طبق تحقیقات صورت گرفته در زمینه کور رنگی، 4.5٪ از مردم جهان کور رنگ هستند. اگر بیشتر مخاطبان شما مرد هستند این میزان به 8٪ افزایش می یابد. از آنجایی که اکثر طراحان بینایی طبیعی دارند، طراحی مناسب برای افراد کوررنگ فراموش می شود. در این مقاله 13 نکته برای بهبود تجربه ی افراد کور رنگ ارائه می دهیم چیزی که اغلب می تواند برای افراد دارای بینایی طبیعی نیز مفید باشد.
کوری رنگ چیست؟
کور رنگی انواع مختلفی دارد اما این امر ناشی از واضح ندیدن رنگ، اختلاط رنگ ها یا عدم تمایز بین رنگ های خاص است. این مشکلات همچنین می توانند در محیط هایی که مردم از وب سایت ها استفاده می کنند، تشدید شوند. دلیل آن می تواند مانیتورهای بی کیفیت، روشنایی نامناسب، درخشندگی زیاد صفحه نمایش، صفحه نمایش های کوچک تلفن همراه و نشستن دور از صفحه ی تلویزیون باشد. اگر یک وب سایت برای افزایش خوانایی و کارایی تنها بر رنگ متکی باشد، کاربردپذیری را دشوار می کند که در نهایت می تواند بر میزان بازدیدکنندگان و کاربران هم تأثیر بگذارد.
اگرچه نکات زیر جامع و کامل نیستند، اما اکثر مشکلات افراد کور رنگ هنگام استفاده از وب سایت را پوشش می دهند.
1.خوانایی متن
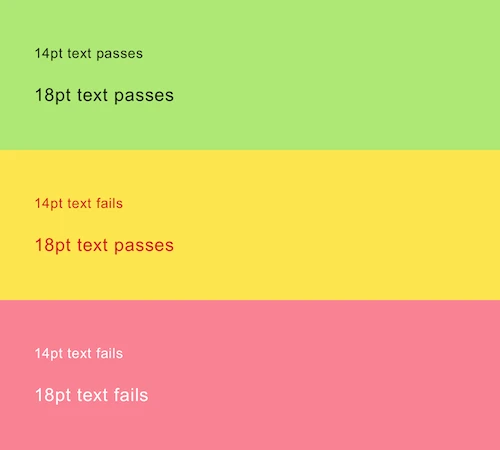
برای اطمینان از خوانا بودن متن، باید دستورالعمل های دسترسی پذیری را بر اساس ترکیب رنگ متن، رنگ پس زمینه و سایز متن به شرح زیر تصویب کنید:
"سطح WCAG 2.0 AA برای متن های عادی به نسبت، تضاد (Contrast) 4.5:1 و برای متن های بزرگ 3:1 (14 پیکسل و Boldیا بزرگتر، یا 18 پیکسل یا بزرگتر) نیاز دارد." - WebAim color contrast checker
در تصویر زیر چند نمونه از ترکیبات رنگ و سایز متن را می بینیم:

2. هم پوشانی متن روی تصاویر پس زمینه
خوانایی متن هایی که با تصاویرهم پوشانی داشته باشند بسیار پایین است زیرا ممکن است قسمتی از تصویر یا کل تصویر در مقایسه با متن، تضاد (Contrast) کافی نداشته باشد.

کاهش تیرگی(opacity) پس زمینه، تضاد (Contrast) و درنتیجه خوانایی متن را افزایش می دهد .

3. فیلترهای رنگ
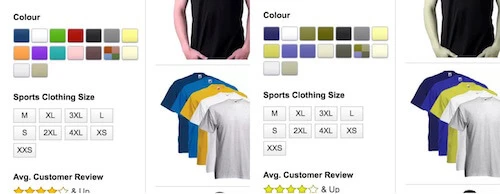
تصویر سمت چپ فیلتر رنگ در وب سایت آمازون از دید یک فرد عادی است و تصویر سمت راست، فیلتر رنگ در وب سایت آمازون از فردی مبتلا به پروتونوپیا (کور رنگی قرمز-سبز) است. بدون متن توصیفی، تمایز بین بسیاری از گزینه های موجود برای افراد کوررنگ غیرممکن است.

سایت Gap با اضافه کردن یک برچسب متنی در کنار هر رنگ، همانطور که در زیر نشان داده شده است، این مشکل را حل می کند:

این اتفاق برای افراد با بینایی طبیعی نیز مفید است. به عنوان مثال،تشخیص رنگ سیاه و آبی دریا از روی صفحه نمایش دشوار است. یک برچسب متنی تشخیص آن ها را از یکدیگر آسان خواهد کرد.
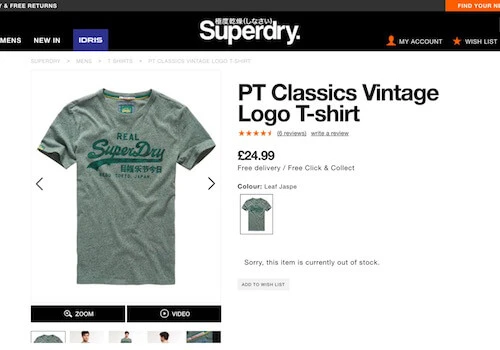
4. عکس بدون توضیح مفید
تصویر زیر یک تی شرت که SuperDry برای فروش در وب سایت خود قرار داده است را نشان می دهد. این تی شرت با عنوان "Leaf Jaspe" توصیف می شود که برای کاربر مبهم است زیرا برگ ها می توانند در یک مجموعه رنگی ای قرار بگیرند (سبز، زرد، قهوه ای و غیره). بهتر این بود که برای افزایش دسترسی پذیری و کمک به افراد کوررنگ، رنگ محصول واضح تر توضیح داده میشد.

5. تشخیص پیوند
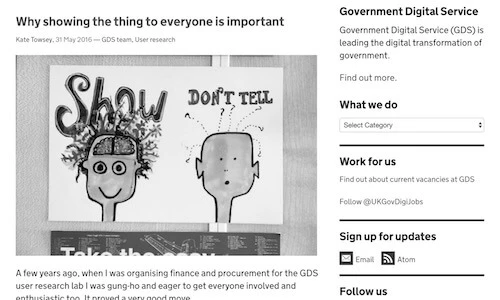
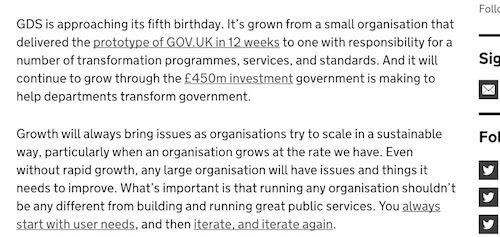
تشخیص پیوندها باید بدون تکیه بر رنگ آسان باشد. تصویر زیر، وب سایت خدمات دیجیتال دولت انگلستان (GDS) را از دید یک کاربر دارای آکروماتوپسی نمایش می دهد. شخص دارای آکروماتوپسی، رنگ را نمی بیند. به سختی می توان بسیاری از پیوندها را مشاهده کرد. برای مثال، آیا شما متوجه شده اید که متن "GDS team, User research" (واقع در زیر عنوان) یک پیوند است؟

پیوندهای بالا با آیکون ها به راحتی قابل مشاهده هستند. یک ایده خوب این است که یک خط زیر به جمله مورد نظر اضافه کنید، دقیقاً همان کاری که GDS در متن مقالات خود انجام می دهد:

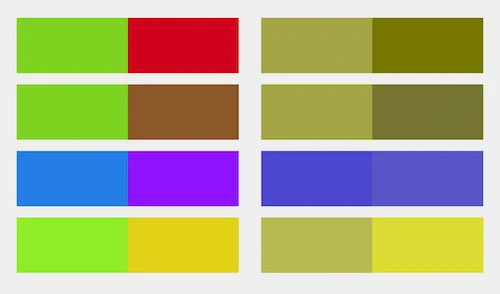
6. ترکیب رنگ ها
در دنیای فیزیکی همیشه نمی توانید کنترل کنید که کدام رنگ ها در کنار یکدیگر ظاهر می شوند: یک سیب قرمز ممکن است از درخت جدا شود و روی چمن های سبز بیافتد. با این حال، ما می توانیم رنگ هایی را که برای طراحی وب سایت خود استفاده می کنیم کنترل کنیم. در صورت امکان از ترکیب های رنگی زیر خودداری شود:
- قرمز /سبز
- سبز / قهوه ای
- آبی / بنفش
- سبز/ آبی
- سبز روشن / زرد
- آبی/ خاکستری
- سبز / خاکستری
- سبز / سیاه

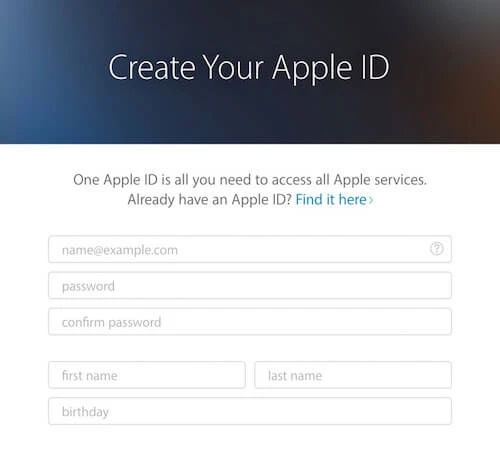
7. Placeholders
استفاده از Placeholders بدون برچسب متنی مشکل ساز است زیرا متن Placeholders معمولاً فاقد تضاد (Contrast) کافی است. همانطور که در زیر نشان داده شده است، اپل در فرم ثبت نام خود این مشکل را دارد:

افزایش تضاد (Contrast) توصیه نمی شود، زیرا تشخیص تفاوت متن Placeholders و ورودی کاربر کار سختی خواهد بود.
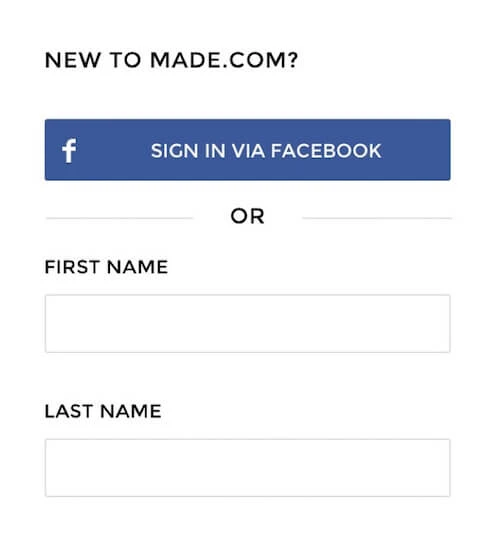
بهتر است از برچسب ها با تضاد (Contrast) کافی استفاده کنید، دقیقاً همان کاری که Made.com انجام می دهد همانطور که در زیر نشان داده شده است:

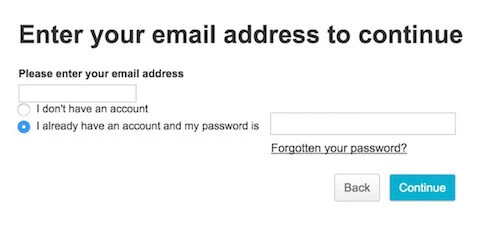
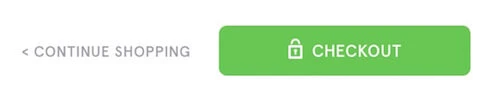
8. دکمه های اصلی
اغلب، برای نمایش دکمه های اصلی تنها از رنگ استفاده می کنند، وب سایت Argos این کار را در صفحه ورود به سیستم خود انجام داده است:

در عوض، استفاده از سایز، محل قرارگیری، تضاد (Contrast)، حاشیه ها، آیکون ها و هر چیز دیگری را که به شما کمک می کند، در محدوده ی دستورالعمل های کسب و کار خود در نظر بگیرید. برای مثال، وب سایت Kidly از سایز، رنگ و آیکون برای نمایش دکمه های اصلی خود استفاده می کند:

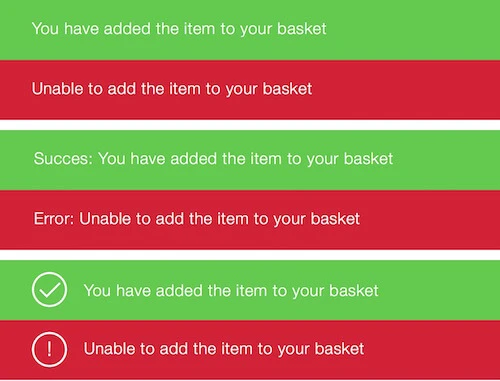
9. پیام هشدار
پیام های موفقیت و خطا اغلب به ترتیب سبز و قرمز رنگ هستند. اکثر افراد کور رنگ از آکروماتیسم (بی رنگی) رنج نمی برند و بنابراین به طور طبیعی رنگ های مختلف را با پیام های مختلف مرتبط می کنند. با این حال، با استفاده از یک متن پیشوند مانند "موفقیت آمیز بود" یا یک آیکون خواندن آن را سریع و آسان می کند همانطور که در زیر نشان داده شده است:

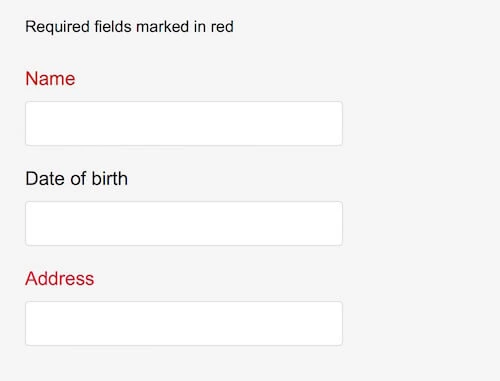
10. بخش های مورد نیاز در یک فرم
متمایز کردن Placeholder های ضروری با رنگ، مشکل ساز است زیرا ممکن است برخی افراد نتوانند تفاوت رنگ ها را تشخیص دهند.

در عوض، می توانید موارد زیر را در طراحی فرم خود لحاظ کنید:
- متمایز کردن Placeholder های ضروری با ستاره
- افزودن متن "پر کردن این بخش ضروری است" به زیر هر بخش
- حذف بخش های اختیاری در صورت امکان
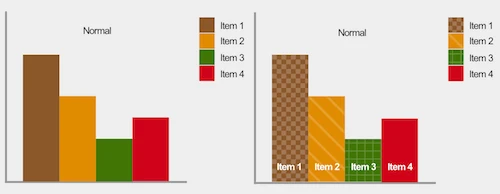
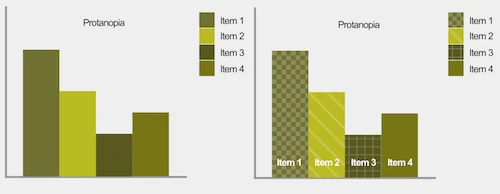
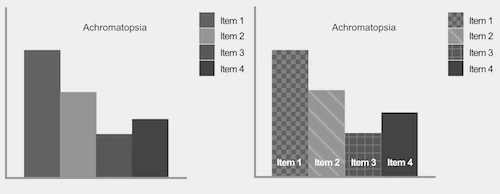
11. نمودارها
رنگ، اغلب برای نشان دادن بخش های مختلف نمودار ها استفاده می شود. تصویر زیر نشان می دهد که افراد با دید های متفاوت چگونه یک نمودار را می بینند. نمودار مناسب برای افراد کور رنگ در سمت راست قرار دارد.



استفاده از الگوها و در صورت امکان قرار دادن متن در هر بخش، درک نمودارها را آسان می کند. وقتی متن متناسب نیست - همانطور که معمولاً در یک بخش کوچک نمودار دایره ای مشاهده می شود - استفاده از یک کلمه کلیدی کافی است.
12. بزرگنمایی
یکی از قابلیت های افزایش دسترسی پذیری در مرورگرها این است که کاربر را قادر می سازد تا آنجا که نیاز دارد بزرگنمایی را روی متن اعمال کند. این قابلیت، خوانایی را بهبود می بخشد که به خصوص در یک دستگاه تلفن همراه بسیار مفید است.برای مثال، سایز متن ممکن است برای خواندن در مقایسه با تضاد (Contrast) رنگ بسیار کوچک باشد اما با بزرگنمایی، به طور موثری سایز فونت افزایش می یابد که درنتیجه خواندن آن را آسان تر می کند.
13. سایز فونت
مشابه نکته قبلی مرورگرها به منظور بهبود خوانایی، توانایی بهبود سایز متن را دارند. با این حال، وقتی سایز فونت در واحدهایی مانند پیکسل مشخص شود، برخی از مرورگرها این قابلیت را غیرفعال می کنند. استفاده از یک واحد سایز فونت نسبی مانند ems، به ما این اطمینان را می دهد که در مرورگر های مختلف، کاربران توانایی تغییر سایز فونت را خواهند داشت.
ابزار
ابزارهای زیادی برای کمک به شما در طراحی برای افراد کور رنگ وجود دارد:
- وب سایت WebAim: کد Hex دو رنگ را وارد کنید تا ببینید آیا با دستورالعمل های دسترسی پذیری مطابقت دارند.
- Color Oracle: یک شبیه ساز کوررنگی برای ویندوز ، مک و لینوکس است که به شما نشان می دهد افراد دارای اختلالات بینایی معمولا چه چیزی را می بینند.
نتیجه گیری
نکات موجود در این مقاله جامع و کامل نیستند و لزوماً در هر شرایطی قابل استفاده نیستند. با این حال، آنها اکثر مشکلات افراد کور رنگ هنگام استفاده از وب سایت ها را پوشش می دهند.
مهم این است که اصول را فرا بگیرید، بنابراین می توانید آنها را در روند طراحی خود استفاده کنید. سرانجام، وب سایت ها فقط به دنبال زیبایی نخواهند بود و استفاده از آنها برای همه آسان خواهد بود حتی افرادی که کور رنگ هستند.
امیدواریم که این مقاله براتون مفید بوده باشد. نظرات شما، موجب دلگرمی ما خواهد بود.
