آیا تا به حال شده که به این فکر کنید، چی میشد اگه یک شرکت یا تیم خاصی، بیاد و تمامی قوانینی که در طراحی محصولش، چه وبسایت باشه یا چه اپلیکیشن، با توضیحات مفصل و کاملی توضیح بده و قدم به قدم component هایی که استفاده کرده، رنگ ها، آیکون ها، دکمه ها، تصاویر، و خلاصه جزئیات همه چیز رو با شما درمیون بزاره؟
خب حالا من با افتخار اینجا به شما میگم که این اتفاق نه تنها عملی شده، بلکه شرکت های خیلی بزرگ و مطرحی که در دنیا می شناسیم هم این کار رو کردن و همه اطلاعات طراحی شون رو به صورت رایگان به شما ارائه میدن.
این شامل شرکت های بزرگی مثل Google، Microsoft، Apple، Spotify، Uber، Atlassian و ... میشه.
خیلی خوبه درسته؟ در این مقاله، می پردازیم به مفهوم سیستم های طراحی (دیزاین سیستمها)، و همینطور سیستم های طراحی چند مورد از شرکت های معتبر که دوست شون داریم رو با هم بررسی میکنیم.
سیستم های طراحی (Design System)
گروه نیلسن نورمن (NNGroup)، سیستم های طراحی رو اینطوری معرفی می کنه :
سیستم طراحی (Design System)، مجموعه ای از استانداردها برای مدیریت طراحی در مقیاس وسیع با کاهش بخش های بیهوده و ایجاد زبان مشترک و قوام بصری در صفحات و کانال های مختلف است.
یعنی سیستمی برای طراحی محصولات که با در نظر گرفتن استانداردها و اصول طراحی ساخته شده باشه و برای استفاده های گسترده در محصولات مختلف، یک سری Style guide و راهنما تعریف کرده باشه، به طوری که همه از قوانین مشترک و واحدی نشأت می گیرن.
حتما در آینده بیشتر از سیستم های طراحی و اصول استفاده ازشون صحبت می کنیم.
معرفی وبسایت ها
آماده باشید که قراره با هم 6 تا از سیستم های طراحی شرکت های شناخته شده و موفق در دنیا رو بررسی کنیم و بگیم که چطور می تونید از هر کدوم اون ها استفاده کنید و پروژه هاتون رو اصولی جلو ببرید و رشد بدید.
شما می تونید هر کدوم این سیستم های طراحی شناخته شده رو به طور مفصل مطالعه کنید و مطمئن باشید که در آینده خیلی کمک تون می کنه که حرفه ای تر عمل کنید. دلیلش هم اینه که همه این سیستم های طراحی که قراره معرفی کنیم، نتیجه چندین سال تحقیق پی در پی کارمندهای سرشناس شرکت های بزرگ و مطرح جهان هستن و تقریبا می تونیم بگیم که امتحان خودشون رو در مقابله با کاربرها پس دادن و مورد پسند درصد عظیمی از کاربرها بودن.
نکته : برای اینکه تمامی بخش های این وبسایت ها برای شما فعال باشن، بهتره از فیلترشکن برای ورود به اون ها استفاده کنید.
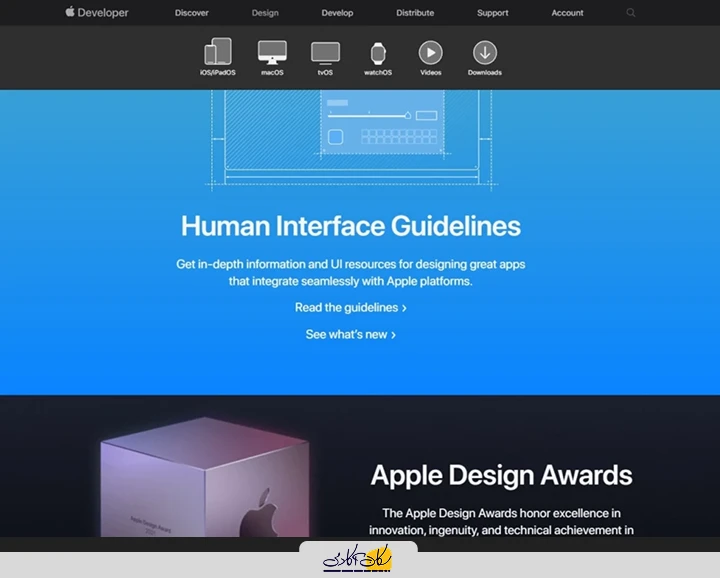
Apple
شرکت Apple رو همه می شناسیم و می دونیم چقدر در این سال ها در راضی نگه داشتن کاربرها و مشتری هاش موفق بوده و درست عمل کرده.
حالا اپل همه قوانین و استانداردهایی که در طراحی سیستم عامل هاش استفاده کرده رو با عنوان سیستم طراحی Apple در اختیارمون قرار داده تا همونطور که محصولاتش در زندگیامون تاثیر مثبت گذاشتن، سیستم طراحیش هم در پروژه هامون کمک مون کنه.

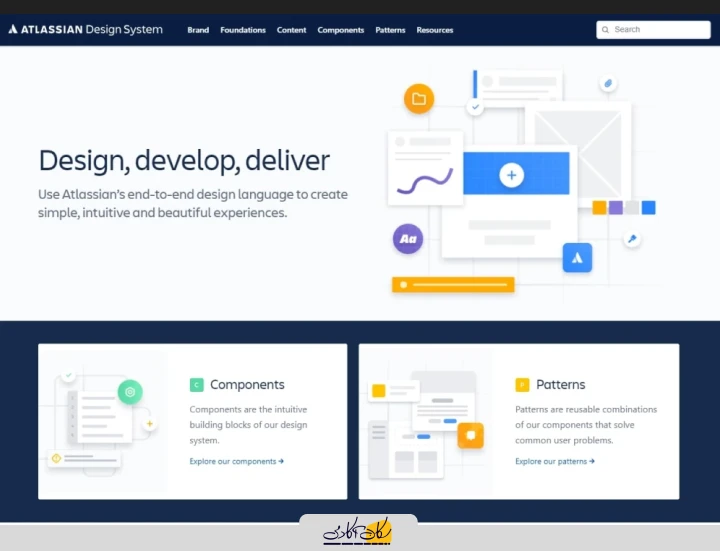
Atlassian
شرکت Atlassian، تمرکز خودش رو گذاشته روی توسعه نرم افزار و خیلی هم در این صنعت معروفه و به اصطلاحی، اسم در کرده و اسمش سر زبون هاست. این شرکت استرالیایی و سطح بالا که خیلی هم کارش رو خوب بلده، سیستم طراحی خودش رو به طور کامل یک جا جمع کرده و به کاربران عرضه کرده.
از اونجایی که در طول زمان پروژه های خیلی سنگین و بزرگی رو با موفقیت به انجام رسونده، می تونیم به تیم Atlassian اعتماد کنیم که کیفیت خوبی رو به ما ارائه می کنن.

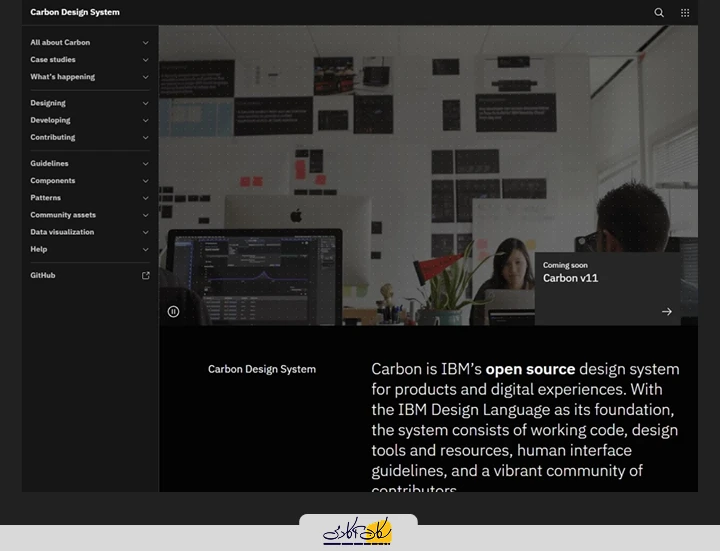
Carbon
سیستم طراحی Carbon، متعلق به شرکت بزرگ و شناخته شده IBM هستش که در بازار و مارکت جهانی، موفقیت ها و نتایج قابل قبولی رو برای خودش رقم زده. IBM، تصمیم گرفته تا سیستم طراحی Carbon رو به صورت Open-Source و لایه باز به کاربران هدیه کنه و تمامی اصول و روند طراحی و پیاده سازی خودش رو داخل یک کتابخونه گرد آوری کرده. این سیستم، هم از طرف طراح ها مورد استقبال قرار گرفته و هم از طرف توسعه دهنده های دور دنیا.

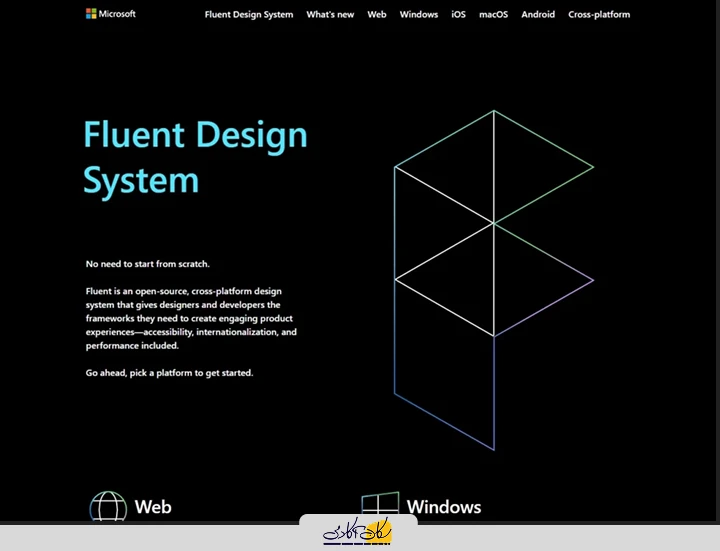
Fluent
یکی دیگه از بزرگ ترین سازمان هایی که همه می شناسیم، Microsoft، از قافله عقب نمونده و سیستم طراحی ارزشمند و گسترده خودش رو مثل باقی سازمان های بزرگ داخل Fluent جمع کرده و با یک طراحی و نمایش بسیار شیک و زیبا، به کاربرها و نیازمندهای این سیستم، ارائه میده.
سیستم طراحی Fluent برای اکثر پلتفرم های مختلف حال حاضر دنیا، قوانین و اصولی رو ترتیب دیده که Microsoft هم داخل ویندوز و سایر OS های خودش از اون استفاده کرده.

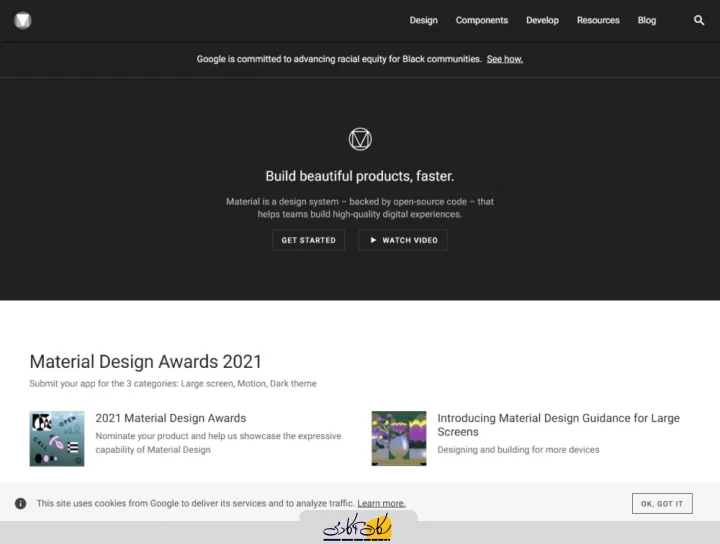
Material
نوبتی هم باشه، نوبت می رسه به شرکت Google بزرگوار که این روزها، زندگی های اکثر ما به خدمات کاربردیش در زمینه های مختلف، گره خورده و بدون اون ها، شاید خیلی از کارهامون عقب بمونن و نتونیم به برنامه هامون برسیم.
Google هم با تمام پستی و بلندی هایی که طی این سال ها داشته، تونسته زبان طراحی خودش رو داخل Material جای بده و قوانین درون محصولاتش رو به زیبایی و با دلیل و نتایج تحقیقات مختلفی که داشته، در اختیار شما می ذاره.

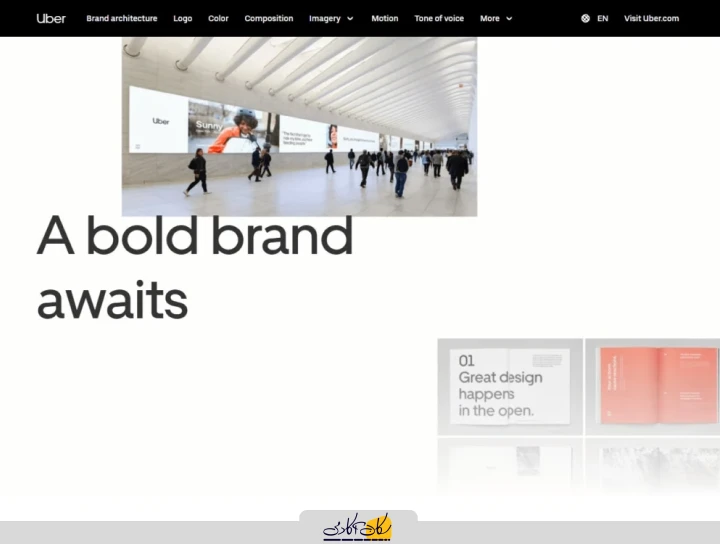
Uber
اگه شرکت Uber رو نمی شناسید، باید بگم که یک سازمان خیلی بزرگ و ارزشمنده که در مارس 2009 در کالیفرنیای آمریکا بنیان گذاری شد. هدف این شرکت هم این بود که یک سیستم حمل و نقل شهری رو راه بندازه که جایگزین تاکسی ها باشه. یجورایی شبیه به اسنپ خودمون کار می کرده و کلی خدمات خوب رو طی این سال ها به مردم ارائه کرده و داخل چندین کشور دیگه هم شعبه های خیلی زیادی داره و خلاصه خیلی ها قبولش دارن.
این شرکت و کمپانی معروف هم مثل بقیه رقباش که بالاتر معرفی کردیم، تونسته زبان طراحی خودش رو خلاقانه و هوشمندانه برای شما به نمایش بزاره که می تونید ازش استفاده کنید و سطح طراحی تون رو بالا ببرید.

کلام آخر
سیستم های طراحی اون قدری خاص و فوق العاده هستن که اگه می خواستیم، میشد چندین و چند مقاله مختلف رو درباره اون ها صحبت کنیم و از زیبایی ها و یگانگی شون بگیم. اون ها به ما خیلی در طراحی کمک می کنن و اگه به هر کدوم از اون ها سری بزنید، شاید چشمتون رو باز کنید و ببینید ساعتها گذشته و شما در اقیانوس وسیعی از اون ها غرق شدید و هنوز نتونستید ازشون دست بکشید. سیستمهای طراحیای که معرفی شدن، تنها بخشی بودن از دنیای بزرگ سیستم های طراحی دیگه و هر کدوم هم قوانین و رفتار خودشون رو در ارتباط برقرار کردن با کاربرها و افراد دارن. پیشنهاد میکنم هر موقع که فرصتش رو داشتید، سری به این وبسایت ها بزنید و این شانس ویژه رو از دست ندید که خیلی در پروژه هاتون به شما کمک می کنه.
یادتون باشه که داشتن یک طرح منسجم و سازگار، نحوهی استفاده از محصول رو برای کاربر آسانتر میکنه و نبود یکپارچگی در بین عناصر یکی از اشتباهات در طراحی رابط کاربری هستش.
اگه سیستم طراحی دیگه ای رو هم مدنظرتون داشتید و احساس کردید بهتره درباره شون بدونیم، خوشحال میشم باهامون به اشتراک بذارید.