Gestalt یک کلمهٔ آلمانی بسیار بااهمیت به خصوص برای طراحان میباشد که در این مقاله قصد داریم به بررسی اصول قانون گشتالت و بار معنایی زیادی که این کلمهٔ کوچک برای طراحان وبسایت با خود به همراه دارد بپردازیم.
تئوری Gestalt به صورت کاملاً موجز توسط روانشناسان این حوزه نظیر Kurt Koffka به صورت زیر خلاصه شده است:
کلیت و نتیجهٔ نهایی، چیزی فراتر و متفاوت از جمع اجزاء است!
به عبارتی، درکی که انسان از یک مفهوم کلی دارا است به مراتب متفاوت از درکی میباشد که وی از اجزای تشکلدهندهٔ آن مفهوم کلی دارد به طوری که آن مفهوم کلی موجودیتی کاملاً مجزا بوده و الزاماً حاصلجمعی از اجزا تشکیلدهنده نمیباشد!
ما با درکی کامل از اصول گِشتالت، میتوانیم دست به خلق تجربیات بصری جذابتر و بهتری در طراحی وبسایتها و اپلیکشینها بزنیم به طوری که میتوان با استفاده از مزیتهایی که این مجموعه قوانین برای دیزاینرها به ارمغان میآورد، طرحهایی به مراتب متفکرانهتر و کاربرپسندتر داشت و مهمتر از همه اینکه بدانید چه بخشی از کار شما، بر روی کاربرانتان تأثیرگذار است.
آشنایی با برخی اصول Law of Similarity
اصول گشتالت مجموعهای از قوانینی هستند که به شرح چگونگی درک عناصر بصری توسط چشم انسان میپردازند که قسمتهای اصلی آن عبارتند از مواردی نظیر اینکه:
- چگونه انسان شکلی را به صورت کامل و واحد فارغ از تجمیع بخشهای تشکیلدهندهاش میبیند
- و همچنین کاهش پیچیدگی تصاویر پیچیده به اَشکال سادهتر
Gestalt واژهای آلمانی میباشد که در لغت به معنی شکل یا فرم است که اساساً ریشهٔ آن به Max Wertheimer روانشناس اتریشی مجارستانیالاصل مربوط به سالهای (1880-1943) باز میگردد و سپس توسط (Wolfgang Köhler (1929) ،Kurt Koffka (1935 و (Wolfgang Metzger (1936 مورد بررسی و تکمیل واقع شده است. هدف اصلی محققان این حوزه، یکپارچهسازی تئوریهای مشابه و ارائهٔ نظریهای واحد برای توضیح ایجاد ارتباط بین عناصر یک طرح به صورت ناخودآگاه توسط انسان میباشد که در ادامه به بررسی یکی از اصول گشتالت با نام Law of Similarity (قانون تشابه) میپردازیم.
- تشابه: چشمان انسان تمایل به ایجاد رابطه بین عناصر مشابه در یک طرح دارد. حال این تشابه میتواند به دلیل استفاده از عناصر پایهای نظیر اَشکال مختلف، رنگ، اندازه و غیره باشد.
- استمرار: مسیرها، خطوط و منحنیهای موجود در یک طرح توسط چشمان کاربر دنبال شده و او ترجیح میدهد یک جریان ادامهدار از عناصر بصری را دنبال کند تا اشیاء مجزا و بدون ارتباط با یکدیگر را.
- تمامیت: چشم کاربر تمایل به دیدن اَشکال کامل دارد و چنانچه عناصر بصری کامل نباشند، کاربر میتواند با تکمیل عناصر بصری جاافتاده، شکلی که در معرض دیدش قرار گرفته را به صورت ذهنی کامل نماید.
- مجاورت: چیدمان مرتب اَشکال ساده در کنار یکدیگر میتواند به خلق یک تصویر پیچیدهتر منجر شود.
- پسزمینه: چشم انسان میتواند اَشکال را از پسزمینه متمایز نموده و چیزهایی همچون تفاوت، بُعد و عُمق را درک نماید.
- نظم و تقارن: نتیجهٔ نهایی میبایست طرحِ متقارن کاملی باشد که در غیر این صورت، کاربر سعی در تجسم تصویر کامل نهایی مطلوب خود خواهد داشت.
آشنایی بیشتر با Law of Similarity
چشم انسان تمایل به درک عناصر مشابه در یک طرح به عنوان تصویری کامل، شکلی واحد و یا گروهی منسجم دارا است (حتی اگر آن عناصر مجزا از یکدیگر باشند.) به نظر میرسد مغز انسان مهارت بالایی در ایجاد ارتباط بین عناصری با طبیعت یکسان داشته و این در حالی است که در این پروسه، اَشکال مختلف و رابطهٔ مابین آنها با یکدیگر پردازش و درک شده، سپس از سایر عناصر موجود در طرح جدا میشوند. همچنین چشم انسان دارای عملکرد بسیار خوبی در تکمیل فضاهای خالی موجود و اتصال نقاط به یکدیگر میباشد و لازم به ذکر است که تمامی این موارد با سرعت بسیار بالا و در عین حال به صورت ناخودآگاه انجام میشود.
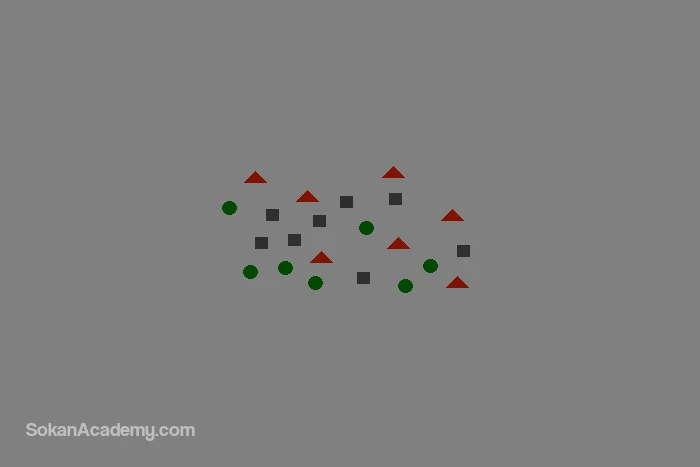
تشابه میتواند تأثیر گرفته از شکل، اندازه و رنگ عناصر باشد. در واقع، زمانی که شما اشیاء با درجهٔ بالایی از تشابه را با گروهی از اشیاء متفاوت و ناهمگون مخلوط میکنید، مغز انسان با اختصاص دادن زمان و انرژی، در پی خلق ارتباط بین آنها برمیآید و بدین صورت به تلاش به منظور درک رابطهٔ آنها با یکدیگر میپردازد. برای درک بهتر این موضوع، در ادامه یک آزمایش کوتاه خواهیم داشت. برای درک بهتر این موضوع، نظر شما را به تصویر زیر جلب میکنیم:

به طور کلی، آیتمهایی که از خصوصیات یکسانی برخوردارند، اینگونه به نظر میرسد که به یکدیگر تعلق دارند. همانطور که در تصویر فوق مشاهده میشود، میتوان سه گروه مختلف از اَشکال را متصور شد ولو اینکه این اَشکال مشابه نزدیک به یکدیگر قرار نداشته باشند. در واقع، تصویر فوق نمونهای عینی از قانون تشابه با مد نظر قرار دادن دو ویژگی شکل و رنگ است.
طراحی با مد نظر قرار دادن «اصل تشابه» در ذهن
در وب و طراحی به اصطلاح Interactive یا تعاملی، قانون تشابه میتواند برای ایجاد مشارکت در ایجاد ارتباط بین عناصر مرتبط استفاده شود و این در حالی است که این رابطه میتواند فیزیکی و یا مفهومی باشد. در حقیقت، میتوانید با کمک به چشمان کاربر برای تشخیص قسمتهایی از طرح که میخواهید برجستهتر بوده و بیشتر مورد توجه قرار گیرند، بالاترین سطح بازخورد از این خصوصیت طبیعی و تمایل انسان به قانون تشابه را داشته باشید.
- لینکها: لینکها و نَویگِیشن برای اینکه به کاربر اجازه داده شود تا به صفحات مختلف دسترسی داشته باشد، ضروری هستد. حال چنانچه لینکی در میان محتوای متون صفحه قرار داشته باشد، میبایست حتماً دارای طرحی مشخص و البته یکسان در دیگر صفحات باشد تا کاربر بتواند به راحتی آن را تشخیص داده و استفاده نماید. در این راستا، لینکها دارای رنگی متفاوت بوده و همچنین از نظر شکلی نیز میبایست تفاوتهایی با سایر عناصر صفحه داشته باشد (به صورت پیشفرض، بسیاری از کاربران متنی آبی دارای خطی در پایین را یک لینک قلمداد میکنند. اگر علاقمند هستید بدانید که چرا لینکهای به صورت پیشفرض آبی هستند، میتوانید به مقالهٔ چه رازی پشت آبی بودن لینکها نهفته است؟ مراجعه نمایید.)
استفاده از اصول تشابه در منوهای نَویگِیشن، که مجموعهای از لینکها هستند، به کاربران کمک میکند تا روابط بین هر گروه از لینکها را ببینند و سپس گزینههای مشابه نَویگِیشن مرتبط با یکدیگر و یا دارای مکانی مشابه در ساختار سلسله مراتبی وبسایت را درک نمایند.
- محتوا: ما همچنین میتوانیم از رنگ، اندازه و نوع فونت، هایلایت کردن و کارهایی از این دست برای ایجاد تفاوت و مشخص کردن انواع محتواها (حتی پیش از آنکه کاربر آنها را بخواند) استفاده نماییم. برای مثال، نقلقولها که در فضایی مشخص قرار میگیرند، دارای فونت کمی بزرگتر و حالت مورب بوده و به راحتی قابلشناسایی هستند. رعایت چنین استاندارهایی بر پایهٔ رعایت اصول قانون تشابه میباشد (گرچه مفاهیم پایهای طراحی در اکثر وبسایتها یکسان است، ولی ظاهر آنها با یکدیگر متفاوت میتواند باشد.)
با شکستن قانون تشابه در برخی موارد نیز میتوان توجه ناگهانی کاربر را به قسمت خاصی از محتوای صفحه مثل دکمههای CTA و غیره جلب نمود. تصمیمگیری دربارهٔ ایجاد ارتباط و تشابه بین عناصر و یا جداسازی آنها از یکدیگر، به راحتی میتواند عملکرد چشم و ذهن کاربر را تحتتأثیر قرار دهد (CTA مخفف واژگان Call To Action بوده و منظور از آن، دکمههایی است همچون دکمهٔ خرید محصول، دکمهٔ استخدام، دکمهٔ ثبتنام و غیره که توجه ناگهانی کاربر را جلب میکنند.)
- هِدِرها: قسمت هِدِر سایت نقشی ضروری در سازماندهی و ایجاد محتوای خوب و ساختیافته برای موتورهای جستجو و کاربران دارد. به طور معمول، این بخش از وبسایت در بالای محتوای صفحه بوده و دارای فونت، رنگ و سایز متفاوتی از سایر قسمتهای موجود در صفحه میباشد. به طور کلی، طراحی مناسب این بخش میتواند به یافتن نقاط مرتبط در محتوا توسط کاربر کمک کرده و وبگردی کاربر را مدیریت نماید که در این صورت، زمان حضور کاربر در سایت نیز افزایش خواهد یافت.
سخن پایانی
در روانشناسی Gestalt سعی در فهم هرچه بیشتر ادراک بصری انسان در راستای استفاده از آن در طراحی و خلق فرآیندها میباشد به طوری که در این تئوری، ذهن بر پایهٔ جنبههای متفاوتی از افکار انسان استوار بوده و عملکرد و ادراک فرد از جهان اطراف بسیار در افکار او تأثیرگذار هستند.
سازماندهی فرآیندهای شناختی برای درک چگونگی و تفسیر جریان ثابت اطلاعات بصری که از چشمان انسان وارد مغز وی شده و تفسیری منسجم، بامعنی و سودمند از جهان را موجب میشود، در دههای سال گذشته از جمله موضوعات مهم علمی و تحقیقاتی برای متخصصان روانشانسی گِشتالت بوده است. فهم پتانسیل تئوری گِشتالت به ما کمک میکند تا به خلق عناصری با جذابیت بیشتر بپردازیم و این در حالی است که مطالعهٔ این تئوری، بینش جدیدی را به همراه خواهد داشت و ما را یاری میدهد تا فعالیتهایمان را با اصول مهندسی در راستای تأثیرگذاری بیشتر بر چشمان و ذهن کاربران، انجام دهیم.
در پایان، چنانچه علاقمند به آشنایی با دیگر اصول روانشناختی هستید که میتوانند در موفقیت یک سایت تأثیرگذار باشند، توصیه میکنیم به مقالهٔ چگونه به کارگیری از اصول روانشناسی میتواند منجر به موفقیت سایت شما گردد؟ مراجعه نمایید.
