ساختار برنامه های تولید شده با استفاده از الکترون
یک برنامه ساخته شده با استفاده از الکترون دارای دو جزء اصلی است، Main Process و Renderer Process.
- Main Process مسئول تعامل با سیستم عامل و دسترسی به فایل ها است. در این بخش ماژول های Node.js به سیستم عامل کاربر دسترسی دارند و عملیات مربوط به File System Manipulation را انجام میدهند.
- وظیفه Renderer Process ایجاد رابط کاربری گرافیکی است. این پردازش، وظیفه کنترل مرورگر کرومیوم برنامه را بر عهده دارد.
یک برنامه ساده الکترون، ساختاری پوشه ای همانند زیر دارد:
your-app/
├── package.json
├── main.js
└── index.html - package.json: همانطور که توضیح دادیم، اطلاعات کلی برنامه شامل پکیج ها، تست ها، فرمان شروع برنامه و ... در این فایل ذخیره می شود.
- main.js: فراخوانی الکترون در این فایل صورت می گیرد. مسئول تعامل با سیستم عامل و دسترسی به فایل ها است.
- index.html: رابط کاربری گرافیکی در قالب این فایل پیاده سازی می شود.
در فایل package.json عبارتی که در مقابل فیلد main مشخص شده است، فایل مربوط به اجرای برنامه شماست که main process را فراخوانی می کند.
همانطور که می دانید، با اضافه کردن بخش scripts به فایل package.json می توانید دستورات از پیش تعیین شده ای را تعریف کنید و هر زمان خواستید آنها را به کمک npm اجرا کنید. برای مثال اگر ساختار فایل package.json شما مطابق شکل زیر بود، می توانستید با زدن دستور npm run start در خط فرمان و در دایرکتوری پروژه (دایرکتوری ای که فایل package.json در آن قرار دارد)، اسکریپت node . را اجرا کنید.
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "node ."
}
}در واقع وقتی مشخصه scripts را اینگونه تعریف می کنید، می توانید به جای نوشتن یک دستور طولانی در خط فرمان، از معادل آن استفاده کنید. یعنی در مثال بالا دو عبارت “node .” و “npm run start” معادل هم خواهند بود.
حال به بحث مربوط به الکترون بر می گردیم. گفتیم که پکیج electron دستوری CLI ای با همین نام را در اختیار ما قرار می دهد. کاری که دستور electron . برای ما انجام می دهد، آن است که با شروع از فایل main.js پروژه، برنامه را در محیط (runtime) الکترون اجرا می کند. پس با تغییر محتوای فیلد start به electron .، کاری می کنیم که دستور npm run start برنامه ی الکترونی ما را اجرا کند:
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}توجه: اگر فیلد main در package.json موجود نباشد، الکترون تلاش می کند تا فایلی به نام index.js را بارگذاری کند (همانگونه که Node.js رفتار می کند).
ساخت برنامه با الکترون
برنامه های الکترون با استفاده از جاوااسکریپت و بهره گیری از اصول و روش های مشابهی که در برنامه نویسی با Node.js وجود دارد، توسعه می یابند. تمامی API ها و ویژگی هایی که در الکترون یافت می شوند، از طریق ماژول electron قابل دسترسی می باشند و مانند هر ماژول دیگر مربوط به Node.js در برنامه بارگذاری می شود.
const electron = require('electron')کد بالا ماژول الکترون را درون برنامه بارگذاری می کند. حال می توان به ابزارهایی که الکترون در اختیار ما قرار می دهد با استفاده از dot notation دسترسی داشته باشیم.
برای ساخت یک برنامه باید ابتدا چرخه حیات آن برنامه را در نظر گرفت. چرخه حیات یک برنامه الکترون از طریق ویژگی electron.app مدیریت می شود. تمام عملیات و رخدادهای برنامه درون این قسمت ایجاد می شوند و از بین می روند. پنجره های الکترون به وسیله کلاس electron.BrowserWindow ایجاد می شوند. تصویر زیر محتوای فایل main.js را نشان می دهد. فایل main.js منتظر می ماند تا application آماده شود و یک پنجره را باز کند. به عبارت دقیقتر رویداد whenReady پس از وقوع، تابع createWindow را فراخوانی میکند:
const { app, BrowserWindow } = require('electron')
function createWindow () {
// یک پنجره جدید ساخته میشود
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// فایل مورد نظر را درون پنجرهای که قبلتر باز شدهاست، بارگذاری مینماید
win.loadFile('index.html')
}
app.whenReady().then(createWindow)فایل main.js باید یک پنجره بسازد و تمام رخدادهای سیستمی که برنامه شما ممکن است با آن ها مواجه شود را مدیریت کند. تابع createWindow وظیفه دارد یک پنجره با مشخصات مورد نظر ما بسازد. این تابع با ایجاد یک instance از کلاس BrowserWindow و تغییر خصوصیات آن با مشخصات مورد نظر برنامه نویس، کار ساخت یک پنجره جدید را انجام می دهد. شرح مختصر مشخصات پنجره به شرح زیر است:
- width: عرض پنجره ای که به عنوان GUI به کاربر نمایش داده خواهد شد.
- height: ارتفاع پنجره ای که به عنوان GUI به کاربر نمایش داده خواهد شد.
- webPreferences: ویژگی ها و امکانات موجود در GUI را تعیین می کند، در اینجا
nodeIntegrationمشخص می کند آیا ارتباطی بین GUI و هسته Node.js برنامه برقرار باشد یا خیر. (در نسخه های جدید الکترون به جایnodeIntegration: trueباید ازcontextIsolation: falseاستفاده کرد) با کمی تغییر در مثال بالا، می توانید کار های زیادی انجام دهید. مثلاً developer tools را باز کنید. یا تعیین کنید که برنامه بسته شدن پنجره را مدیریت کند یا خیر. یا تعیین کنید در سیستم عامل Mac در صورتی که کاربر درون Dock روی آیکون برنامه ای که توسط کاربر پیش تر بسته شده است کلیک نماید، پنجره برنامه مجددا توسطmain.jsایجاد شود یا خیر.
const { app, BrowserWindow } = require('electron')
function createWindow () {
// پنجره مرورگر را ایجاد میکند
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true //or (contextIsolation: false)
}
})
// فایل مورد نظر را درون پنجرهای که قبلتر باز شده است، بارگذاری مینماید
win.loadFile('index.html')
// ابزار توسعه دهنده را باز میکند(DevTools)
win.webContents.openDevTools()
}
//این متد زمانی فراخوانی میشود که الکترون عملیات اولیه را به اتمام رسانده و آماده ایجاد پنجره مرورگر است
//بعضی از قابلیتهای برنامهنویسی الکترون فقط بعد از وقوع این رخداد قابل استفاده هستند
app.whenReady().then(createWindow)
// زمانی که تمام پنجرههای برنامه بسته شوند از برنامه خارج میشود
app.on('window-all-closed', () => {
//در سیستم عامل مک مرسوم است که برنامه و نوار منوی مربوطه آن تا زمان خروج علنی کاربر با فرمان ترکیبی فعال باقی بمانند
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// در سیستم عامل مک مرسوم است اگر کابر روی آیکون برنامه درون داک کلیک کند و هیچ پنجرهای
// مربوط به برنامه مورد نظر باز نباشد، مجددا یک پنجره از آن برنامه ایجاد میشود
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// هم چنین در این فایل میتوانید باقی کدهای مربوط به پروسه ی اصلی را وارد کنیددر انتها index.html صفحه وبی است که می خواهید در پنجره برنامه نمایش دهید و به عنوان GUI برنامه با کاربر از راه index.html تعامل برقرار کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html><script>document.write(process.versions.node)</script>: این قطعه کد با مراجعه بهmainProcessو خواندن ویژگی versions، شماره نسخه Node.js سیستم شما را نشان می دهد.<script>document.write(process.versions.chrome)</script>: این قطعه کد با مراجعه بهmainProcessو خواندن ویژگی versions، شماره نسخه کرومیوم مورد استفاده از نسخه الکترون فعلی شما را نشان می دهد.<script>document.write(process.versions.electron)</script>: این قطعه کد با مراجعه بهmainProcessو خواندن ویژگی versions، شماره نسخه الکترون مورد استفاده در این برنامه را نشان می دهد.
اجرای برنامه
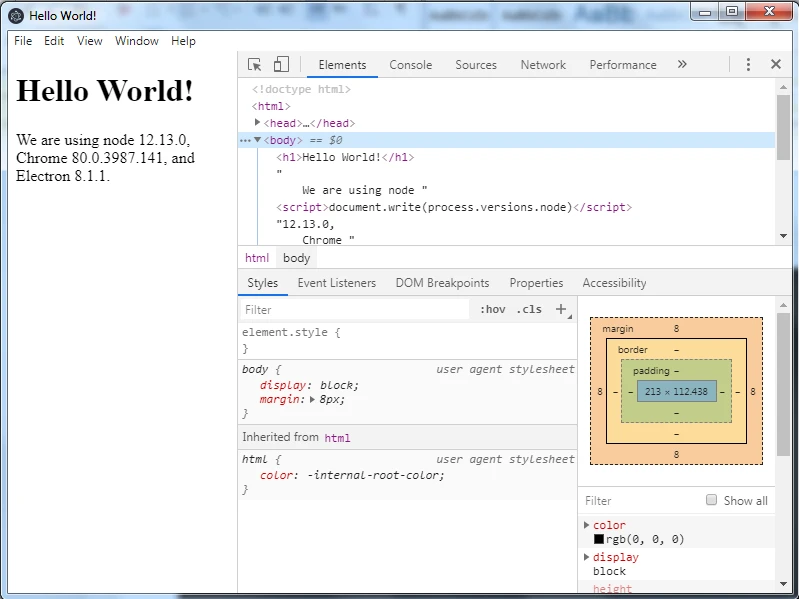
زمانی که فایل های main.js، index.html و package.json را ایجاد کردید، می توانید برنامه خود را آزمایش کنید. برای این کار کافی است از طریق خط فرمان دستور npm start را اجرا نمایید.
your app directory> npm startخروجی اجرای فرمان بالا باید به صورت زیر باشد:

در ادامه برای ساخت یک برنامه با الکترون به قسمت بعدی این آموزش مراجعه کنید.
در این مقاله با ماهیت الکترون، برنامه های معروفی که با الکترون ساخته شده اند و پیش نیازهای کار با الکترون آشنا شدید. با پیاده سازی و توسعه گام به گام یک مثال ساده نحوه ارتباط بین Node.js و کرومیوم در الکترون را مشاهده کردید. حال آماده اید با مراجعه به مراجع کامل تر و مطالعه بیشتر در مورد الکترون به توسعه برنامه مورد نظر خودتان با بهره گیری از الکترون بپردازید.
