بهترین بخش جاوا اسکریپت که همیشه مرا شگفت زده می کند این است که همیشه اتفاق جدیدی در اطراف آن رخ می دهد. و مهم نیست که چقدر در مورد آن می دانید، همیشه چیزهای جدیدی در مورد آن یاد خواهید گرفت.
من در اکثر سوالات من واقعاً هیچ ایده ای در مورد خروجی آن نداشتم، تا زمانی که خودم آنها را امتحان کردم. بنابراین در اینجا من آنها را مستند می کنم تا افراد دیگر بتوانند از آن برای یادگیری مفاهیم جدید استفاده کنند:
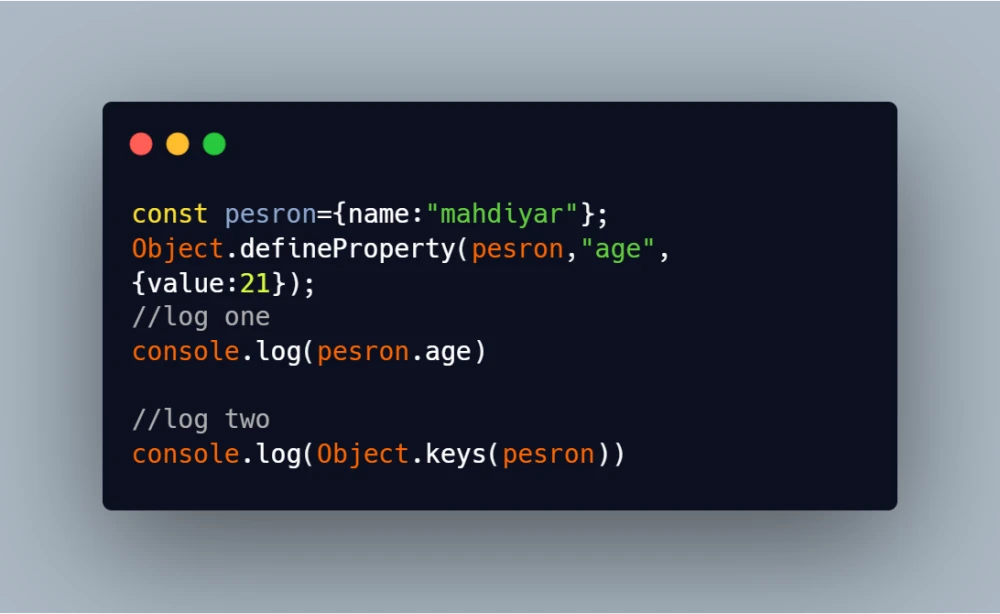
سوال 1:

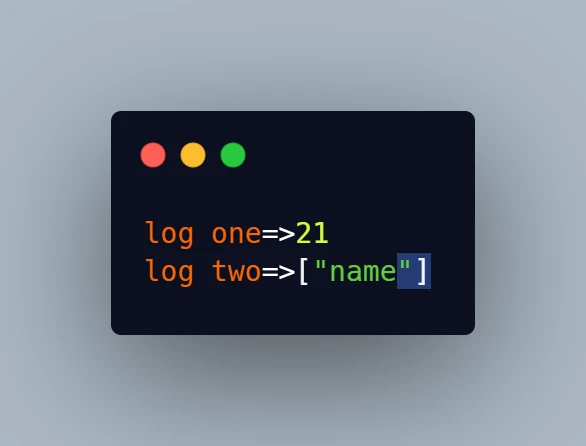
و در نهایت خروجی که خواهیم دید:

به این دلیل خروجی دوم پراپرتی دومی که تعریف کردیم با استفاده از متد Object.defineProperty در پارامتر سوم میتونیم یک سری از ویژگی های برای پراپرتی خودمون تعریف کنیم که ویژگی enumerable به صورت پیش فرض false میباشد و به همین دلیل در خروجی دوم پراپرتی که تعریف کردیم وجود ندارد.
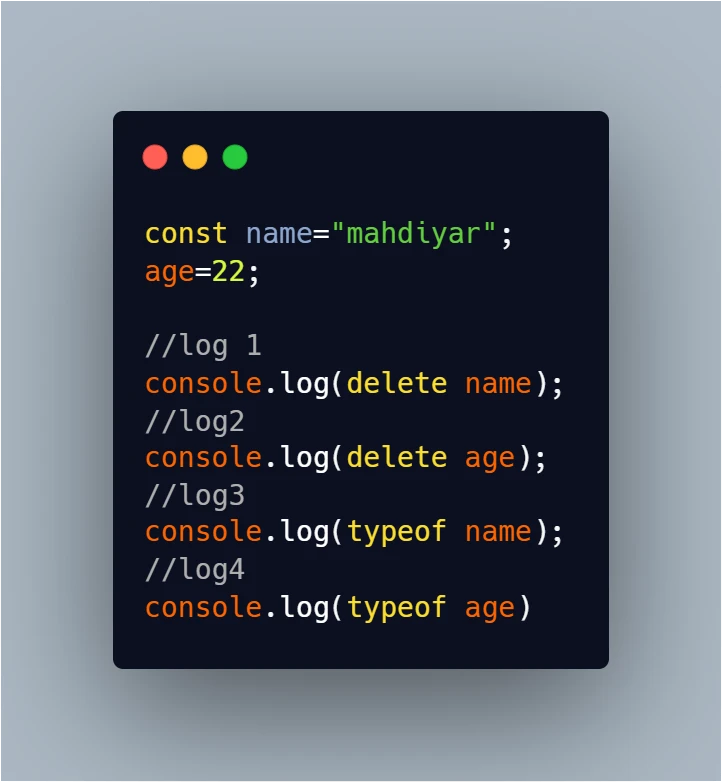
سوال 2:

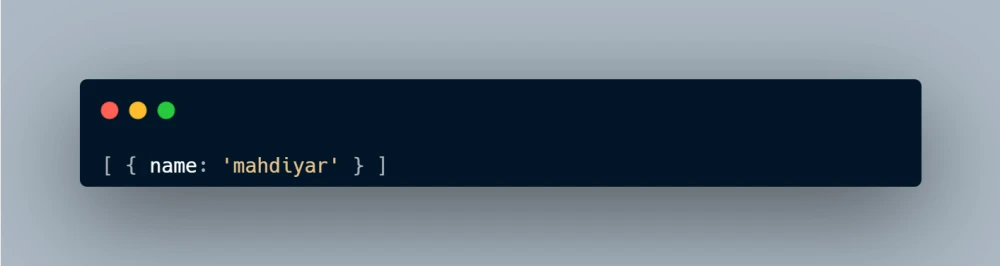
و در نهایت خروجی که خواهیم دید:
به طور کلی کلمه delete برای حذف پراپرتی های یک ابجکت استفاده میشود اما در این جا برای حذف یک متغیر از آن استفاده کردیم که در متغیر "name" به دلیل این که یک متغیر هست false برگردانده و اما برای متغیر "age" به دلیل این که از هیچ چیزی برای تعریف ان استفاده نکردیم و به صورت پیش فرض به صورت متغیر گلوبال در نظر گرفته میشه و به ابجکت گلوبال به صورت یک پراپرتی متصل میشه و کلمه delete ان را حذف میکنه.
سوال 3:

و در نهایت خروجی که خواهیم دید: به این دلیل این اتفاق می افتد که شما یک ارایه با با ابجکت مورد نظرمون میسازید که یک رفرنس به مقدار اون متغیر دارد و وقتی که مقدار ان متغییر را عوض میکنیم تاثیری رو ارایه ما نخواهد گذاشت.
به این دلیل این اتفاق می افتد که شما یک ارایه با با ابجکت مورد نظرمون میسازید که یک رفرنس به مقدار اون متغیر دارد و وقتی که مقدار ان متغییر را عوض میکنیم تاثیری رو ارایه ما نخواهد گذاشت.
سوال ۴:
و در نهایت خروجی که خواهیم دید:

به این دلیل این اتفاق می افتد که وقتی یک پراپرتی رو برمیگردانید و مقدار اون پراپرتی با مقداری که برگردانده اید برابر خواهد شد نه مقداری که در کانستراکتور ان تابع مقدار دهی شده باشد.
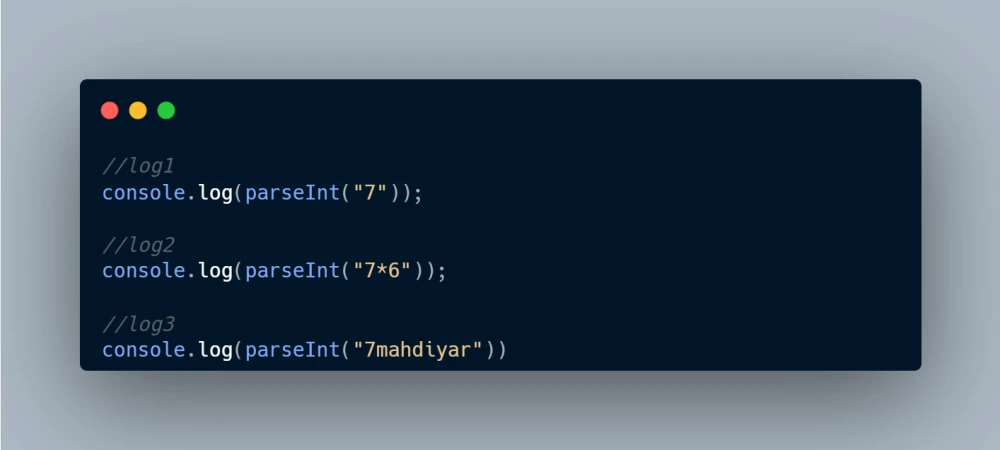
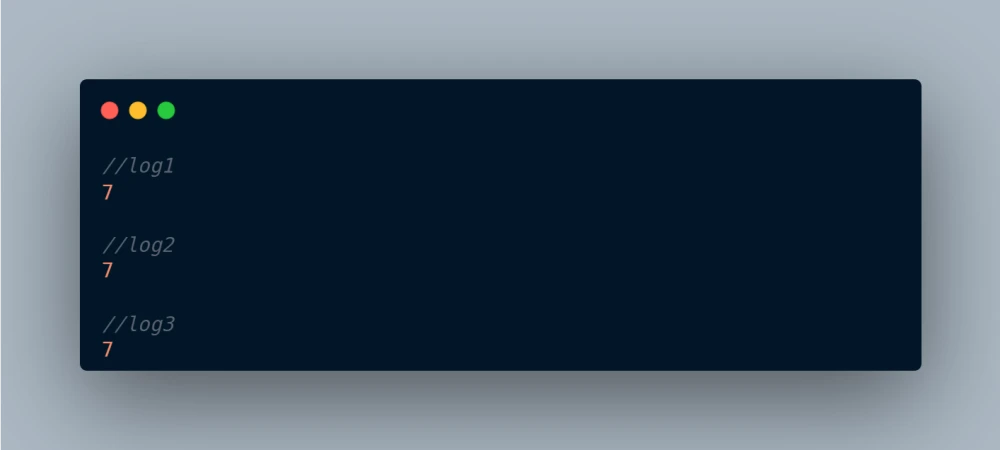
سوال ۵:

و در نهایت خروجی که خواهیم دید:

دلیل خروجی یکسان ها این است که تابع parseInt ابتدا شروع به تجزیه رشته می کند و با برخورد با کاراکتر * متوقف می شود. بنابراین، "7" را استخراج می کند و آن را به عدد صحیح 7 تبدیل می کند و بقیه رشته را نادیده می گیرد و در مثال بعدی هم مانند مثال قبل تابع شروع به تجزیه رشته می کند تا زمانی که به کاراکتر غیر عددی برسد، که در این مورد "m" است. سپس "7" استخراج شده را به عدد صحیح 7 تبدیل می کند.
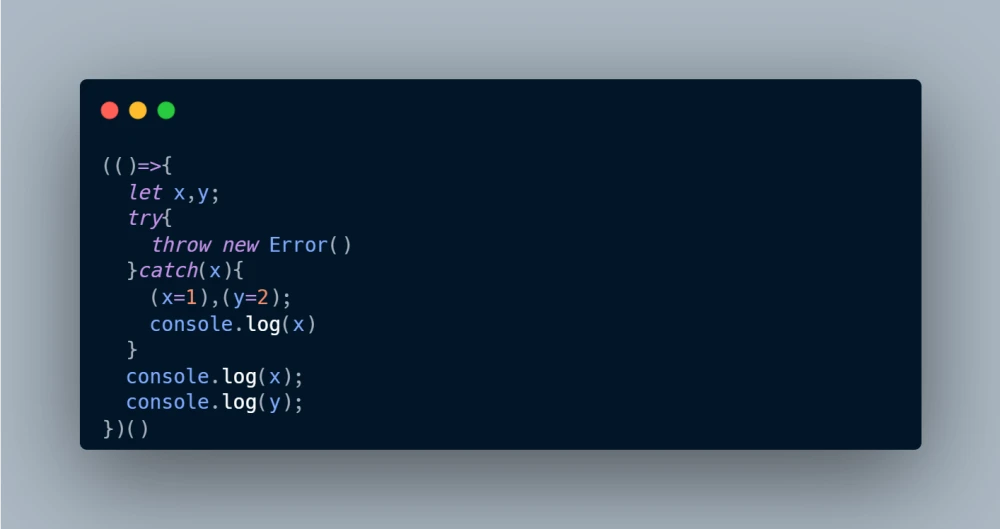
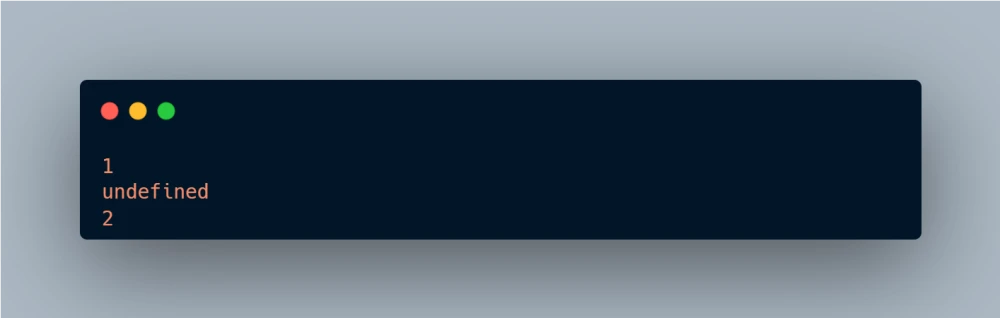
سوال ۶:
و در نهایت خروجی که خواهیم دید: به این دلیل این اتفاق می افتد که هنگامی که بلاک catch اجرا میشود در واقع یک متغیر درونی دیگری به نام x مقدار دهی میشود و با x بیرونی متفاوت هست و در این بلاک کد y و x مقدار دهی میشوند و x بیرونی بدون مقدار می ماند و هنگام لاگ گرفتن مقدار undefined را خواهیم دید.
به این دلیل این اتفاق می افتد که هنگامی که بلاک catch اجرا میشود در واقع یک متغیر درونی دیگری به نام x مقدار دهی میشود و با x بیرونی متفاوت هست و در این بلاک کد y و x مقدار دهی میشوند و x بیرونی بدون مقدار می ماند و هنگام لاگ گرفتن مقدار undefined را خواهیم دید.
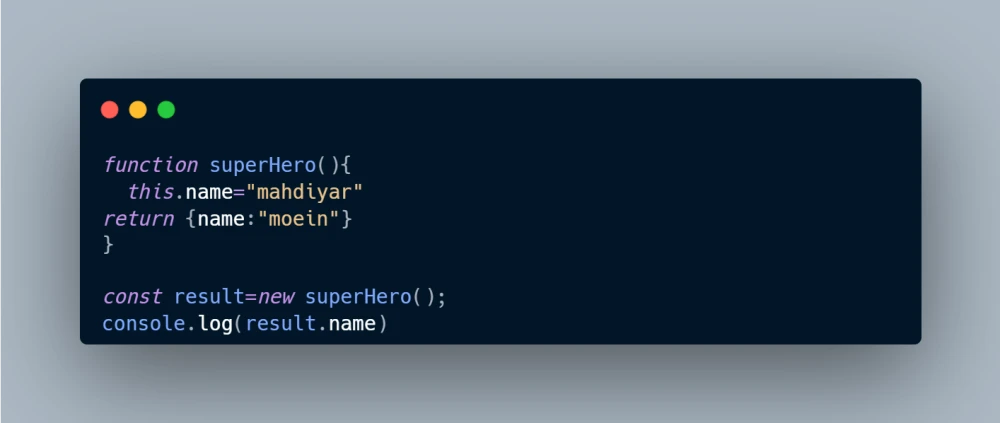
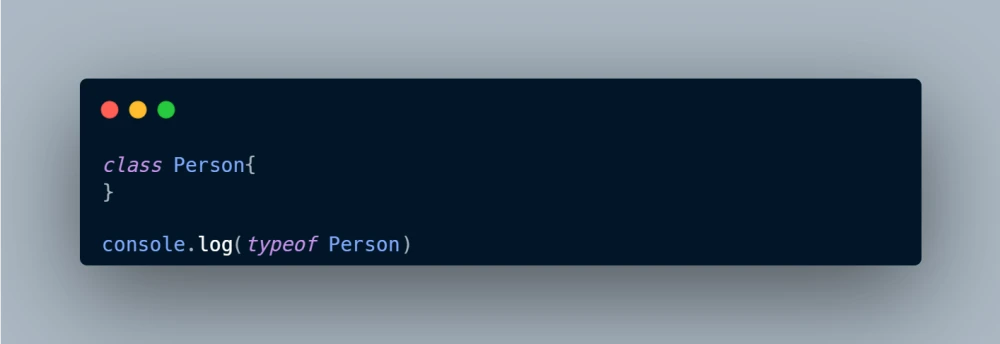
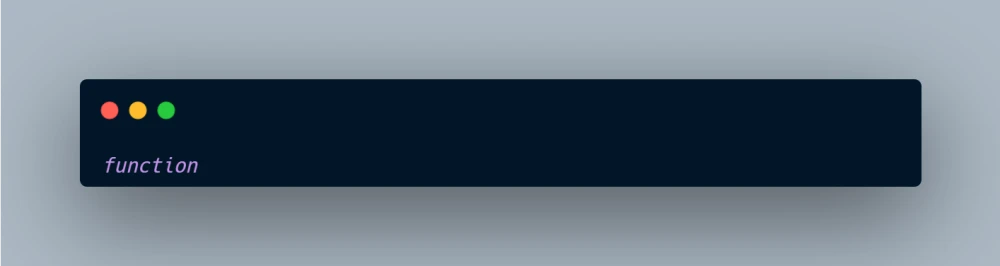
سوال 7:

و در نهایت خروجی که خواهیم دید:

به این دلیل این اتفاق می افتد وقتی از console.log (typeof Person) استفاده می کنید، "function" را خروجی می دهد. این ممکن است کمی غیر منطقی به نظر برسد، اما در جاوا اسکریپت، کلاس ها در واقع یک نوع تابع هستند. وقتی یک کلاس را با استفاده از کلمه کلیدی class تعریف می کنید، اساساً یک تابع سازنده ایجاد می کنید که می تواند برای ایجاد نمونه هایی از آن کلاس استفاده شود.
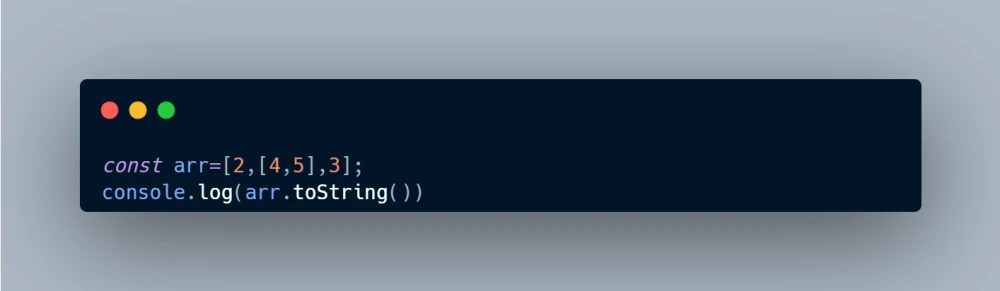
سوال 8:

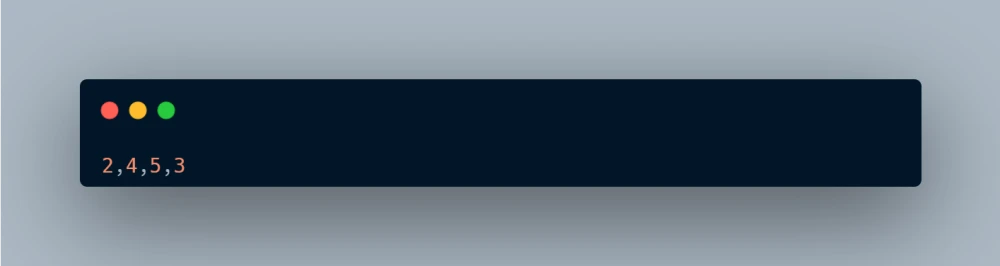
و در نهایت خروجی که خواهیم دید:

متد toString در جاوا اسکریپت برای تبدیل یک آرایه به یک نمایش رشته ای استفاده می شود که در آن عناصر آرایه با استفاده از کاما به عنوان جداکننده به هم متصل می شوند. با این حال، توجه به این نکته مهم است که اگر عنصری از آرایه خود یک آرایه باشد، جاوا اسکریپت به طور خودکار متد toString را در آرایه های داخلی نیز فراخوانی می کند.
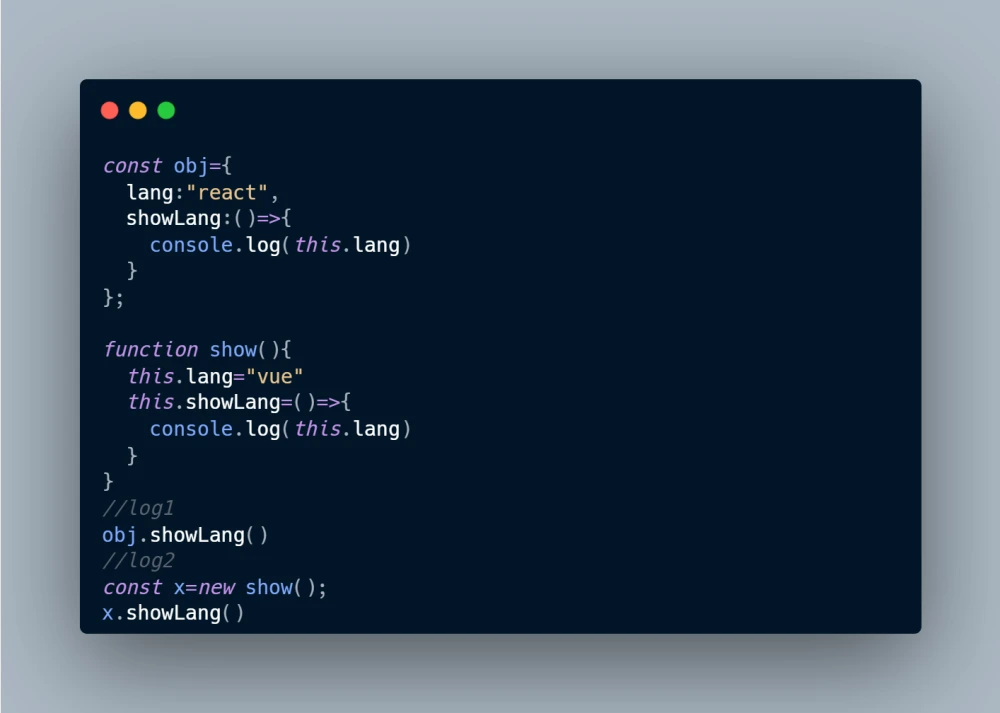
سوال ۹:

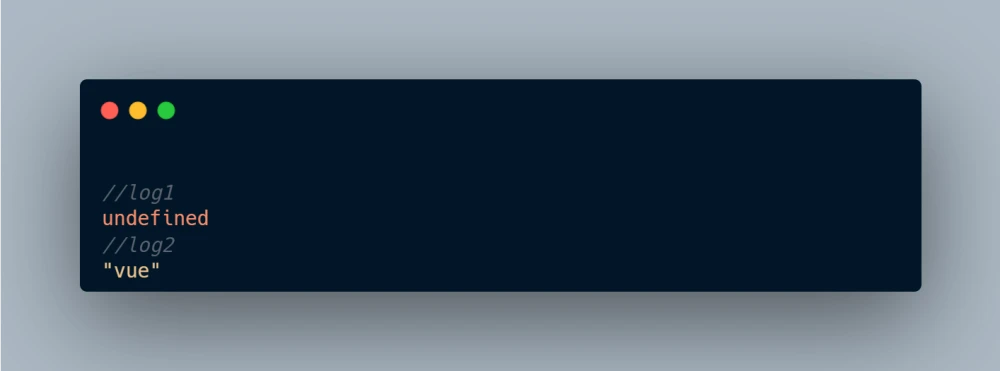
و در نهایت خروجی که خواهیم دید:
در این حالت، هنگامی که obj.showLang را فراخوانی می کنید، اررو فانکشن در متد showLang obj اجرا می شود. اررو فانکشن این اتصال خاص خود را ندارند، بنابراین this.lang به خاصیت lang در شیء obj اشاره نخواهد کرد. شما می بینید که undefined را لاگ گرفته است.
و در ادامه پارت دوم رو خواهیم داشت .....
امیدوارم این مطالب کمی بهتون کمک کرده باشه:)