آرایهها یکی از انواع داده (Data Types) های پرکاربرد در دنیای برنامه نویسی هستند. وقتی در حال توسعهی یک وب سایت یا برنامهی موبایلی و ... هستید و زبان جاوا اسکریپت را برای توسعهی محصول تان انتخاب کردهاید، حتما در نقاط بسیار زیادی از برنامهتان، با آرایهها کار خواهید کرد. در این مقاله با 7 تابع بسیار مهم برای کارکردن با آرایههای این زبان برنامه نویسی محبوب آشنا خواهید شد.
👈 اگر با آرایه ها آشنایی کافی ندارید، پیشنهاد میکنم قبل از ادامهی مقاله، بخش رایگان آموزش آرایه ها در جاوا اسکریپت را برای کسب دانش بیشتر ببینید.
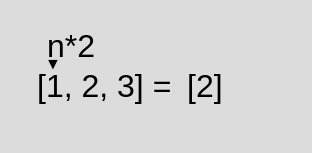
1- تابع Map در جاوا اسکریپت
این تابع با پیمایش یک آرایه، آرایهی دیگری را تولید میکند که میتوانیم روی مقادیر آرایهی جدید تغییری را اعمال کنیم.
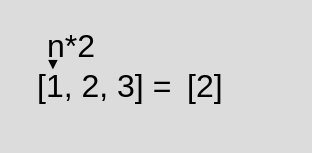
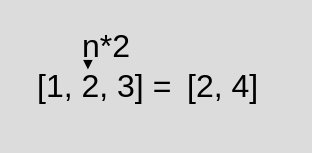
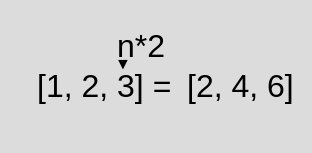
[1, 2, 3].map( n => n * 2 ); // [2, 4, 6]همانطور که در اسکریپت بالا می بینید، اعضای آرایهی جدید دوبرابر اعضای آرایهی اولیه هستند.
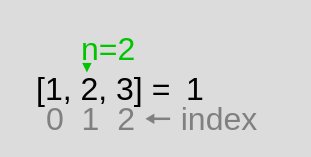
در تصویر متحرک زیر هم میتوانید نحوهی کارکرد این تابع را ببینید.

(در راستای تابع Map ، آشنایی با تابع ()array.flatMap در جاوا اسکریپت نیز پیشنهاد میشود)
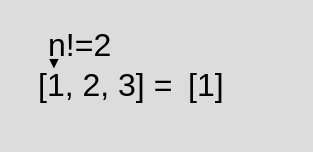
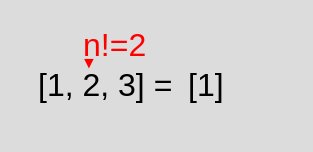
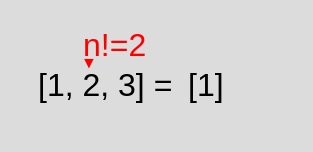
2- تابع Filter در جاوا اسکریپت
با استفاده از این تابع میتوانید، به بخشی از آرایهی اول را که شرایط فیلتر مشخص شده را پاس میکنند دسترسی داشته باشید. در زمان استفاده از این تابع، دقت داشته باشید که اگر آرایهی اول تغییر کند، آرایهی بدست آمده هم تغییر خواهد کرد.
[1,2,3].filter( n => n !== 2 ); // [1,3]
3- تابع Find در جاوا اسکریپت
این تابع، اولین مقداری که شرایط مشخص شده را داشته باشد انتخاب کرده و برمیگرداند. دقت کنید که بعد از پیدا کردن اولین مقدار، بقیه ی آرایه را پایش نخواهد کرد. و در صورتی که نتواند مقداری را با آن شرایط پیدا کند undefined برمیگرداند.
[1,2,3].find( n => n == 2 ) // 2
4- تابع findIndex
با استفاده از این تابع در جاوا اسکریپت، مانند تابع 4 ما میتوانیم شرطی را مشخص کنیم تا در آرایه به دنبال مقداری بگردیم که آن شرط را دارد. فقط بر خلاف تابع سوم که مقدار آن عضو برمیگشت، در نتیجهی اجرای این تابع index آن عضو به ما برگردانده میشود. و در صورتی که عضوی با آن شرط وجود نداشته باشد، 1- برگردانده خواهد شد.
[1,2,3].findIndex( n => n == 2) // 1
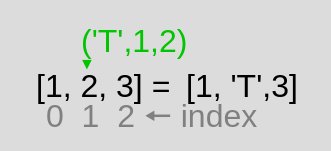
5- تابع fill در جاوا اسکریپت
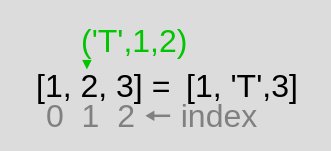
با استفاده از این تابع میتوانیم همه یا بخشی از اعضای یک آرایه را به مقداری ثابت تغییر دهیم. این تابع 3 پارامتر ورودی دریافت میکند، اولین پارامتر مقدار ثابتی است که میخواهیم تغییر کند، دومین پارامتر index ابتدایی است که قرار است تغییرها از آنجا شروع شود که مقدار پیش فرض آن اولین عضو با index صفر میباشد. و سومین پارامتر هم index پایانی است که انتهای کار تابع را مشخص میکند و به صورت پیش فرض برابر با طول آرایه است.
[1,2,3].fill('Txt', 1,2) // [1,'Txt', 3]در مثال بالا ما از این تابع استفاده کردیم تا index شمارهی 1 تا 2 را به مقدار Txt تغییر بدهیم.

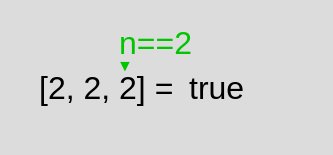
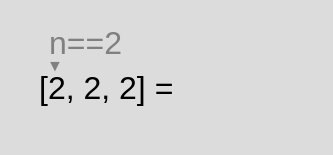
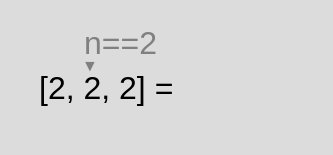
6- تابع every
با استفاده از این تابع میتوانیم تمام اعضای یک آرایه را با شرط مشخص شده ارزیابی کنیم و در صورتی که تمام اعضا آن شرط را پاس کنند True و در غیر اینصورت False برگردانده میشود.
[2,2,2].every( n => n == 2 ) // true
7- تابع some در جاوا اسکریپت
این تابع شرطی را روی تمامی اعضای یک آرایه میسنجد و در صورتی که حتی یکی از آنها آن شرط را پاس کند True و در غیر اینصورت False بر میگرداند.
[1,2,3].some( n => n == 2) // true
💎💎 پیشنهاد می کنم برای آشنایی با ترفندهای بیشتر برای کار با آرایه ها در JavaScript هستید، مقالات "گروهبندی آرایهها در جاوا اسکریپت" و "3 روش ادغام آرایهها در جاوا اسکریپت" را نیز مطالعه کنید.