در دنیای جاوا اسکریپت دو متد ()map() , forEach اغلب بیشتر به جای هم استفاده می شوند. به عنوان یک توسعه دهنده درک تفاوت های بین این دو متد و این که کدام متد عملکرد بهتری دارد بسیار مهم است.در این مقاله، تفاوتهای بین «map» و «forEach» را بررسی میکنیم و عملکرد آنها را ارزیابی میکنیم و راهنمایی میکنیم که بستگی به موقعیتمان کدام رو انتخاب کنیم.
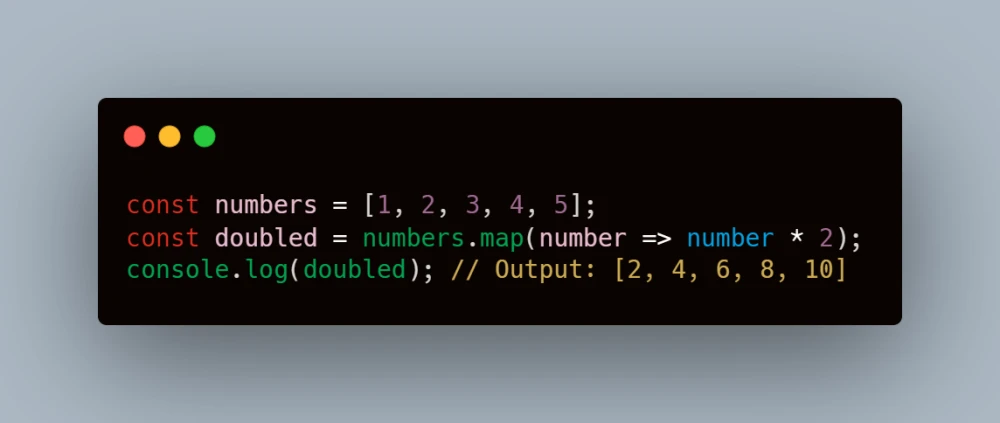
()map:
- متد «map» یک فانکشن مرتبه بالا می باشد که روی یک آرایه تکرار می شود و برای هر عنصر یک تابع callback اعمال می کند. نتایج به عنوان یک آرایه جدید برگردانده می شوند.

متد «map» در درجه اول برای تبدیل آرایه ها استفاده می شود. بهترین گزینه برای موقعیت هایی است که باید هر عنصر از یک آرایه را پردازش کنید و یک آرایه جدید ایجاد کنید.
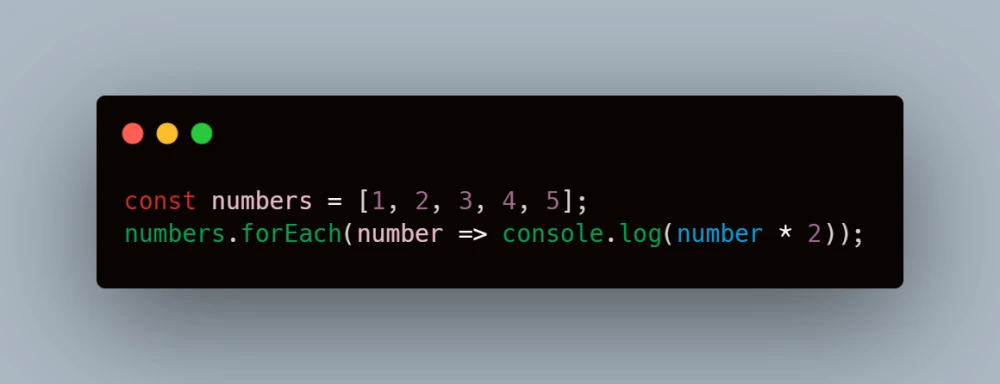
()forEach:
- forEach یک فانکشن مرتبه بالاتر دیگری است که روی یک آرایه تکرار می شود و یک تابع callback برای هر عنصر اعمال می کند. با این حال، برخلاف متد «map»، آرایه جدیدی را بر نمی گرداند.

متد «forEach» برای تکرار روی یک آرایه بدون ایجاد آرایه جدید استفاده می شودو عملیاتی که به آرایه جدیدی نیاز ندارند، بهترین است.
بررسی عملکرد:
- Code Execution: تفاوت اصلی بین متد «map» و «forEach» این است که متد «map» یک آرایه جدید ایجاد می کند در حالی که متد «forEach» این کار را نمی کندو این به این معنی است که متد «map» یک سربار اضافی برای ایجاد و مدیریت یک آرایه جدید دارد که ممکن است بر عملکرد تأثیر بگذارد.
- Memory Usage:از آنجایی که متد «map» یک آرایه جدید ایجاد می کند، حافظه بیشتری نسبت به متد «forEach» مصرف می کند، که فقط روی آرایه اصلی تکرار می شودو آرایه جدیدی در حافظه ایجاد نمی کند.
- Benchmarking Comparison:پس از چندین بار اجرای تست بنچمارک، میتوانیم مشاهده کنیم که تفاوت عملکرد بین متد «map» و «forEach» نسبتاً کم است. در برخی موارد، متد «map» ممکن است کمی سریعتر باشد، در حالی که در برخی دیگر، متد «forEach» ممکن است از آن بهتر عمل کند. با این حال، تفاوت معمولا ناچیز است که البته در دیتاست های کوچک تر تفاوت خیلی کم تری دارن ولی در دیتاست های بزرگ تر ممکن هست که متد «forEach» به دلیل استفاده کمتر از حافظه بنچمارک بهتری داشته باشد.
مواقع استفاده «map»:
زمانی که نیاز به تبدیل یک آرایه و ایجاد یک آرایه جدید با نتایج دارید، متد «map» را انتخاب کنید. برای کارهای دستکاری و پردازش داده ها بسیار مناسب است.
مواقع استفاده «forEach»:
هنگامی که نیاز به انجام عوارض جانبی یا عملیات روی یک آرایه بدون ایجاد آرایه جدید دارید، از متد «forEach» استفاده کنید. برای ورود به سیستم، دستکاری DOM و سایر کارهایی که به آرایه جدیدی نیاز ندارند ایده آل است.
نتیجه گیری:
در نتیجه، تفاوت عملکرد بین متد «map» و «forEach» اغلب ناچیز است و تصمیم گیری برای انتخاب بین این دو متد بر اساس عملکرد و مورد استفاده آنها باشد و با درک تفاوت بین این روش ها و به کارگیری بهترین شیوه ها، می توانید هنگام انتخاب روش مناسب برای موقعیت خاص خود تصمیمات آگاهانه بگیریم.
امیدوارم این مطالب کمی بهتون کمک کرده باشه:)
مهدیار جعفری
-small.webp)