در پروژههای بزرگ و پیچیدهی CSS بسیاری از مقادیر و ویژگیها، بارها و بارها تکرار میشوند. استفاده از پیشپردازندههایی مانند SASS و LESS در CSS در ابتدا گزینهی خوبی به نظر میرسید؛ اما همانطور که میدانید، متغیرهای پیش پردازندهها در CSS ثابت هستند. از سمت دیگر متغیرهای CSS انعطافپذیری بالایی دارند.
با استفاده از این متغیرها میتوان یک ویژگی مانند رنگ را تعریف کرد و هر جا که نیاز به استفاده از کد رنگ موردنظر بود، متغیر مربوطه را فراخوانی کرد. استفاده از ویژگیهای سفارشی CSS که بهعنوان متغیر شناخته میشوند، یک نقطه عطف بزرگ برای توسعهدهندگان فرانتاند است. این عمل منجر به تکرار کمتر، خوانایی بهتر و انعطافپذیری بیشتر کدها میشود.
در ادامه این گفتار اطلاعات بیشتری پیرامون متغیرهای CSS ارائه میشود. همچنین قصد داریم ساخت چند متغیر CSS را به شما آموزش دهیم.
چرا از CSS در طراحی سایت استفاده کنیم؟
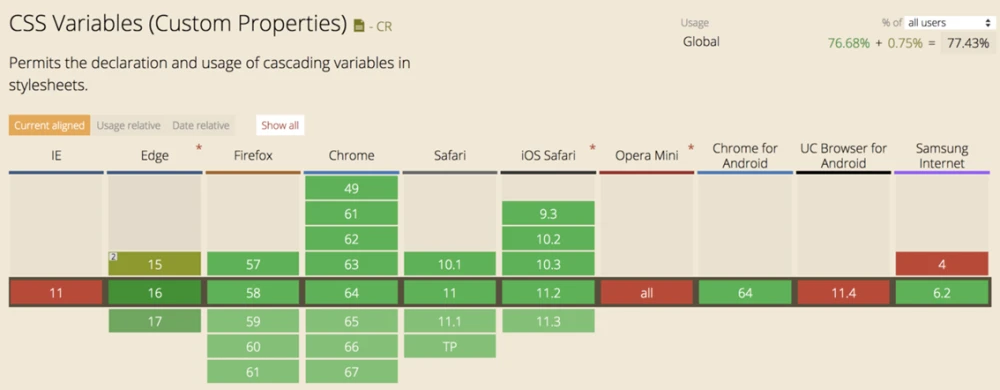
در حال حاضر، 77 درصد از وبسایتهای جهانی از متغیرهای CSS پشتیبانی میکند که تقریبا 90 درصد آن در ایالات متحده است. پس میتوان گفت استفاده از متغیرهای CSS برای بسیاری از افرادی که از مرورگرهای به روز استفاده میکنند بهراحتی مقدور است. این گستردگی استفاده در وب سایتها، باعث میشود زبان برنامه نویسی CSS بهعنوان جدیترین گزینه برای طراحی ظاهر یا فرانت اند کدهای یک وبسایت مورداستفاده قرار بگیرد.

چرا باید متغیرهای CSS را یاد بگیریم؟
به دلیل اینکه CSS در ابتدا فاقد پشتیبانی از متغیرهای بومی بود، برنامه نویسان از پیش پردازندههایی مانند Sass و LESS استفاده میکردند. استفاده از پیش پردازندهها به دلیل ثابت بودن، انعطافپذیری را مختل میکرد. برخلاف متغیرهای پیشپردازنده، متغیرهای CSS بخشی از DOM هستند که مزایای زیادی دارند. این متغیرها اساسا مانند متغیرهای SASS و LESS در استروئیدها (steroid) هستند.
دلایل زیادی برای استفاده از متغیرها در CSS وجود دارد. یکی از متقاعد کنندهترین آنها این است که متغیرهای CSS ویژگیهای سفارشی زیادی را به برنامه نویسی اضافه میکنند. آنها میتوانند برای کاهش تکرار و افزایش سرعت و دقت در کدنویسی مفید باشند. متغیرهای CSS به DOM دسترسی دارند؛ در این صورت میتوانید متغیرهایی را با جاوا اسکریپت و کوئریهای مختلف تغییر دهید.
بهعنوانمثال در یک پروژه ممکن است شما بارها از یک رنگ یا طرح خاص استفاده کنید. به جای بارها و بارها کپی و پیست کردن کدهای یکسان، میتوانید آنها را در متغیرها قرار دهید و هر زمان که لازم بود به سادگی و توسط تابع var آنها را فراخوانی کنید. دلایل دیگری برای برتری این متغیرها وجود دارد که در بخشهای بعدی در حین مقایسه با متغیرهای پیش پردازنده معرفی خواهند شد.
تفاوت متغیرهای CSS با متغیرهای SASS
متغیرهای CSS از SASS دارای قابلیتهای بیشتر و عملکرد بهتر هستند. در رابطه با تفاوت این متغیرها به چند مورد از مهمترین آنها اشاره میکنیم.
1- امکان تعریف مقادیر متفاوت در متغیرهای CSS
شاید اولین مزیت متغیرهای css نسبت به متغیرهای SASS این باشد که این متغیرها مقادیر متفاوتی برای عناصر مختلف دارند، اما متغیرهای Sass در هر زمان فقط میتوانند یک مقدار داشته باشند.
2- انعطاف پذیری بالای متغیرهای CSS
متغیرهای Sass امری (imperative) هستند، در واقع اگر از یک متغیر استفاده کنید و سپس مقدار آن را تغییر دهید، مقدار قبلی ثابت خواهد ماند. در مقابل، متغیرهای CSS اعلانی (declarative) هستند، به این معنی که اگر مقدار را تغییر دهید، هم استفادههای قبلی و هم استفادههای بعدی را تحت تاثیر قرار میدهد. این به این خاطر است که متغیرهای CSS نسبت به DOM واکنش نشان میدهند و به شکل پویا عمل میکنند.
3- قابلیت تغییر متغیر در حین اجرا
متغیرهای پیش پردازنده یک اشکال بزرگ دارند؛ آنها در طول اجرای قطعه کدها تغییر نمیکنند. با اضافه شدن قابلیت تغییر متغیرها در زمان اجرا، قدرت زیادی برای برنامهنویسان در طراحی قطعه کدهای پویا ایجاد شد. علاوه بر این، برنامهنویسان میتوانند طرحهای واکنشگرا ایجاد کرده و برای گسترش ویژگیهای آینده CSS تلاش کنند. در مقابل، متغیرهای CSS اصطلاحا زنده هستند و در زمان اجرا قابل تغییرند.

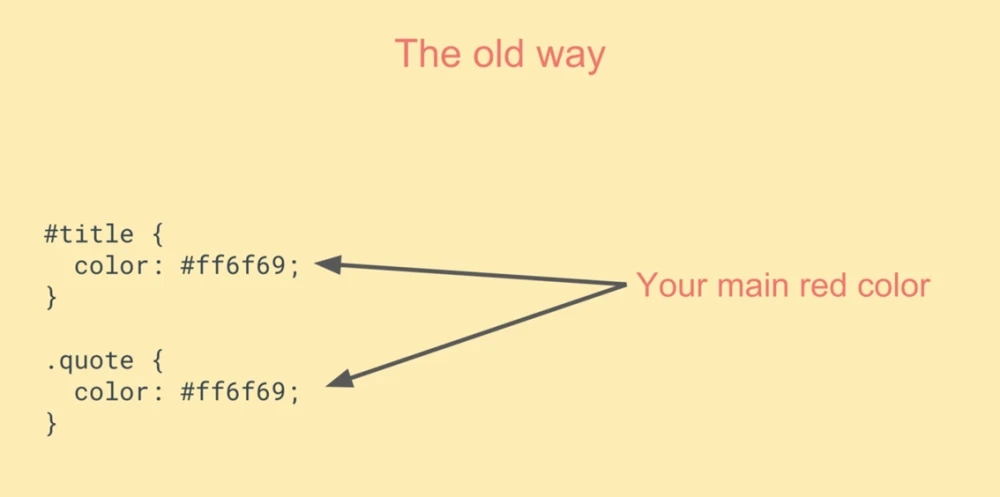
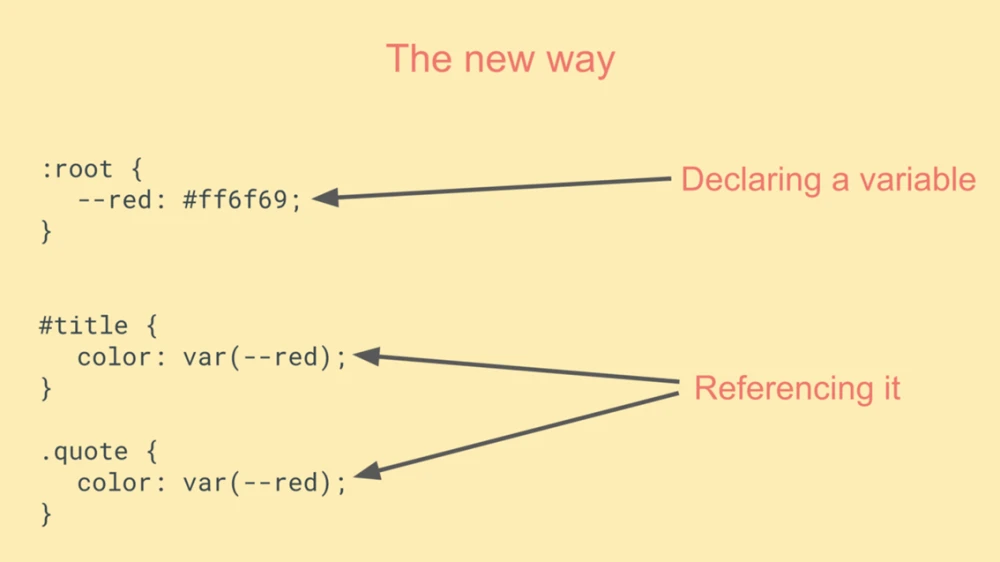
در مثال بالا، ایجاد یک متغیر برای مشخص کردن رنگ بسیار بهتر از تکرار آن است. این عمل به شیوه قدیمی در بالا و به شیوه جدید در پایین آورده شده است:

این کار نه تنها خواندن کد را آسانتر میکند، بلکه درصورتیکه بخواهید این رنگ را تغییر دهید، به شما انعطافپذیری بیشتری میدهد. این کار قبلا با متغیرهای SASS و LESS امکانپذیر بود. با این حال، انجام این کار با استفاده از متغیرهای CSS چند مزیت بزرگ دارد:
1- متغیرها برای کارکردن نیازی به ترانس پیلینگ (Transpiling) ندارند؛ بنابراین مانند SASS و LESS، شما به هیچ تنظیماتی نیاز ندارید.
2- آنها در DOM از قبل وجود دارند، حساس بودن این متغیرها به DOM امکان کدنویسی پویا را فراهم میکند.
یادگیری متغیرهای CSS
مانند هر زبان برنامهنویسی دیگر، دو مرحله برای استفاده از متغیرها در CSS وجود دارد. مرحلهی اول، تعریف متغیر یا دادن مقدار به آنهاست. مرحلهی دوم، استفاده از متغیرهاست؛ یعنی هرکجا که به این کدها نیاز دارید، از آن استفاده کنید. در ادامه نحوه کدنویسی یک متغیر را آموزش میدهیم.
در گام اول، متغیر CSS خود را ایجاد کنید.
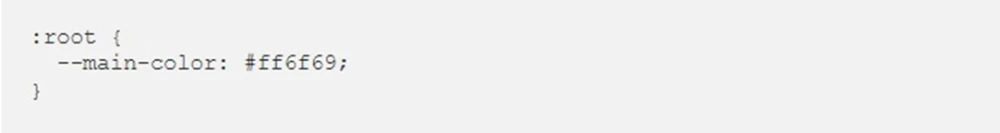
برای ایجاد یک متغیر، ابتدا باید تصمیم بگیرید که متغیر باید در چه محدودهای قرار گیرد. اگر میخواهید در سطح سراسری در دسترس باشد، بهسادگی آن را در کلاس root: تعریف کنید. با تعریف سراسری متغیر در کل برنامه خود میتوانید از آن استفاده کنید. تمام عناصر DOM شما از تگ <html> هستند و با تعریف سراسری متغیر، در همه اجزا قابل استفاده است. در سمت دیگر، متغیر محلی تنها برای یک عنصر و کدهای وابسته به آن قابلتعریف هستند.
:root {
--main-color: #ff6f69;
} همانطور که اشاره شد، با تعریف سراسری یک متغیر میتوانید از آن در تمامی بخشهای CSS استفاده کنید. در root: نام متغیری که میخواهید تعریف کنید باید با دو خط تیره شروع شود. دقت کنید که نباید بین خط تیره و نام متغیر هیچ فاصلهای وجود داشته باشد.
استفاده از متغیر به کمک ()var
متغیرهای CSS میتوانند هر مقداری را که معمولا به یک ویژگی CSS اختصاص میدهید، نگهدارند. از مقادیر ساده مانند رنگها تا عبارات پیچیده برای ویژگیهای مختصر مانند پسزمینه یا حالت سایه، همگی در متغیرهای CSS قابل نگهداری هستند. برای استفاده از یک متغیر (و بهدستآوردن مقدار متغیر) آن را در تابع ()var قرار دهید و نام متغیر را در آن قرار دهید. فراموش نکنید که نام همهی متغیرها با دو خط تیره (--) و بدون فاصله شروع شود. درصورتیکه متغیری تعریف نشده باشد، میتوان مقدار بازگشتی را به ()var بهعنوان پارامتر دوم برای تابع ارائه کرد.
#title {
color: var(--main-color);
}پارامترهای بازگشتی این امکان را ایجاد میکنند که متغیر دوم بهعنوان پارامتر دوم در تابع قرار بگیرد. اگر my-red-- و my-blue-- تعریف نشده باشند، یا بنا به هر دلیلی در دسترس نباشند، میتوان یک رنگ پیشفرض را برای استفاده در هر یک از آنها تعریف کرد. مثلا در اینجا رنگ قرمز بهعنوان رنگ پیشفرض انتخاب شده است. این مقدار پیشفرض میتواند برای هر ویژگی دیگری هم تعریف شود.

برای دسترسی به یک متغیر، باید از تابع ()var استفاده کنید و نام متغیر را بهعنوان پارامتر وارد کنید.

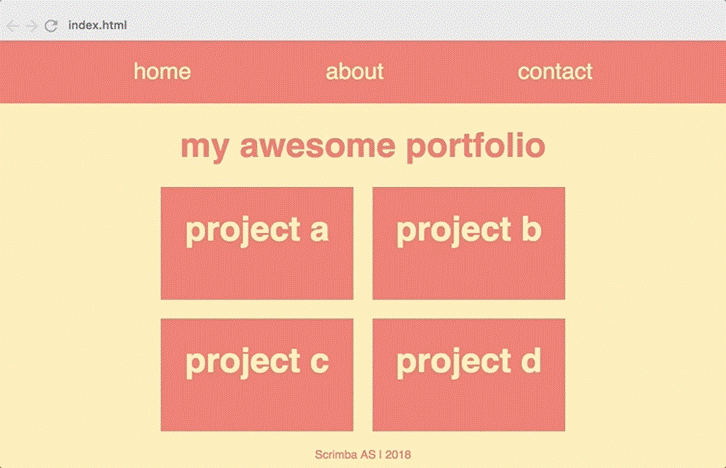
کد بالا به شما رنگ مشخص شده با کد ff6f69# را میدهد. عملکرد آن در تصویر زیر مشخص شده است.

اعلان یک متغیر محلی
همانطور که از نام متغیر محلی قابل استنباط است، متغیرهای محلی یا LOCAL تنها در محدودهای خاص قابلاستفاده هستند. شما میتوانید متغیرهای محلی خاصی ایجاد کنید که فقط برای عنصری خاص و توابع آن قابل دسترس باشد. زمانی که میدانید یک متغیر فقط در بخش یا بخشهای خاصی از برنامه شما استفاده میشود، اعلام متغیر محلی منطقی است. به عنوان مثال، ممکن است یک باکس هشدار داشته باشید که از نوع خاصی از رنگ استفاده میکند که در بخشهای دیگر برنامه نیازی به استفاده از آن نیست. در این صورت ممکن است منطقی باشد که از قراردادن آن در بخش فراخوانی سراسری اجتناب کنید.

متغیر زیر اکنون میتواند توسط توابع زیر مجموعه خودش نیز استفاده شود.

اگر تلاش کنید از متغیر alert-color در جای دیگری از برنامه خود استفاده کنید، بهعنوانمثال در بخش ناوبری، این کد در آن بخش کار نمیکند. در واقع مرورگر این خط از کدهای CSS را نادیده میگیرد. در عمل این بدان معنی است که شما میتوانید حتی متغیرها را بر اساس عرض صفحه تغییر دهید. در تصویر زیر، مثالی از این عملکرد معرفی شده است.

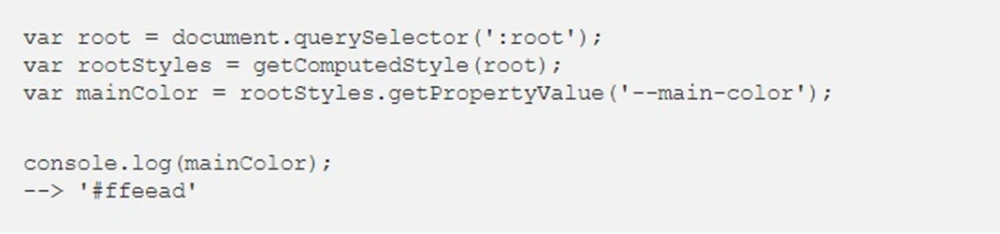
نحوهی دسترسی به متغیرها با جاوا اسکریپت
همانطور که میدانیم، متغیرهای CSS از قبل در DOM موجود هستند. به کمک همین مزیت میتوانید با جاوا اسکریپت به متغیرها دسترسی داشته باشید و حتی بر اساس نیاز آنها را به روز کنید. اگر میخواهید به کاربران خود توانایی ایجاد تغییرات در وبسایت خود نظیر تغییر اندازه فونتها را بدهید، این ویژگی به کمک جاوا اسکریپت قابل ایجاد است. گرفتن و استفاده از یک متغیر CSS در جاوا اسکریپت به سه خط کد نیاز دارد. این کدها در تصویر زیر مشخص شدهاند.

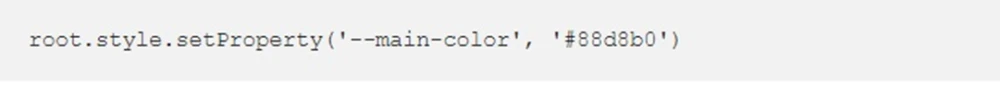
برای به روزرسانی متغیر CSS کافی است، متد setProperty را روی عنصری که در آن متغیرها اعلامشده است فراخوانی کنید و نام متغیر را بهعنوان پارامتر اول و مقدار جدید را بهعنوان پارامتر دوم ارسال کنید.

این رنگ اصلی میتواند ظاهر برنامه شما را تغییر دهد؛ بنابراین برای اینکه به کاربران اجازه دهد طرح و تم سایت شما را تنظیم کنند، مناسب و کاربردی است.

سخن پایانی
در اکثر زبانهای برنامهنویسی متغیرها وجود دارند. متغیرها برای نگهداری موقت دادهها و استفادهی مکرر از برخی ویژگیها مورداستفاده قرار میگیرند. در زبان برنامهنویسی CSS هم برای استایل دهی و طراحی وبسایت از متغیرهای CSS یا Css Variables استفاده میشود.
این متغیرها علاوه بر جلوگیری از تکرار و صرفهجویی در زمان و انرژی، امکان کدنویسی پویا را فراهم میآوردند. بدین ترتیب، کدها خواناتر و انعطافپذیرتر هستند. در این گفتار نحوه ساخت و استفاده سریع از متغیرهای CSS آموزش داده شد. اگرچه استفاده از این متغیرها مزایای زیادی دارد اما استفاده بیش از حد از آنها میتواند ردیابی کدها را سخت و یکپارچگی مجموعه کد را مختل کند. با این حال آنها، برای پروژههای کوچک بسیار کارآمد هستند؛ زیرا برای ویرایش، ارتقا یا افزودن امکانات جدید، دست برنامهنویسان را باز میگذارند.
درصورتی که شما تجربه مرتبطی از کدنویسی با زبان برنامه نویسی CSS و به طور اختصاصی طراحی متغیر دارید، در بخش نظرات برای ما بنویسید.
