بدون شک بیشتر توسعه دهندگان وب، به ویژه توسعه دهندگان فرانت اند، از مرورگر محبوب Google Chrome به عنوان مرورگر اصلی خود در هنگام توسعه استفاده می کنند. همچنین بر اساس آمار ویکی پدیا بیشتر از 65 درصد افراد از مرورگر chrome به عنوان مرورگر اصلی خود برای گشت و گذار در اینترنت استفاده می کنند. این مرورگر محبوب، ابزارها و افزونه های بسیاری در اختیار کاربران خود قرار می دهد که می توانید آن ها را از فروشگاه chrome دریافت کنید. در میان این افزونه ها، افزونه های بسیاری وجود دارند که به توسعه دهندگان در هنگام توسعه ی وب کمک می کنند. در این مقاله قصد داریم تا با 10 مورد از افزونه های کاربردی برای توسعه دهندگان آشنا شویم. با ما همراه باشید.
1. Wappalyzer
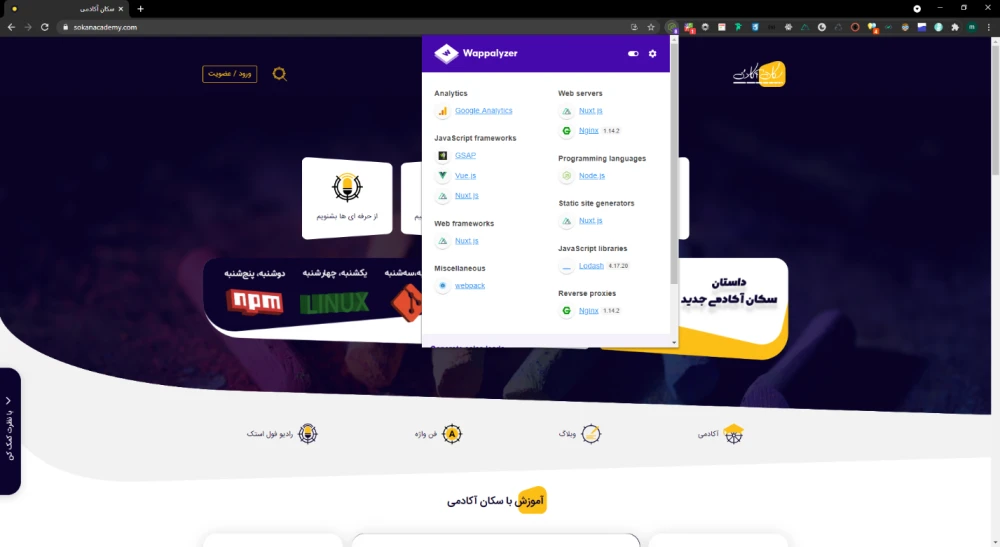
ممکن است گاهی وارد وبسایتی شده باشید و نسبت به تکنولوژی های استفاده شده در آن کنجکاو شده باشید. به کمک افزونه ی Wappalyzer می توانید از تکنولوژی های استفاده شده در وبسایت مطلع شوید. با کلیک روی این افزونه می توانید تکنولوژی های استفاده شده در سمت کاربر و سرور را مشاهده کنید.

2. Grepper
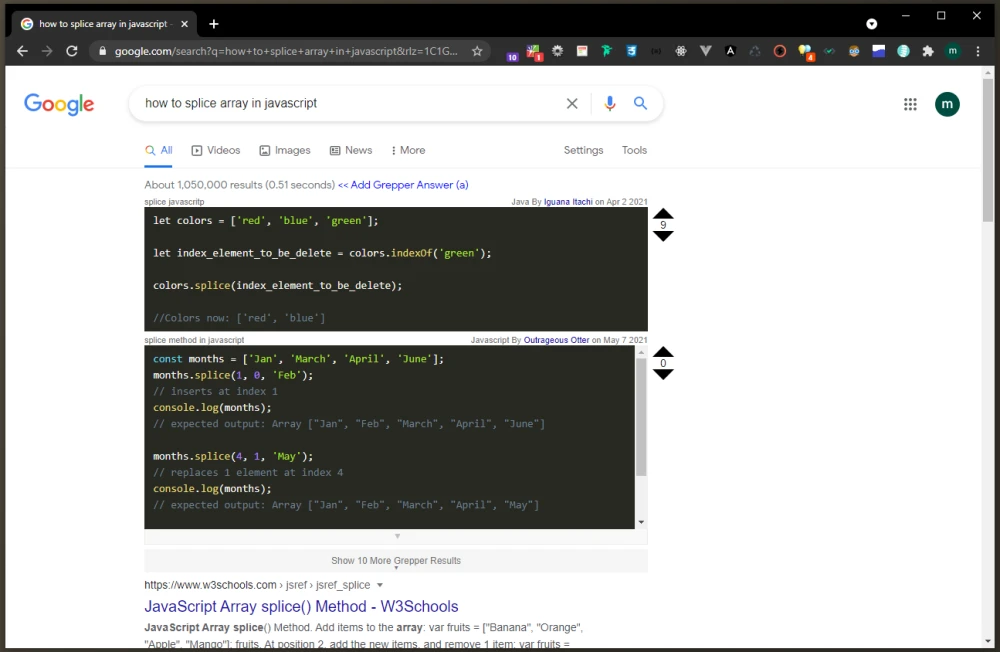
به عنوان یک توسعه دهنده، به احتمال زیاد سوال ها و مشکل های زیادی در هنگام توسعه دارید و آن ها را در موتور جستجوی گوگل، جستجو می کنید. در میان نتایج جستجو نیز از مستندها و وبسایت های پرسش و پاسخ (مثل StackOverFlow) استفاده می کنید. افزونه ی Grepper بهترین پاسخ برای سوال شما را، در میان وبسایت های مختلف جستجو می کند و به سرعت به شما پاسخ می دهد. کافیست آن را به مرورگر خود اضافه کرده و سوال خود را در گوگل جستجو کنید.

3. CSSViewer
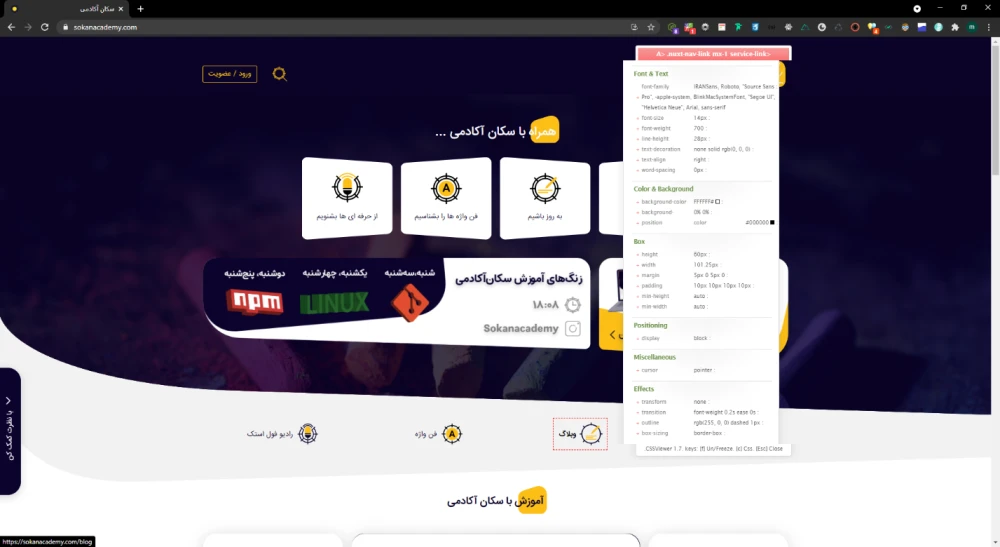
به احتمال زیاد برایتان پیش آمده است که بخواهید style اختصاص یافته به یک tag در صفحه ی وب را مشاهده کنید. افزونه ی CSSViewer به شما این امکان را می دهد تا با حرکت موس خود روی صفحه، تمامی style های اختصاص یافته به tag مورد نظر را مشاهده کنید.

4. Web Developer
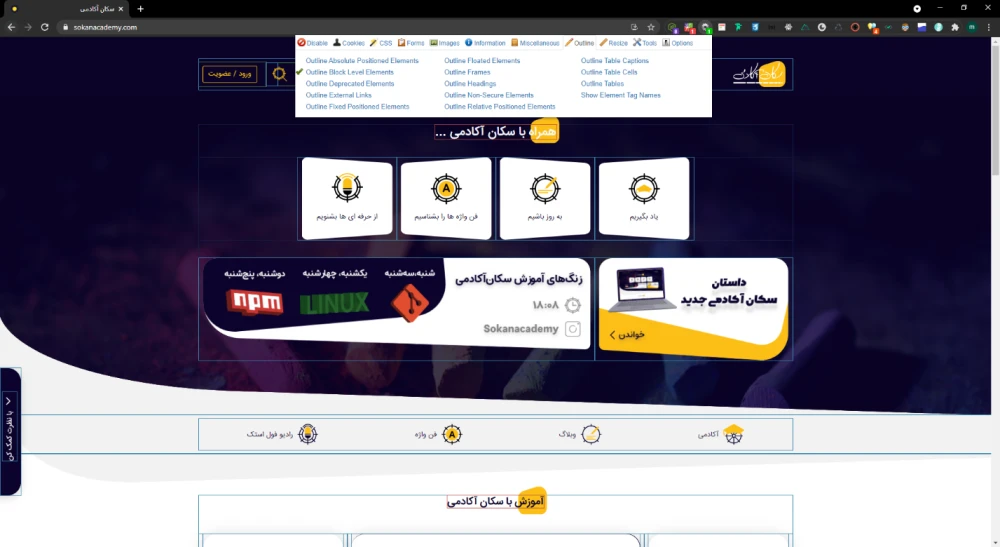
می توانید با استفاده از افزونه ی Web Developer قابلیت های خاصی برای مشاهده وضعیت صفحه ی وبسایت خود داشته باشید. از جمله ی آن می توان به نشان دادن المان هایی با style های خاص، غیرفعال کردن style برای tag های خاص و ... اشاره کرد.

5. Font Nina
شاید برایتان مفید باشد بتوانید فونت های استفاده شده در یک وبسایت را مشاهده کنید. به کمک افزونه ی Font Ninja می توانید لیست تمام فونت های استفاده شده در وبسایت را مشاهده کنید.

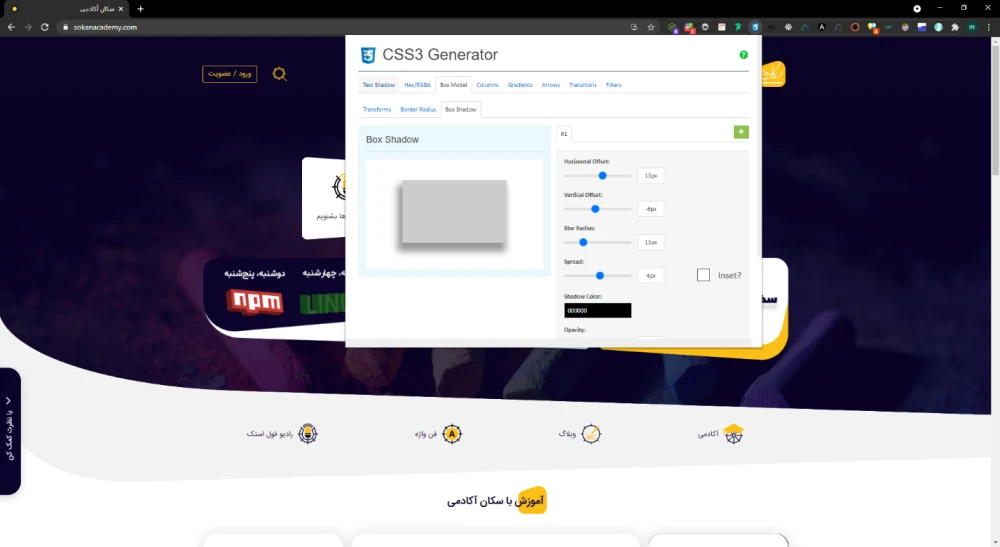
6. CSS3 Generator
گاهی اوقات ایجاد یک box-shadow ، یک Gradient یا حتی یک filter برای المان های صفحه، با استفاده از CSS کاری دشوار و طاقت فرساست. برای این منظور می توانید از افزونه ی CSS3 Generator استفاده کنید. این افزونه کدهای CSS مورد نظر شما را برایتان می سازد.

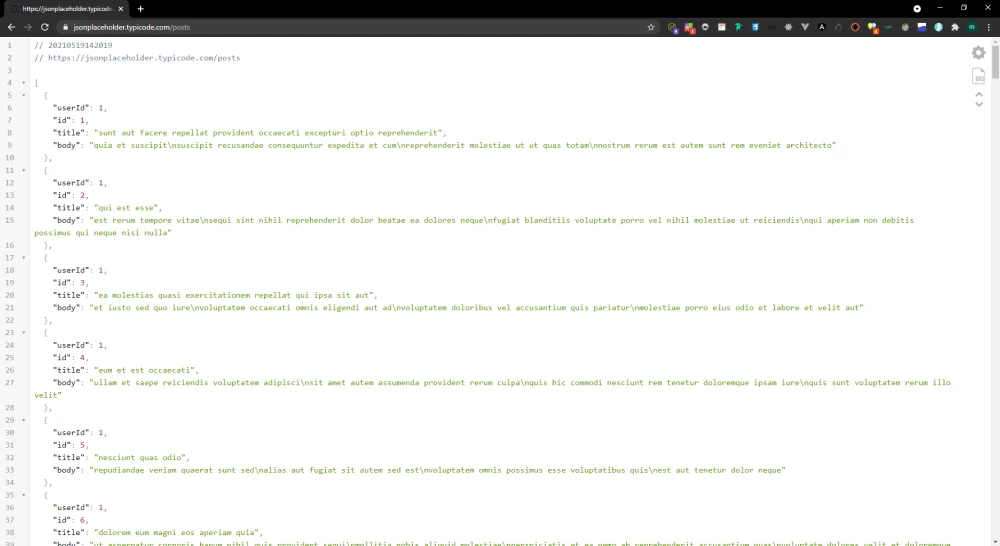
7. JSON Viewer
چه توسعه دهنده ی سمت کاربر باشید و چه توسعه دهنده ی سمت سرور (و چه هر دو!) ، برای ارتباط با سمت دیگر معمولا از JSON استفاده می کنید. مشاهده ی اطلاعات در این استاندارد کمی دشوار است. برای سهولت و خوانایی بیشتر می توانید از افزونه ی JSON Viewer استفاده کنید.

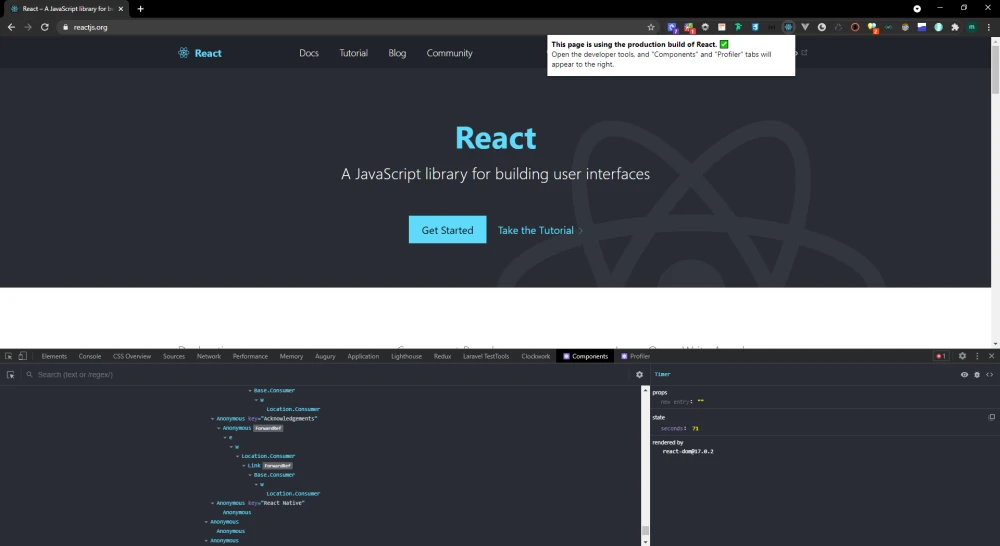
8. React Developer Tools – Vue.js devtools
بسته به این که در وبسایت خود از فریمورک محبوب ReactJS یا Vue.JS استفاده می کنید، می توانید از افزونه های مختص آن ها برای توسعه ی بهتر و راحت تر استفاده کنید. برای توسعه ی اپلیکیشن های ReactJS ای از افزونه ی React Developer Tools، و برای توسعه ی اپلیکیشن های Vue.JS ی از افزونه ی Vue.JS devtoops استفاده کنید.

9. Clear Cache
برای همه ی توسعه دهندگان زیاد پیش می آید که داده های مختلفی در مرورگر آن ها cache شده باشد و در زمان توسعه، cache شدن این داده ها باعث ایجاد مشکلاتی برای توسعه می شود. با استفاده از افزونه ی Clear Cache به راحتی می توانید این داده های cache شده را بر اساس نوع و زمان cache شدن آن ها به سرعت یک کلیک پاکسازی کنید.
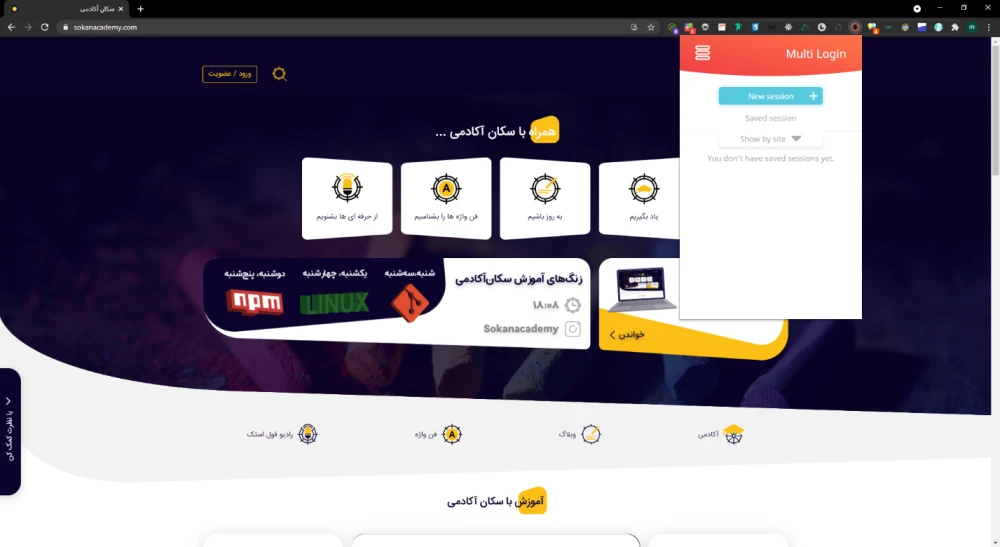
10. Multi Session Box
در بسیاری از وبسایت ها، برای شناسایی کاربران از session استفاده می شود. شاید نیاز باشد تا شما با دو کاربر مختلف وارد وبسایت شوید. با استفاده از افزونه ی Multi Session Box می توانید در زبانه های مختلف مرورگر با session های مختلف وارد وبسایت شوید.

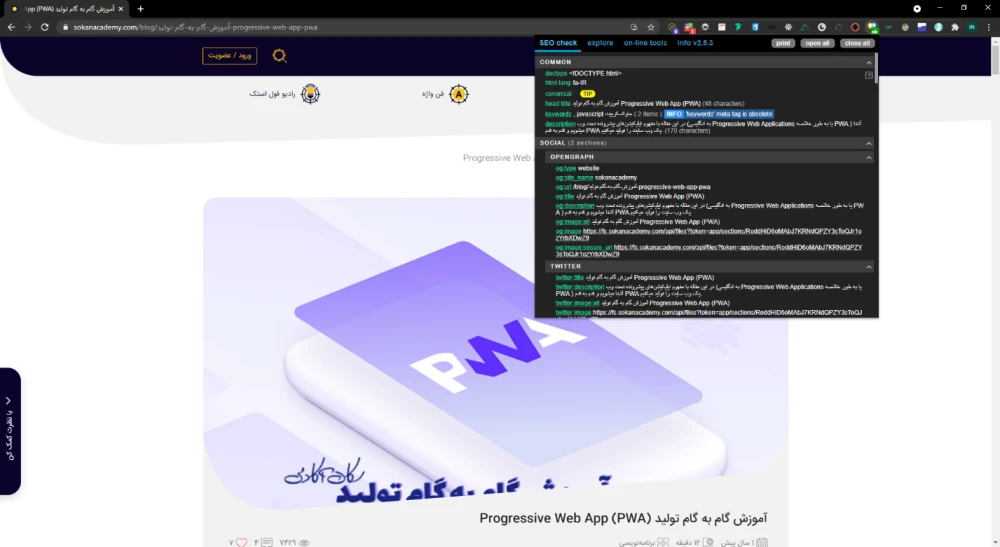
11. Meta SEO
بهبود SEO یکی از مواردی است که توسعه دهندگان وب باید بسیار به آن دقت کنند. گاهی اوقات پیش می آید که توسعه دهنده، مواردی از قلم انداخته است. افزونه ی Meta SEO به شما کمک می کند تا یک لیست از تمامی نیازمندی ها و مشکلات SEO ی وبسایتتان داشته باشید.

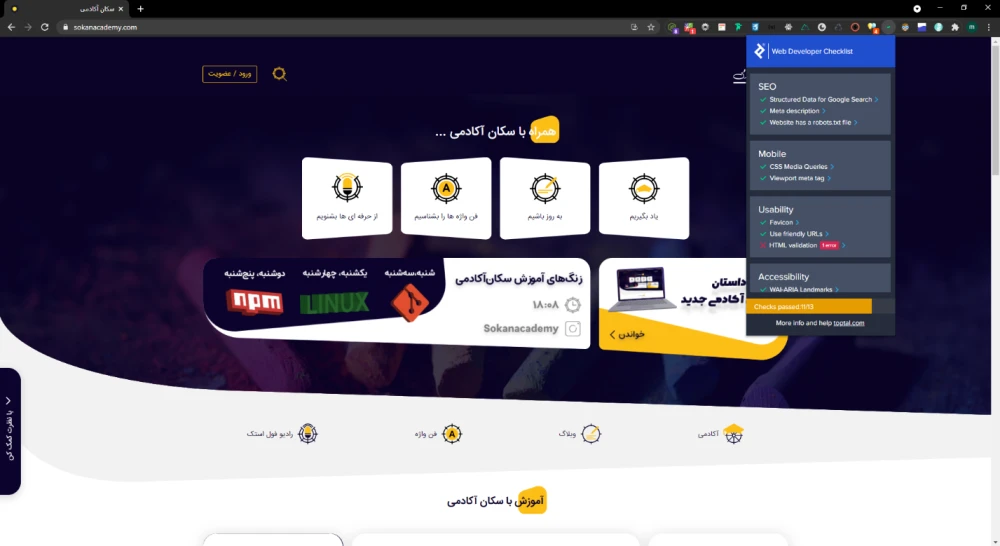
12. Web Developer Checklist
همانند افزونه ی قبلی، افزونه ی Web Developer Checklist لیستی از مشکلات وبسایت شما را برایتان آشکار می سازد. این موارد مربوط به SEO ، Accessibility و ... هستند.

افزونه های زندگی بهتر!
در ادامه این مقاله سه افزونه به شما معرفی می کنیم تا در زمان توسعه ی اپلیکیشن های خوب خود، زندگی خوب و سالمی نیز داشته باشید. 😊
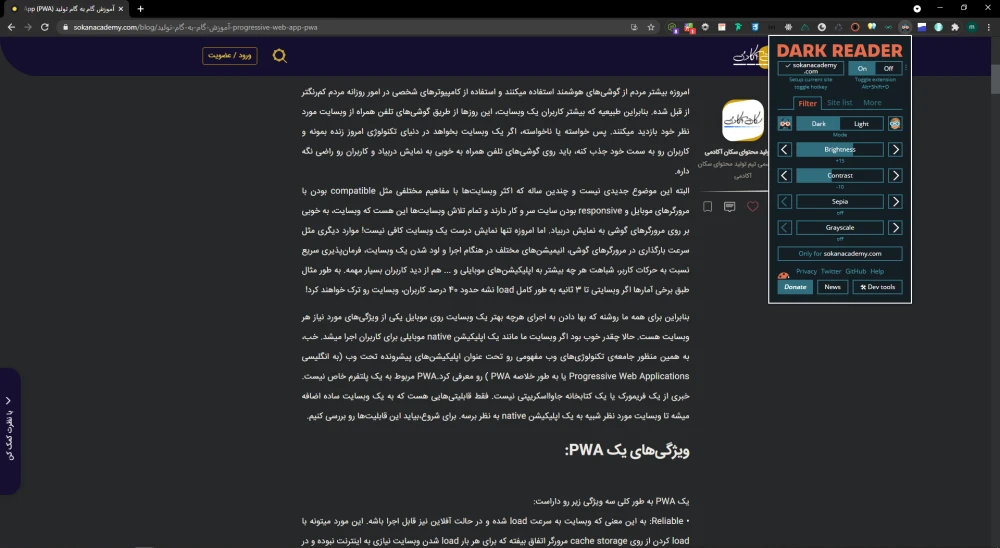
اگر شما توسعه دهنده ای هستید که تمایل دارید با پوسته های تاریک کار کنید یا نور سفید وبسایت ها در شب شما را اذیت می کند، افزونه ی Dark Reader برای شماست! با استفاده از این افزونه، می توانید هر وبسایتی را تنها با یک کلیک به Dark تبدیل کنید. از مزایای این افزونه کنترل روی میزان Dark شدن، اندازه Contrast و ... است. حتما آن را تجربه کنید!

نوشیدن مقدار مشخصی آب در روز برای بدن هر انسانی نیاز است. شما تنها یک توسعه دهنده نیستید. بلکه یک انسان هم هستید! افزونه Water Reminder به شما یادآوری می کند تا در مدت زمان های مشخصی آب بنوشید.
یکی از مشکلاتی که گریبانگیر افراد پشت میز نشین (توسعه دهدنگان و برنامه نویسان!) می شود گرفتگی و خستگی عضلات بدن است. افزونه ی PostureMinder به شما یادآوری می کند که در مدت زمان های مشخصی تحرک داشته و بدن خود را از خستگی و کوفتگی نجات دهید! به یقین یک بدن خسته، آرامش فکری برای توسعه اپلیکیشن های خوب (و بدون باگ!) ندارد.

در این مقاله سعی کردیم تا با تعدادی از افزونه های کاربردی برای توسعه دهنده های وب آشنا شویم. امیدوارم با استفاده از دانش خود و به کمک این افزونه های کاربردی، اپلیکیشن های بهتر و بهتر و بهتری بسازید!
موفق و سلامت باشید.
