سلام بر مخاطبین سکان آکادمی
امروز می خواهیم یاد بگیریم چطور برای قالب های وردپرس بخش تنظیمات یا سفارشی بسازیم .
در مرحله اول باید این توضیح رو بدم که هر قالبی برای ارائه تنظیمات به استفاده کننده از دوحالت می تواند استفاده کند :
1- ساخت صفحه جدا به نام تنظیمات
2- یا اضافه کردن موارد نیاز به سفارشی ساز وردپرس

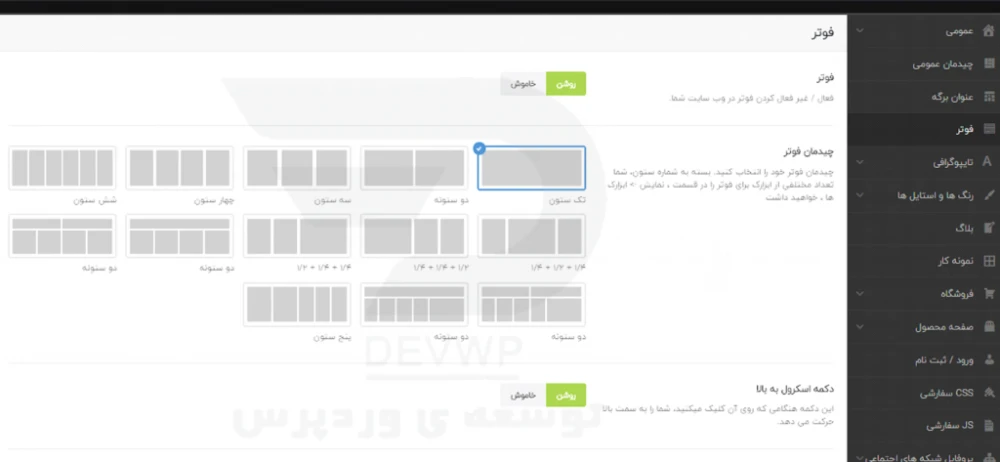
نمونه تنظیمات جداگانه قالب

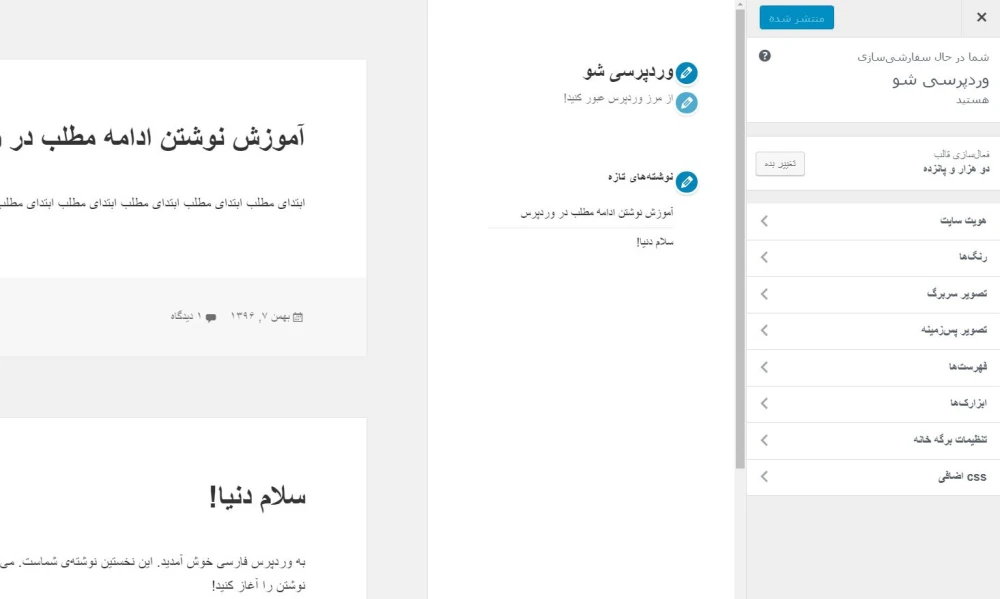
حالت سفارشی
ساخت صفحه تنظیمات قالب بصورت جداگانه
برای شروع ما باید اول صفحه خودمون رو تعریف کنیم صفحه ما در کد نویسی دو اکشن خواهد داشت یک برای ذخیره و داده ها و دوم بخش نمایش کد های ظاهری سایت مثل html و css
برای ایجاد ذخیره داده تنظیمات باید از فانکشن register_setting استفاده کنیم که چند پارامتر دریافت میکند
1- option_group : این پارامتر اجباری است و باید حتما نوشته شود و به مفهوم دسته بندی این تنظیمات است یعنی هر فیلد که با این دسته بندی شناخته شود مربوط به صفحه تنظیمات ما خواهد بود
2-option_name : این پارمتر نام تنظیمات ذخیره شده ما است که برای فرخوانی از آن استفاده می کنیم این پارمتر نیز اجباری است
3- args : این پارامتر اجباری نیست ولی برای سفارشی بیشتر استفاده می شود که خود به پارامتر های مختلفی تقسیم می شود
type: نوع داده مرطب با این تنظیمات مثلا ( string یا array یا boolean و ...) که نوع داده معتبر برای این تنظیمات را مشخص می کند
description : توضیحات که این چه تنظیماتی است و جنبه معرفی دارد کاربرد دیگری ندارد
sanitize_callback : در این قسمت شما می توانید تابعی را مشخص کنید که داده ها را قبل از ذخیره سازی تغییر دهد مثل آنکه که کد های ناخواسته را حذف کنید
show_in_rest : آیا این تنظیمات در رست ای پی آی وردپرس نمایش داده شود یا خیر
default : مقدار پیش فرض در زمانی که داده را از این تنظمیات فرخوانی می کنید یعنی مثلا شما اینجا مینوسید رنگ زرد واگر آن را تغییر ندهید زمان دریافت داده های رنگ زرد را به شما بر میگرداند
در مورد تابع register_setting بیشتر بدانید
خوب ما برای ساخت صفحه فقط نیاز به option_group و option_name داریم
برای شورع اول یک فانکشن تعریف میکنیم
function reg_theme_settings(){
register_setting( 'mytheme_settings_group', 'mytheme_settings' );
}با توجه به کد بالا ما یک تابع ایجاد کردیم که در آن به وردپرس می گویم برای ما یک تنظیمات ثبت نام کن که نامش mytheme_settings و از دسته mytheme_settings_group است
در مرحله بعد باید این فانکش را با دستور اکشن به وردپرس معرفی کنیم و به او بگویم که ایتن دستور را در کجا اجرا کنید
add_action( 'admin_init', 'reg_theme_settings' );خوبه کد بالا نام فاکنشن ما را در بردارد و کلمه admin_init
admin_init : در واقع admin_init یک قلاب است شما فکر کنید یک پونز و کاغذ دارید و میخواید در یکی از دیوار های منزل خود آن را نصب کنید اگر این کار بصورت اکشن بالا بخواهیم توضیح دهیم به اینصورت خواهد شد
add_action( 'admin_init: مثلا آشپرخانه یا اتاق نشیمن ', 'reg_theme_settings: کاغذ' );پس admin_init فانکشن شما را به بخش ادمین و حالت شروع یا اجرایی آن قلاب میکند
قسمت بعدی ساخت فانکش برای نمایش کد های بصری است
برای اینکار ما باید یک صفحه اضافه کنیم که با فانکشن add_menu_page می توانیم آن را اضافه کنیم این فانکش چند پارامتر اجباری دارد و چند اختیاری که به شرح زیر است
اجباری :
1-page_title : عنوان صفحه تنظیمات است
2-menu_title : عنوان منو تنظیمات است
3-capability : محدوده نمایش به کاربران را مشخص میکند مثلا فقط کسی که به ویرایش مطالب دسترسی دارد
4-menu_slug :شناسه مختصر انگلیسی برای این صفحه که برای ساخت url و بقیه موارد استفاده می شود
اختیاری
1- callback : می توانید برای زمانی که این صفحه به نمایش در می اید تابعی را مشخص کنید که تغییراتی در خروجی بدهد
2- icon_url : در اینجا یا آدرس فایل svg یا نام آیکن های اماده خود وردپرس که با برند dashicons شناخته می شوند وارد کنید همچنین می توانید بجای آدرس کد تصویر را وارد کنید
3- position : جایگاه این صفحه در منو ها را مشخص می کند مثل 10امی آیتم باشد
در مورد تابع add_menu_page بیشتر بدانید
بعد از توضیحات بالا حالا باید کد زیر را بصورت کامل متوجه شوید
function add_my_settings_page() {
add_menu_page( "my setting theme ", "my setting theme ", 'manage_options', 'settings', 'theme_settings_page');
}کمی توضیح میدهم که رفع رجوع شود
پارامتر اول مربوط به عنوان صفحه است
پارامتر دوم هم مربوط به متن منو است
و پارامتر سوم هم محدودیت دسترسی را مشخص میکند
پارامتر چهارم مربوط شناسه مختر یا menu_slug است
پارامتر پنجم مربوط به تابع php نمایش خروجی صفحه است
دقت داشته باشید که نام های انتخاب شده باید اختصاصی باشد یا نه با بقیه اجزا وردپرس به تداخل خواهند خورد مثلا شما نام صفحه تنظیمات را تنظیمات من گذاشته اید و یک افزونه هم در وردپرس نصب است که نام صفحه آن تنظیمات من است
خوب حالا باید تابع را به وردپرس معرفی کنیم
add_action( 'admin_menu', 'add_my_settings_page' );به کد بالا دقت کنید پارامتر اول داره به وردپرس میگه که این فانکشن رو به بخش منو ادمین وردپرس قلاب کن
حالا باید تابع خروجی نمایش کد های بصری را که در بالا معرفی کردیم مشخص کنیم
function theme_settings_page() {
}دقت داشته باشید برای نوشتن کد های بصری در این فانکش باید بصورت زیر
function theme_settings_page() {
?>
<div>
<p>این جایگاه کد های بصری است </p>
</div>
<?php
}یا توسط کدهای php که کار ایجاد کننده بصری مثل echo استفاده کنید که به اینصورت خواهد بود
function theme_settings_page() {
echo '<div>';
echo '<p>این جایگاه کد های بصری است </p>';
echo '</div>';
}تا اینجا کد کد ما به این صورت شده است
<?php
function reg_theme_settings(){
register_setting( 'mytheme_settings_group', 'mytheme_settings' );
}
add_action( 'admin_init', 'reg_theme_settings' );
function add_my_settings_page() {
add_menu_page( "my setting theme ", "my setting theme ", 'manage_options', 'settings', 'theme_settings_page');
}
add_action( 'admin_menu', 'add_my_settings_page' );
function theme_settings_page() {
?>
<div>
<p>این جایگاه کد های بصری است </p>
</div>
<?php
}
?>
