هنگام ایجاد رابط کاربری کارآمد و زیبا برای پروژه بعدی خود، گاهی اوقات تنها کوچک ترین تنظیمات لازم است تا به سرعت در بهبود طرح هایی که سعی در ایجاد آنها دارید کمک کند.
گاهی اوقات برای ایجاد چیزی که مشتریان، کاربران و خود شما واقعاً از آن راضی هستید، فقط ترفندهای ساده کافی است.
در این مقاله 5 مورد از راهنمایی های کوچک را گردآوری کرده ام که می تواند با کمی تلاش، به بهبود طرح های شما و تجربه کاربر کمک کند.
1- استفاده از عناصر کاملاً تزئینی بعضی اوقات مناسب است.

یک نمونه طراحی با محتوای متنی به رنگ خاکستری روشن
اکثر محتوای متنی روی صفحه باید به بهترین شیوه های کاربردپذیری پایبند باشند. اما مواقعی وجود دارد که می خواهید متن را صرفاً برای اهداف تزئینی اضافه کنید، کاملاً خوب است که فقط به دلایل تزئینی از یک عنصر ی با ظاهری متفاوت استفاده کنید و استانداردهای دسترسی پذیری را رعایت نکنید ... مادامی که نداشتن آن عنصر به هیچ وجه بر تجربه کاربر تأثیر نگذارد.
2- عناصر موجود در رابط کاربری خود را از یکدیگر جدا کنید.

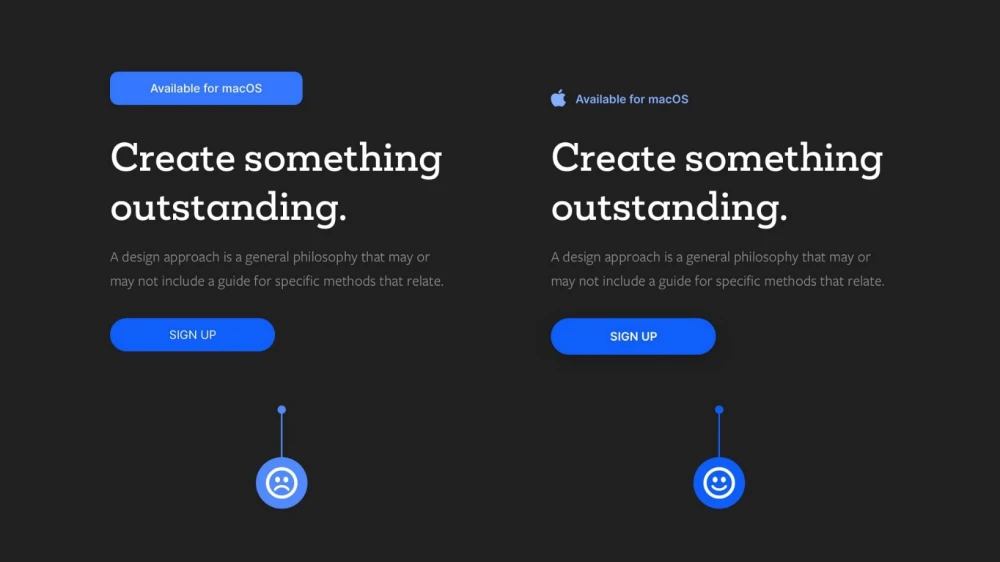
دو نمونه طراحی. یکی از عناصر اعلان و دکمه که شبیه به هم هستند استفاده می کند و دیگری از عناصری متنوع تر
دکمه ها. اعلان ها. دو عنصر جداگانه، اما مهم در رابط کاربری شما. اگر می توانید، همیشه سعی کنید و مطمئن شوید که کاربران شما هنگام اسکن سایت یا برنامه شما می توانند آنها را به سرعت و به راحتی تشخیص دهند.
دکمه ها، در بیشتر موارد اولویت خواهند داشت، بنابراین مطمئن شوید که آنها برجسته ترین مورد روی صفحه هستند و به راحتی بین عناصر دیگر (به عنوان مثال، اعلان ها) قابل تشخیص هستند.
3- فقط مقدار کمی سایه، تنها چیزی است که شما نیاز دارید.

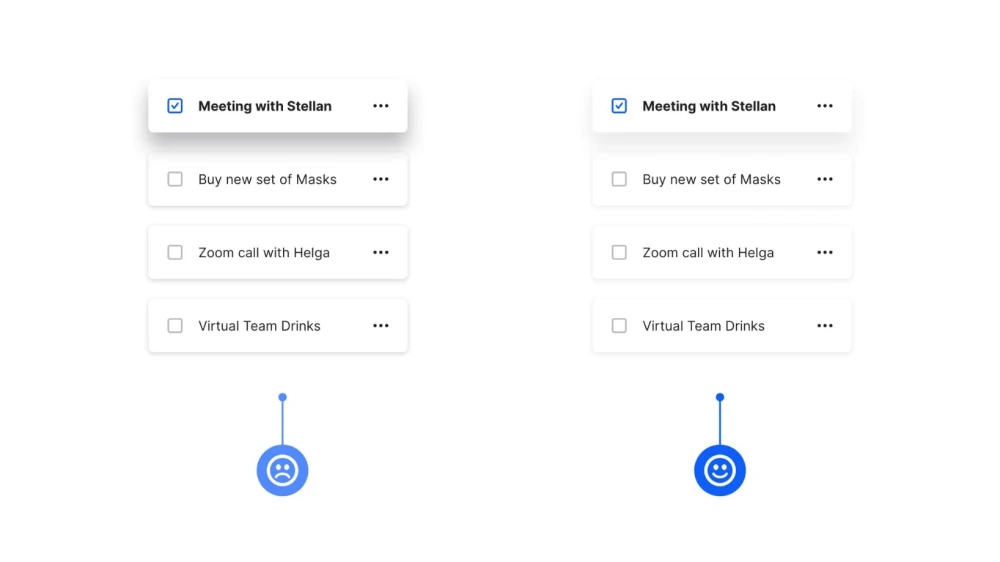
دو نمونه طراحی، یکی با استفاده از سایه تیره و سنگین و دیگری با سایه ظریف تر
همه ما عاشق یک سایه خوب هستیم، درست است؟ هنگامی که از آنها در حد نیاز استفاده کنید، می توانند به عنوان نشانه های بصری ظریف، اما قدرتمند در طرح های شما عمل کنند. سایه ها در دنیای واقعی، در بیشتر مواقع تقریباً غیر قابل تشخیص هستند و بنابراین شما باید از این نوع رفتارها در رابط کاربری خود تقلید کنید.سایه های سنگین و تاریک را کنار بگذارید و شفافیت (Opacity) را تغییر دهید تا به چیزی کمی ظریف تر و زنده تر برسید.
4- Breadcrumbs را برجسته کنید تا تفسیر آنها برای کاربر ساده شود.

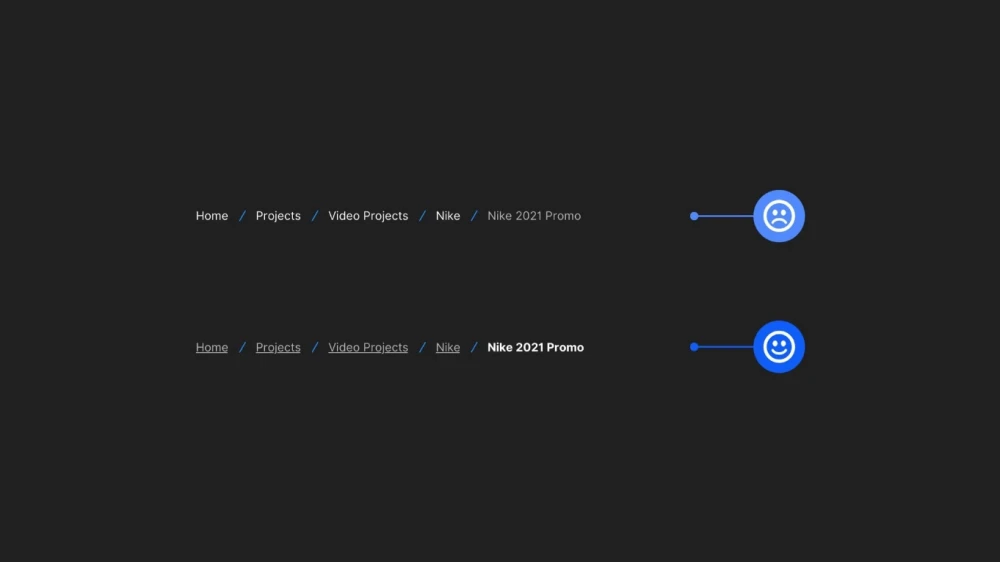
دو نمونه طراحی. یکی با یک مثال ضعیف از ناوبری خرده نشان ها، و دیگری با یک جایگزین کاربر پسند تر
اغلب در سایت های دارای محتوای متنی زیاد استفاده می شود، اما به اندازه ای که سزاوارش هست به آن توجه نمی شود.با ترفندهای کوچکی، می توانید مطمئن شوید که کاربر به راحتی می تواند، مکان فعلی خود را در یک سایت تشخیص دهد و مکان دیگری را که ممکن است نیاز به مراجعه داشته باشد پیدا کند. این امر به ویژه در صورتی مفید است که به عنوان مثال با استفاده از جستجو به جایی در اعماق سایت رفته باشند. همیشه مطمئن شوید که آخرین مورد در زنجیره از نظر بصری با بقیه متفاوت است و سعی کنید پیوندها را شبیه به هم نشان دهید.
5- از رنگ های بسیار اشباع شده استفاده می کنید؟

دو نمونه طراحی. یکی با رنگ پیش زمینه بسیار اشباع شده، و دیگری با رنگ پیش زمینه با اشباع مناسب
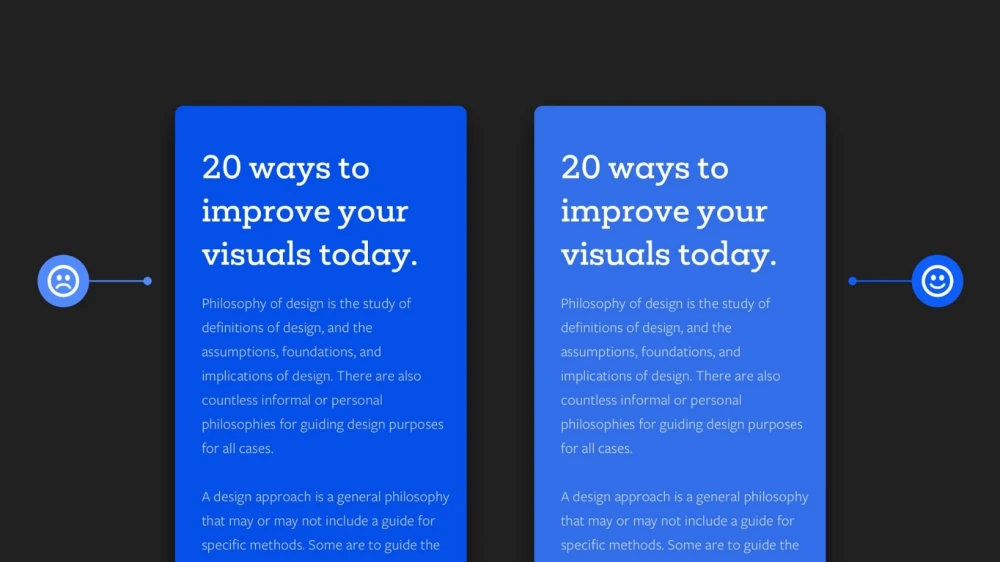
رنگ های بسیار اشباع شده (آبی درخشان، قرمز، سبز و ...) می توانند در یک سایت عالی به نظر برسند، اما در صورت استفاده بیش از حد، می توانند برای چشم کاربران خسته کننده باشند، به ویژه هنگامی که از محتوای متنی زیاد استفاده کنند. تا جایی که می توانید از آنها در حد نیاز استفاده کنید و سعی کنید با رنگ های خاموش (یک ته رنگ (Tint) یا سایه (Shade)) رنگ اشباع شده ترکیب کنید تا از خستگی چشم جلوگیری کنید.استفاده از این روش همچنین می تواند توجه را به رنگ اشباع کاهش داده و مهم ترین محتوا را در مرکز توجه قرار دهد، در صورتی که رنگ های خاموش تر نقش کم رنگ تری را ایفا کرده و به چشم کاربر شما کمی استراحت می دهد.
کلام پایانی
امیدوارم با این مجموعه مفید از نکات ریز قابل توجه در طراحی، کمی بیشتر در مورد اینکه چگونه کوچک ترین تغییرات در طرح های شما می تواند نتیجه نهایی بسیار بهتری را برای خود و کاربران شما به ارمغان بیاورد، آشنا شده باشید. نظرات شما موجب دلگرمی ما خواهد بود.
