در این مقاله میخواهیم به شما کمک کنیم که با مزایای استفاده از CSS Grid در مقایسه با Bootstrap آشنا شوید. CSS Grid Layout یکی از کاربردیترین ماژولهای CSS است که با امکان طراحی صفحات در دو بعد، پیچیدگی استفاده از CSS در طرحبندی صفحات را کاهش میدهد. Grid CSS یک سیستم طرحبندی مبتنی بر شبکه، با ردیفها و ستونها را ارائه میدهد که طراحی صفحات وب را بدون نیاز به استفاده از شناورها و موقعیتیابی آسانتر میکند.
در مقابل، Bootstrap هم یکی از محبوبترین و قدیمیترین چارچوبهای ارائه شده برای طراحی انواع صفحات است. قالب بندی CSS یک روش برای ایجاد طرحبندی در وب است و مزایای زیادی دارد. در این مقاله با مزایای این سیستم طرحبندی، بیشتر آشنا خواهید شد و شواهدی را بررسی میکنیم که نشان میدهد CSS grid برای طرحبندی بهتر از Bootstrap است.
ویژگیهای CSS Grid
گرید CSS یک ماژول در CSS است که به برنامه نویسهای وب کمک میکند تا بتوانند طرحهای پیچیده و واکنشگرا را بهآسانی پیاده سازی کنند. این ماژول به شما کمک میکند که بدون اینکه بخشهای مختلف یک صفحه باهم تداخل داشته باشند، آن صفحه را به چندین بخش تقسیم کنید. گرید CSS همچنین برای طراحی المانهای دوبعدی بسیار کارآمد است و به شما کمک میکند تا عناصر دوبعدی را با سرعتبالا و زحمت کمتر طراحی کنید.
ویژگیهای Bootstrap
بوت استرپ یکی از کتابخانههای رایگان CSS است که طرحها، قالبها و ویژگیهای دیگری مانند فونت، رنگ و موارد دیگر را بهصورت از پیشساخته شده در اختیار برنامهنویس قرار میدهد تا طراحی وبسایت بهصورت یکنواخت و هماهنگ انجام شود. واکنشگرا کردن صفحه بعد از طرحبندی و استایلدهی به تمام عناصر یک صفحهی وب، از ویژگیهای خاص این کتابخانه است. باوجود فضای کاربری راحت و استحکام و همهجانبه بودن بوت استرپ، به دلایلی مانند نیاز به کدنویسیهای طولانی، انعطافپذیری کمتر و عدم تطابق کامل با HTML ،CSS Grid نسبت به بوت استرپ از محبوبیت بیشتری برخوردار است.
مقایسهی CSS Grid با بوت استرپ
گرید | بوت استرپ |
انعطافپذیری بیشتر | نیاز به کدنویسی طولانی |
عدم محدودیت 12 ستونی | پیچیدگی بیشتر در طرحبندی ساختارهای پیچیده |
نشانهگذاری سادهتر | داشتن محدودیت در تعداد ستون |
دلایل برتری CSS Grid از Bootstrap
دلایلی مختلفی برای برتری قالب بندی CSS در طراحی صفحات وب وجود دارد. برخی از مهمترین این دلایل به شرح زیر هستند.
۱. ساختار کد سادهتر خواهد بود
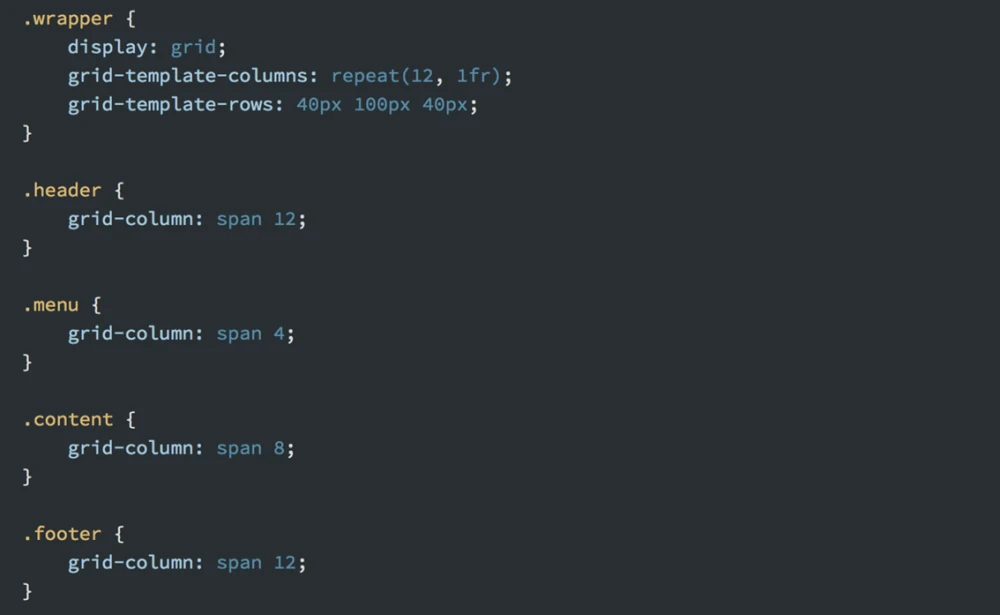
تعویض Bootstrap با قالب بندی CSS چندین مزیت دارد اما اولین موردی که ممکن است متوجه آن شوید، این است که HTML شما تمیزتر به نظر میرسد. چون ماژول گرید کدهای کوتاهتر و تمیزتری تولید میکند. برای مثال، من یک طرح ساختگی برای یک وبسایت ایجاد کردهام تا بتوانیم کد موردنیاز برای دو نسخه را باهم مقایسه کنیم:
گرید CSS

مقایسهی بوت استرپ با CSS Grid ازنظر سادگی پیادهسازی
بیایید ابتدا به ساختار کد موردنیاز برای ایجاد این وبسایت در بوت استرپ نگاه کنیم.

چند نکته وجود دارد که لازم است در اینجا به آن توجه کنید:
- هر ردیف باید تگ
<div>خودش باشد. - شما باید از نام کلاسها برای تعیین طرحبندی استفاده کنید: col-xs-2
- با افزایش پیچیدگی این طرح، پیچیدگی HTML نیز افزایش مییابد.
اگر اینیک وبسایت واکنشگرا بود، معمولا تگها حتی بدتر از این هم به نظر میرسید:

حالا بیایید به روش CSS Grid برای انجام آن نگاه کنیم:

ما در نگاه اول و فورا میتوانیم ببینیم که این نشانهگذاری سادهتر است. نام کلاسهای نامطلوب و تگهای div اضافی موردنیاز برای هر ردیف از بین رفته است. برخلاف Bootstrap، با استفاده از Grid با افزایش پیچیدگی طرحبندی، پیچیدگی کار افزایش نخواهد یافت. بااینحال، درحالیکه مثال Bootstrap نیازی بهاضافه کردن CSS ندارد، مثال گرید CSS برخلاف آن است و نیاز بهاضافه کردن CSS دارد. بهطور خاص شما باید کد زیر را اضافه کنید:

شاید طرفداران Bootstrap این را بگویند که برای ایجاد یک شبکهی ساده، لازم نیست نگران CSS باشید، زیرا بهسادگی طرحبندی را در HTML تعریف میکند؛ اما همانطور که در نکته بعدی متوجه خواهید شد، این اتصال بین کد و چیدمان، درواقع یک ضعف در مورد انعطافپذیری است.
۲. انعطافپذیری بیشتر
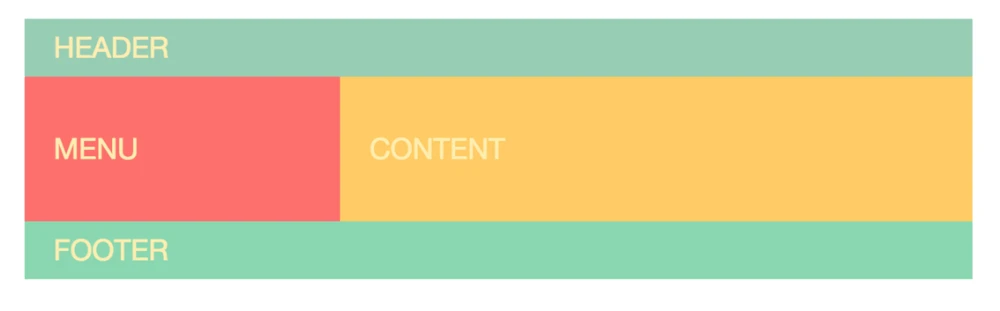
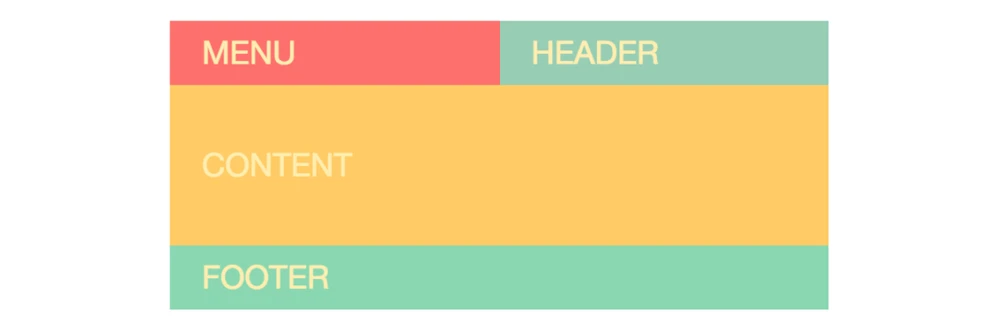
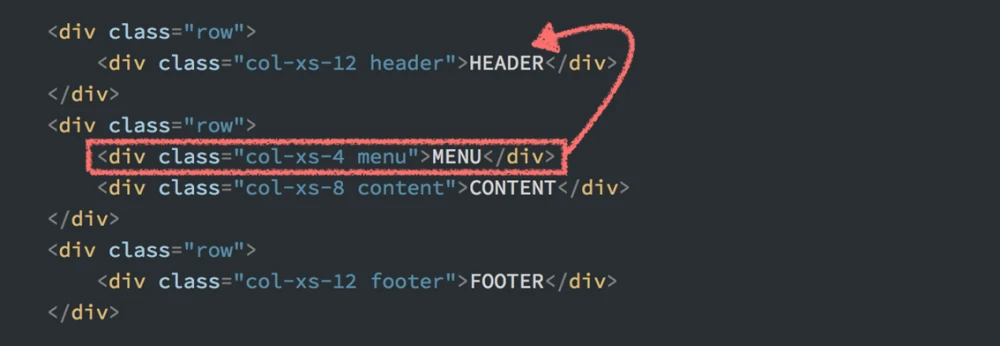
فرض کنید میخواهید چیدمان خود را با توجه بهاندازه صفحه تغییر دهید. تغییر چیدمان با تغییر اندازه صفحه برای طراحی صفحاتی که عملکرد چندگانه دارند بسیار کارآمد است. بهعنوانمثال، فرض کنید میخواهید چیدمان را طوری تنظیم کنید که وقتی منو در تلفن همراه مشاهده میشود، منو را بهردیف بالا بکشید، بهعبارتدیگر، طرح را از طرح زیر به طرح دوم (عکس دوم) تغییر دهید:


Grid CSS
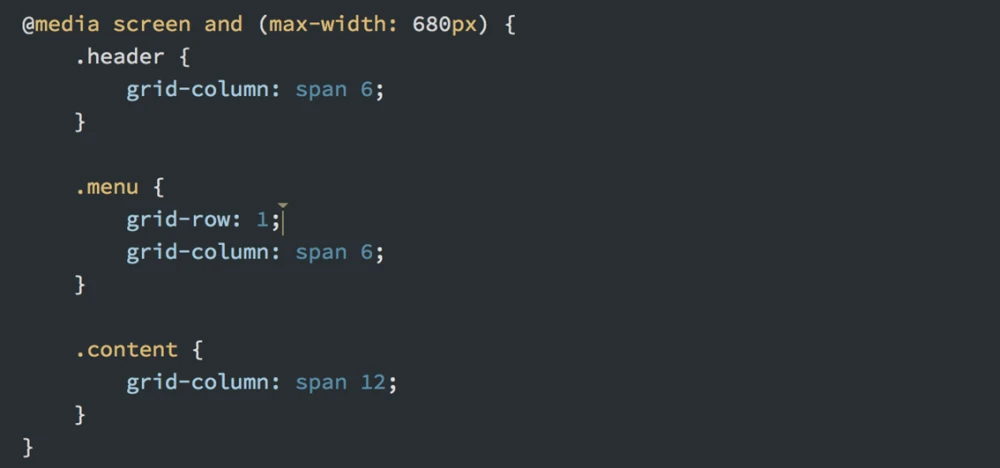
انجام این کار با گرید CSS بسیار ساده است. ما فقط یک کوئری رسانه اضافه میکنیم و موارد را هر طور که میخواهیم ترکیب میکنیم:

شما به راحتی میتوانید طرحبندی را به شکل دلخواهتان تنظیم کنید، بدون اینکه نگران نحوه نگارش HTML باشید. اگر بخواهیم همین کار را در بوت استرپ انجام دهیم، درواقع باید HTML را تغییر دهیم. ما باید تگ منو علاوه بر هدر را به ردیف بالا منتقل کنیم، زیرا منو در ردیف دوم گیر کرده است.

۳. دیگر محدودیت 12 ستونی وجود ندارد
این مشکل بزرگی نیست، اما ممکن است برای بعضی از برنامهنویسان آزاردهنده باشد. از آنجایی که شبکهی بوت استرپ به دوازده ستون تقسیم شده است، اگر طرحبندی مورد نظر شما، دارای هفت، هشت، نه یا هر تعداد ستونی که کمتر از دوازده است، باشد برای طرحبندی به مشکل برمیخورید، اما با استفاده از گرید CSS، این محدودیت دیگر وجود نخواهد داشت. شما بهراحتی میتوانید شبکهی خود را دقیقا به همان مقدار ستونی که میخواهید طراحی کنید. در مثال زیر یک شبکه هفت ستونی وجود دارد.

این کار با تنظیم grid-template-columns برای repeat(7, 1fr) انجام میشود، مانند مثال زیر:

۴. پشتیبانی از مرورگر
در زمان نگارش این مقاله، 75 درصد از ترافیک وب جهانی از این قالب بندی CSS پشتیبانی میکنند. البته نسخههای قدیمی برخی از مرورگرها، ممکن است نتوانند تمام ویژگیهای این ماژول نسبتا جدید را نمایش دهند.

کدام مرورگرها از CSS Grid پشتیبانی میکنند؟
از سال 2017، مرورگرهای گوگل کروم، سافاری، فایرفاکس، اپرا و مایکروسافت ادج از گرید پشتیبانی میکنند، اما IE 10و 11 که دو نسخه از مرورگر اکسپلور هستند، هنوز هم در نمایش برخی از ویژگیهای این ماژول مشکل دارند. همچنین تقریبا تمامی مرورگرهای موبایلی در سیستم عامل اندروید و iosبهجز دو مرورگر Opera Mini و UC Browser از این ماژول بهخوبی پشتیبانی میکنند.
نتیجهگیری پایانی؛ استفاده از CSS Grid بهتر است یا Bootstrap
بهطوری کلی CSS Grid و Bootstrap هر دو دارای ویژگیها و قابلیتهای متعددی هستند. استفاده از هرکدام از این دو میتواند در موقعیتهای خاص مناسب باشد، اما در رابطه با طرحبندی صفحات وب به نظر میرسد مزیتهای گرید تا حدودی پیشتاز باشد. برخی از مزیتهای استفاده از گرید CSSبهطور خلاصه عبارتاند از:
- اندازه ثابت و انعطافپذیری بالا در طراحی و موقعیتدهی به عناصر
- کنترل تعیین مکان عناصر
- کنترل ترازبندی در طراحی لایوتهای پیچیده
- کنترل تداخل المانهای مختلف با یکدیگر و پشتیبانی از همپوشانی
در آخر نیز باید خاطرنشان کرد که Bootstrap یک فریمورک است که با استفاده از CSS و... ساختهشده است، ولی گرید CSS یک قابلیت است که بهصورت پیشفرض به زبان برنامهنویسی CSS اضافهشده و متعلق به فریمورک خاصی نیست. همین موضوع سبب میشود تا استفاده از گرید با برخورداری از پشتیبانی بیشتر و عملکرد سادهتر بهصرفهتر از استفاده از بوت استرپ باشد. البته BootStrap هم به نوبهی خود دارای مزیتهایی نظیر ساختار ریسپانسیو، قالبهای رایگان حرفهای و متنوع، کاهش باگهای مرورگر، قابلیت شخصیسازی و حجم کم است.
سخن پایانی
زبان برنامهنویسی CSS یکی از پرکاربردترین زبانها در طراحی صفحات وب است. با این وجود، پیچیدگیهای عملکردی بسیاری در طرحبندی صفحات با CSS وجود دارد. در این گفتار به بررسی معیارهای برتری قالب بندی CSS نسبت به بوت استرپ پرداختیم.
گرید CSS ما اجازه میدهد که طرح یک صفحه را بدون تداخل در ترتیب محتوای آن تغییر دهیم. بهعبارتدیگر، CSS Grid یک ابزار صرفا بصری است و با استفاده صحیح، نباید تاثیری در ارتباط محتوای صفحه با یکدیگر داشته باشد. به بیان دیگر با استفاده از گرید شما میتوانید محتوای صفحه را را از نحوه نمایش محتوا در صفحه جدا کنید، نتیجه این است که همه بازدیدکنندگان وبسایت محتوا را مشاهده میکنند اما، گرید CSS با طرحبندی بهتر، تجربه بازدید از صفحه را برای کسانی که مرورگر آنها از گرید پشتیبانی میکند، بهبود میبخشد. بهطورکلی باوجود مزیتهای فروان فریمورک بوت استرپ، ماژول گرید CSS از پشتیبانی و سرعت بهتری برخوردار است.
