الکترون چیست؟
آیا تا کنون از Slack استفاده کردهاید؟ شاید در Atom یا Visual Studio Code کدهای برنامه تان را نوشته باشید یا با استفاده از برنامه Whatsapp Desktop به دوستان خود پیام فرستاده باشید. در این صورت شما از یک برنامه که با الکترون ساخته شده است استفاده کرده اید. به صورت خلاصه می توان گفت الکترون یک framework است که به شما این امکان را می دهد تا تنها با استفاده از تکنولوژی وب یعنی JavaScript، HTML و CSS بتوانید برنامه های دسکتاپ قابل اجرا روی سیستم عامل های مختلف مانند ویندوز، مک و لینوکس بنویسید. الکترون یک پروژه open-source است که توسط یکی از مهندسان گیت هاب به نام Cheng Zhao آغاز شده است. الکترون که پیشتر با نام Atom Shell شناخته میشد، پایه و اساس برنامه Atom است. Atom یک ویرایش گر متن است که قابلیت اجرا روی پلتفرم های گوناگون را دارد و توسط گیت هاب با استفاده از تکنولوژی وب ساخته شده است. الکترون بهترین گزینه برای تیم های کوچک تولید نرم افزارهای دسکتاپ است که تولیداتشان قابلیت اجرا روی سیستم عامل های مختلف مانند ویندوز و مک دارد، زیرا توسعه محصول با استفاده از الکترون تیم را درگیر مسائلی مانند مدیریت چند کد مرجع، رفع خطاهای مربوط به پلتفرم های مختلف و پیاده سازی چندباره یک ابزار خاص نمی کند.
ساخت برنامه های cross-platform با استفاده از تکنولوژی وب، از راه ارایه یک runtime بدست می آید که دارای یک رابط برنامه نویسی غنی مرتبط با سیستم عامل است. در واقع الکترون یک گونه از Node.js runtime است که بجای توسعه برنامه های وب سرور، روی ساخت برنامه های دسکتاپ تمرکز کرده است.
ساخت برنامه های دسکتاپ بدان معنا نیست که الکترون یک قالب است که جاوااسکریپت را به کتابخانه های رابط کاربری گرافیکی ( GUI (Graphical User Interface)) متصل کند، در عوض الکترون از صفحات وب به عنوان رابط کاربری گرافیکی استفاده می کند؛ بنابراین می توانید برنامه های تولید شده توسط الکترون را به عنوان یک مرورگر Chromium با حداقل امکانات در نظر بگیرید که توسط جاوااسکریپت کنترل می شود.
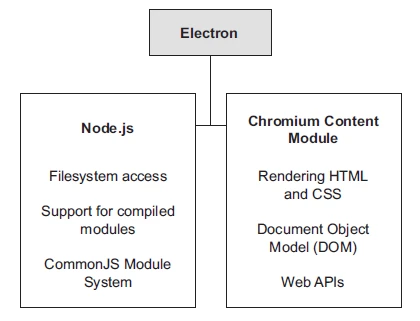
در نمودار زیر اجزای اصلی الکترون و وظایف هرکدام به اختصار بیان شده است:

دانش پیش نیاز برای استفاده از الکترون
اگر شما قبلا توسعه دهنده front-end بوده اید یا تجربه کار با Node.js را داشته اید، به عنوان کسی که با زبان جاوااسکریپت آشنایی دارد، بلافاصله قادر خواهید بود تا با الکترون به توسعه نرم افزار مورد نظر خود بپردازید. برای کسانی که با سایر زبان های برنامه نویسی به توسعه محصول در زمینه وب مشغول بوده اند یک دوره یادگیری جاوااسکریپت برای آغاز به کار با الکترون کفایت میکند و کسانی که هیچ سابقه ای در برنامه نویسی ندارند، می بایست ابتدا با مفاهیم HTML5، CSS و جاوااسکریپت آشنایی کافی پیدا کرده و سپس برای توسعه نرم افزارهای دسکتاپ به الکترون رجوع نمایند.
نصب Node.js و NPM به عنوان پیشنیاز برنامه نویسی با الکترون
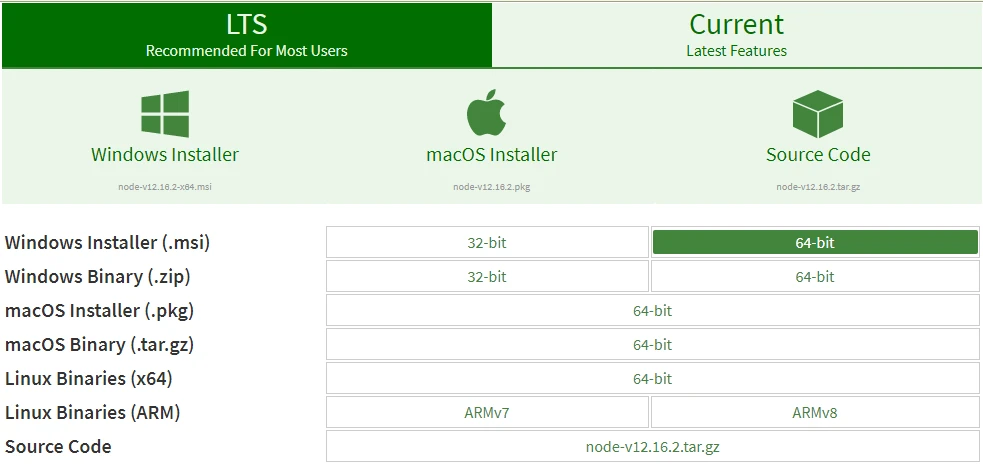
برای شروع یک پروژه با الکترون، ابتدا باید Node.js و NPM را نصب کنید. خوب است بدانید با نصب Node.js روی سیستم عامل، NPM نیز به صورت خودکار روی سیستم عامل شما نصب خواهد شد. برای نصب Node.js نیز می توانید به بخش دانلود از سایت رسمی آن (https://nodejs.org/en/download) مراجعه کرده و نسخه مورد نظر را بر اساس سیستم عامل خود انتخاب نمایید. ما از نسخه Windows Installer.msi استفاده می کنیم.

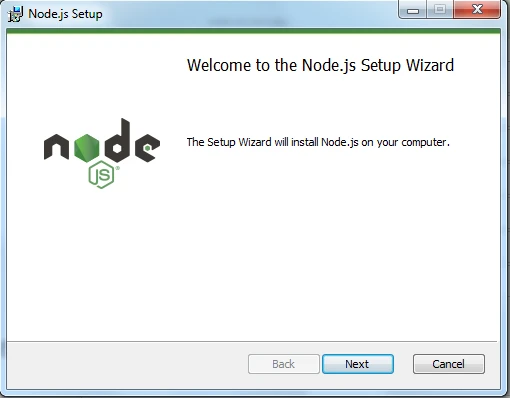
سپس فایل Windows Installer.msi را اجرا کنید، برنامه پس از بررسی امکانات کامپیوتر، برای شروع عملیات نصب Node.js از شما می خواهد تا عملیات را تایید کنید:

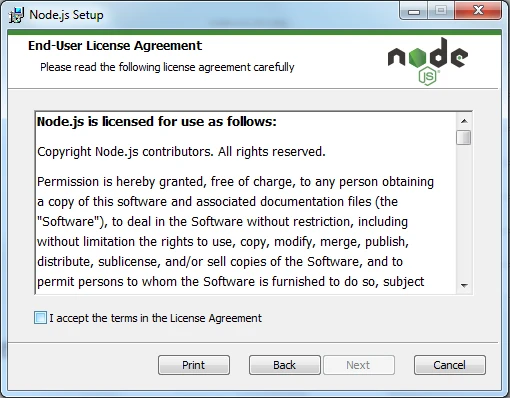
در مرحله بعد لازم است تا License Agreement را تایید کنید و پس از تیک زدن قسمت مربوط به آن دکمه Next را بزنید:

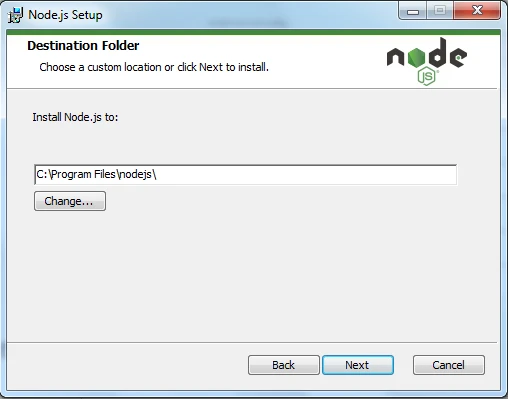
در این مرحله باید محل نصب Node.js را مشخص کنید:

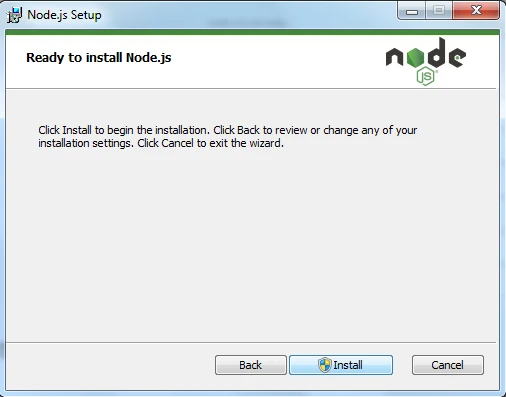
حالا برنامه برای ادامه نصب منتظر تایید شما است:

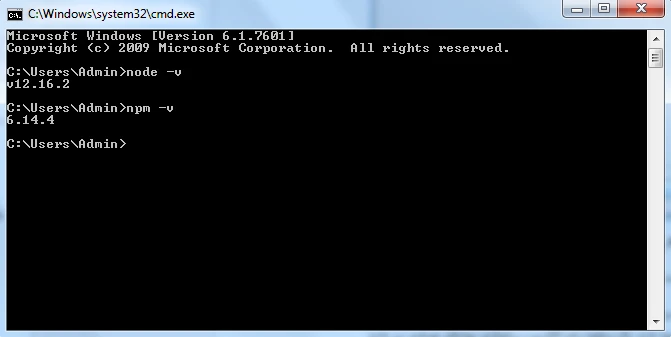
بعد از پایان یافتن نصب Node.js، می بایست درستی نصب Node.js و NPM را بررسی کنید. یک پنجره cmd باز کنید و دستورهای node –v و npm –v را اجرا کنید:

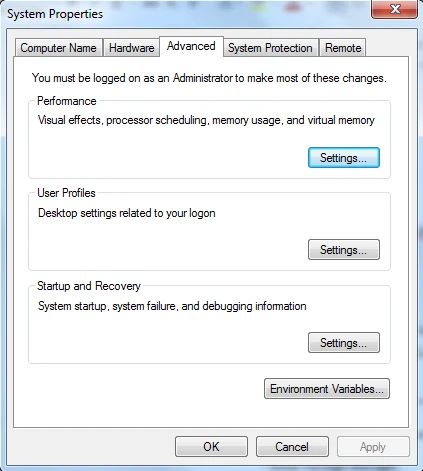
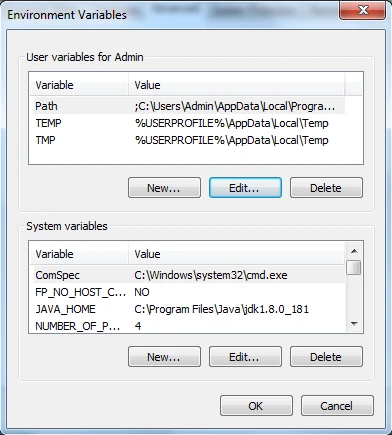
اگر در اجرای این دو دستور خطایی رخ داد، باید مسیر پوشهای که Node.js در آن نصب شده است، به عنوان یک Environment Variable در سیستم عامل تعریف شود. برای این منظور عبارت environment variable را در فیلد search منوی start وارد کنید و گزینه Edit The system environment variables را انتخاب نمایید. در قسمت نمایش داده شده، روی دکمه Environment Variables کلیک کنید.

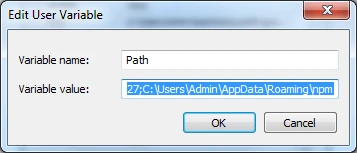
در قسمت نمایش داده شده، روی متغیر Path دو بار کلیک کنید و مسیر نصب Node.js را به انتهای متغیر اضافه کرده و تغییرهای اعمال شده را ذخیره نمایید.


حال دوباره دو دستور node –v و npm –v را امتحان کنید. پس از نصب Node.js می توانید برای ساخت نخستین برنامه با الکترون اقدام کنید.
هر برنامه الکترون اساساً یک برنامه Node.js است. در واقع خود الکترون یک برنامه یا پکیج npm است که از راه آن می توانیم اپ های دسکتاپی بنویسیم. هر گاه می خواهیم یک برنامه مبتنی بر node.js بنویسیم و در آن از پکیج های npm استفاده کنیم، با اجرای دستور npm init در دایرکتوری پروژه کار را آغاز می کنیم. این دستور فایلی به نام package.json ایجاد می کند که نقطه شروع تمامی پروژه های node.js ای محسوب می شود. حال به سراغ ساخت پروژه می رویم.
یک پوشه خالی برای برنامه خود بسازید، درون این پوشه برنامه خط فرمان (Command Line Client) خود را فراخوانی و دستور npm init را اجرا کنید.
Your app directory>npm initnpm شما را در طی فرآیند ایجاد یک فایل ابتدایی package.json راهنمایی میکند، اولین گام نامگذاری برنامه است (می توانید در هر مرحله با زدن کلید Enter مقادیر پیش فرض پیشنهادی توسط npm را تایید کنید):
package name: (your-app-folder’s name)در گام بعدی باید نسخه پکیج را مشخص کنید، به صورت پیش فرض 1.0.0 توسط npm در نظر گرفته می شود:
version: (1.0.0)در این مرحله از شما درخواست می شود تا شرح مختصری از برنامه بنویسید:
description:در گام بعدی باید فایل مرجع برنامه را مشخص کنید. در الکترون main.js به عنوان مرجع در نظر گرفته می شود:
entry point: (index.js) main.jsحال از شما درخواست می شود دستور تست برنامه را وارد کنید، از این مرحله با فشردن دکمه Enter عبور کنید:
test command:در این مرحله url مربوط به git repository پکیج پرسیده می شود، از این مرحله نیز با فشردن Enter عبور کنید:
git repository:حال می توانید کلمات کلیدی بنویسید که برنامه شما را شاخص می کنند:
keywords:در این گام می توانید نام خود را به عنوان پدیدآورنده وارد کنید:
author: (your name)گام بعدی تعیین license است، با فشردن Enter گزینه پیش فرض را تایید نمایید:
license: (ISC)در مرحله آخر از شما خواسته می شود تا درستی اطلاعات نمایش داده شده را تایید نمایید.
با انجام این مراحل، فایلی به نام package.json در همین دایرکتوری ایجاد می شود که شناسنامه ی برنامه node.js ای به شمار می رود. این فایل اطلاعات زیادی را در مورد برنامه در اختیار ما می گذارد. از جمله اطلاعات مربوط به پکیج های npm نصب شده در برنامه، و نیز script هایی که می توان از راه npm در خط فرمان اجرا کرد.
در فایل package.json، محتویات این فایل به ترتیب زیر باشد:
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js"
}توجه: در این مقاله، در نمایش محتویات فایل package.json، از نشان دادن برخی فیلد های این فایل که ارتباط چندانی با محتوای مقاله ندارند خودداری کرده ایم. به عنوان مثال در کد بالا، فیلد هایی مانند version و description نمایش داده نشده اند.
نصب الکترون
در این مرحله لازم است الکترون را نصب کنید، بدین منظور فرمان زیر را در مسیر پوشه برنامه خود اجرا کنید:
your app directory> npm install electronروش های دیگری نیز برای نصب الکترون موجود است، برای مشاهده آن ها می توانید به اینجا مراجعه کنید.
با اجرای این دستور، پکیج electron به عنوان نیازمندی پروژه شما در فایل node_modules نصب، و نام و شماره نسخه ی آن به مشخصه dependencies در فایل package.json اضافه می شود. حال باید فایل package.json پروژه چیزی شبیه این باشد:
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"dependencies": {
electron: “electron-version-number”
}
}اگر با شیوه ی کارکرد npm آشنایی داشته باشید، می دانید که برخی پکیج های npm، به همراه خود دستورهایی را به پروژه اضافه می کنند که می توانید از آنها در خط فرمان استفاده کنید. پکیج electron نیز به این شیوه عمل می کند. با نصب این پکیج در پروژه، می توانید از دستور electron در خط فرمان استفاده کنید. این دستور که همان دستور اصلی برنامه می باشد، قرار است فایل main.js موجود در پروژه را که منطق اصلی اپلیکیشن الکترونی ماست اجرا کند. جلوتر درباره محتوای فایل main.js بیشتر توضیح می دهیم.
