Hoisting در جاوا اسکریپت به این معنی است که اعلان های متغیر و تابع به بالای scope حاوی خود منتقل می شوند.
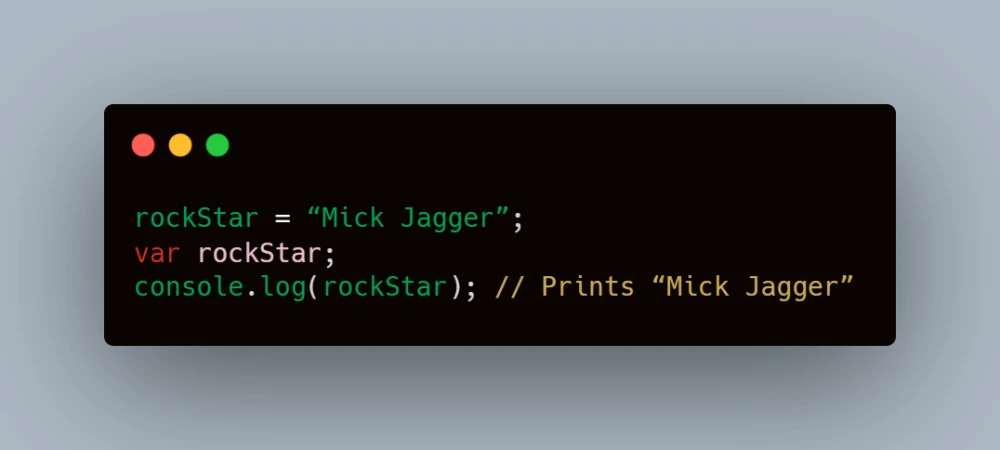
بریم یک مثال از Hoisting ببینیم :

شاید انتظار داشته باشید که console.log که undefined چاپ شود، زیرا عبارت var بعد از rockStar = "Mick Jagger" آمده است. قبل از اینکه متغیر rockStar در کد ایجاد شود، مقداری را به آن اختصاص دادیم.
پس از همه، منطقی است که فکر کنیم تمام خطوط کد نوشته شده در یک برنامه جاوا اسکریپت از بالا به پایین خوانده، تفسیر و اجرا می شوند. این فرض حقیقت دارد، اما رفتاری که به ما نشان می دهد چیز دیگری را به ما می گوید.
در واقع، درست قبل از اجرای کد، از یک کامپایلر عبور می کند: در این مرحله که lexing نامیده می شود، scope تعریف می شود و اعلان های متغیر و تابع به بالای محدوده خود منتقل می شوند. اگر در داخل یک تابع تعریف شوند، به بالای این تابع و اگر خارج از یک تابع باشند، به بالای دامنه گلوبال منتقل می شوند.
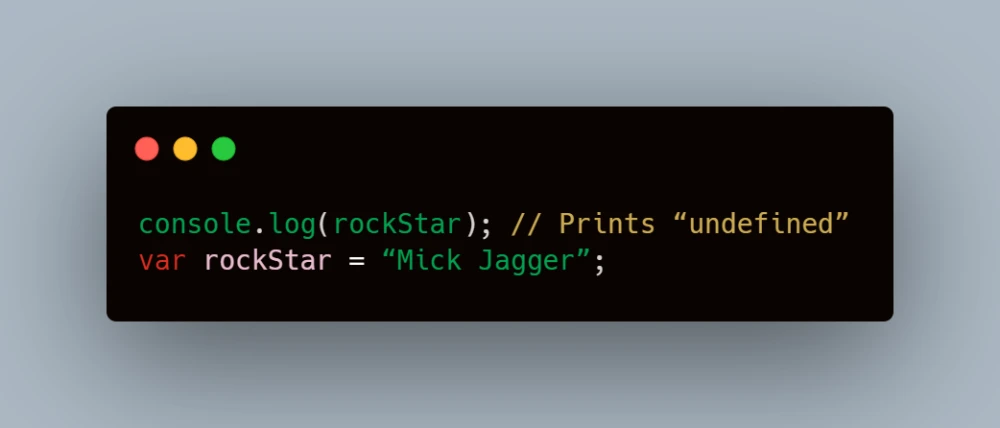
مثال زیر در مورد متغییر ها را باهم ببینیم :

rockStar را تعریف و به آن مقدار دادهایم، وقتی میخواهیم متغیر را چاپ کنیم، یک پاسخ undefined دریافت میکنیم. چرا اینطور است؟ بهترین راه برای حل این مشکل این است که به یاد داشته باشید که ابتدا همه اعلان ها پردازش می شوند و این برای متغیرها و توابع نیز به همان اندازه صادق است.
- همه اعلان ها ابتدا پردازش می شوند و این برای متغیرها و توابع نیز صادق است.
بریم باز با دقت تر مثال خودمان رو نگاه کنیم
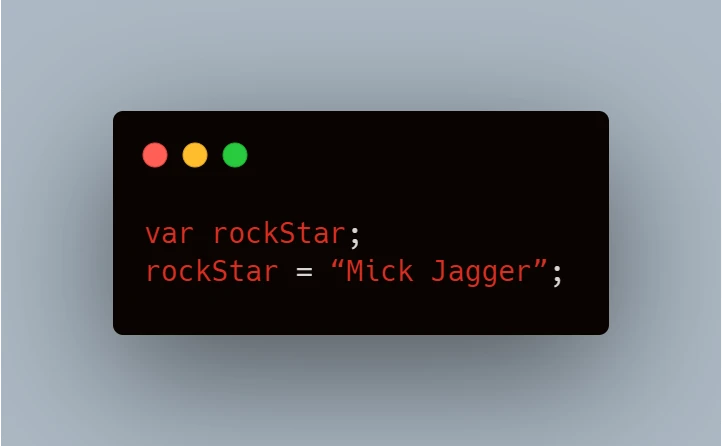
وقتی var rockStar = Mick Jagger را می بینید، آن را به عنوان یک عبارت می بینید، اما جاوا اسکریپت آن را در غیر این صورت می بیند. در واقع آن را به عنوان دو عبارت متمایز تفسیر می کند:

در واقع جاوا اسکریپت مثال ما رو این گونه مییند که ابتدا کد را تفسیر می کند، می بیند که متغیر rockStar وجود دارد و آن را به بالای محدوده منتقل می کند: این همان چیزی است که hoisting نامیده می شود.

فقط اعلان های متغیر و تابع بالا می روند، در حالی که تخصیص مقدار در جای خود باقی می مانند، درست در جایی که در کد نوشته شده اند.
توابع Declarations بالا میروند اما توابع Expressions بالا نمیروند:
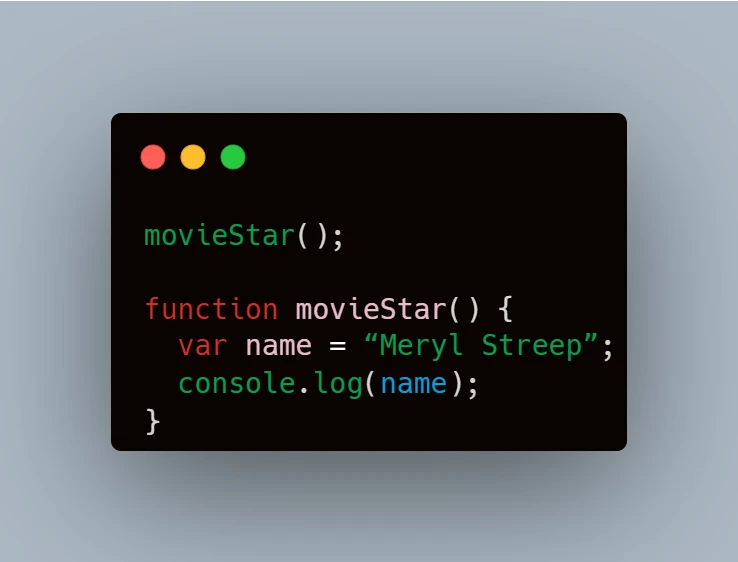
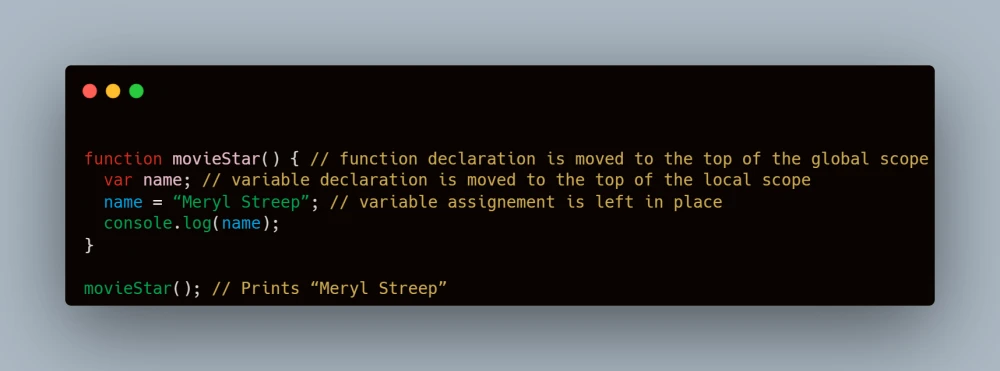
مثال زیر رو از توابع Declarations باهم ببینم:

با توجه به آنچه که اکنون از hoisting میدانیم، ابتدا به خاطر داشته باشید که بالا بردن به ازای هر دامنه است و در اینجا محدوده متغیر نام، محدوده محلی داخل تابع movieStar است. سپس اعلان متغیر در بالای تابع قرار می گیرد، نه دامنه گلوبال . با این حال، ما تابع movieStar را در دامنه گلوبال نیز تعریف کردیم، و hoisting برای اعلانهای متغیر و تابع یکسان عمل میکند: اعلان تابع ما قبل از اجرای تابع به بالا منتقل میشود.
کد بالا قبل از اجرا به شکل زیر در می آید:

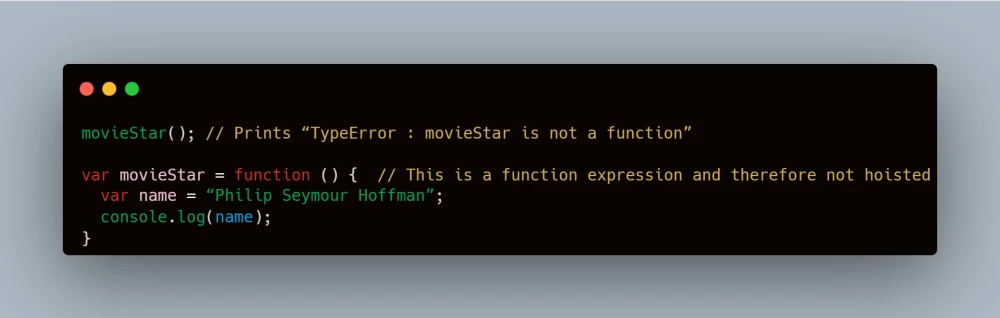
در مثال زیر از توابع Expressions ببینیم :

تابعی که به متغیر movieStar اختصاص دادیم ، فرآیندی که به آن عبارت توابع Expressions گفته میشود، بالا نمیرود: وقتی تابع را فراخوانی میکنم، جاوا اسکریپت یک TypeError می دهدکه به این دلیل است که توابعی که به متغیرها نسبت داده می شوند، بالا نمی روند.
به عنوان نمونه، اگر بخواهیم اکنون بخواهیم ارور را رفع کنیم باید کدمان را به شکل زیر تغییر دهیم:

توابع قبل از متغیر ها بالا میروند!:
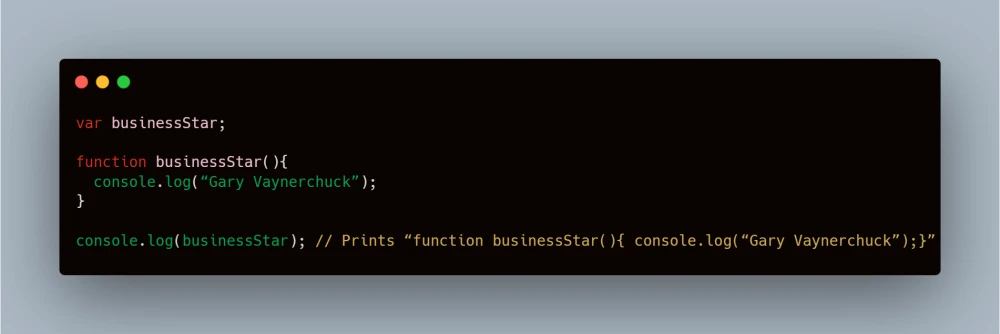
اکنون می دانیم که هم اعلان های تابع و هم اعلان های متغیر بالا می روند. اما نکته دیگری وجود دارد که باید مراقب آن بود: ابتدا توابع و سپس متغیرها بالا می روند.

تابع قبل از متغیر بالا رفته است، بنابراین وقتی مقدار businessStar را چاپ می کنیم، خود تابع را خروجی می دهد.
و مثال دیگری که در آن به متغیر یک مقدار اختصاص داده شده است:

این بار خروجی ما مقدار متغیر ما خواهد به دلیل این که متغیرمان رو مقدار دهی کردیم و فانکشن خودمان را بازنویسی کردیم .اگر اکنون سعی کنید تابع businessStar را فراخوانی کنید، یک TypeError دریافت خواهید کرد: به این دلیل است که به businessStar رشته "Gary Vaynerchuck" اختصاص داده شده است و دیگر یک تابع نیست.
نتیجه گیری:
Hoisting رفتار پیشفرض جاوا اسکریپت برای انتقال اعلانها به بالا است. متغیرها و توابع به جای اینکه بلافاصله پس از اعلام آنها در دسترس باشند، ممکن است در واقع از قبل در کد موجود باشند، که ممکن است منجر به رفتارهای خاصی شود.
امیدوارم این مطالب کمی بهتون کمک کرده باشه:)
مهدیار جعفری

