شما یه برنامه نویس تازه کار 🐥 هستید یا یه برنامه نویس حرفه ای 🦸♂️؟ دقت کردید برنامه نویس های حرفه ای چقدر سریع بعضی کارها رو انجام می دن و با زدن چندتا دکمه، یه کاری می کنن که تازه کارها باید کلی وقت تلف کنن تا همون کار انجام بشه. توی این پست، 7 تا میانبر باحال و پراستفاده در Visual Studio Code یا VS Code را یاد می گیری که با استفاده از اونها می تونید مثل یه برنامه نویس حرفه ای از IDE تون استفاده کنید و همکاراتون رو تحت تاثیر قرار بدید.
✅ میانبر تکرار کردن (Duplicate) یک خط کد در VS Code
Mac: shift + alt + arrow down
Windows: shift + alt + arrow downبرنامه نویس های تازه کار 🐥 وقتی لازم میشه که یه خط از کدشون رو تکرار کنن، یا اون رو دوباره می نویسن 😒 یا اینکه توی بهترین حالت اون خط کد رو Copy/Paste می کنن. ولی یه برنامه نویس حرفه ای 🦸♂️ با استفاده از این میانبر خیلی سریع و راحت همون کار رو انجام میده. و باعث میشه اشک شوق در چشم همکاران تازه کارش حلقه بزنه 🤩!

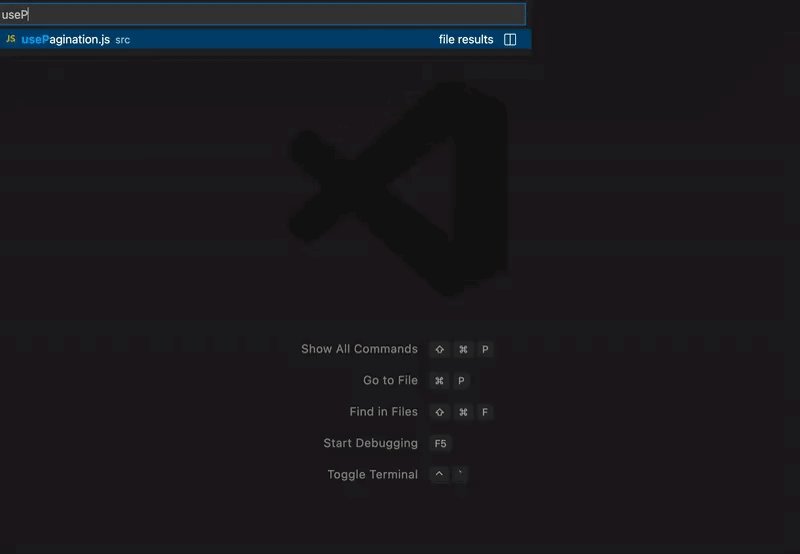
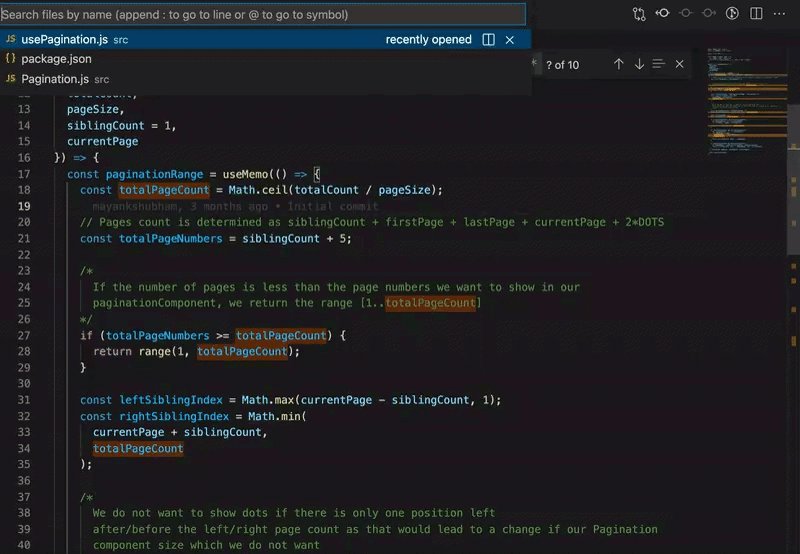
✅ میانبر پیداکردن و بازکردن فایل های پروژه در VS Code
Mac: CMD + P
Windows/Linux: CTRL + P
یکی از کارهایی که در زمان کد نویسی خیلی انجام می دیم جابجا شدن بین فایل های پروژه است. یه برنامه نویس تازه کار 🐥 با گشتن در درخت فایل ها و پوشه های برنامه سعی میکنه فایلی که میخواد رو پیدا کنه، در حالی که یه برنامه نویس حرفه ای 🦸♂️ با زدن میانبر بالا، خیلی سریع اسم فایل مورد نظرش رو سرچ میکنه و بازش میکنه.

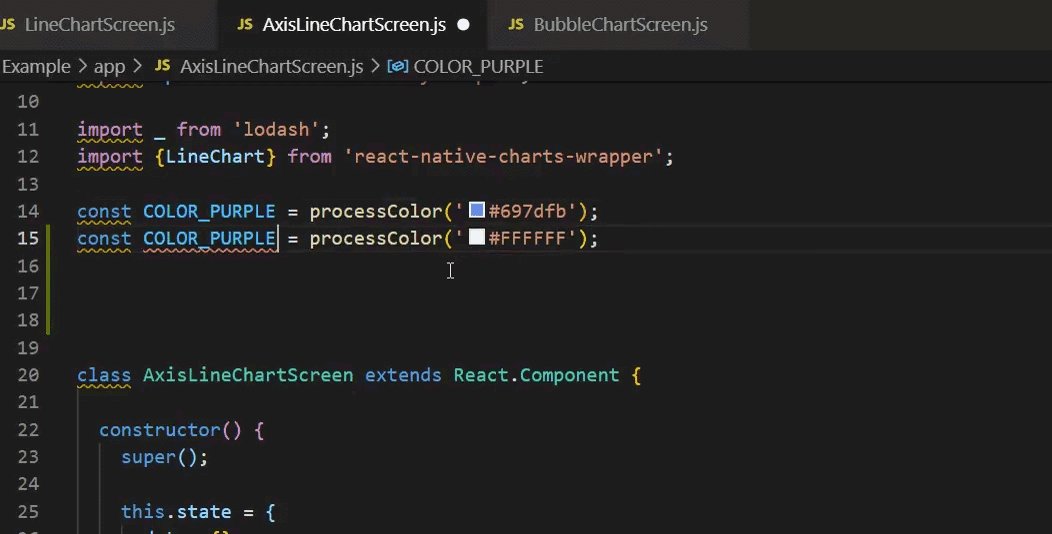
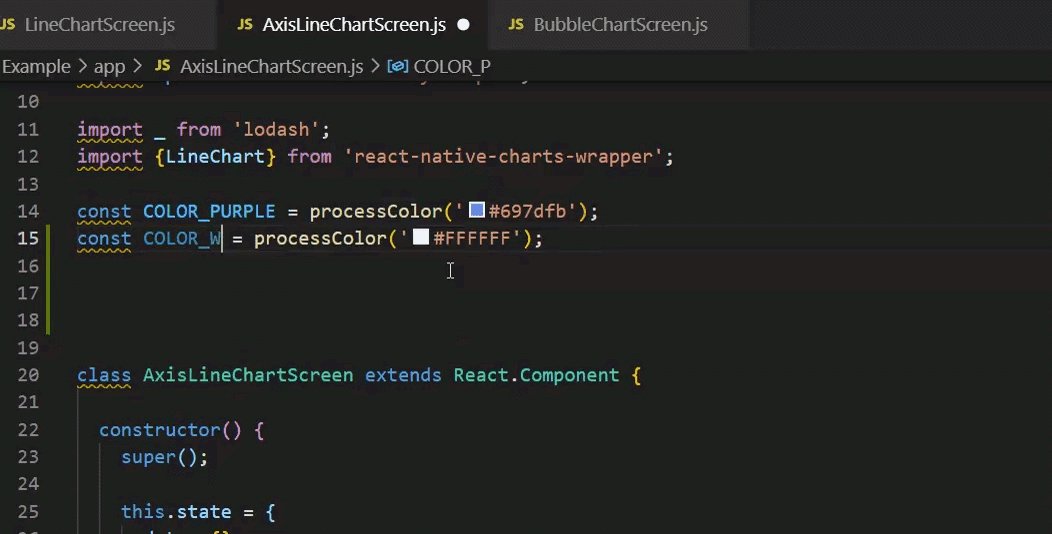
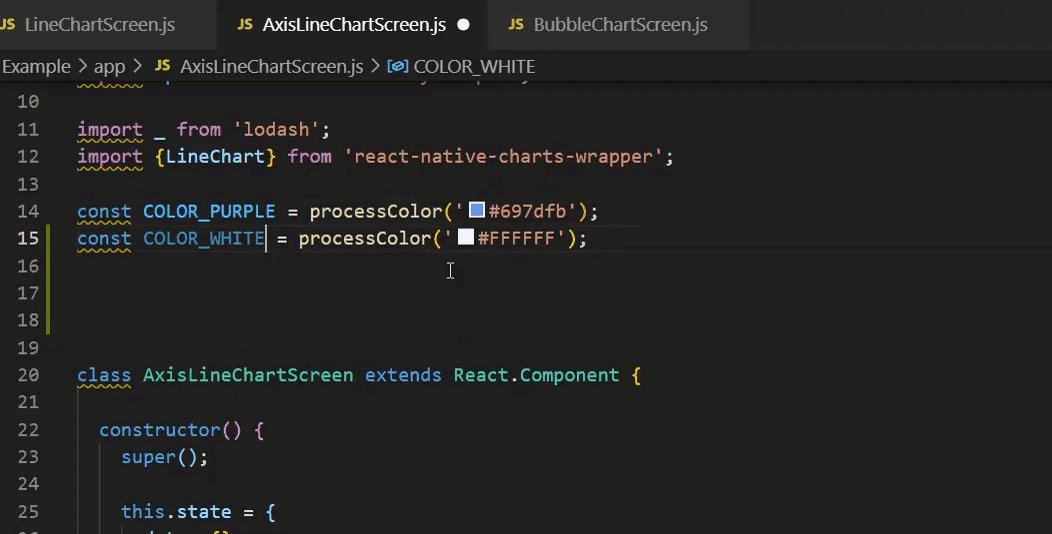
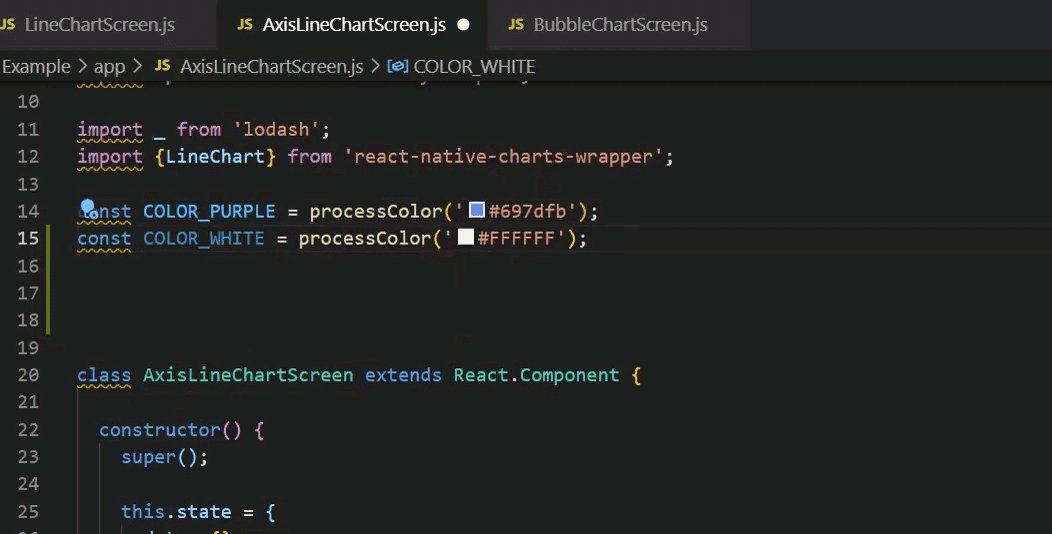
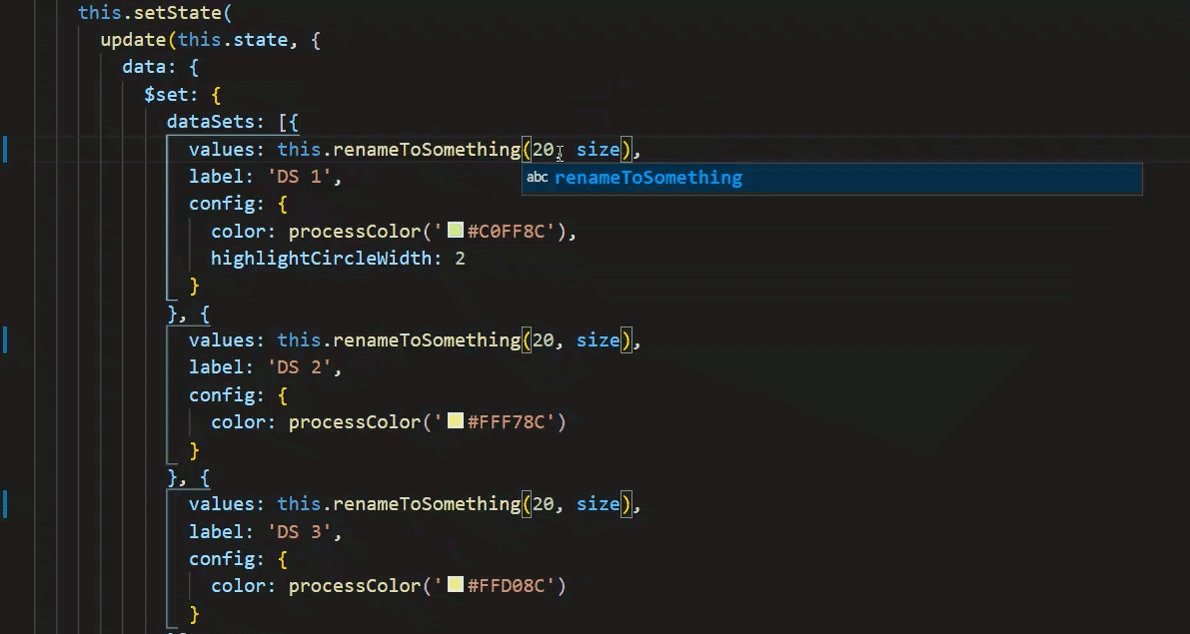
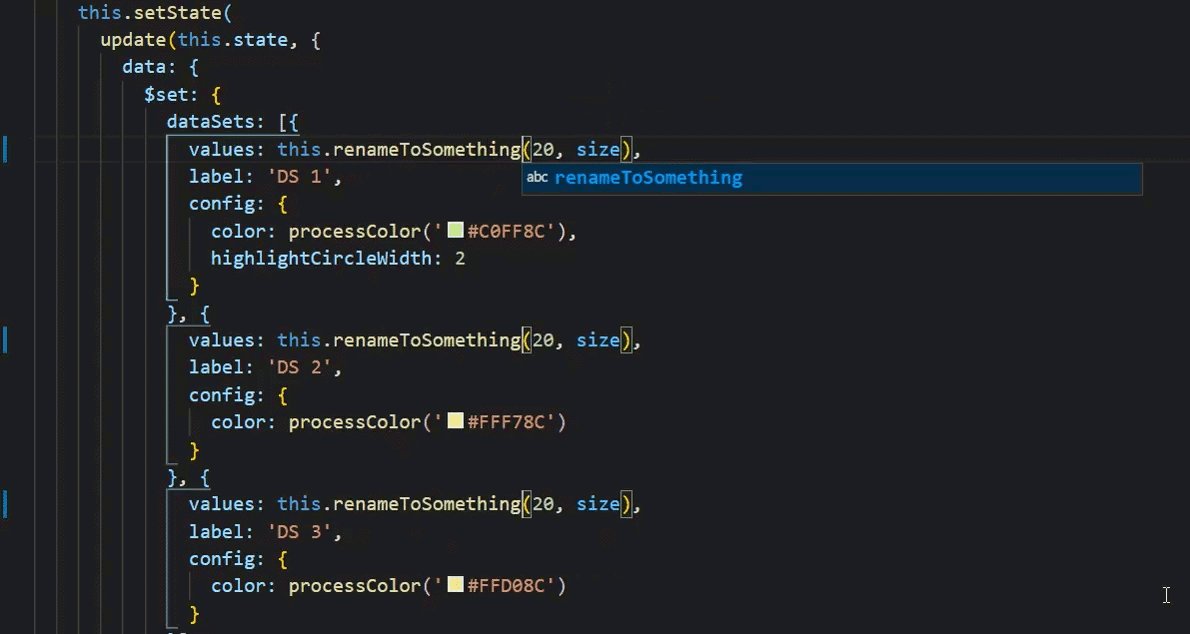
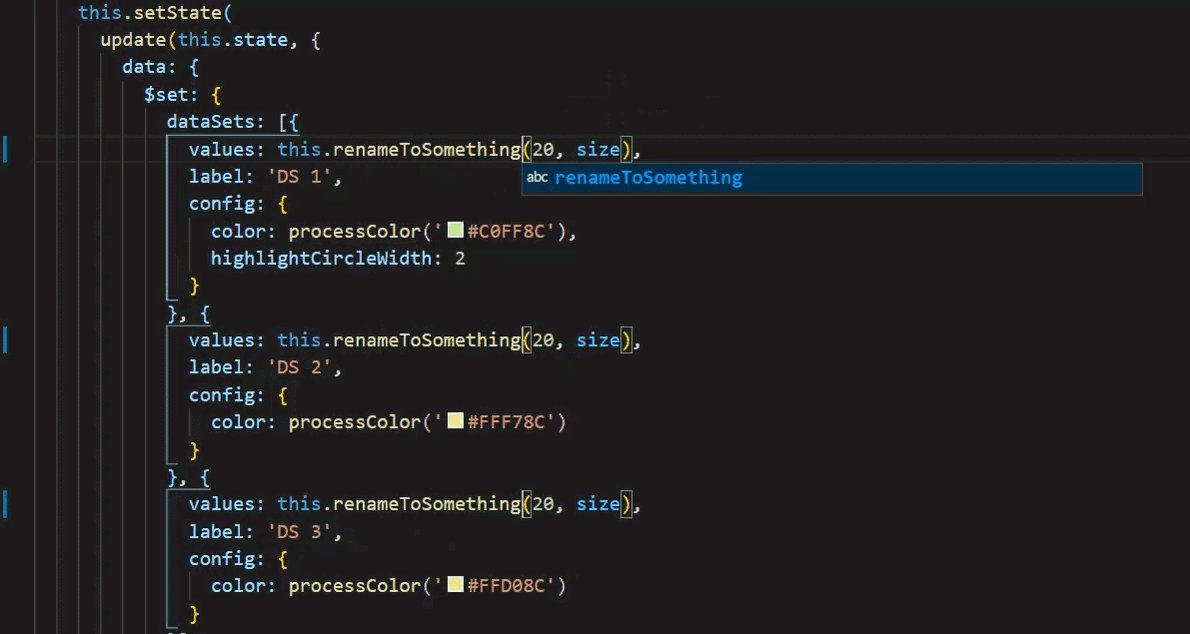
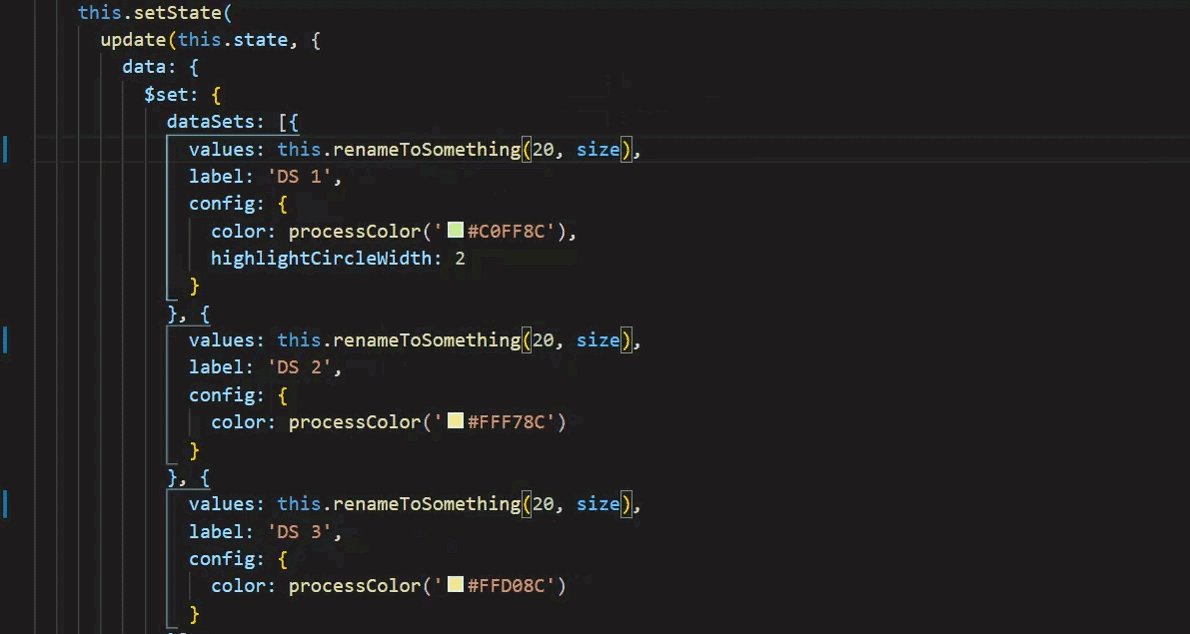
✅ میانبر چند Cursor همزمان در VS Code
Windows: CTRL + D
Mac: CMD + Dتا حالا شده توی کدتون بخواهید چندتا چیز رو تغییر بدید؟ مثلا از یک متغیری در چند جا استفاده کردید و حالا به هر دلیلی به این نتیجه رسیدید که اسمی که براش انتخاب کردید، خیلی مناسب نیست و میخوایید این اسم رو تغییر بدید. یه برنامه نویس مبتدی 🐥 در این شرایط اون اسم رو کپی میکنه و همه جای کدش تغییرش میده. ولی یه برنامه نویس حرفه ای 🦸♂️ خیلی ساده تعداد دست هاش رو به تعداد دلخواه اضافه میکنه و با یه بار تایپ کردن همه ی تغییرات رو باهم اعمال میکنه و باعث میشه همکاراش مثل درخت پاییزی برگ هاشون رو از دست بدن.

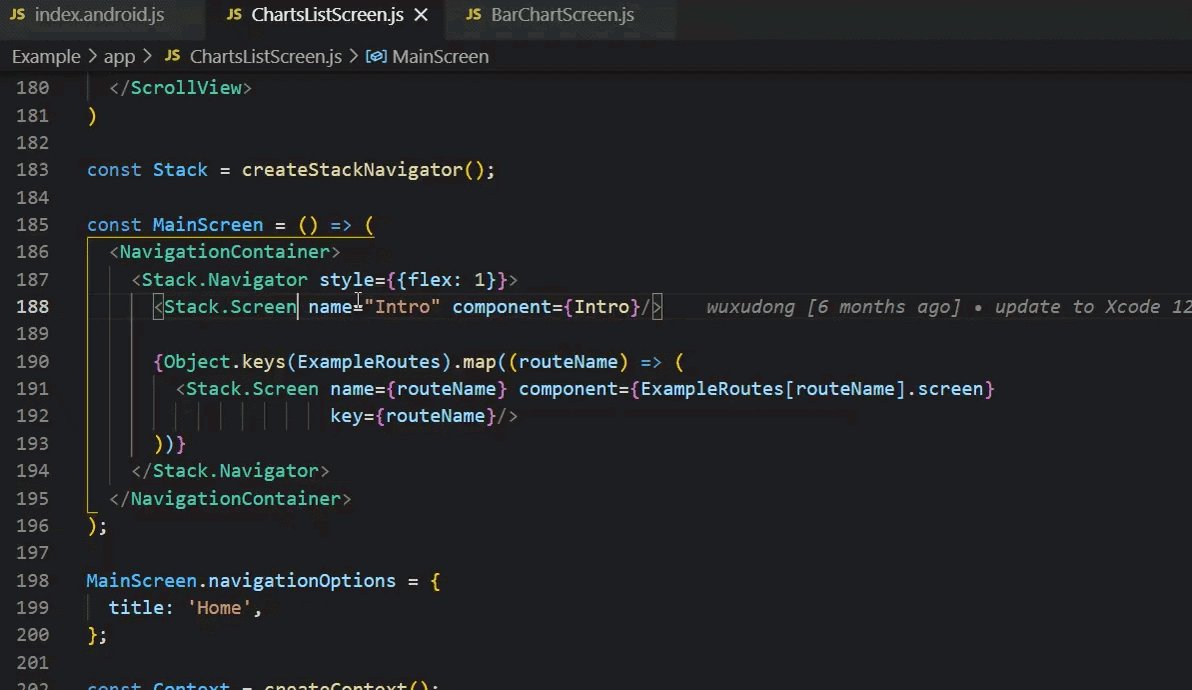
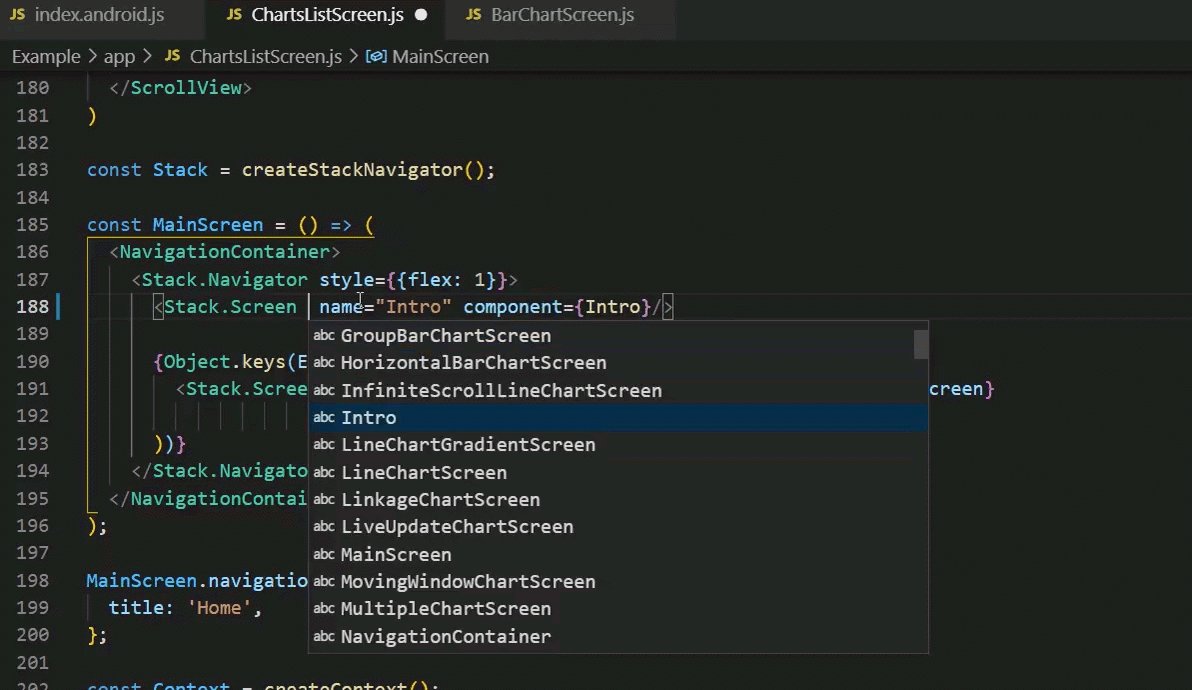
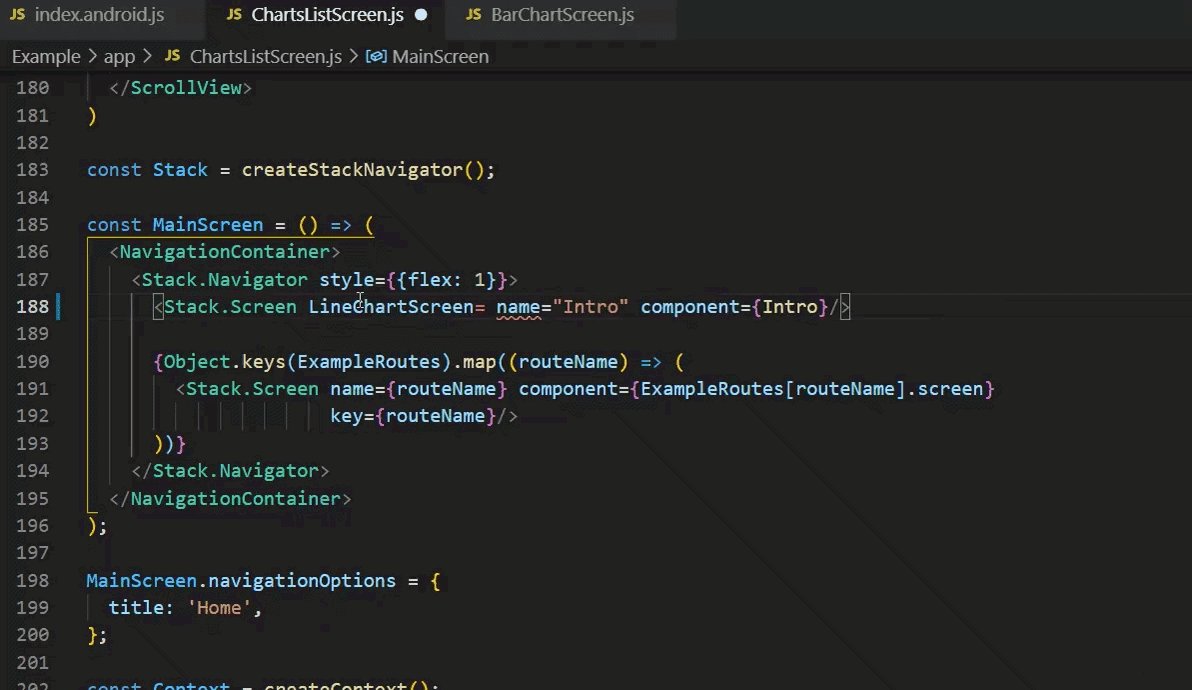
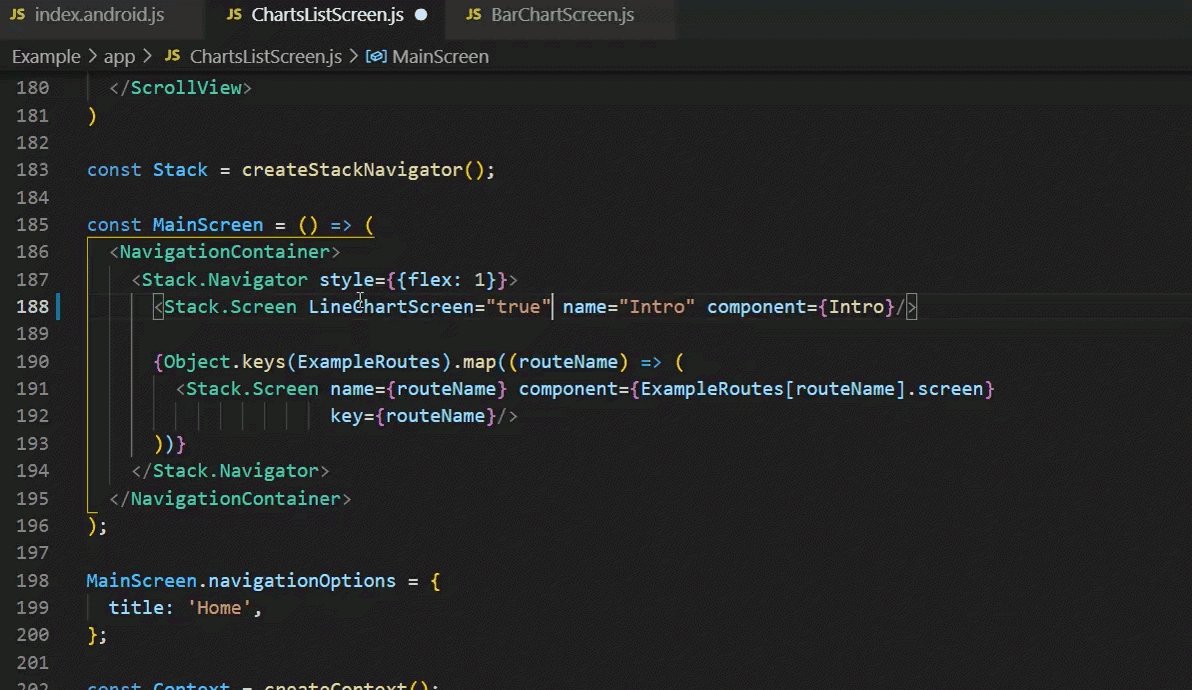
✅ میانبر استفاده از پیشنهادهای VS Code
Windows: Ctrl + Space
Mac: CMD + Spaceیه برنامه نویس تازه کار 🐥 سعی میکنه همه چیز رو خودش بنویسه یا کلی چیزهای ساده رو توی ذهنش نگه داره ولی یه برنامه نویس حرفه ای 🦸♂️ اجازه میده در جاهای مختلف VS Code بهش پیشنهادهایی رو بده و اون هم سعی می کنه از این پیشنهادها استفاده کنه.

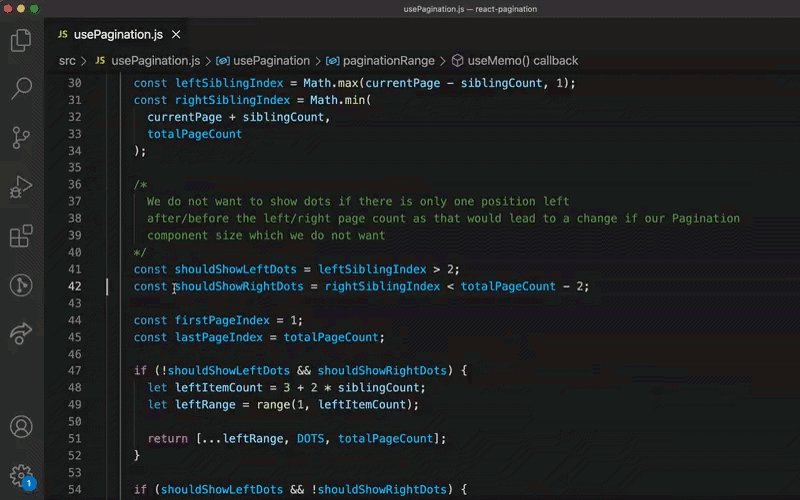
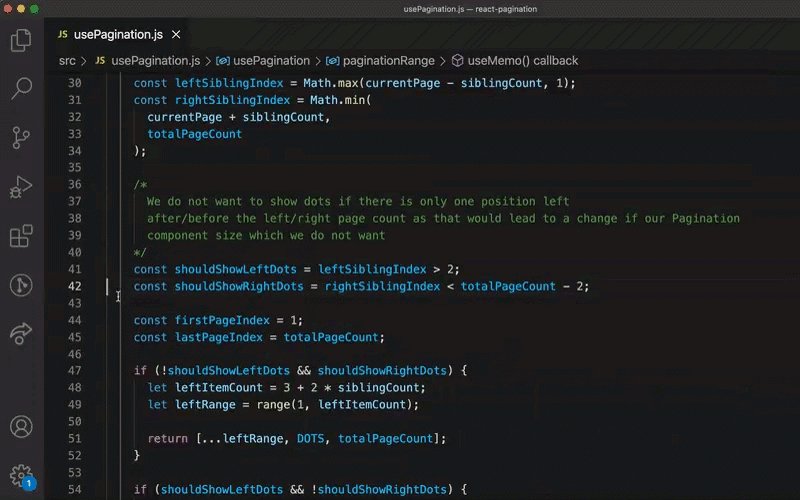
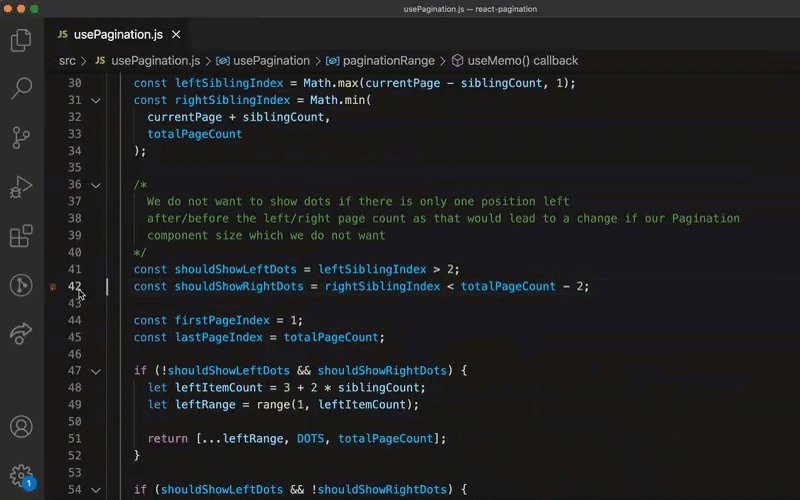
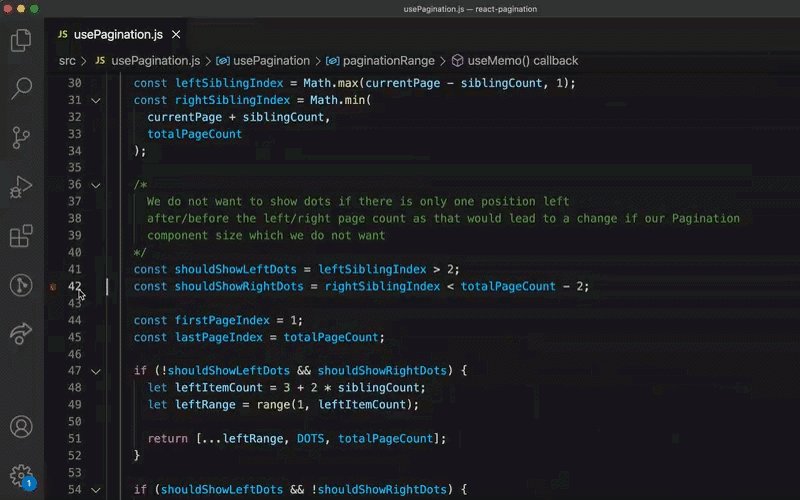
✅ میانبر رفتن به خط شماره ی چندم کد در VS Code
Mac: CTRL + G
Windows/Linux: CTRL + G
بعضی وقتها، برنامه ی ما دچار خطا میشه و در پیام خطایی که برگردانده به ما میگه خطا در خط شماره فلان (مثلا 42) اتفاق افتاده. حالا در این شرایط یه برنامه نویس تازه کار 🐥 اسکرول موسش رو میسابه تا به اون خط برسه ولی یه برنامه نویس حرفه ای 🦸♂️ با میانبر بالا مستقیم میپره سر اون خط کدی که میخواد.

✅ میانبر ساخت بلاک کامنت در VS Code
Mac: SHIFT + OPTION + A
Windows: SHIFT + ALT + A
Linux: CTRL + SHIFT + A
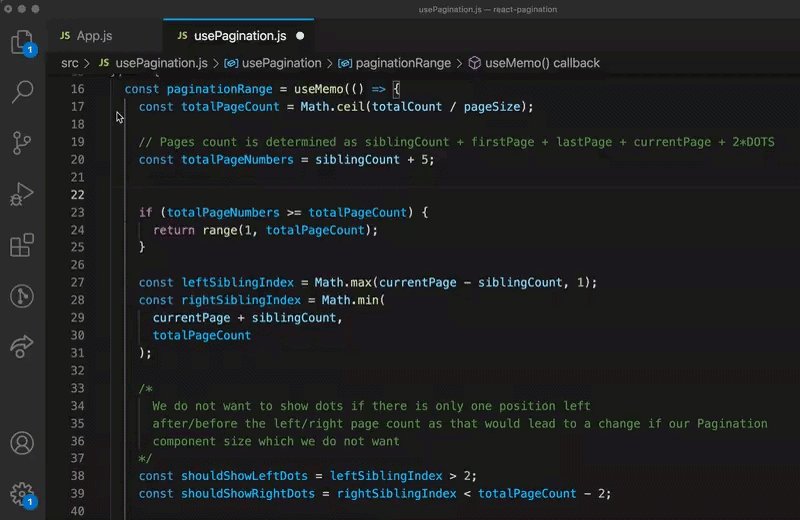
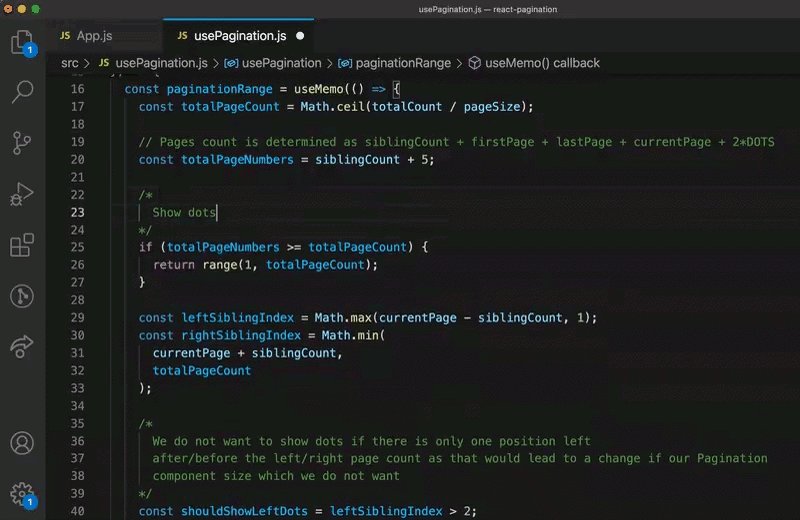
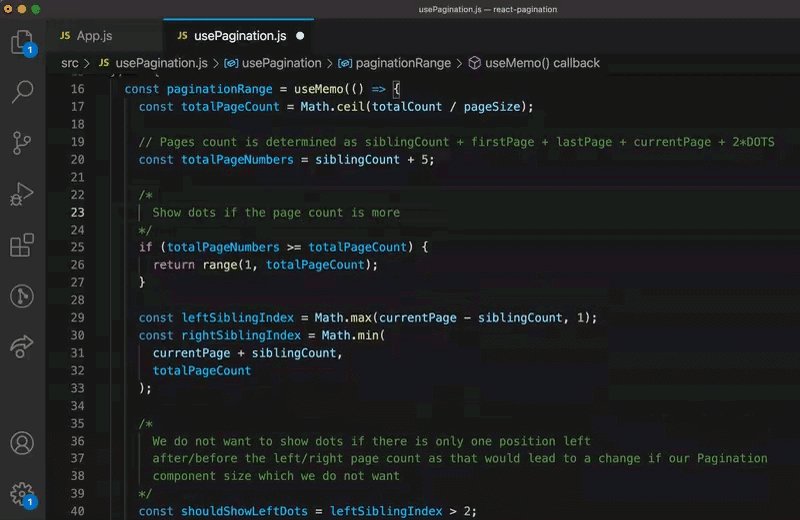
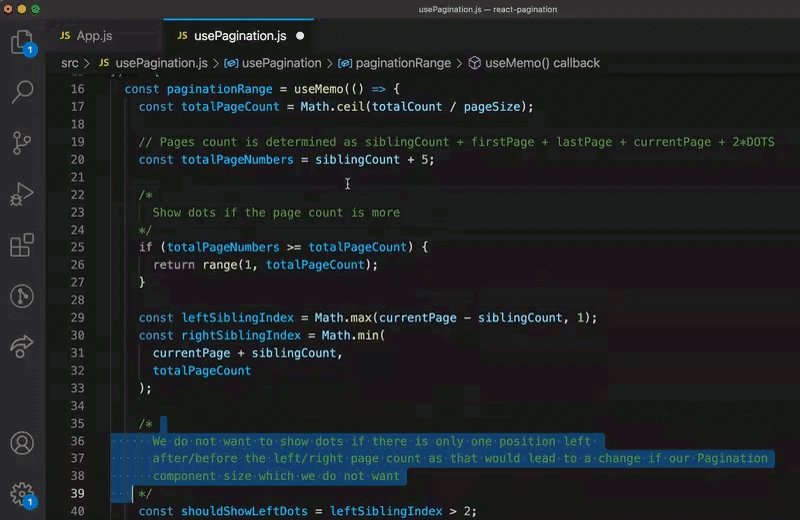
کامنت نویسی تر و تمیز یکی از نشانه های یه برنامه نویس حرفه ای 🦸♂️ هست ولی همین کار رو هم مثل برنامه نویس های تازه کار 🐥 انجام نمی دن. وقتی میخوان یه بلاک درست کنن که توش کامنت هاشون رو بنویسن از میانبر بالا استفاده می کنن که هم کارشون سریعتر انجام بشه و هم از این کار لذت ببرن.

Uncle Bob کبیر می گه که کدی که خوب نوشته شده باشه احتیاجی به کامنت نداره و خود کد و نامگذاری هاش و ... اینقدر شفاف هست که دیگه نیازی به کامنت نداره.
ولی شما به عنوان یه برنامه نویس خوب، خودتون رو مجبور کنید برای هر بلوک کد، قبل از کد نویسی کامنتش رو بنویسید. اینطوری تمرکز و دقت بیشتری خواهید داشت.
✅ میانبر باز کردن ترمینال در VS Code
Mac: CTRL + `
Windows/Linux: CTRL+ `Mac: CTRL + J
Windows/Linux: CTRL+ Jیکی از ابزارهایی که در VS Code وجود دارد و خیلی مورد استفاده قرار می گیرد terminal است. یه برنامه نویس مبتدی 🐥 وقتی میخواد از ترمینال استفاده کنه، احتمالا دست به موس شده و توی منوی برنامه دنبال ترمینال می گرده ولی برنامه نویس های حرفه ای 🦸♂️ از میانبر بالا استفاده می کنن و به راحتی هر زمانی که ترمینال رو می خواستن بازش می کنن.

کلا یادتون باشه که برنامه نویس های حرفه ای 🦸♂️ به ندرت از موس استفاده می کنن و بیشتر کارهاشون رو با همون کیبوردی که زیر دستشون هست راه می اندازن و برنامه نویس های تازه کار 🐥 همش یه دستشون روی موس هست.
امیدوارم از این Shortcut ها استفاده کنید تا بیشتر از قبل شبیه برنامه نویس های حرفه ای بشید و همکاراتون حسابی به داشتن چنین آدم خفنی توی تیم افتخار کنن 😉
