در قسمت سوم و پایانی از سری مقاله های تئوری رنگ ها برای طراحان لینک قسمت های قبل را میتوانید در آخر مقاله ببینید (لینک مقاله ها درپایان مقاله آورده شده است) ، ابتدا درباره ی روش های ایجاد طرح های رنگی (Color schemes) صحبت خواهیم کرد و در ادامه، الگو های طرح رنگی (تک رنگ، مشابه، مکمل و...) را توضیح خواهیم داد. در پایان نیز به معرفی ابزارها و وب سایت هایی برای ایجاد پالت های رنگی در پروژه های طراحی می پردازیم.
انواع طرح های رنگی استاندارد
تعدادی استاندارد از پیش تعیین شده برای ایجاد یک طرح رنگی وجود دارد که ساخت طرح های رنگی جدید را به خصوص برای مبتدیان آسان می کند. در ادامه با ما همراه باشید تا با طرح های رنگی استاندارد به همراه مثال آن ها آشنا شویم.

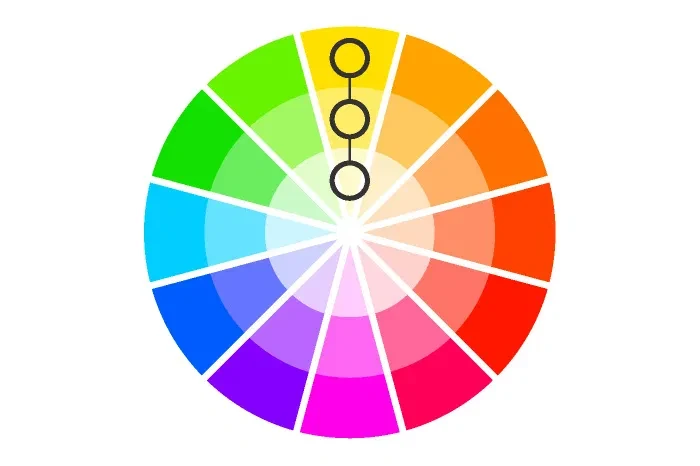
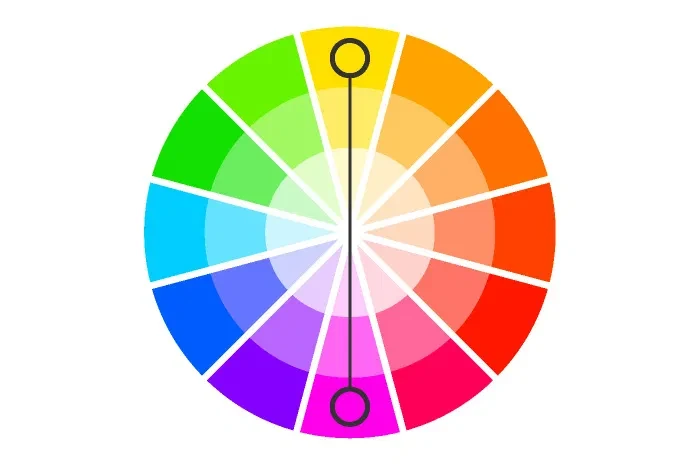
چرخه ی رنگ – ابزاری مهم برای ساخت طرح های رنگی(شکل 1-3)
طرح تک رنگ

طرح های رنگی تک رنگ از سایه ها، تناژ ها و ته رنگ های مختلف یک فام خاص ایجاد شده اند. طرح های تک رنگ را می توان ساده ترین طرح های رنگی قابل ساخت نامید زیرا همه ی آنها از یک فام گرفته شده اند، اما هنگام استفاده از این طرح حواستان به نقطه ضعفش یعنی کسل کننده بودن، باشد. البته می توان با اضافه کردن یک رنگ خنثی مانند سفید یا سیاه توجه کاربر را جلب کرد.
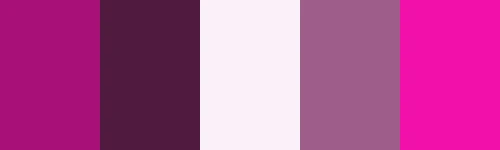
مثال ها:
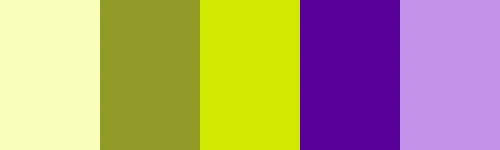
در طرح های زیر ، رنگ اول (از چپ به راست) را می توان برای عنوان های اصلی به کار برد. رنگ دوم را برای متن بدنه یا پس زمینه استفاده کرد و رنگ سوم نیز (اگر رنگ دوم را به عنوان متن بدنه استفاده کردیم) به عنوان رنگ پس زمینه استفاده می شود. دو رنگ آخر هم به عنوان رنگ تاکید یا برای عنصر های گرافیکی استفاده می کنیم.



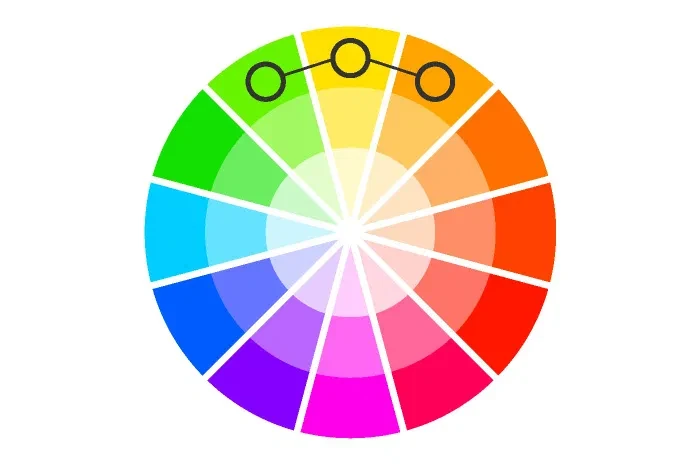
طرح متشابه

طرح های رنگی متشابه با استفاده از سه رنگی که در چرخه ی رنگ (شکل 1-3) در کنار یکدیگر هستند، ساخته می شوند. این طرح ها طبق استاندارد دارای سطح یکسانی از کروما هستند، اما می توانیم با استفاده از سایه، تناژ و ته رنگ به جذابیت طرح بیفزاییم و آنها را با توجه به نیاز های پروژه ی طراحی تغییر دهیم.
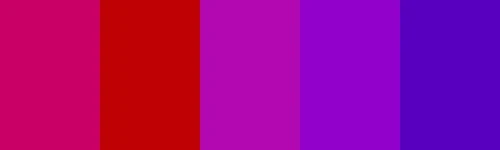
مثال ها:

گر چه این طرح متشابه از نظر بصری جذاب است اما برای یک طراحی موثر، تضاد کافی بین رنگ ها وجود ندارد.

همان طرحِ رنگی بالاست با این تفاوت که بعد از اصلاح رنگ ها، تضاد بیشتر ی بین رنگ ها به وجود آمده و در نتیجه برای طراحی مناسب تر است.

یک طرح متشابه دیگر را در بالا می بینیم.

همان طرح بالا که برای استفاده در طراحی اصلاح شده است.
طرح مکمل

طرح های رنگی مکمل با ترکیب رنگ ها از دو طرفِ چرخه ی رنگ، ایجاد می شوند.در ساده ترین حالت این طرح ها فقط از دو رنگ تشکیل شده اند اما می توان آن را با استفاده از سایه، تناژ و ته رنگ گسترش داد.
مثال ها:

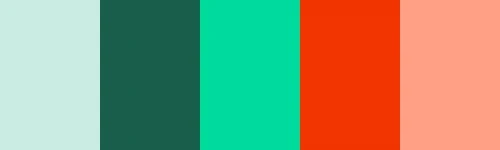
طیف گسترده ای از سایه ها، تناژ ها و ته رنگ ها این طرح را به یک طرح رنگی کاملاً متنوع، تبدیل کرده است.

یکی دیگر از طرح های رنگی مکمل با طیف گسترده ای از رنگ ها را می بینیم.

آبی و نارنجی دو رنگ اصلی هستند و رنگ های اطراف گرفته شده از سایه یا ته رنگ رنگ های اصلی انتخاب شده اند.
طرح متضاد - مکمل

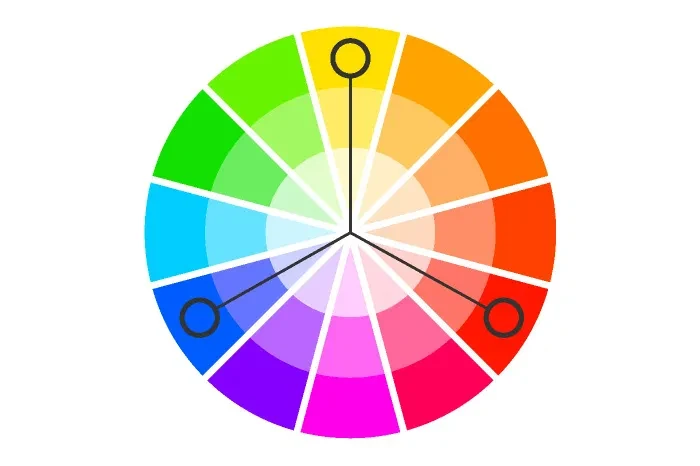
طرح های متضاد – مکمل، پیچیدگی بیشتری نسبت به طرح های مکمل ایجاد می کنند. در این نمونه شما به جای استفاده از دو رنگ متضاد، از یک رنگ اصلی (به عنوان مثال زرد) و دو رنگ کناری رنگ متضاد آن در چرخه رنگ (قرمز و بنفش رنگ های کناری رنگ صورتی)، استفاده می کنید.
مثال ها:

در این طرح، رنگ زرد-سبز رنگ اصلی است.مهم است که تفاوت کافی در کروما و ارزش بین رنگ هایی که انتخاب می کنید وجود داشته باشد.

طرح سه گانه

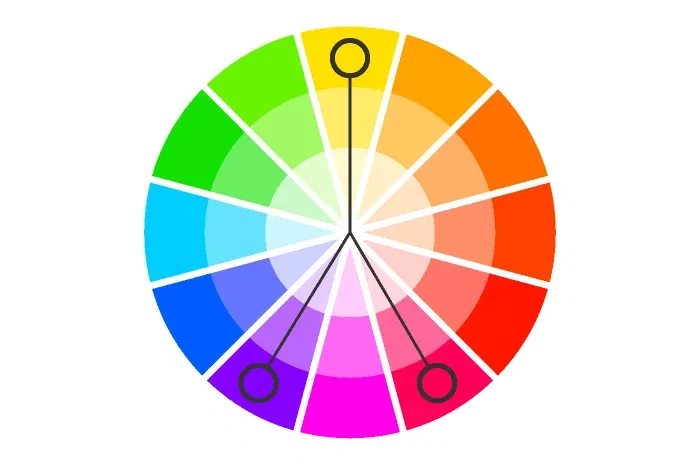
طرح های سه گانه از رنگ هایی تشکیل شده اند که به طور مساوی در اطراف چرخه ی رنگ قرار گرفته اند. این نوع طرح یکی از متنوع ترین طرح های رنگی است. ساخت آنها ممکن است دشوار باشد، اما جذابیت بسیار زیادی به طراحی می بخشند.
مثال ها:


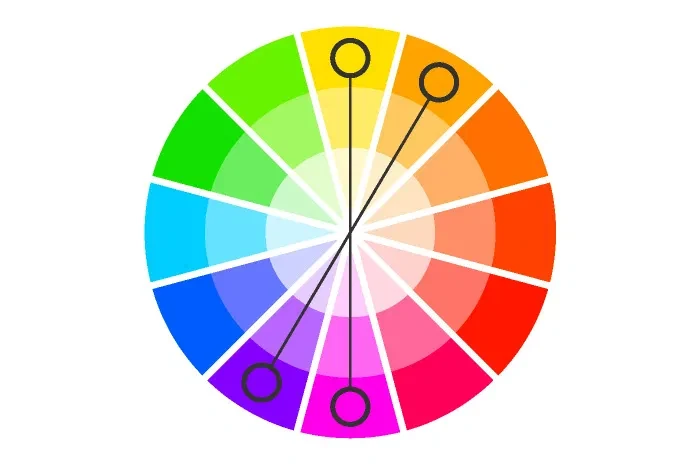
طرح دوگانه – مکمل

همانطور که در تصویر بالا می بینید، برای ایجاد این نوع طرح های رنگی، از دو رنگ مجاور به همراه رنگ های متضاد آنها استفاده می کنیم. ایجاد طرح های رنگی دوگانه – مکمل دشوار است و نیاز به تجربه بالایی دارد.
مثال ها:

بهترین روش برای استفاده از طرحی مانند این، استفاده از یک رنگ به عنوان رنگ اصلی در طرح و سایر موارد به عنوان تاکید است.

چرا سایه ها، تناژها و ته رنگ ها مهم هستند؟
همان طور که از طرح های رنگی بالا مشاهده می کنید، استفاده از سایه، تناژ و ته رنگ در طرح های رنگی امری حیاتی است. رنگ های خالص همگی دارای مقادیر و میزان اشباع مشابه هستند. این منجر به یک طرح رنگی می شود که میتواند هم زمان هم آزار دهنده و هم خسته کننده باشد.
هنگامی که از سایه، تناژ و ته رنگ استفاده می کنید، چرخه ی رنگ را به تعداد بی نهایتی از رنگ برای استفاده در طرح های خود گسترش می دهید. یکی از ساده ترین راه ها برای ایجاد یک طرح رنگی حرفه ای انجام موارد زیر است:
- چند سایه، تناژ و ته رنگ از یک رنگ به عنوان رنگ اصلی انتخاب کنید. (از انتخاب رنگ خالص برای رنگ اصلی بپرهیزید)
- یک رنگ دیگر که با رنگ اصلی حداقل 3 قسمت روی چرخه رنگ فاصله دارد را به عنوان رنگ تاکید اضافه کنید.(چرخه ی رنگ 12 قسمت دارد)
ابزارو سایت های مفید برای ایجاد یک پالت رنگی
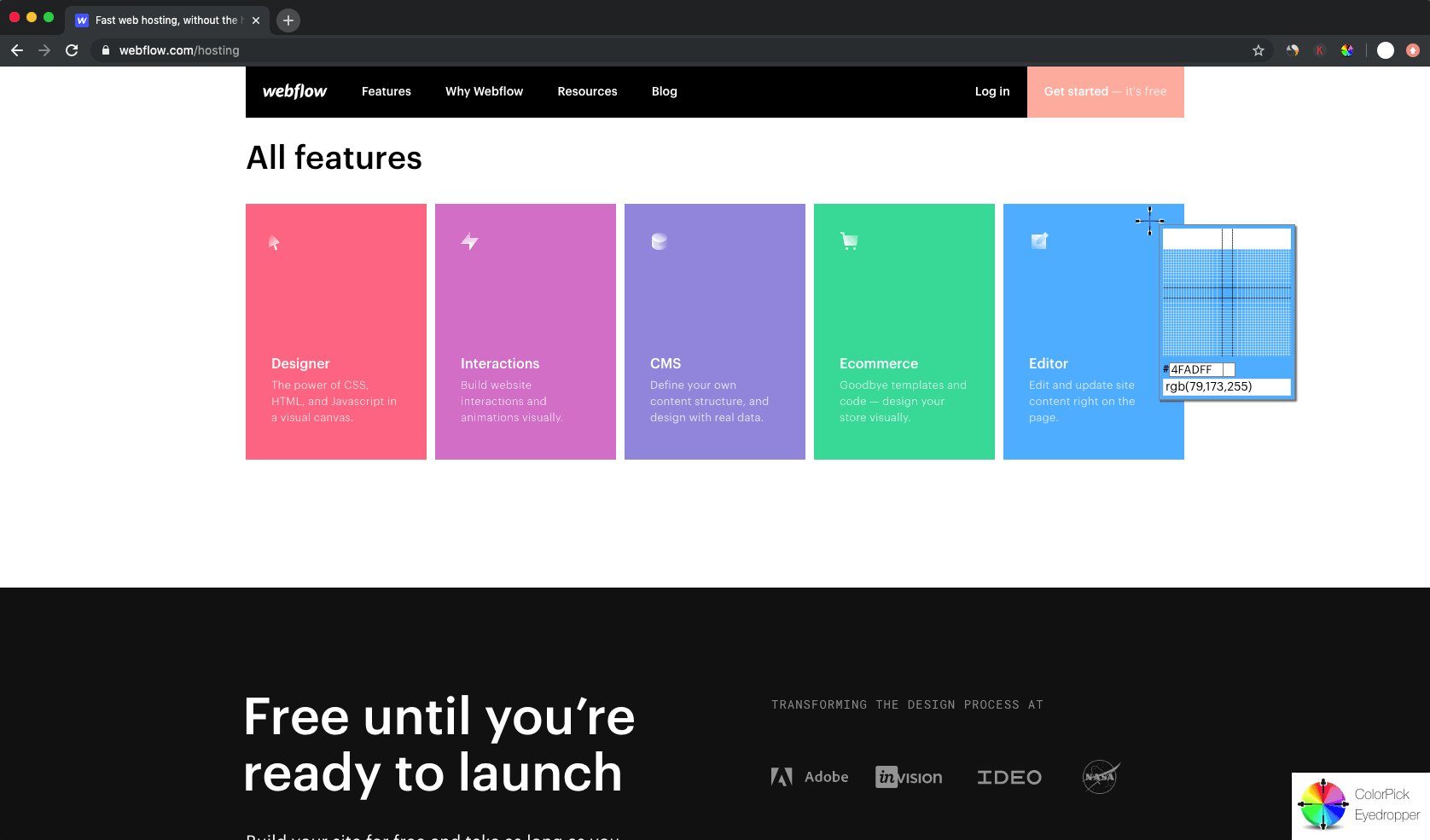
- افزونه ی ColorPick Eyedropper
با نصب این افزونه روی مرورگر کروم خود، می توانید به راحتی کد Hex هر عنصر رابط کاربری را بعد قرار دادن نشان گر ماوس شناسایی کنید.

وب سایت coolors یکی از کامل ترین ابزار های ایجاد پالت رنگی را در اختیار شما قرار می دهد. از جمله ابزاهایی که این وب سایت در اختیار طراحان قرار می دهد، می توان به ابزار تولید Gradient ، تولید و خروجی گرفتن پالت رنگی دلخواه، بررسی Contrast و ... اشاره کرد.
- colorhexa
از جمله ویژگی های این سایت می توان اطلاعات کامل رنگ انتخاب شده، طرح های رنگی تولید شده با رنگ دلخواه شما، رنگ های جایگزین رنگ انتخاب شده، نمایش سایه ها، تناژها و ته رنگ های رنگ انتخاب شده و ... نام برد.
امیدوارم که سری مقالات تئوری رنگ ها براتون مفید واقع شده باشد. اگر قسمت های قبل را مطالعه نکرده اید، می توانید از طریق لینک های زیر آن ها را مطالعه کنید:
منبع:
