در ادامه ی سری مقالات «آموزش ارسال notification در یک سایت»، می خواهیم با هم یک پروژه ایجاد کنیم و تمامی بخش های فرایند ایجاد و دریافت نوتیفیکیشن را ببینیم.
همان طور که در قسمت های قبلی گفتیم، برای ایجاد، دریافت و نمایش پوش نوتیفیکیشن، هم در سمت سرور و هم در سمت client باید کارهایی انجام دهیم.
توجه: برای پیشگیری از مشکلات احتمالی، پیشنهاد می کنیم در توسعه ی این پروژه، از مروگر chrome استفاده کنید.
ابتدا نیاز داریم که در سمت client از کاربر اجازه بگیریم تا از سوی وبسایت ما پوش نوتیفیکیشن دریافت کند. پس از اینکه کاربر این اجازه را به ما داد، باید دستگاه کاربر را مشترک پوش نوتیفیکیشن های push service مربوطه کنیم(subscribe کنیم). push service در پاسخ به درخواست اشتراک ما، یک pushSubscription object برمی گرداند. سپس نیاز داریم که pushSubscription object دریافتی را برای سرور ارسال کنیم و آن را برای استفاده های بعدی در پایگاه داده پروژه ذخیره کنیم. سپس از سمت سرور به push service درخواست دهیم که برای کاربر مشخص شده پوش نوتیفیکیشن ارسال کند. و در نهایت در سمت client و در یک service worker این پوش نوتیفیکیشن را دریافت کنیم و آن را نمایش دهیم.
در ادامه و برای راحتی کار، دو پروژه ی مجزا ایجاد می کنیم، یکی برای سرور و دیگری برای client.
در هر یک از این دو بخش نیز از کتابخانه ها و ابزارهایی استفاده کرده ایم:
سمت سرور
- Node.js به عنوان زبان سمت سرور
- پکیج Express به عنوان http server
- Sqlite به عنوان پایگاه داده ی برنامه
- پکیج knex به عنوان query builder برای پایگاه داده
- پکیج web-push به عنوان کتابخانه ی برقراری ارتباط با push service
سمت client
- ما در این پروژه از vue.js به عنوان framework ایجاد رابط کاربری استفاده کرده ایم.
نکته آن که در سمت کاربر می توانیم از هر ابزار یا framework ای که راحت تر هستیم استفاده کنیم. حتی می توان این بخش را به صورت کد جاوااسکریپت خام نوشت. حتی می توانستیم با استفاده از template engine های مختلف مانند pug یا ejs، آن را در کنار کد سرور قرار دهیم و به این ترتیب تنها از یک پایگاه کد(code base) استفاده کنیم. اما برای تفکیک موضوعات و راحتی کار ها، یک پایگاه کد مجزا برای سرور و یک پایگاه کد مجزا برای client در نظر گرفتیم. (اگر مایل هستید در مورد فریم ورک vue.js بیشتر بدانید، می توانید دوره ی آموزش vue.js از سایت سکان آکادمی را مطالعه کنید.)
پیش نیاز های برنامه ی سمت سرور
- از آنجا که می خواهیم از node.js به عنوان زبان سمت سرور استفاده کنیم، نیاز است که ابتدا آن را روی سیستم خود نصب کنیم. اگر node.js روی سیستم شما نصب نیست، می توانید از وبسایت رسمی node.js نسخه ی مخصوص سیستم عامل خود را پیدا کرده و دانلود کنید.
- با نصب node.js بر روی سیستم عامل، به صورت خودکار ابزار npm نیز که مخصوص مدیریت پکیج های جاوااسکریپتیست بر روی سیستم نصب می شود.
- برای راحتی در خطایابی و راه اندازی مجدد پروژه، از پکیج nodemon استفاده می کنیم. این پکیج هنگامی که تغییری روی کد جاوااسکریپتمان اعمال می کنیم، به صورت خودکار کد را مجدداً اجرا می کند و به این ترتیب نیازی نیست که ما برای راه اندازی مجدد آن کاری انجام دهیم.
مراحل ایجاد پروژه ی سمت سرور
- ابتدا در سیستم عامل خود یک پوشه با نام دلخواه ایجاد کنید. به عنوان مثال: push-notification-project-server-side
- سپس پوشه ای را که ایجاد کرده اید با استفاده از یک IDE (مانند webStorm) یا یک ویرایشگر کد (مانند vsCode) باز کنید. سپس در یک terminal به پوشه ی پروژه بروید و دستور زیر را بزنید:
npm init -yاین دستور یک پروژه ی مبتنی بر npm را در مسیر فعلی برای شما ایجاد می کند که مشخصه ی آن در فایل package.json ایجاد شده قابل مشاهده است. (برای شخصی سازی ویژگی های مختلف پروژه، می توانید گزینه ی y- را بردارید. در این صورت npm از شما سوالاتی را در مورد ویژگی های مختلف پروژه ی در حال ساخت شما خواهد پرسید)
3. حال که پروژه با موفقیت ایجاد شد، وقت آن است که پکیج های مورد نیاز پروژه مان را با استفاده از npm نصب کنیم. برای این کار دستور زیر را در terminal اجرا کنید:
npm install expressدستور بالا پکیج های express را در پروژه ی ما نصب خواهد کرد.
4. در این مرحله، در مسیر اصلی پروژه یک فایل به نام server.js ایجاد می کنیم. این فایل منطق اصلی سرور برنامه ی ما خواهد بود.
5. یک پوشه به نام routes در مسیر اصلی پروژه ایجاد می کنیم. فایل های مربوط به routing ما در این مسیر قرار خواهند گرفت.
6. در برنامه های مبتنی بر express یک روال مرسوم و استاندارد این است که متد های مربوط به مدیریت route های هر حوزه را از حوزه های دیگر جدا کنیم. به عنوان مثال در بین برنامه نویسان عرف است که برای مدیریت درخواست های مربوط به حوزه ی کاربران یک فایل جداگانه به نام usersRouter.js در نظر می گیرند، یا برای مدیریت درخواست های مربوط به احراز هویت کاربران یک فایل جداگانه به نام authenticationRouter.js در نظر می گیرند. ما نیز در این پروژه یک فایل به نام notificationsRouter.js را در مسیر routes ایجاد می کنیم. قرار است در این فایل درخواست های مربوط به نوتیفیکیشن ها را مدیریت کنیم.
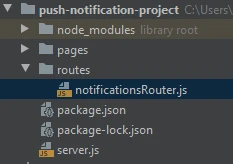
تا کنون ساختار فایل پروژه ی ما باید چنین شکلی داشته باشد:

(مسیر node_modules مسیریست که پکیج های نصب شده در برنامه در آن قرار می گیرند. فایل package.json فایل مشخص کننده ی ویژگی های برنامه ی ماست که اطلاعات کلی مربوط به برنامه را در خود دارد. فایل package-lock.json نیز، وضعیت همبستگی و شماره نسخه ی پکیج های نصب شده در پروژه را در خود ذخیره می کند.)
در ابتدای کار، در فایل server.js می نویسیم:
//add neccessary packages
const express = require('express');
const notifRouter = require('./routes/notificationsRouter');
//create an express server
const app = express();
// add routers
app.use('/notificationsRouter', notifRouter);
app.listen('8000');همان طور که در کد بالا اشاره شده،
- ابتدا پکیج express را وارد کد کرده و بعد یک سرور ایجاد می کنیم.
- سپس router های مورد نیاز پروژه را اضافه می کنیم و در ادامه از آن به عنوان یک middleware استفاده می کنیم. (در این جا notificationsRouter)
- و در انتها تعیین می کنیم که سرور ایجاد شده روی پورت 8000 سیستم عامل listen کند. (یعنی منتظر درخواست های مختلف باشد و به آنها پاسخ بدهد)
7. حال با استفاده از دستور:
npm install nodemon -gپکیج nodemon را به صورت global نصب می کنیم. با نصب این پکیج، دستور nodemon در همه ی مسیرهای سیستم عامل شناخته شده خواهد بود.
حال اگر به مسیر پروژه رفته و دستور nodemon server.js را بزنیم، کد مربوط به سرور برنامه اجرا خواهد شد و سرور ما آغاز به کار می کند.
تا کنون با ساختار فایل اپلیکیشن سمت سرور آشنا شدیم. در ادامه ی مقالات نیز کد های بخش router را با هم تکمیل خواهیم کرد.
اما در سمت client چه کارهایی را باید انجام دهیم؟
پیش نیاز های برنامه ی سمت client
- همان طور که گفتیم در این آموزش از vue.js به عنوان framework سمت کاربر استفاده می کنیم.
- ساده ترین روش برای راه اندازی یک پروژه مبتنی بر vue.js استفاده از ابزار cli آن است. پس به این ابزار هم نیاز خواهیم داشت.
مراحل ایجاد پروژه ی سمت کاربر
مشابه آن چه که در سمت سرور انجام دادیم، یک پوشه با نام push-notification-project-client-side ایجاد می کنیم و با IDE یا نرم افزار ویرایشگر کد آن را باز می کنیم.
- قبل از هر چیز ابزار cli مربوط به vue.js را به صورت global نصب می کنیم:
npm install @vue/cli -gبا نصب global این ابزار، می توانیم از دستور vue در terminal استفاده کنیم.
- در این مرحله و با زدن دستور زیر می توانیم یک پروژه ی آماده بر پایه ی vue داشته باشیم:
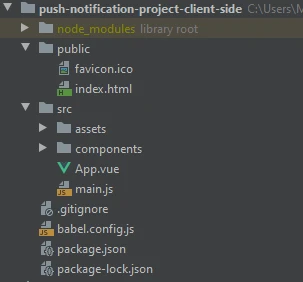
vue create .با زدن دستور بالا ابزار cli از شما سوالی درباره ی نحوه بالا آوردن پروژه خواهد کرد. از آنجا که نمی خواهیم درگیر تفاوت ها و گزینه های مختلف این بخش شویم، پیشنهاد می کنیم گزینه ی پیش فرض vue2 را انتخاب کنید. با انتخاب این گزینه، یک پروژه ی vue.js ای برای شما ایجاد خواهد شد که چنین ساختاری دارد:

(پوشه ی src در واقع حاوی تمامی بخش های مرتبط با رابط کاربری برنامه است. پوشه ی public نیز فایل های ثابتی که برای استفاده برنامه نیاز به تغییر یا کامپایل شدن ندارند را در خود جای داده است)
- حال که پروژه ایجاد شد، با زدن دستور:
npm run serveاپلیکیشن سمت کاربر روی پورت 8080 بالا می آید.
- در این مرحله مرورگر خود را باز کرده و آدرس زیر را در قسمت url وارد کنید:
localhost:8080
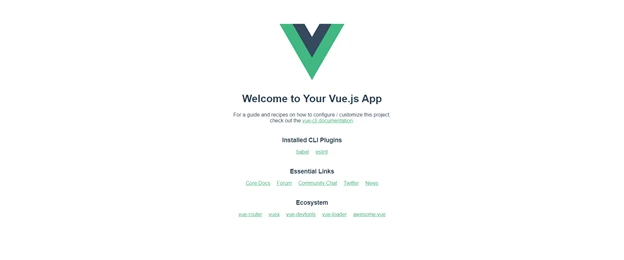
در این آدرس صفحه ای مانند تصویر زیر خواهید دید:

در واقع ظاهر اپلیکیشنی که از طریق vue cli ایجاد کرده ایم به صورت بالاست. ما قرار است با تغییر کد رابط کاربری، علاوه بر ایجاد ظاهر مناسب برای پروژه ی آزمایشی خود، کاری کنیم که وظایف client برای دریافت نوتیفیکیشن انجام شود. این دو موضوع را در مقالات بعد بیشتر پی می گیریم.
خلاصه:
در این مقاله با هم دو پروژه (یکی در سمت سرور و یکی در سمت client) ایجاد کردیم. قرار است در سمت سرور یک اپلیکیشن node.js راه بیندازیم که روی پورت 8000 بالا می آید. این اپلیکیشن به درخواست های مربوط به نوتیفیکیشن پاسخ می دهد و در پایگاه داده ی خود، اطلاعات مرورگر هایی که مشترک پوش نوتیفیکیشن سایت شده اند را نگهداری می کند.
در سمت client نیز قرار است یک رابط کاربری مناسب ایجاد کنیم که اجازه ی دریافت نوتیفیکیشن را از کاربر بگیرد، مشترک پوش نوتیفیکیشن شود، اطلاعات مربوط به اشتراک خود را برای سروری که روی پورت 8000 بالاست ارسال کند تا برای استفاده های بعدی ذخیره شود و در نهایت با دریافت نوتیفیکیشن آن را نمایش دهد.
در قسمت بعد پایگاه کد هایی را که ایجاد کرده ایم کامل تر می کنیم.
با ما همراه باشید.