با یادگیری اصطلاحات فنی و تخصصی، در حوزهای که به تازگی وارد آن شدید میتوانید بسیاری از چالشهای احتمالی را کم کنید. همچنین به شما اعتمادبهنفس این را میدهد که در گفتوگوهای طراحی شرکت کنید، سوال بپرسید و شبکهسازی کنید.
دوست دارم به عنوان یک طراح رابط و تجربه کاربری 14 تا از این اصطلاحات رو به طور خلاصه برای شما توضیح بدهم. اگر دوست داشتید با ثبت دیدگاهتان به من اعلام کنید تا در قسمتهای بعدی، شما را با بیش از 40 اصطلاح دیگر آشنا کنم. پس با من تا انتهای این مقاله همراه باشید.
1. پرسونا (Persona)
محصول را برای چه کسی طراحی میکنیم؟ برای پاسخ دادن به این سوال از پرسونای کاربر کمک میگیریم.
پرسونا، نمایشی از کاربر هدف ما است. آنها لزوما یک فرد واقعی نیستند، بلکه با استفاده از اطلاعات و دادههای واقعی بر اساس کاربران واقعی ساخته شدهاند. به بیان دیگر، پرسونا به مجوعهای از ویژگیها، ترجیحات، داشتهها، خواستهها و الگوهای فکری و رفتاری مخاطب یا مشتری فرضی اشاره دارد.
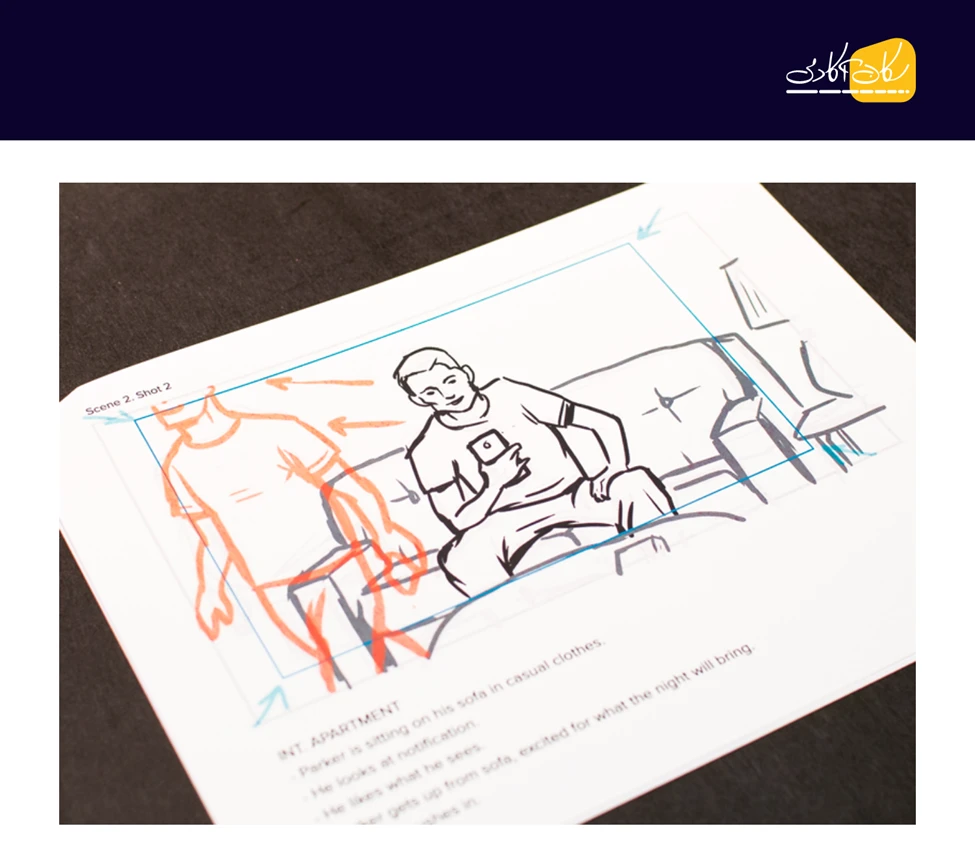
2. استوریبورد (Storyboard)
طراح تجربه کاربری میخواهد مطمئن شود که کاربر یا مصرفکننده، هر تماس و تعاملی که با محصول و یا خدمت دارد، رضایتبخش است یا خیر؟
برای پاسخ به این سوال طراح از استوری بورد استفاده میکند.
استوری بورد به طراح UX کمک میکند تا مسیر تعامل کاربر را با یک محصول در طول زمان درک کند و راهنمایی هست برای اینکه بفهمد واقعا چه چیزی برای کاربران مهم است. استوریبردها، نمایشی بصری از تجربه کاربر با یک محصول یا فضای مشکل هستند که به صورت قابهای بهم پیوسته وقایع اصلی داستان را خیلی واضح به ترتیب اتفاق افتادن نشان میدهند.

3. عناصر رابط کاربری (UI Elements)
به اجزایی که با در کنارهم قرار گرفتنشان یک وبسایت یا اپلیکیشن ساخته میشود، عناصر رابط کاربری گفته میشود.
مثل: کلیدهای ورودی (Input Controls)، اجزای ناوبری (Navigation Components) ، اجزای اطلاعات (Informational Components) و Container ها
برای کسب اطلاعات بیشتر از عناصر رابط کاربری، به عناصر رابط کاربری (UI Elements) نگاهی بیاندازید.
4. الگوهای طراحی رابط کاربری (UI Pattern)
الگوهای طراحی رابط کاربر راهحلهای تکراری برای مشکلات رایج در طراحی رابط کاربر هستند. استفاده از این الگوها طراحی را سریعتر به یک راهحل مطمئن تبدیل میکند.
الگوهای طراحی UI در همه سایتها و برنامهها وجود دارد و برای کاربران آشنا است. با به کارگیری این الگوها سهولت استفاده از محصول برای کاربران افزایش پیدا میکند، حتی میتوانیم این الگوها را با توجه به نیاز پروژه تغییر دهیم.
5. تست واحد (Unit Testing)
فرآیند آزمایش قطعات یک برنامه برای اطمینان از درست کارکردن آنها. این تست میتواند به صورت دستی انجام شود یا میتواند یک فرآیند خودکار باشد.
6. تست کاربردپذیری (Usability testing)
تست کاربردپذیری یک روش تحقیقاتی است که به ما امکان میدهد تا رفتار گروهی از کاربران را هنگام استفاده از محصول، ارزیابی کنیم تا متوجه شویم تجربهی تعامل با محصولمان چگونه است؟
استفاده از این تست به ما کمک میکند تا مشکلات طراحی محصول یا خدمت را شناسایی کنیم و درباره رفتار و عملکرد کاربر هدف اطلاعاتی کسب کنیم.
برای اطلاعات بیشتر از تست کاربردپذیری (Usability testing) مقاله تست کاربردپذیری چیست، عناصر و انواع آن کدام اند؟ میتواند برای شما مفید باشد.
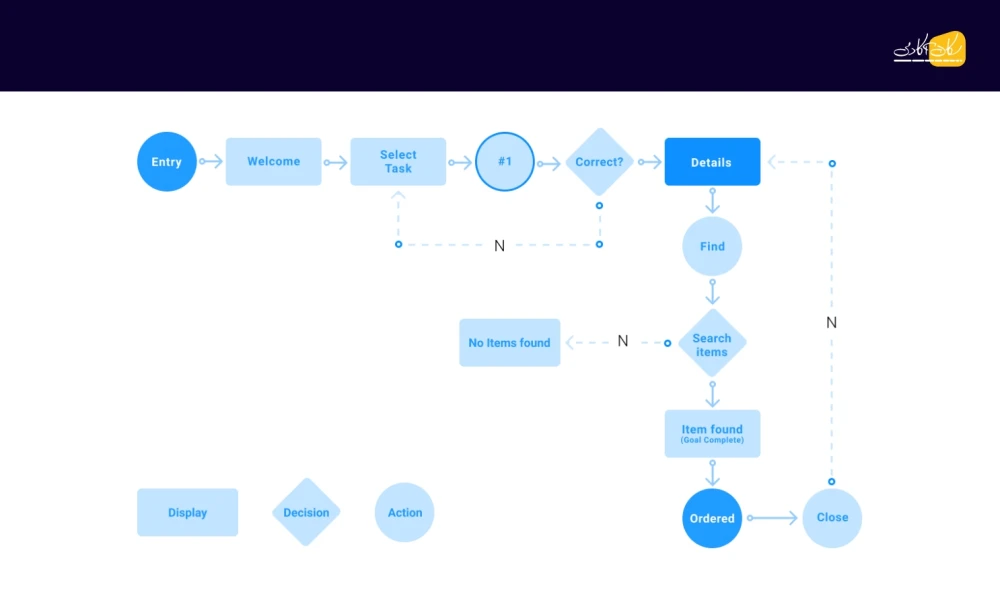
7. جریان کاربر (User Flow)
کاربر از مسیرهای (flow) مختلفی میتواند با یک محصول تعامل برقرار کند.
فلوچارت با نقطه ورود مصرفکننده در محصول شروع میشود، مانند صفحه ورود یا صفحهاصلی، و با اقدام یا نتیجه نهایی، مانند خرید یک محصول یا ثبتنام برای یک حساب، به پایان میرسد. به تصویر کشیدن این فرآیند به طراحان اجازه میدهد تا تجربهی کاربر را ارزیابی و بهینه کنند و در نتیجه نرخ تبدیل مشتری را افزایش دهند.

Lean UX .8
Agile را به یاد دارید؟ LeanUX، مبتنی بر Agile، یک رویکرد مشترک کاربرمحور است که «حلقههای یادگیری» (ساخت، یادگیری و اندازهگیری از طریق تکرار) را بر اسناد و گزارشنویسی اولویت میدهد. در واقعLean UX به ما میگوید که چطور در سریعترین زمان ممکن یک محصول را آمادهی پیادهسازی کنیم و به تدریج بهبود ببخشیم.
KPI .9
KPI یا شاخصهای کلیدی عملکرد، مقادیر قابل اندازهگیری هستند که به ما کمک میکنند تا میزان عملکرد یک محصول را درک و پیگیری کنیم. به عنوان یک طراح UX، اغلب با KPIهایی مانند میزان موفقیتکار، میزان خطایکاربر و زمان انجام وظیفه توسط کاربر، سروکار خواهید داشت.
10. طراحی تعاملی (Interaction design)
نوعی طراحی محصولات و خدمات تعاملی است که در آن تمرکز طراح بیشتر بر روی تعامل کاربر با محصول است. در طراحی تعاملی بررسی دقیق نیازها، محدودیتها و زمینههای کاربران و غیره به طراحان این امکان را میدهد که خروجی را مطابق با خواستههای دقیق سفارشی کنند.
11. معماری اطلاعات (Information Architecture)
معماری اطلاعات، تصمیم درمورد چگونگی قرار گرفتنِ بخشهایی از محصول است، تا قابل درک شود.
معماری اطلاعات با هدف سازماندهی محتوا به گونهای است که کاربران به راحتی خود را با عملکرد محصول تطبیق داده و بدون نیاز به تلاش زیاد موارد موردنیاز خود را در محصول بیابند.
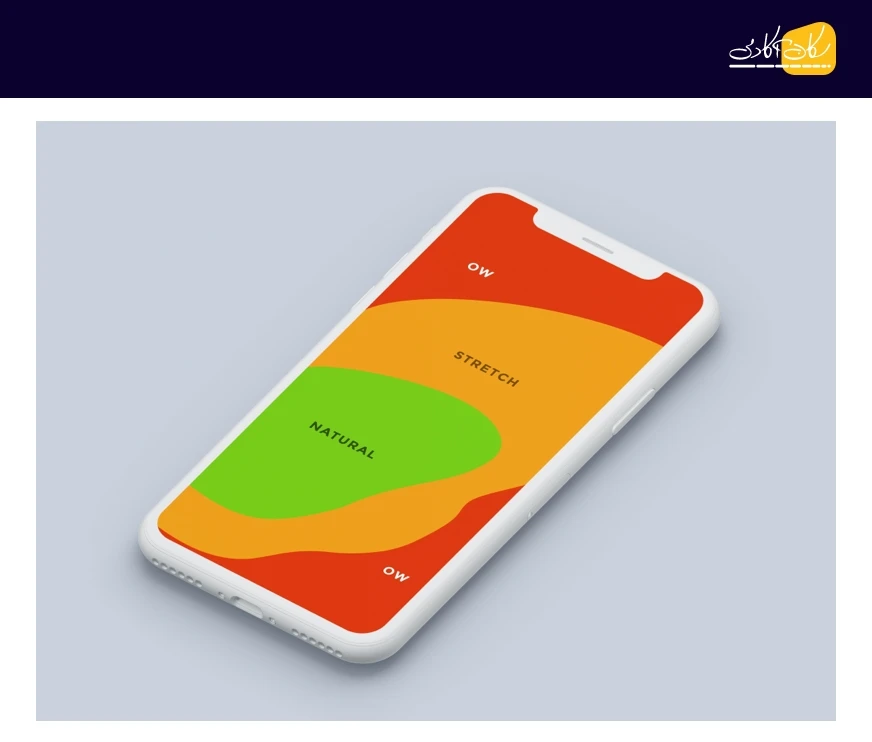
12. نقشه حرارتی (Heat Map)
نقشه حرارتی یک نمایش از محصول است که نحوهی تعامل کاربر با سیستم را با یک طیف رنگی گرم به سرد نمایش میدهد. که شامل نقشههای گرافیکی کلیک، حرکت و اسکرول میشود. آنها از طیف رنگی گرم به سرد استفاده میکنند تا به شما نشان دهند کاربران شما دقیقا به کجا میروند. به عنوان مثال، مناطق قرمز رنگ در نقشه حرارتی زیر، مناطقی هستند که کاربران بیشترین تعامل را با آنها در وبسایت دارند.

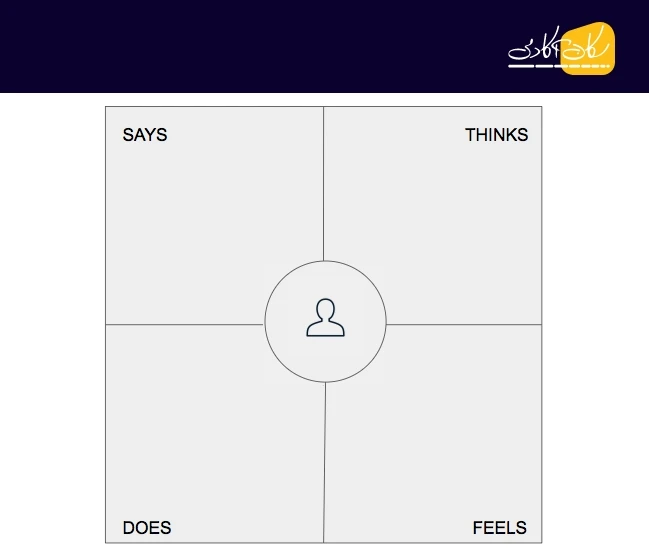
13. نقشه همدلی (Empathy Map)
نقشههای همدلی، ابزارهای مشترکی هستند که به ما کمک میکنند تا رفتار، نگرشها و احساسات کاربر را تجسم کنیم. آنها به 4 ربع مساوی تقسیم میشوند که حاوی اطلاعاتی در مورد آنچه کاربر میگوید، فکر میکند، انجام میدهد و احساس میکند هستند.
در مرکز، شخصیت کاربر(User Persona) خود را قرار میدهیم. ما هر ربع را با اطلاعاتی که از طریق تحقیقات کاربر جمعآوری کردهایم پر میکنیم.

14. آواتار (Avatar)
آواتار (Avatar) در اصطلاح دنیای مجازی تصویری کوچک و غالبا دایرهای شکل است که به عنوان نمادکاربر در سایتها، پروفایلاشخاص، انجمنهای اجتماعی و پیامرسانها (اینستاگرام، تلگرام، و ...) مورد استفاده قرار میگیرد.

امیدوارم از این مقاله لذت برده باشید، ادامه این اصطلاحات را میتوانید در قسمت بعدی مطالعه بفرمایید.
