نصب جاوا اسکریپت ,همان طور که می دانید جاوا اسکریپت یکی از محبوب ترین و پر استفاده ترین زبان های برنامه نویسی است که در سال ۱۹۹۵ با هدف داینامیک سازی (پویا سازی) صفحات وب ارائه شد اما با توجه به پیشرفت هایی که داشته، امروزه علاوه بر سمت کلاینت در حوزه هایی مثل برنامه نویسی سمت سرور، دسکتاپ، موبایل، هوش مصنوعی و … مورد استفاده قرار می گیرد و بازار کار فوق العاده ای دارد.
خیلی از دوستانی که به تازگی وارد حوزه برنامه نویسی فرانت اند (سمت کلاینت) شدند، ممکن است با نحوه نصب جاوا اسکریپت در ویندوز مشکل داشته باشند.
در این مقاله قصد داریم در مورد نحوه نصب و استفاده از جاوا اسکریپت در پروژه های وب و همچنین نحوه فعال کردن جاوا اسکریپت در کروم و مرورگرهای مختلف صحبت کنیم .
فعال کردن جاوا اسکریپت در گوگل کروم Chrome
برای فعال کردن و غیر فعال کردن جاوا اسکریپت در مرورگر chrome شما می توانید مراحل زیر را طی کنید:
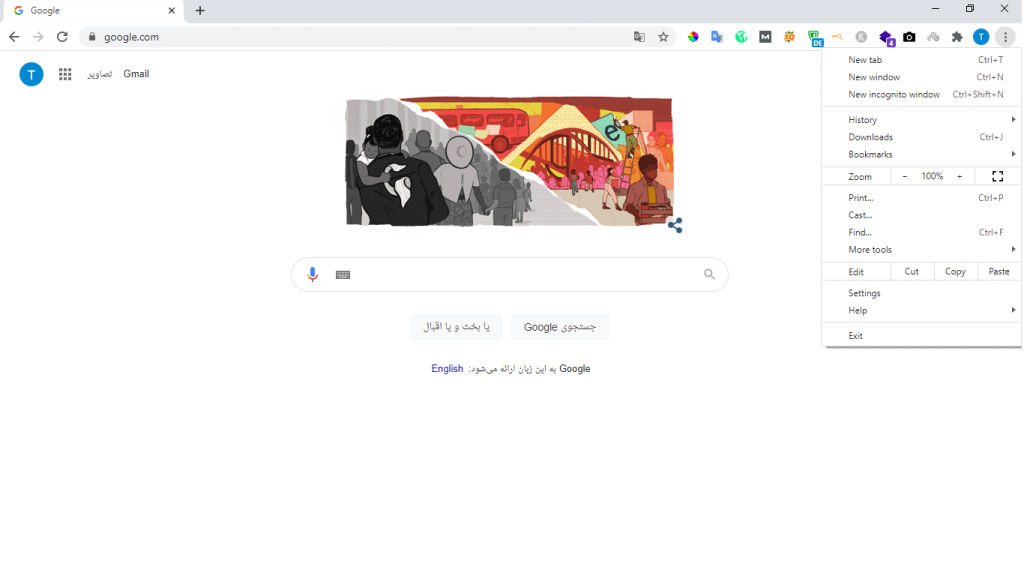
در اولین مرحله باید بر روی علامت سه نقطه در قسمت بالا سمت راست مرورگر کروم کلیک نمایید.
در این قسمت با انتخاب گزینه sitting صفحه ای برای شما باز خواهد شد.

در صفحه جدید به دنبال گزینه show advanced setting باشید و بر روی این گزینه کلیک نمایید.
در این مرحله باید گزینه privacy را انتخاب کرد و بعد از آن بر روی گزینه content setting کلیک نمایید.

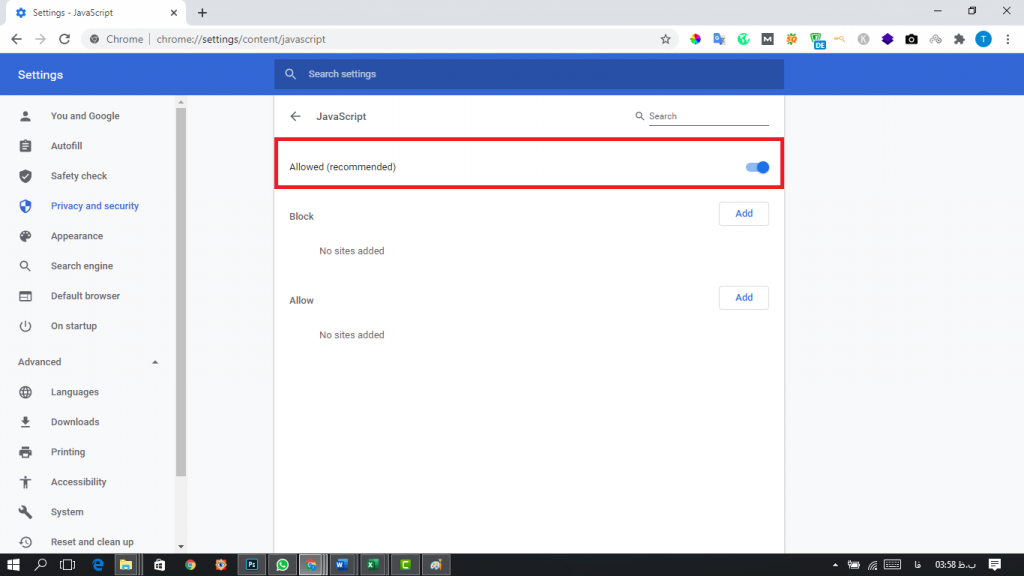
در این قسمت صفحه جدیدی برای شما به عنوان javascript باز خواهد شد که میتوانید از این صفحه به همه سایت ها اجازه اجرای javascript را بدهید.


فعال کردن جاوا اسکریپت در Chrome
پس از پایان تغییرات بر روی دکمه ok کلیک نمایید.
دقت داشته باشید که ممکن است در بعضی از مرورگرها در ورژن های مختلف مراحل با یکدیگر تفاوت داشته باشد.فیلمی از مراحل فعال کردن جاوا اسکریپت در کروم برای شما آماده کرده ایم که می توانید در قسمت زیر آن را مشاهده کنید.
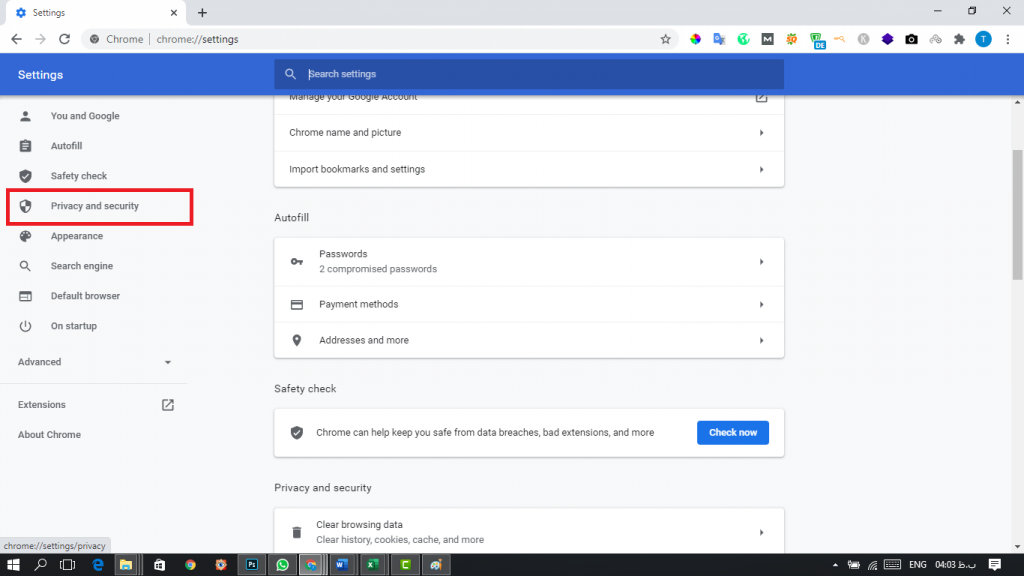
همانطور که در فیلم مشاهده می کنید شما پس از ورود به قسمت setting از منوی سمت چپ گزینه privacy and security را باید انتخاب نمایید.
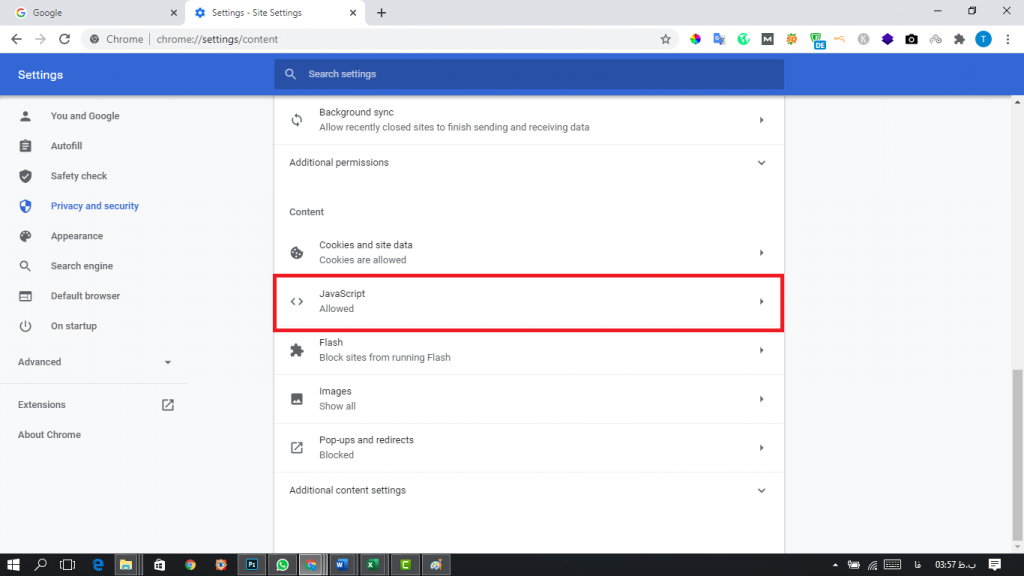
صفحه برای شما باز خواهد شد که می توانید از قسمت content به دنبال گزینه javascript باشید.
روش External نصب جاوا اسکریپت

در این بخش از آموزش نصب جاوا اسکریپت به بررسی روش نصب اکسترنال جاوا اسکریپت می پردازیم.کلمه External به معنی “خارجی” است. به این معنی که ما برای استفاده از کد های جاوا اسکریپت، آن ها را داخل صفحه Html نمی نویسیم. بلکه آن ها را خارج از فایل Html داخل یک فایل جاوا اسکریپتی نوشته و سپس فایل را به صفحه Html خود لینک می کنیم.
دقیقا مثل زمانی که کد های Css خود را داخل فایلی مثل style.css می نوشتیم و آن را به کمک تگ link به صفحه html خود لینک می کردیم، برای لینک کردن جاوا اسکریپت هم از تگ script استفاده می کنیم.
اما نکته قابل توجه اینجاست که فایل های جاوا اسکریپتی را با فرمت js ذخیره می کنیم.
پس یک فایل به اسم script.js ایجاد کرده و سپس همان کد alert را داخل آن می نویسیم:
1
alert('به وب سایت سبزلرن خود آمدید')
تا این قسمت یک فایل جاوا اسکریپت ایجاد کرده و داخل آن یک خط کد نوشتیم. حال نوبت آن است که این فایل را به فایل Html خود لینک کنیم.
برای لینک کردن یک فایل External جاوا اسکریپت از روش زیر استفاده می شود:
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SabzLearn</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
همان طور که در کد بالا مشاهده می کنید، برای لینک کردن یک فایل جاوا اسکریپتی به Html از تگ script استفاده می شود.
نکته بعدی این است که هنگام لینک کردن فایل های Css به کمک تگ link، برای آدرس دهی آن ها از اتربیوت (صفت) href استفاده می کردیم، اما در تگ script خبری از href نیست و برای آدرس دهی فایل های جاوا اسکریپت از اتربیوت src استفاده می کنیم.
همان طور که می توانید چندین فایل Css را به پروژه خود لینک کنید، برای لینک کردن فایل های جاوا اسکریپتی نیز محدودیتی وجود ندارد و می توانید چندین فایل جاوا اسکریپت را به صفحه خود لینک کنید.
برای لینک کردن هر فایل جاوا اسکریپت، باید یک تگ script داشته باشیم و نمی توانیم همه آن ها را با یک تگ script لینک کنیم.
به کد زیر توجه کنید:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SabzLearn</title>
</head>
<body>
<script src="script.js"></script>
<script src="about.js"></script>
<script src="contact.js"></script>
</body>
</html>
همان طور که مشاهده می کنید، 3 فایل script، about و contact را به صفحه Html خود لینک کردیم.
نکته بعدی برای لینک کردن فایل های External جاوا اسکریپت در مورد آدرس دهی آن ها است. همه قوانین و نکاتی که برای لینک کردن فایل های Css وجود دارند، برای لینک کردن فایل های جاوا اسکریپت نیز وجود دارند.
به عنوان مثال اگر فایل جاوا اسکریپتی ما داخل یک پوشه ای به اسم codes قرار بگیرند، هنگاام لینک کردن از آدرس زیر استفاده می کنیم:
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SabzLearn</title>
</head>
<body>
<script src="codes/script.js"></script>
</body>
</html>
همان طور که مشاهده می کنید، برای لینک کردن فایل Script.js ابتدا داخل فولدر codes شدیم و سپس اسم فایل را فراخوانی کردیم.
همان طور که می دانید اگر فایل ما خارج از پوشه فعلی باشد، برای خارج شدن از پوشه فعلی از .. استفاده می کنیم.
فرض کنید فایل جاوا اسکریپتی ما یک پوشه خارج از پوشه فعلی قرار دارد. برای لینک کردن آن به شکل زیر عمل می کنیم:
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SabzLearn</title>
</head>
<body>
<script src="../script.js"></script>
</body>
</html>
به همین راحتی.
ضمنا، اگر هنگام لینک کردن فایل ها در مورد آدرس دهی آن ها مشکلی دارید، حتما ویدئوی آموزش نصب جاوا اسکریپت این مقاله را مشاهده کنید تا تمام سوالات و ابهامات شما در این زمینه برطرف شوند.
نصب جاوا اسکریپت فایرفاکس
برای نصب جاوا اسکریپت فایرفاکس یا همان
فعال كردن javascript روی این مرورگر شما باید زیر را طی کنید:
- ابتدا مرورگر فایر فاکس را باز کنید.
- در قسمت آدرس بار، عبارت about:config را تایپ کرده و اینتر را بزنید.

- در پنجرهی نمایش داده شده، روی دکمهی Accept the Risk and Continue در وسط صفحه کلیک کنید.

- در فیلد متنی سرچ، عبارت javascript.enabled را تایپ کنید.

- در نتایج سرچ عبارت بالا، آیکن در سمت راست ظاهر میشود. رو به روی این آیکن، عبارت true یا False نوشته شده است. عبارت true به معنای فعال بودن جاوا اسکریپت و false غیرفعال بودن آن را نشان میدهد. با زدن روی این آیکن و انتخاب گزینهی true میتوانید نصب جاوا اسکریپت فایرفاکس را کامل کنید.
نصب جاوا اسکریپت Safari
برای نصب جاوا اسکریپت در مرورگر Safari نسخهی سیستم عامل مک، شما باید مراحل زیر را طی کنید:
- Safari را باز کنید.
- در منو بار روی دکمهی Safari کلیک کرده و Preferences را انتخاب کنید.

- در تب Security مقابل نوشتهی Web content چک باکسی تحت عنوان Enable JavaScript وجود دارد که باید آن را فعال کنید.

نصب کردن جاوا اسکریپت ios
برای نصب کردن جاوا اسکریپت ios یعنی در مرورگر Safari نسخهی سیستم عامل ios، شما باید مراحل زیر را طی کنید:
- در قسمتhome روی setting یعنی آیکن بزنید.
- در صفحهی تنظیمات به سمت پایین اسکرول کنید و روی safari بزنید.
- در صفحهی safari به سمت پایین اسکرول کرده و گزینهی Advanced را انتخاب کنید.
- در این صفحه قسمتی تحت عنوان جاوا اسکریپت وجود دارد که میتوانید با گزینهی on و off آن را فعال یا غیرفعال کنید.
امیدوارم این مقاله برای شما مفید بوده باشد.
