پیش از آشنایی بیشتر با نحوهٔ طراحی وب اپلیکیشن با استفاده از زبان PHP، نیاز است تا با تفاوت سایتهای به اصطلاح Static (ایستا) و Dynamic (پویا) آشنا شویم چرا که بدون آشنایی با این مقدمات، به هیچ وجه نخواهیم توانست مکانیسم اجرایی این زبان درک کنیم. در همین راستا، در این آموزش قصد داریم تا پایهایترین مفاهیم مرتبط با وبسایتهای دینامیک و تفاوت آنها با وبسایتهای استاتیک را مورد بررسی قرار داده و پس از حصول اطمینان از فراگیری این مفاهیم، به یادگیری اصول کار با زبان PHP خواهیم پرداخت.
در یک نگاه کلی، سایتها را میتوان به دو دستهٔ Static (استاتیک یا ایستا) و Dynamic (دینامیک یا پویا) تقسیمبندی کرد. سایتهای استاتیک به گروهی از سایتها گفته میشود که صرفاً با استفاده از زبانهای HTML و CSS -و گاهی اوقات هم JS- طراحی میشوند که ایستا بوده و فقط و فقط یکسری اطلاعات از طریق این صفحات در معرض دید کاربران قرار میگیرد و کاربر به هیچ وجه نخواهد توانست با سایت تعامل داشته باشد.
اما در مقابل، سایتهای دینامیک قرار دارند -که همانطور که از نام آنها پیدا است- این سایتها امکانی را برای کاربرانشان فراهم میسازند تا بتوانند با سایت تعامل داشته باشند. در اینجا تعامل داشتن بدان معنا است که کاربر میتواند در سایت ثبتنام کند، وارد ناحیهٔ کاربری خود شود، داشبورد مدیریتی خود را شخصیسازی کند، عکس آپلود کند، نظر دهد، لایک و دیسلایک کند و بسیاری کارهای دیگر (برای درک بهتر این موضوع، تمامی شبکههای اجتماعی مثل توییتر و غیره را میتوان مد نظر قرار داد که علاوه بر کارهای فوق، بسیاری قابلیتهای دیگر را در اختیار کاربرانشان قرار میدهند).
برای طراحی سایتهای دینامیک، نیاز به فناوریهای سمت سرور داریم که زبان PHP نیز یکی از آنها است. با استفاده از زبانهای سمت سرور، این امکان را خواهیم داشت تا سایت دینامیکی طراحی کنیم که صفحاتی دارا باشد که به صورت دینامیک ساخته میشوند. به عبارت دیگر، با فراخوانی دادهها از دیتابیس، به صورت بینهایت صفحه میتوان طراحی کرد (لذا تغییر در اینگونه صفحات و بهروز نگاه داشتن آنها به راحتی امکانپذیر خواهد بود).
زمانی که پای انتخاب یک فناوری سمت سرور به میان می آید، علاوه بر زبان PHP یکسری گزینههای دیگری نیز پیشرو داریم که از آن جمله میتوان به ASP.NET ،JSP ،Ruby ،Perl و حتی JavaScript اشاره کرد (با Node.js میتوان با استفاده از زبان جاوااسکریپت در سمت سرور کدنویسی کرد).
ساز و کار یک وبسایت استاتیک به چه شکل است؟
به طور کلی، وبسایتها از تعدادی فایل HTML و CSS به علاوه تعدادی عکس، ویدیو و ... تشکیل شدهاند که روی یک سرور ذخیره شدهاند. زمانی که کاربر اقدام به مشاهدهٔ یک وبسایت میکند، این فایلها از طریق نرمافزاری تحت عنوان Web Server (مثل آپاچی) برای مرورگر کاربر ارسال شده و کاربر میتواند در مرورگر نصب شده روی سیستمعامل خود، بخشهای مختلف وبسایت را مشاهده نماید.
| هشدار |
| به یاد داشته باشیم که هرگز وب سرور را با سرور اشتباه نگیریم. منظور از سرور، کامپیوتری است که کلیهٔ اطلاعات وب اپلیکیشن ما روی آن ذخیره میگردد که شرکت هاستینگ در اختیار ما قرار میدهد اما منظور از وب سرور، نرمافزاری است که ارتباط مابین مرورگر کاربر و سرور را برقرار میسازد که روی سرور نصب میگردد. |
زمانی که کاربر با استفاده از مرورگر خود ریکوئست (یا درخواستی) از طریق پروتکل HTTP یا HTTPS (برای ارتباط امن) برای مشاهدهٔ یک سایت استاتیک ارسال میکند، این درخواست در قالب فرمت یک URL برای وب سرور ارسال میگردد (URL مخفف واژگان Uniform Resource Locator است). برای مثال، زمانی که بخواهید سایت سکان آکادمی را مشاهده کنید، این URL به صورت https://sokanacademy.com خواهد بود (لازم به ذکر است که سکان آکادمی با پروتکل HTTPS نمایش داده میشود).
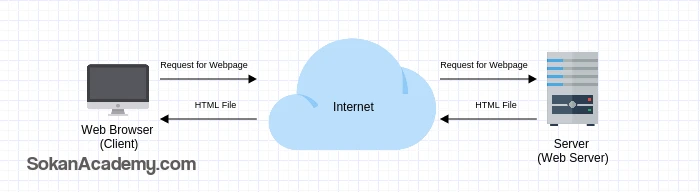
در این مرحله، نرمافزار وب سرور درخواست کاربر را دریافت کرده و آن را تجزیه و تحلیل میکند تا ببیند که به کدام فایل ذخیره شده روی هاست اشاره دارد. در ادامه، نرمافزار وب سرور فایل/فایلهای مورد نیاز را پیدا نموده و محتویات آن را در قالب یک پاسخ HTTP یا HTTPS برای مرورگر کاربر ارسال میکند و کاربر خواهد توانست صفحهٔ درخواستی از سایت مد نظرش را در مرورگر مشاهده نماید:

همانطور که در تصویر فوق میبینیم، Client (کاربر) ابتدا درخواست خود را در قالب یک آدرس URL برای سرور ارسال میکند. سپس سرور با استفاده از نرمافزار وب سرور -مثلاً آپاچی- درخواست مد نظر را تجزیه تحلیل کرده و فایل مرتبط با آن را پیدا نموده و پاسخ آن درخواست را در قالب یک فایل HTML برای کاربر ارسال می کند.
| به خاطر داشته باشید |
| در طراحی سایت همواره بایستی نام فایل صفحهٔ اصلی یا همان «خانه» را index.html قرار دهیم (البته در برخی مواقع بسته به نوع نرمافزار وب سرور و تنظیمات آن، از نامی همچون default.html هم استفاده میشود که خیلی رایج نیست). |
به نظر میرسد با توضیحاتی که تا اینجای کار دادیم، با ساز و کار یک وبسایت استاتیک آشنا شده باشید. به طور خلاصه، میتوان گفت همانطور که از معنای واژهٔ Static (به معنی ایستا و ساکن) مشخص است، وبسایتهای استاتیک سایتهایی هستند که از آن طریق کاربر صرفاً میتواند صفحاتی که طراحان سایت از پیش در سایت قرار دادهاند را مشاهده نماید.
از سوی دیگر، کاربران امکان تعامل با وبسایت را نداشته و فقط و فقط میتوانند شاهد خروجی صفحات اچتیامالی باشند که روی سرور قرار داده شدهاند. از جمله وبسایتهای استاتیک میتوان به پورتفولیوهای شخصی هنرمندان، وبسایتهایی که به عنوان کاتالوگ آنلاین محصولات استفاده میشوند و ... اشاره کرد که صاحبین وبسایتها اطلاعاتی همچون مشخصات فردی، رزومهٔ کاری، نمونهٔ کارها/محصولات و ... را در معرض دید کاربران قرار میدهند و اصلاً نیازی به اینکه کاربران بتوانند به تعامل با سایت بپردازند ندارند.
ساز و کار یک وبسایت دینامیک به چه شکل است؟
چنانچه بخواهیم این امکان را برای کاربران سایت خود فراهم آوریم تا بتوانند با سایتمان تعامل داشته باشند یا به عبارت دیگر در سایت ثبتنام کنند، اطلاعات خود را وارد نمایند، به جستجو در سایت بپردازند، وارد ناحیهٔ کاربری خود شوند و بسیاری خصوصیات کاربردی دیگر، میبایست با مفهومی تحت عنوان Dynamic Site Development (توسعهٔ پویای وبسایت) بیشتر آشنا شویم.
در مورد وبسایتهای دینامیک که گاهاً «وب اپلیکیشن» هم نامیده میشوند، علاوه بر نرمافزار وب سروری همچون آپاچی که روی سرور هاست نصب است، به ماژول «اپلیکیشن سروری» نیز همچون PHP ،ASP و یا ColdFusion و ... نیاز داریم.
در واقع، زمانی که کاربر درخواستی از جنس HTTP یا HTTPS برای مشاهدهٔ یک سایت دینامیک ارسال میکند، فرمت این درخواست که به صورت یک URL است برای سرور ارسال میشود. در این مرحله، کاربر به هیچ وجه متوجه نخواهد شد که یک اپلیکیشن سرور در پاسخگویی به درخواست وی دخیل است. در این مرحله، وب سروری همچون آپاچی این درخواست را دریافت میکند اما برخلاف وبسایتهای استاتیک که خود وب سرور مستقیماً به این درخواست پاسخ میگفت، اینبار وب سرور این درخواست را به اپلیکیشن سرور مربوطه میفرستد.
در این مرحله، اگر پسوند فایل درخواستی cfm. بود، وب سرور متوجه میشود که این یک درخواست برای اپلیکیشن سرور ColdFusion است، اگر پسوند فایل درخواستی asp. بود متوجه میشود که این یک درخواست برای اپلیکیشن سرور Active Server Pages بوده، اگر پسوند aspx. بود متوجه میشود که درخواست برای اپلیکیشن سرور ASP.NET است و در نهایت اگر پسوند php. بود نرمافزار وب سرور متوجه میشود که این درخواست برای یک اپلیکیشن سرور PHP است (در این دوره تمرکز ما روی اپلیکیشن سرور PHP خواهد بود).
در ادامه، ماژول اپلیکیشن سرور با دیتابیس، وب سرویس و APIهای مختلف در صورت نیاز تعامل داشته و کاری که انجام میدهد این است که درخواستی در قالب پروتکل HTTP یا HTTPS را از نرمافزار وب سرور دریافت کرده سپس به دیتابیس رجوع میکند و دادههای مورد نیاز را دریافت کرده و آنها را مجدد تحویل نرمافزار وب سرور میدهد و در نهایت وب سرور پاسخی را برای مرورگر کاربر ارسال میکند.
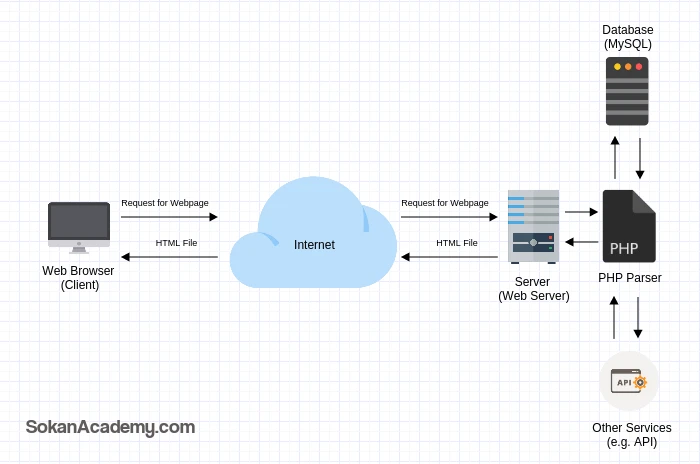
به خاطر داشته باشیم که نرمافزار وب سرور ابتدا کلیهٔ کدهای PHP را به تگهای HTML تبدیل نموده سپس این خروجی را برای مرورگر کاربر ارسال میکند چرا که مرورگر صرفاً توانایی درک تگهای HTML را دارا است:

همانطور که در تصویر فوق مشخص است، کاربر ابتدا درخواست خود را در قالب یک URL برای سرور ارسال میکند. در این مرحله، روی سرور یک نرمافزار وب سرور مثل آپاچی نصب است که این درخواست را گرفته و برای اپلیکیشن سرور که در این مثال PHP است ارسال میکند. حال اپلیکیشن سرور به دیتابیسی همچون MySQL رجوع کرده تا دیتای مرتبط با درخواست را پیدا کند (و در صورت نیاز، به APIهای مختلفی مراجعه میکند). پس از یافتن منابع مورد نیاز، پیاچپی در صورت لزوم پردازشی روی دادههای دریافتی انجام میدهد و در نهایت مجدد آن دادهها را به وب سرور تحویل داده و وب سرور هم آنها را در قالب خروجی HTML برای مرورگر کاربر ارسال میکند.
مثال واقعی از نحوهٔ عملکرد سایتهای دینامیک
برای روشنتر شدن این مسئله، مثالی واقعی ذکر میکنیم. فرض کنید که قصد دارید تا در سایت سکان آکادمی لاگین کنید تا بتوانید برای این آموزش کامنتی بگذارید. در چنین شرایطی، ابتدا میبایست در بخش مربوطه نام کاربری و رمزعبور خود را وارد سازید. پس از فشردن دکمهٔ ورود، اطلاعات نام کاربری و رمزعبور از طریق پروتکل HTTPS برای وب سرور ارسال میشود.
در ادامه، وب سرور اطلاعات حساب کاربری شما را برای اپلیکیشن سرور پیاچپی ارسال میکند. سپس اپلیکیشن سرور برای آنکه متوجه شود که آیا اطلاعات نام کاربری و رمزعبور شما صحیح است یا خیر، به دیتابیس MySQL رجوع میکند. پس از آن که تطبیق نام کاربری و رمزعبور شما با آنچه که در دیتابیس پیش از این ثبت شده است صورت گرفت، اپلیکیشن سرور پیاچپی اطلاعات مرتبط با صفحهٔ داشبورد را در اختیار وب سرور قرار میدهد و وب سرور هم آنها را تبدیل به خروجی HTML کرده و از طریق پروتکل HTTPS برای مرورگرتان ارسال میکند و در نهایت هم شما وارد ناحیهٔ کاربری خود شده و از آن پس دسترسی به بخشهای مختلف ناحیهٔ کاربری خود منجمله امکان نوشتن کامنت خواهید داشت.
آشنایی بیشتر با پروتکل HTTP
HTTP مخفف واژگان HyperText Transfer Protocol است که اصطلاحاً Stateless میباشد (در ادامه پیرامون این موضوع بیشتر صحبت خواهد شد). همچون هر پروتکل دیگری، هدف از ابداع این پروتکل این بوده تا امکان برقراری ارتباط مابین دو Node بوجود آید (در اینجا منظور از Node هر نوع دیوایسی است). برای این منظور، پیامها میبایست دارای فرمتی باشند که هر دو طرف ارتباط آن را کاملاً متوجه شوند و طرفین باید از یکسری قوانین از پیش تعریف شدهای تبعیت کنند.
در مثالهای فوق، ما یک Sender (فرستنده) داشتیم و یک Receiver (گیرنده). فرستنده برای گیرنده پیامی ارسال میکند که این پیام اصطلاحاً Request (درخواست) نام دارد که معمولاً از نوع GET است (چنانچه با این اصطلاح آشنایی ندارید، در آموزشهای آتی به تفصیل پیرامون GET و POST صحبت خواهد شد).
در ادامهٔ کار، گیرنده این ریکوئست را گرفته، پردازش میکند و بر آن اساس پیامی ایجاد میکند که اصطلاحاً Response (پاسخ) نام دارد. به طور کلی، هر ریسپانس دارای یک اصطلاحاً Status Code (کد وضعیت) است؛ به طور مثال، کد وضعیت ۲۰۰ حاکی از آن است که ریکوئست با موفقیت پردازش شده است (به طور مثال، اگر شما صفحهٔ هومپیج سکان آکادمی را باز نمایید و سایت بدون هیچ مشکلی بالا بیاید، کد وضعیت مرتبط با این ریکوئست/ریسپانس برابر با ۲۰۰ خواهد بود).
در پاسخ به این سؤال که Stateless بودن این پروتکل به چه معنا است؟، بایستی گفت که پروتکل HTTP هر ریکوئستی را مجزا از سایر ریکوئستها هَندل میکند؛ به عبارت دیگر، در مثال فوق ریکوئستی که برای باز کردن صفحهٔ هومپیج سکان آکادمی به سمت سرور ارسال میشود هیچ ربطی به ریکوئستی که برای باز کردن مثلاً این صفحه ارسال میگردد ندارد. در تکمیل این بحث بایستی گفت که وقتی ریکوئستی برای سرور از طرف مرورگر کاربر ارسال میگردد و سرور هم به درستی ریسپانس مناسب را باز میگرداند، این ارتباط تمام شده تلقی خواهد شد.
پیش از به پایان رساندن این مبحث، توصیه میشود برای کسب اطلاعات بیشتر به آموزشهای تکمیلی زیر از دورهٔ آموزش برنامهنویسی مراجعه نمایید:
- نگاهی به پروتوکل HTTP و URL
- متدهای اصلی در پروتکل HTTP
- آشنایی با پیامهای HTTP
- آشنایی با پورتهای پروتکل HTTP
- پروتکل امن SSL: سیگنالی هر چند کوچک برای رنکینگ بهتر سایت
درک تفاوت مابین Website ،Web Page و Web Application
گرچه بسیاری از این مفاهیم در مکالمات روزمره به جای یکدیگر مورد استفاده قرار میگیرند، اما اگر بخواهیم به طور تخصصیتر تعریفی برای تکتک آنها داشته باشیم، بایستی تعاریف زیر را در نظر گرفت:
- Web Page: این اصطلاح به یکی از صفحات یک وبسایت اشاره دارد. به طور مثال، این صفحهای که در حال مطالعهٔ آن هستید یک وبپیج است.
- Website: هر وبسایت مجموعهای از تعدادی وبپیج است که روی یک سرور قرار داشته و به نوعی به یکدیگر مرتبط هستند.
- Web Application: وب اپلیکیشن نوعی نرمافزار است که روی اصطلاحاً یک Client اجرا میگردد. این کلاینت معمولاً یک مرورگر -همچون فایرفاکس یا کروم- است که میتواند با سرور ارتباط برقرار سازد (لازم به ذکر است که گاهیاوقات سرورها هم میتوانند نقش کلاینت را بازی کنند). چنانچه بخواهیم یک وب اپلیکیشن مشهور را نام ببریم، میتوانیم به شبکهٔ اجتماعی لینکداین اشاره کنیم که به منزلهٔ نرمافزاری است که داخل مرورگر کاربران اجرا میشود.
باتوجه به آنچه تاکنون فرا گرفتهاید، میتوان گفت که سایتهای استاتیک به نوعی Website هستند و نام دیگر سایتهای دینامیک هم Web Application است.
آشنایی با وب سرورهای مشهور دنیا
پیش از به پایان رساندن این آموزش، بد نیست کمی اطلاعات در مورد انواع نرمافزارهای وب سرور معروف دنیا داشته باشیم. برای این منظور، میتوانید به آموزش آشنایی با وب سرورهای مشهور دنیا از دورهٔ آموزش اصول برنامهنویسی در سکان آکادمی مراجعه نمایید.


