اگر تازه شروع به یادگیری جاوا اسکریپت کردهاید، ممکن است نام DOM را شنیده باشید، اما ندانید که دقیقا چیست. در این مقاله شرح میدهیم که DOM چیست و چه کاربردی دارد. همچنین چند نمونه کد جاوا اسکریپت را بررسی میکنیم و نگاهی به نحوه انتخاب عناصر از یک سند HTML، نحوه ایجاد عناصر، نحوه تغییر سبکهای CSS درون خطی و نحوه واکنش نشان دادن به رویدادها خواهیم داشت.
DOM چیست؟
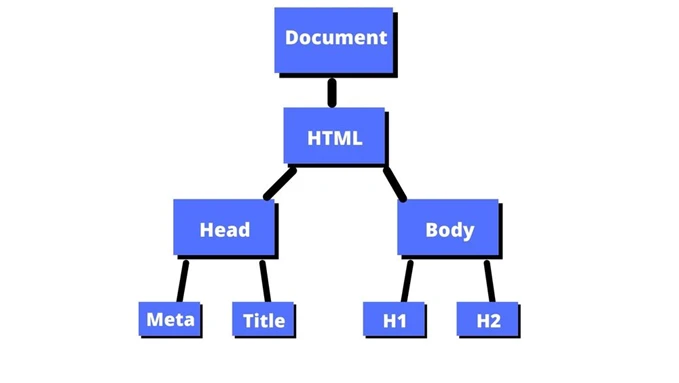
DOM مخفف عبارت Document Object Model به معنی مدل شیگرای سند است. این استاندارد را کنسرسیوم جهانی وب (W3C) تعریف کرده است. در واقع DOM یک رابط برنامه نویسی یا API است که به ما امکان ایجاد، تغییر یا حذف عناصر از اسناد HTML، XML و XHTML را میدهد. همچنین از طریق DOM میتوانیم رویدادهایی را به این عناصر اضافه کنیم تا صفحه وب خود را پویاتر کنیم. استاندارد DOM، هر سند HTML را به شکل درختی از گرهها (Nodes) مشاهده میکند که هر عنصر این سند معادل یک شی یا گره درخت تعریف میشود که ویژگیهای خاص خود را دارد. بنابراین میتوان گفت که DOM، عناصر سند را در یک ساختار درختی سازماندهی و مدیریت میکند. نگاهی به کد HTML زیر بیندازید تا ساختار درخت DOM را بهتر درک کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>سند html اصلی ما، گره ریشه (root node) نام دارد و یک گره فرزند دارد که معادل با عنصر <html> است. عنصر <html> خودش شامل دو فرزند است که معادل با عناصر <head> و <body> هستند. هر دو عنصر <head> و <body> هم فرزندان خودشان را دارند. تصویر زیر، روش دیگری برای تجسم این درخت از گرهها است:

نکته اینجاست که ما میتوانیم به این عناصر در سند HTML خود دسترسی داشته باشیم و تغییراتی را با استفاده از جاوا اسکریپت در آنها ایجاد کنیم. در ادامه چند نمونه از کارهایی که میتوان به کمک DOM و با استفاده از جاوا اسکریپت انجام دهیم را بررسی میکنیم.
نحوه انتخاب عناصر در سند HTML
برای انتخاب (Select) یک عنصر در سند HTML، چند متد مختلف وجود دارد که ما در این مقاله، سه تا از این متدها را بررسی میکنیم:
- ()getElementById
- ()querySelector
- ()querySelectorAll
1. بررسی متد ()getElementById
id ها در HTML برابر با شناسههای منحصر به فردی هستند که به عناصر HTML اختصاص داده شدهاند. این بدان معناست که شما نمیتوانید یک نام id برای دو عنصر مختلف داشته باشید. برای مثال، کد زیر نادرست است:
<p id="para">This is my first paragraph.</p>
<p id="para">This is my second paragraph.</p>
بنابراین باید مطمئن شوید که برای هر عنصر، یک id منحصربهفرد تعریف کردهاید، مانند مثال زیر:
<p id="para1">This is my first paragraph.</p>
<p id="para2">This is my second paragraph.</p>
در جاوا اسکریپت میتوانیم با ارجاع به نام id، یک تگ HTML را بگیریم:
document.getElementById("نام id")این کد به کامپیوتر میگوید که عنصر <p> با id به نام "para1" را دریافت و عنصر آن را در کنسول چاپ کند.
const paragraph1 = document.getElementById("para1");
console.log(paragraph1);

اگر بخواهیم فقط محتوای پاراگراف را بخوانیم، میتوانیم از ویژگی textContent در داخل متد ()console.log استفاده کنیم:
const paragraph1 = document.getElementById("para1");
console.log(paragraph1.textContent);

2. بررسی متد ()querySelector
با استفاده از این متد میتوانید عناصری که یک یا چند CSS selector (انتخابگر CSS) دارند را پیدا کنید. برای مثال نمونه کد HTML زیر، یک کلاس از برنامههای تلویزیونی محبوب را ایجاد کرده است:
<h1>Favorite TV shows</h1>
<ul class="list">
<li>Golden Girls</li>
<li>Archer</li>
<li>Rick and Morty</li>
<li>The Crown</li>
</ul>
اگر بخواهیم عنصر h1 را پیدا و در کنسول چاپ کنیم، میتوانیم از آن نام تگ در داخل متد ()querySelector استفاده کنیم:
const h1Element = document.querySelector("h1");
console.log(h1Element);

اگر بخواهیم ”class="list را هدف قرار دهیم تا یک لیست نامرتب از اسامی سریالهایی که نوشتیم را در کنسول چاپ کنیم، از کد list. در داخل متد ()querySelector استفاده میکنیم. این نماد "." قبل از عبارت list به کامپیوتر میگوید که نام کلاس را هدف قرار دهد. اما اگر بخواهید یک id را هدف قرار دهید، باید از نماد "#" قبل از نام id استفاده کنید:
const list = document.querySelector(".list");
console.log(list);

3. بررسی متد ()querySelectorAll
این متد تمام عناصری که CSS selector دارند را پیدا میکند و لیستی از تمام آن عناصر (گرهها) را برمیگرداند. اگر بخواهیم همه عناصر <li> را در مثال قبلی پیدا کنیم، میتوانیم از child combinator برای یافتن همه فرزندان کلاس اصلی یعنی <ul> استفاده کنیم. child combinator یک نوع selector است که تمام فرزندان یک عنصر خاص در کد HTML را انتخاب میکند. به مثال زیر توجه کنید:
const listItems = document.querySelectorAll("ul > li");
console.log(listItems);

اگر بخواهیم عناصر واقعی <li> را همراه با برنامههای تلویزیونی چاپ کنیم، میتوانیم از یک متد ()forEach برای ایجاد loop در NodeList استفاده کنیم و هر عنصری را چاپ کنیم:
const listItems = document.querySelectorAll("ul > li");
listItems.forEach((item) => {
console.log(item);
});

نحوه افزودن عناصر جدید به سند HTML
ما میتوانیم با استفاده از متد ()document.createElement، عناصر جدیدی را به درخت DOM اضافه کنیم. به مثال زیر نگاه کنید:
<h1>Reasons why I love freeCodeCamp:</h1>در حال حاضر، ما فقط یک تگ <h1> در صفحه داریم، اما میخواهیم فهرستی از دلایلی که freeCodeCamp را دوست دارم، با استفاده از جاوا اسکریپت زیر آن تگ <h1> اضافه کنیم. برای این کار ابتدا میتوانیم با استفاده از متد ()document.createElement یک عنصر <ul> ایجاد کنیم. سپس این عنصر را به متغیری به نام unorderedList اختصاص میدهیم:
let unorderedList = document.createElement("ul");در مرحله بعد باید آن عنصر <ul> را با استفاده از متد ()appendChild به سند HTML اضافه کنیم:
document.body.appendChild(unorderedList);در این بخش باید چند عنصر <li> را با استفاده از متد ()creeElement، به عنصر <ul> اضافه کنیم:
let listItem1 = document.createElement("li");
let listItem2 = document.createElement("li");
سپس میتوانیم از property یا خصوصیت textContent برای افزودن متن به عناصر فهرست خود استفاده کنیم:
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";در مرحله آخر باید از متد ()appendChild استفاده کنیم تا بتوانیم عناصر لیست را به لیست نامرتب خود اضافه کنیم:
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);تمام کدهای ما در نهایت به شکل زیر هستند:
let unorderedList = document.createElement("ul");
document.body.appendChild(unorderedList);
let listItem1 = document.createElement("li");
listItem1.textContent = "It's free";
unorderedList.appendChild(listItem1);
let listItem2 = document.createElement("li");
listItem2.textContent = "It's awesome";
unorderedList.appendChild(listItem2);خروجی این کد در صفحه وب هم به صورت زیر خواهد بود:
نحوه استفاده از خصوصیت Style برای تغییر style های CSS درون خطی
خصوصیت style به شما این امکان را میدهد که CSS را در سند HTML خود تغییر دهید. با یک مثال میخواهیم متن h1 را با استفاده از خصوصیت style، از رنگ سیاه به آبی تغییر دهیم. مثال زیر نمونه کد HTML ماست:
<h1>I was changed to blue using JavaScript</h1>برای این کار ابتدا باید تگ h1 را با استفاده از متد querySelector بگیریم:
const h1 = document.querySelector("h1");سپس از کد h1.style.color برای تغییر متن h1 از سیاه به آبی استفاده میکنیم:
const h1 = document.querySelector("h1");
h1.style.color = "blue";خروجی کد در مرورگر به صورت زیر خواهد بود:
شما از این style property میتوانید برای تغییر تعدادی از سبکهای درون خطی CSS از جمله رنگ پس زمینه، سبک حاشیه، اندازه فونت و موارد دیگر استفاده کنید.
نحوه استفاده از متد ()addEventListener برای واکنش به رویدادهای صفحه
این متد به شما این امکان را میدهد که یک رویداد (event) را مانند یک دکمه (button) به یک عنصر HTML متصل کنید. در مثال زیر، زمانی که کاربر روی دکمه کلیک میکند، یک پیام هشدار ظاهر میشود. ما در این نمونه کد HTML، یک عنصر دکمه با id به نام "btn" داریم:
<button id="btn">Show alert</button>ما میتوانیم عنصر btn را با استفاده از متد ()getElementById در جاوا اسکریپت مورد هدف قرار دهیم و آن را به متغیری به نام button اختصاص دهیم:
const button = document.getElementById("btn");متد ()adEventListener نوع رویداد و تابع را میگیرد که در اینجا نوع رویداد، یک رویداد کلیک خواهد بود و تابع ما یک پیام هشدار ایجاد میکند. کد زیر، کدی است که event listener را به متغیر button اضافه میکند:
button.addEventListener("click", () => {
alert("Thank you for clicking me");
});کد کاملی که با استفاده از آن میتوانید روی دکمه کلیک کنید و پیام هشدار ظاهر شود، به شکل زیر است:
کد HTML
<h1>Click the button and an alert will show up</h1>
<div class="btn-div">
<button id="btn">Show alert</button>
</div>کد CSS
h1 {
text-align: center;
}
/*Centers the button*/
.btn-div {
display: flex;
justify-content: center;
align-items: center;
}
/*Button styles*/
#btn {
border: none;
padding: 10px;
font-size: 1.3rem;
background-color: #003366;
color: white;
border-radius: 15%;
cursor: pointer;
}کد JavaScript
const button = document.getElementById("btn");
button.addEventListener("click", () => {
alert("Thank you for clicking me");
});خروجی کد در مرورگر به شکل زیر خواهد بود:

در اینجا با کلیک روی دکمه "Show alert"، پیغام زیر نمایش داده میشود:

نحوه استفاده از DOM در پروژههای واقعی
این مقاله مقدمه کوتاهی درباره برخی از متدهای کاربردی DOM است، اما مثالهای خیلی بیشتری در ارتباط با استاندارد DOM و متدهای آن وجود دارند که در این مقاله به آنها اشاره نکردیم. بنابراین اگر میخواهید شروع به ساخت پروژههای مبتدی جاوا اسکریپت کنید و با DOM کار کنید، پیشنهاد میکنیم نمونه پروژههای مبتدی جاوا اسکریپت را از منابع اینترنتی پیدا کنید و شروع به تمرین و کدنویسی کنید.
جمعبندی
نکاتی که در این مقاله بررسی کردیم به شرح زیر خلاصه میشوند:
• DOM مخفف Document Object Model است و یک رابط برنامه نویسی است که به ما امکان ایجاد، تغییر یا حذف عناصر از سند HTML را میدهد. ما میتوانیم رویدادهایی را نیز به این عناصر اضافه کنیم تا صفحه وب خود را پویاتر کنیم.
• شما در جاوا اسکریپت میتوانید عناصر را با استفاده از متدهایی مانند ()getElementById() ، querySelector و ()querySelectorAll انتخاب کنید.
• اگر بخواهید عناصر جدیدی به سند html خود اضافه کنید، میتوانید از متد ()document.createElement استفاده کنید.
• شما میتوانید style های CSS درون خطی عناصر را با استفاده از خصوصیت style تغییر دهید.
• اگر بخواهید رویدادها را به عناصری مانند دکمهها اضافه کنید، میتوانید از متد ()addEventListener استفاده کنید.
