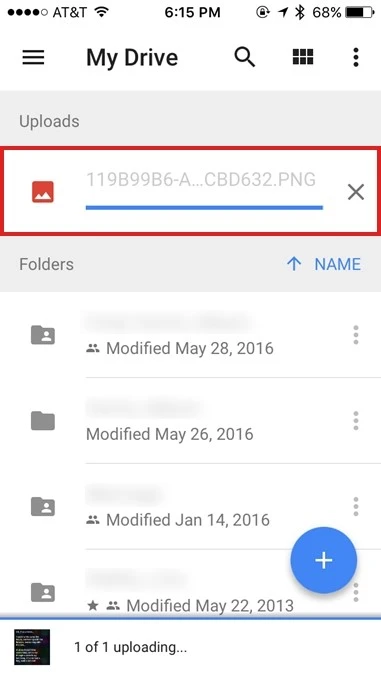
همانطور که در تصویر زیر می بینید، وضعیت فایل درحال بارگذاری در گوگل درایو را می توان به عنوان یک نمونه خوب برای این اصل به حساب آورد.

نکته ها
• به وضوح با کاربران ارتباط برقرار کنید و به آن ها بگویید چه چیزی در حال رخ دادن است.
• به کاربران عواقب هر اقدامی را اطلاع دهید.
• بازخورد مناسب را در کوتاه ترین زمان ممکن، به کاربر نمایش دهید.
2. انطباق بین سیستم و دنیای واقعی (Match between system and the real world)
طراحی باید به زبان کاربران صحبت کند. برای تحقق جمله قبل باید در طراحی به جای استفاده از اصطلاحات تخصصی از کلمه ها، عبارت ها، المان ها و مفاهیم آشنا برای کاربر استفاده کنید.
از قرارداد های دنیای واقعی پیروی کنید و اطلاعات را با یک ترتیب منطقی و طبیعی به کاربران نشان دهید.
ابتدا سعی کنید مخاطب های هدف خود را به خوبی بشناسید سپس طراحی کنید زیرا ممکن است عبارت ها، مفاهیم، آیکن ها و تصاویری که برای شما آشنا و قابل درک هستند موجب سردرگمی و سرخوردگی کاربرانتان شوند.
اگر از قراردادهای دنیای واقعی در طراحی خود پیروی کنید، یادگیری و یادآوری نحوه کار با رابط کاربری سیستم را برای کاربران راحت تر کرده اید.
مثال
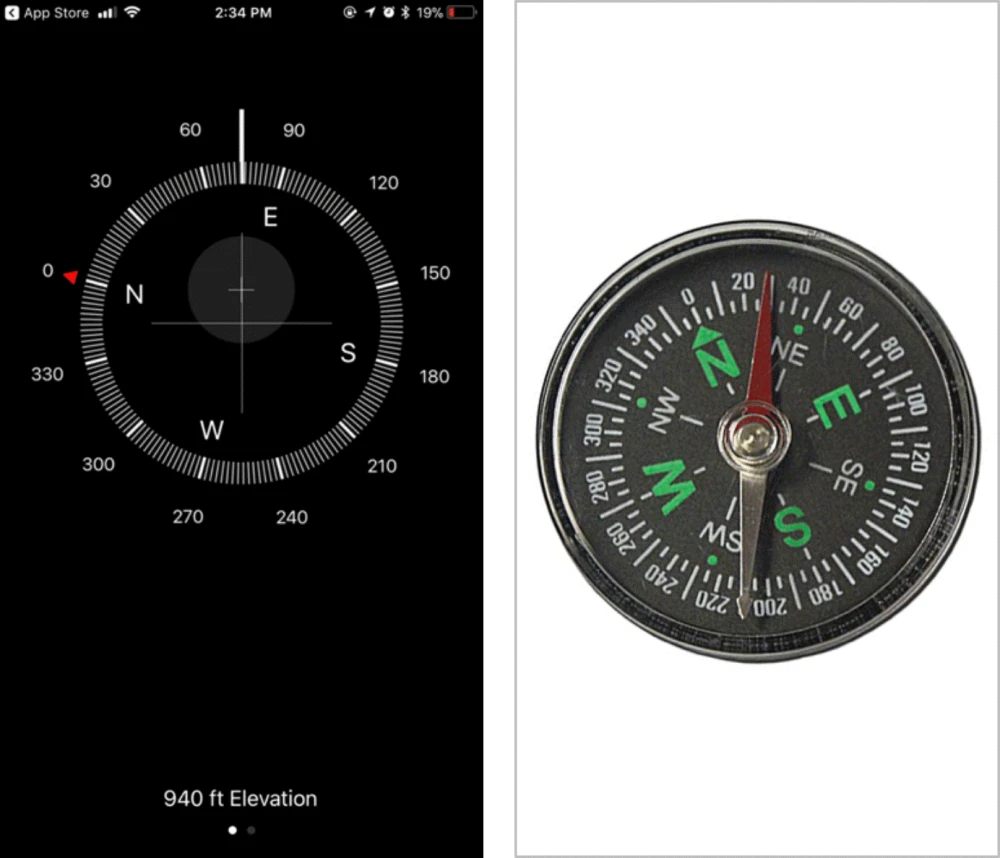
طراحی رابط کاربری در یک اپلیکیشن قطب نما (چپ) شبیه یک قطب نما در دنیای واقعی است (راست) که برای کاربران درک نحوه عملکرد برنامه را آسان می کند.

نکته ها
• مطمئن شوید که کاربران معنی کلمه ها را بدون نگاه کردن به تعریف آن ها درک می کنند.
• هرگز تصور نکنید که درک شما از مفاهیم و کلمه ها با کاربرانتان یکسان است.
• تحقیقات کاربر (User Research) به شما در پیدا کردن کلمه ها و مفاهیم آشنا برای کاربران و همچنین مدل های ذهنی آن ها حول این مفاهیم کمک می کند.
3. نظارت و آزادی عمل کاربر (User control and freedom)
اغلب کاربران هنگام استفاده از سیستم مرتکب اشتباه می شوند و در این مواقع باید راه خروج مشخصی را برای اصلاح اشتباه کاربر به او نشان دهید.
یکی از راه هاي پرورش حس آزادی و اعتماد در کاربر آسان کردن فرایند اصلاح یا خنثی کردن اقدام کاربر است. این ویژگی به کاربران اجازه می دهد تا کنترل سیستم را در دست داشته باشند و احساس ناامیدی نکنند.
مثال
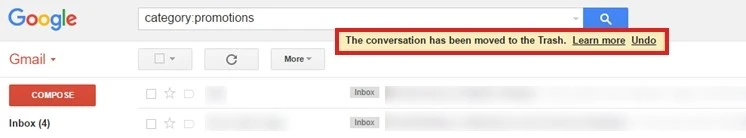
در برنامه مدیریت ایمیل گوگل، بعد از حذف یک ایمیل بلافاصله یک پیام هشدار به کاربر نمایش داده می شود که به کاربر این امکان را می دهد تا عمل خود را خنثی کند و ایمیل حذف شده را برگرداند.

نکته ها
• در برنامه خود از دو ویژگی (Undo & Redo) استفاده کنید.
• به کاربر یک راه خروج هنگام تعامل با سیستم مانند استفاده از دکمه «انصراف»، نمایش دهید.
• مطمئن شوید که راه خروج برای کاربر، واضح یا به راحتی قابل کشف باشد.
4. سازگاری و رعایت استانداردها (Consistency and Standards)
سازگاری یک اصل کلیدی است. سبک استفاده شده در صفحه ورود (Landing page) وب سايت شما باید در صفحات دیگر وب سايت نیز حفظ شود.
عدم موفقیت در حفظ سازگاری، باعث افزایش بار شناختی بر روي حافظه کاربران می شود و آن ها را مجبور به یادگیری موضوع ها و مفاهیم جدیدی می کند.
طبق اصل Jakob: کاربران بیشتر وقتشان را در سایت های دیگران سپری می کنند، پس برای حفظ سازگاری نباید در طراحی خود از المان ها و مفاهیمی استفاده کنیم که برای کاربران غیر قابل درک و ناآشنا باشد.
مثال
گوگل پلاس برای مقابله با فیسبوک از عبارت ”1+” بجای عبارت ”like ” استفاده کرد ولی به موفقیت چندانی دست پیدا نکرد زیرا این ویژگی فیسبوک هم اکنون به یک استاندارد تبدیل شده است.

نکته ها
• برای رعایت سازگاری داخلی در این اصل باید سازگاری در طراحی یک محصول یا محصول های یک خانواده را حفظ کنید.
• همچنین برای رعایت سازگاری خارجی باید از قراردادهای و استانداردهای پذیرفته شده در هر پلتفرم پیروی کنید.
• حفظ هر دو نوع سازگاری باعث بهبود آموزش پذیری (Learnability) می شود.
5. جلوگیری از خطا (Error prevention)
خوب طراحی کردن پیغام های خطا بسیار مهم است، اما بهترین اتفاق این است که در وهله ی اول ازبروز خطا جلوگیری کنیم .
در اینجا خطاهای کاربر را می توانیم به دو دسته تقسیم کنیم:
1. لغزش ها (Slips) :خطاهایی که به دلیل بی توجهی کاربر رخ می دهند.
2. اشتباه ها (Mistake): خطاهایی مبتنی بر عدم تطابق میان مدل ذهنی کاربر و طراحی هستند.
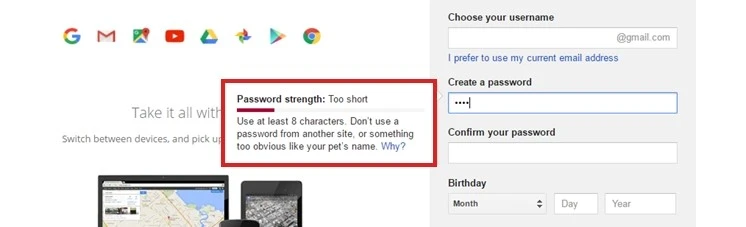
مثال
در زمان ثبت نام در مرحله تعیین رمز عبور، به جای آنکه به کاربر بعد از تعیین رمز عبور و کلیک بر روي دکمه ثبت نام خطای احتمالی را نشان دهید، می توانید با نمایش محدودیت ها و کاراکترهای مجاز از رخ دادن این خطا جلوگیری کنید.

نکته ها
• تا حد امکان با بررسی خطاهای احتمالی از رخ دادن خطاهای پرهزینه جلوگیری کنید.
• با نمایش به موقع محدودیت ها و پیش فرض های مناسب از لغزش ها جلوگیری کنید.
• با تعریف عمل خنثی کردن (Undo) در برنامه و نمایش پیغام هشدار به کاربران از اشتباهات جلوگیری کنید.
6. تشخیص به جای یادآوری (Recognition rather than recall)
با قابل مشاهده بودن المان ها، اقدام ها و گزینه های انتخابی، می توانید بار شناختی بر حافظه کاربر را به حداقل برسانید.
حافظه کوتاه مدت انسان ها محدود است پس نباید طراحی به گونه ای باشد که کاربر نیاز به یادآوری اطلاعات یک بخش از رابط کاربری برای استفاده در بخش دیگری پیدا کند. اطلاعات مورد نياز کاربر برای استفاده از رابط کاربری (مانندآیتم های منو) باید قابل مشاهده یا به راحتی برای کاربر قابل کشف باشند.
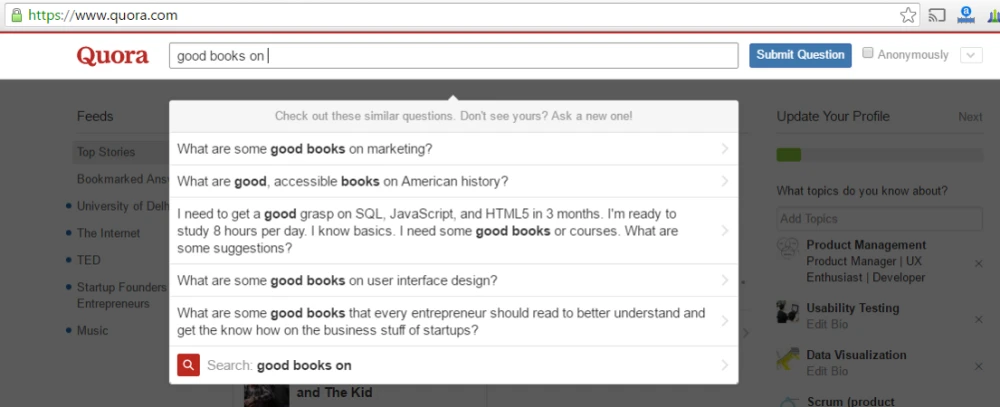
مثال
همانطور که در تصویر زیر می بینید، در سایت Quora سوال ها را بر اساس آنچه کاربر در بخش جستجو تایپ کرده به او پیشنهاد می دهد.

نکته ها
• قابل تشخیص بودن اطلاعات مورد نياز کاربر از یادآوری آن ها بهتر است.
• اقدام هایی که کاربران را مجبور به فکر کردن می کند و بار شناختی را بر روی حافظه کاربر افزایش می دهد را، کاهش دهید.
7. انعطاف پذیری و سهولت در استفاده (Flexibility and efficiency of use)
یک رابط کاربری باید انعطاف پذیر باشد یعنی هم باید استفاده از آن برای کاربران مبتدی آسان باشد و هم راهکارهایی مانند ایجاد کلیدهای میانبر برای کاربران حرفه ای در نظر بگیرد.
به طور مثال کاربران حرفه ای در موقع نصب یک نرم افزار حالت نصب سفارشی را انتخاب می کنند تا خدمات غیر ضروری را غیر فعال کنند.
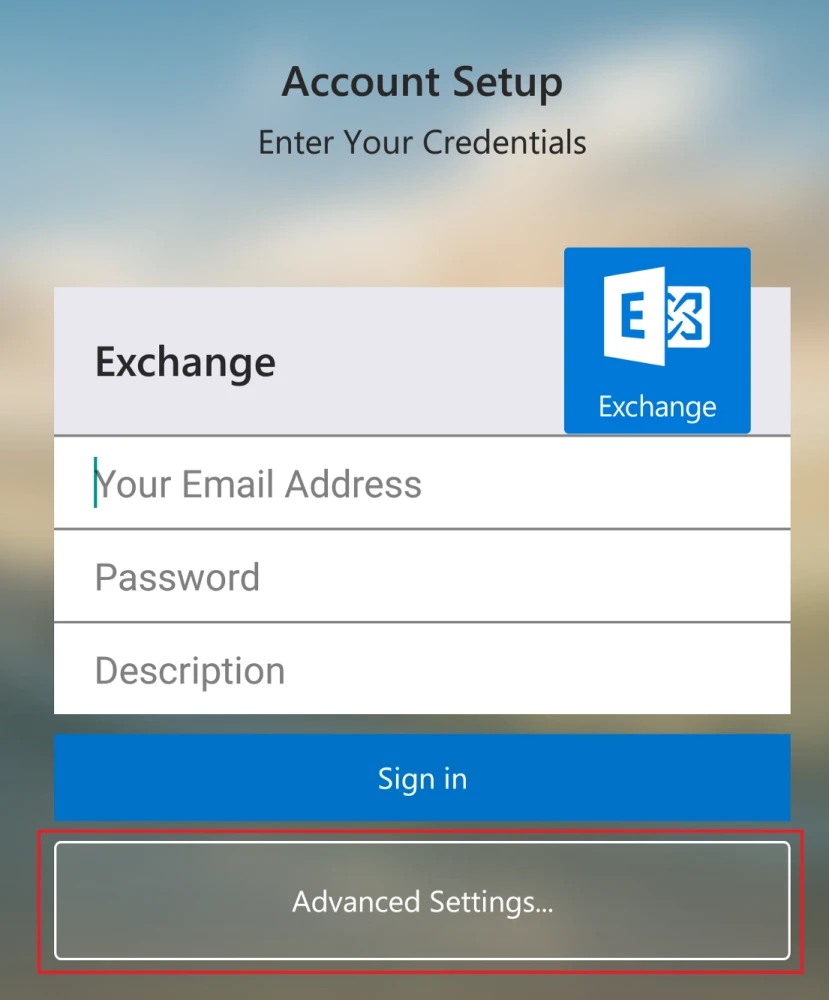
مثال
در تصویر زیر یک نمونه از مثال بالا را می توان دید.

نکته ها
• حتما در سیستم خود کلیدهای میانبر را بگنجانید.
• به کاربران اجازه شخصی سازی رابط کاربری را بدهید تا در زمان استفاده از محصول شما احساس رضایت بیشتری داشته باشند.
8. طراحی زیبایی شناختی و مینیمالیستی (Aesthetic and minimalist design)
به زبان ساده تنها باید اطلاعات لازم و مرتبط را به کاربران ارائه بدهید. هرگونه اطلاعات غیرمرتبط باعث کاهش ارزش اطلاعات می شود. اطلاعات می تواند شامل متن، تصاویر، عناصر طراحی و انیمیشن باشد.
پلتفرم هایی مانند “linkedin” ، “instagram”و “Facebook” که حجم بالایی از اطلاعات برای نمایش به کاربران دارند برای رعایت کردن این اصل، به کاربران این اجازه را می دهند که فقط موضوعات دلخواه خود را مشاهده کنند.
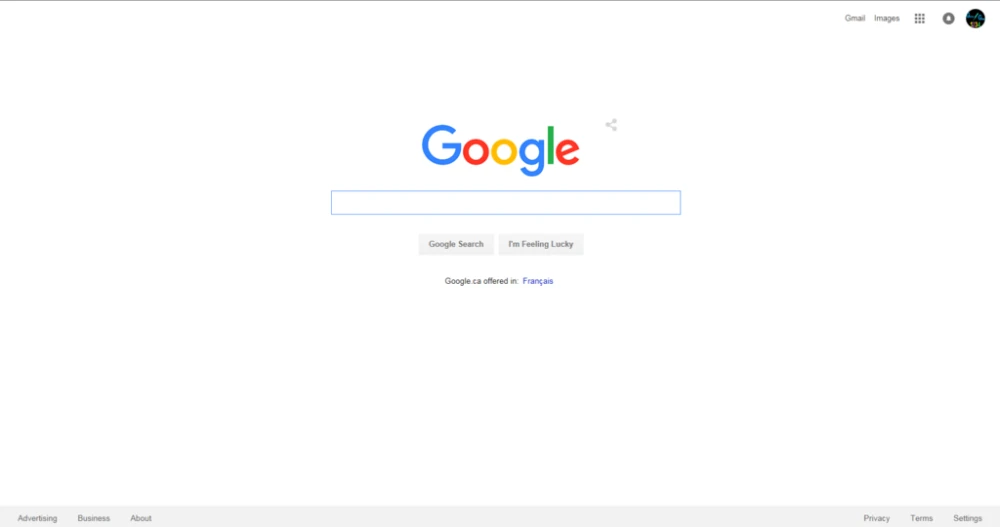
مثال
گوگل در برابر وسوسه نشان دادن اطلاعات بیشتر در صفحه جست و جو، برای سال های متمادی مقاومت کرده است که می توان آن را به عنوان نمونه ای موفق از طراحی مینیمالیستی معرفی کرد.

نکته ها
• محتوا و طراحی بصری رابط کاربری را روی موارد ضروری متمرکز کنید.
• اجازه ندهید عناصر غیر ضروری، کاربران را از اطلاعات مفید و و هدف دار غافل کنند.
9. کمک به کاربران در شناسایی و رفع خطاها (Help users recognize, diagnose, and recover from errors)
پیغام های خطا باید به زبان ساده بیان شوند (نه به زبان کامپیوتر)، دقیقا مشکل را نشان دهند و یک راه حل برای رفع آن پیشنهاد کنند. این پیغام ها باید به صورت بصری (ترکیبی از متن و تصویر) به کاربران نشان داده شوند تا درک و شناسایی آن را آسان کند.
مثال
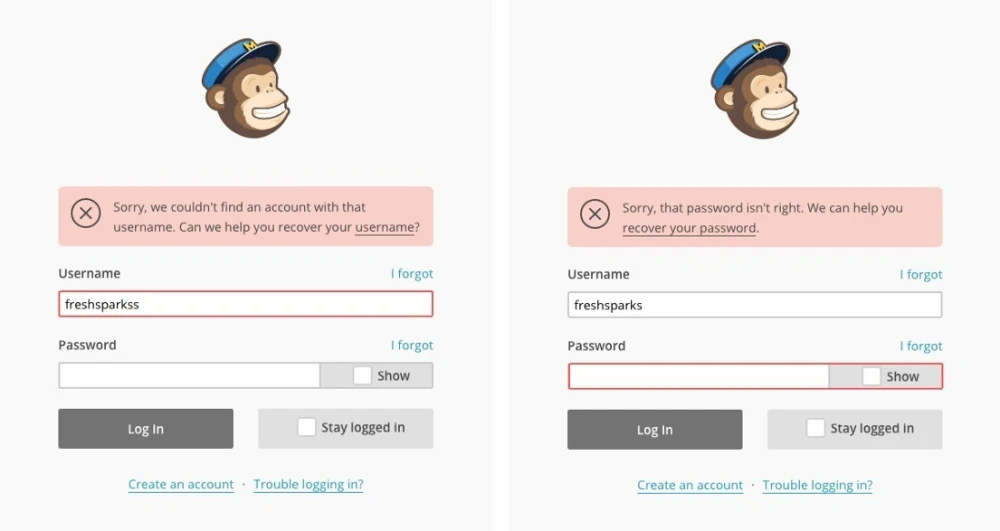
در ادامه می بینید که چطور وب سایت MailChimp با نمایش یک پیغام خطای مناسب مانع از سردرگمی کاربر شده است.

نکته ها
• از پیغام های خطای رایج مانند بولد کردن متن و یا متن با رنگ قرمز استفاده کنید.
• پیغام ها را به زبان کاربر نشان دهید و از به کار بردن اصطلاح های تخصصی پرهیز کنید.
10. راهنمایی و مستند سازی (Help and Documentation)
با این که بهتر است برنامه شما نیاز به توضیح اضافه ای نداشته باشد، اما ممکن است فراهم کردن مستند هایی برای کمک به کاربران در درک بهتر وظایفشان در موقع تعامل با برنامه، ضروری باشد. این راهنمایی و مستند سازی ها باید در راستای آسان کردن جست و جو و تمرکزشان برروی اهداف کاربران باشد.
در اغلب موارد رجوع کردن مستمر کاربران به بخش راهنمایی محصول شما دلیلی بر واضح نبودن نحوه عملکرد محصول و سردرگمی کاربران است.
یکی از راه های مؤثر برای رفع این مشکل استفاده از بخش ٬٬سوال های متداول٬٬ است.
مثال
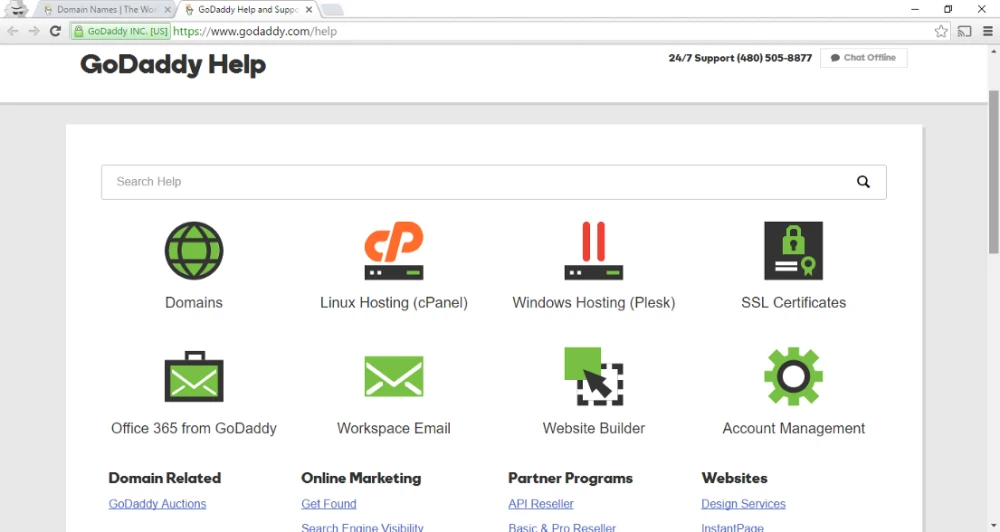
همانطور که در تصویر زیر می بینید، در بخش راهنمایی ( Help) وب سایت GoDaddy علاوه بر بخش جست وجو، دسته بندی های اصلی و همچنین سوال ها متداول برای کمک به کاربران در پیداکردن جواب سوال هایشان آورده شده است.

نکته ها
• مطمئن شوید که دسترسی کاربران به بخش راهنمایی محصول شما آسان است.
• مستندها را به موقع و در زمان نیاز کاربران به آن ها نمایش دهید.
