یک رابط کاربری خوب، باعث رشد و موفقیت یک محصول میشود. در مقابل یک طراحی رابط کاربری ضعیف، باعث نارضایتی کاربران و ناکامی محصول میشود. بدیهی است که هر محصولی متفاوت است و هیچ فرمولی جهانی برای توسعه یک رابط عالی وجود ندارد، اما به عنوان یک طراح، آگاهی از رایجترین اشتباهات در طراحی رابط کاربری (User Interface) برای موفقیت شما بسیار مفید خواهد بود.لیستی از این اشتباهات در ادامه این مقاله آمده تا به شما کمک کند رابطهای کاربری بهتری را طراحی کنید.
1. عدم یکپارچگی در بین عناصر
از استفاده بیش از حد عناصر متفاوت در طراحی، خودداری کنید. داشتن یک طرح منسجم و سازگار، نحوه استفاده از محصول را برای کاربر آسانتر میکند؛ علاوه بر آن، یک تجربه لذتبخش را برای کاربر ایجاد میکند.
بسیار مهم است که المانهای داخل طراحی شما، با یکدیگر هماهنگ باشند و از پراکندگی جلوگیری شود. سعی کنید در طراحی خود، از یک دیزاین سیستم (Design System) ثابت شده الهام بگیرید تا مطمئن شوید که تمام طرحهای شما از روی استانداردها و قوانین اولیه طراحی، آماده میشوند. برای یافتن محبوبترین دیزاین سیستمها، میتوانید از مقاله "کاملترین دیزاین سیستمها در دنیای طراحی" که در وبلاگ سکان آکادمی منتشر شده است، دیدن کنید.
برای یکپارچگی بین عناصر در طراحی، پیشنهاد میکنم که موارد زیر را رعایت کنید:
- استفاده از یک پالت رنگی ثابت در دکمهها، متنها، کامپوننتها و...
- استفاده از فونت یکسان در قسمتهای مختلف طراحی مثل: عناوین، پاراگرافها و...
- استفاده از اشکال یکسان در طراحی، مثلا اگر کادرها و دکمهها گرد هستند، سایر اشکال هم گرد باشند
- استفاده از آیکونهای یکپارچه در طراحی
- استفاده از تصاویر و گرافیکهایی که در یک سبک باشند
- و پیوستگی در سایر المانهای داخل طراحی...
2. استفاده نامناسب از سایهها
استفاده از سایهها، در زیبایی طرح بسیار کمک میکند و باعث جلب توجه کاربران میشود. اما اگر از سایهها بیش از حد استفاده کنیم، منجر به طراحی شلوغ و بد میشود. از سایههای پیشفرض استفاده نکنید و بهتر است به جای رنگ سیاه، از رنگ پررنگتر پسزمینه خود استفاده کنید، برای اینکه سایهای طبیعیتر و بهتر داشته باشید.
در ترندهای جدید طراحی، استفاده از سایههای رنگی و نرم، بسیار افزایش پیدا کرده و شما میتوانید با استفاده بهجا از آنها، سایهها را بیشتر در طراحی خود دخیل کنید و یک رابط کاربری چشمنواز داشته باشید. با جستوجو درون وب میتوانید فرمولهای مختلفی را برای درج سایه برای رابط خود، پیدا کنید و از آنها استفاده کنید.
دقت کنید که به معنای استفاده از سایهها توجه کنید. هرجایی که سایهها استفاده میشوند، به منظور جلوه بصری زیباتر نیست و اغلب برای جداسازی و متفاوت کردن المانهای طراحی و افزودن اهمیت و اولویت به آنها برای کاربر قرار میگیرند.

3. متفاوت طراحی نکردن دکمههای اصلی و ثانویه
طراحی درست دکمهها، بسیار مهم است. برای سهولت تشخیص دکمههای کلیدی توسط کاربر، باید به دکمهها برجستگی بصری داده شود.
توجه داشته باشید که دکمههای شما، با هر اولویتی، از یک قانون طراحی بصری که ثبات و انسجام در طراحی نام دارد، تبعیت میکنند؛ پس دکمههای اصلی و ثانویه و سایر دکمههای احتمالی خود را عضو یک خانواده ببینید و تنها وزن بصری آنها را تغییر دهید. وزن بصری در تعیین اینکه کدام دکمه بیشترین توجه را به خود جلب میکند، نقش دارد.
افزودن وزن بصری به دکمهها، به روشهای مختلفی انجام میشود. با استفاده از رنگهای قوی، نوشتههای پررنگ و اندازه دکمههای بزرگ، وزن بصری بیشتری به دکمههای اصلی بدهید و به همین ترتیب با کم و زیاد کردن مقادیر بالا، وزن بصری دکمههای دیگر خود را تغییر دهید.

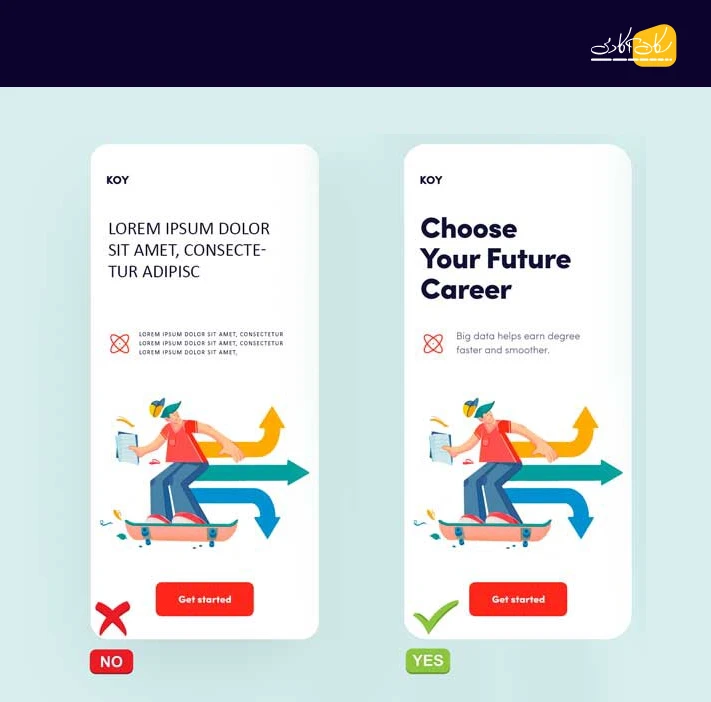
4. طراحی بدون محتوا
محتوای یک وبسایت، ضروریترین عنصر است و بهتر است هنگام طراحی از Lorem Ipsum استفاده نکنید. متنهای خیالی و آماده، باعث میشوند که طراح و افراد صاحبنظر مانند ذینفعان شما هنگام نگاه کردن به صفحات طراحی شده، نتوانند درک و تصویر درستی از محصول نهایی داشته باشند.
ممکن است شما بهترین متنها را برای قرارگیری در جایگاهی عالی درنظر بگیرید و روی طرح اعمال کنید، اما وقتی محصول منتشر میشود و محتوای واقعی جای آن اطلاعات را میگیرند، به زیبایی طرح شما نباشد و باعث شود تصمیماتی برای طرحهای خود بگیرید که هنگام طراحی با آنها مواجه نشده بودید و الان به عنوان یک مشکل بصری وجود دارند.
برای مثال، شما کارتی را برای نمایش مقالههای وبلاگ خود طراحی کردهاید و عنوان مقالهها را کوتاه درنظر گرفتهاید. وقتی محصول پیادهسازی شد و شما آن کارت را نگاه کنید، ببینید که عنوان 2 خطی شده و طرح شما از عناوین 2 خطی پشتیبانی نمیکند.

5. ساختار سلسله مراتبی متن وجود ندارد
به عنوان واحد اساسی اطلاعات، متنها باید همیشه خوانا و دارای ساختار مناسب باشند. اندازه فونتها باید مناسب باشد و استفاده از فونت با اندازه کوچیک خوانایی را برای کاربران بسیار سخت میکند. به عنوان یک طراح، وظیفه ما این است که این اطلاعات را به درستی در طرحمان به کار ببریم تا سلسله مراتب اطلاعات آشکار شود. برای مثال، عناوین را از پاراگرافها از طریق اندازه، وزن و رنگ، متمایز نشان دهیم تا پیامها به بهترین نحو به کاربران منتقل شوند.
برای داشتن متنهای استاندارد در طراحی، موارد زیر را رعایت کنید:
- سایز متن عناوین باید بزرگتر از متنهای معمولی باشد.
- بین متنها فاصله کافی بگذارید تا خوانایی بهتری داشته باشند.
- فاصلههای استاندارد میان حروف، کلمات و هر خط را رعایت کنید.
شما میتوانید برای دریافت بهترین بازدهی استفاده از متنها داخل محصول، از دیزاین سیستمهای فارسی مثل مورف و سُنت و دیزاین سیستمهای انگلیسی مانند Material، Apple، Fluent و IBM استفاده کنید.
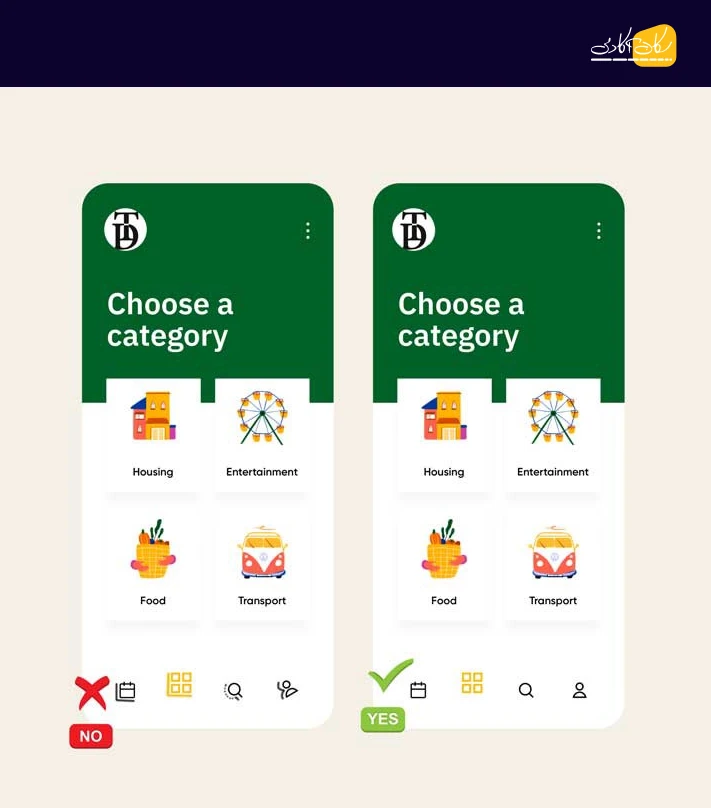
6. طراحی اشتباه آیکونها
در یک وبسایت یا برنامه موبایل، آیکونها بخش مهمی از پیوستگی و ارسال مفاهیم طراحی به کاربر را تشکیل میدهند. آنها از طریق نمایش نمادهایی که از زندگی واقعی الهام گرفته شدهاند، ارتباط کاربر و سیستم را آسانتر میسازند و این تجربه را دلنشینتر میکنند.
به نظر میرسد که گاهی اوقات، آیکونها سادهترین جنبه فرآیند طراحی باشند؛ اما انتخاب آیکون صحیح و مناسب که بتواند پیام را به طور آشکار نمایش دهد، سخت و وقتگیر است. خیلی مهم است که توجه داشته باشیم آیکونهای مورد استفاده در محصول ما، از قوانین یکسانی در طراحی و استایل تبعیت کنند و هر کدام از آنها، ضخامت خط و سایز متفاوتی از دیگری نداشته باشد.
بسیار معمول است که به عنوان طراح، در انتخاب آیکونها اشتباهاتی داشته باشید. از گرافیک آنها گرفته، تا بار معنایی که آیکون از خود بروز میدهد. همه این اشتباهات، میتوانند آیکونها و محصول شما را آسیبپذیر کنند.

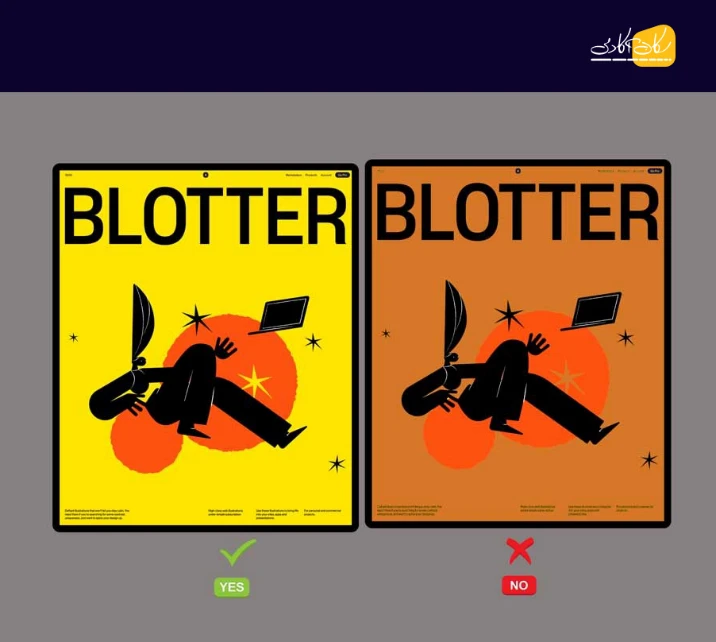
7. استفاده نامناسب از رنگها
یکی دیگر از دلایلی که باعث میشود از محصول شما استقبال نشود، کنتراست ضعیف یا استفاده نکردن از رنگ مناسب میباشد. قوانین مفیدی برای استفاده از رنگهای درست در محصولات وجود دارد که بهتر است آنها را یاد بگیرید. قبل از شروع به طراحی، پیشنهاد میکنم پالت رنگی مناسبی را انتخاب کنید. رنگها تمام اطراف ما را تشکیل میدهند و استفاده از رنگ مناسب، باعث میشود احساسات کاربران تحت تاثیر قرار بگیرد و با طرح شما ارتباط خوبی برقرار کنند. از رنگهای زیادی در طراحی خود استفاده نکنید، استفاده از رنگهای بیش از حد، طرح شما را شلوغتر نشان میدهد. شما با تصمیمگیری درست درباره رنگهای طرح خودتان، میتوانید خلاقیتهای زیادی را در محصول خود انجام دهید و رشد کیفیت تجربه کاربر و فروش محصول، را تحت تاثیر قرار دهید.
اگر انتخاب پالت رنگی مناسب برای شما دشوار است، میتوانید از سایتهای زیادی برای انتخاب رنگ مناسب کمک بگیرید. به شما پیشنهاد میکنم که مقاله "به دنیای پالتهای رنگی خوش اومدین!" را که توسط همکارم منتشر شده، برای اطلاعات بیشتر درباره رنگها و پالتهای رنگی، مطالعه کنید.

8. استفاده از تصاویر نامناسب و بیکیفیت
گاهی اوقات استفاده تصویر مناسب و مربوط به موضوع طراحی، کار سخت و وقتگیری میباشد، اما این باعث نمیشود که شما از تصاویر نامربوط یا بیکیفیت استفاده کنید. تصاویر در طراحی رابط کاربری، از اهمیت زیادی برخوردار هستند؛ بنابراین این موضوع بسیار مهم میباشد که شما هم از این فرصت برای شکل دادن به محصول خودتان استفاده کنید و گرافیک منحصر بهفردی را برای آن تولید و استفاده کنید.
اگر تصاویری که استفاده میکنید از یک الگوی خاص پیروی نکنند، پیچیدگی، بار یادگیری اضافی، ناهماهنگی و نبود انسجام را به محصول شما اضافه میکنند و این عوارض مثبتی برای محصول و طراحی شما ندارد. پس همیشه یک سری قوانین بسته به حس و حال و استایل محصول خودتان برای تصاویر درنظر بگیرید و از آنها بدون استثنا استفاده کنید.
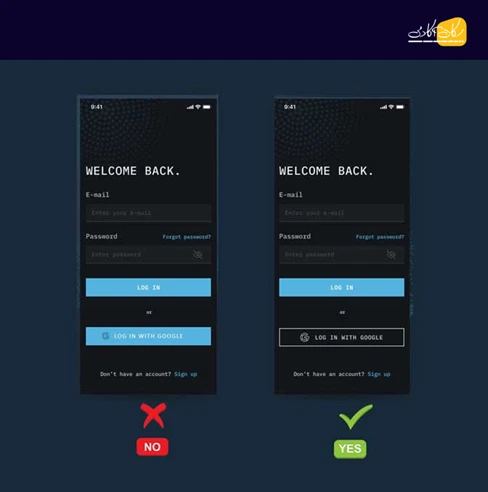
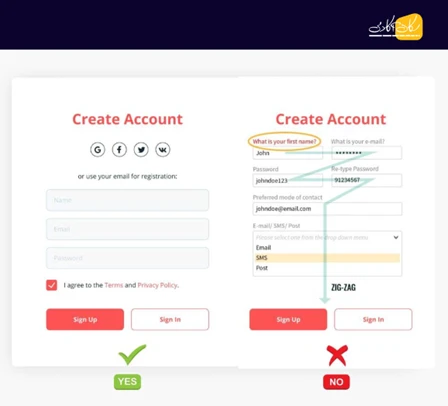
9. طراحی فرمهای (ورودی متن) نامناسب
فرمها، در طراحی نقش بسیار مهمی دارند و اغلب یکی از مکانهایی هستند که کاربر زیاد با آن سروکار خواهد داشت. انسانها ذاتا تمایل به تکمیل فرمهای طولانی و پیچیده ندارند و همیشه میخواهند راه آسانتری را برای تکمیل آنها، برایشان فراهم کنید.
فرمهای اصولی، باعث میشوند که کاربر دچار سردرگمی نشود و در نهایت، اطلاعات مورد نیاز ما را به درستی تکمیل میکنند. اگر فرمهای پیچیده و یا طولانی را طراحی کنیم، کاربران حاضر به تکمیل فرمها نمیشوند. از فرمها برای عضویت، ورود به محصول، ثبت نظرات و... استفاده میشود.

دنیای طراحی رابط کاربری، بسیار گسترده و بزرگ است. قطعا نکاتی که در بالا گفته شد، تمام اشتباهات رایج طراحان نیستند؛ اما شما با رعایت کردن این نکات، میتوانید طراحی استاندارد و اصولیای را داشته باشید و اگر تازه شروع به طراحی رابط کاربری کردهاید، فقط کافی است این نکات را به خاطر بسپارید و به مرور، با تمرین کاملا مسلط میشوید.