jQuery یک لایبرری سبک است که به منظور تسهیل فرآیند کدنویسی با زبان جاوااسکریپت توسعه یافته است. در واقع، جیکوئری قابلیتهایی که نیاز به دهها خط کدنویسی با زبان جاوااسکریپت دارند را در قالب متدهایی پیادهسازی نموده که صرفاً با یک خط کد دقیقاً میتوان به همان قابلیت دست یافت. در همین راستا، در آموزش ابتدا با پروسهٔ نصب این لایبرری آشنا شده سپس خواهیم دید که به چه شکل میتوان آن را میتوان به منظور طراحی صفحات پویا مورد استفاده قرار داد.
راهنمای نصب jQuery
اساساً دو راهکار کلی به منظور نصب و استفاده از این لایبرری وجود دارد؛ اول این که لایبرری مذکور را دانلود نمود و به صورت لوکال آن را لود کرد و راهکار دیگر هم این که با استفاده از یک شبکهٔ توزیع محتوا (سیدیان) این لایببری را لود نمود.
چنانچه بخواهیم راهکار اول را دنبال نموده و به عبارتی با دانلود جیکوئری آن را به صورت لوکال لود کنیم، دو راهکار پیش روی ما است؛ اول این که نسخهٔ به اصطلاح Production جیکوئری را دانلود کنیم و دوم هم این که از نسخهٔ Development استفاده نماییم با این توضیح که نسخهٔ نسخه Production به منظور دیپلوی روی سرورهای اصلی سایت استفاده میشود چرا که فشردهسازی شده به طوری که حجم صفحه خیلی افزایش پیدا نمیکند اما نسخهٔ Development برای محیط توسعه مناسب است با این توضیح که کدها غیرفشرده و خوانا هستنند (به منظور دانلود این لایبرری، با مراجعه به لینک Download jQuery در سایت رسمی جیکوئری میتوان هر کدام از نسخههای فوق که تمایل داشته باشید را دانلود نمایید.)
برای شروع کار با این لایبرری، پوشهای با نامی دلخواه همچون jquery ساخته سپس داخل آن فایل دانلودی را قرار میدهیم و سپس فایلی تحت عنوان index.html ساخته و آن را به صورت زیر تکمیل میکنیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
</body>
</html>همانطور که ملاحظه میشود، در بخش هِد این صفحه با استفاده از تگ <script></script> اقدام به بارگزاری فایل مذکور کردهایم و از آنجا که HTML5 به صورت خودکار زبان جاوااسکریپت را میشناسد، دیگر همچون گذشته نیازی به درج اَتریبیوت "type="text/javascript نخواهیم داشت و از این لحظه به بعد فایل فوق آماده برای کدنویسی با لایبرری جیکوئری است. اگر هم بخواهیم با استفاده از یک شبکهٔ توزیع محتوا اقدام به بارگزاری جیکوئری کنیم، میتوانیم فایل فوق را به صورت زیر ریفکتور نماییم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<!-- <script src="jquery-3.4.1.js"></script> -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
</body>
</html>اساساً میتوان گفت که مزیت استفاده از سیدیان برای لود کردن لایبرریهایی همچون جیکوئری در این است که شبکههای توزیع محتوا تمام تلاش خود را به کار میگیرند تا از نزدیکترین سرور به محل جغرافیایی کاربر فایل درخواستی را لود کنند و همین مسئله منجر به پایین آمدن زمان لود صفحه خواهد شد (در همین راستا، توصیه میکنیم به مقالهٔ JsDelivr | Cdnjs | Google Libraries | Microsoft CDN: چهار CDN برای میزبانی پروژههای اپنسورس مراجعه نمایید.) پیش از شروع کدنویسی با لایبرری جیکوئری، برای آن که اطمینان حاصل کنیم هر کدی که نوشتهایم صرفاً پس از لود کامل صفحه اجرا خواهد شد، از دستور زیر استفاده میکنیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<!-- <script src="jquery-3.4.1.js"></script> -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
</body>
<script>
$(document).ready(function () {
});
</script>
</html>به طور مثال، اگر صفحه به طور کامل بارگزاری نشده باشد و بخواهیم مثلاً یکی از تگهای اچتیامال را پنهان کنیم، تَسک مذکور عملی نخواهد شد چرا که صفحه هنوز آماده کار با جیکوئری نشده است اما با درج کدی که داخل تگهای <script></script> نوشتهایم، این تضمین ایجاد میشود که مشکلی برنخواهیم خورد.
آشنایی با مفهوم Selector در jQuery
یکی از مهمترین بخشهای این لایبرری مفهومی است تحت عنوان Selector که این امکان را در اختیار توسعهدهندگان فرانتاند میگذارد تا تگهای اچتیامال را هدف قرار داده، آنها را انتخاب نموده و در نهایت کاری که مد نظر دارند را روی آنها اِعمال نمایند. اساساً سِلِکتورها بر اساس تگ، شناسه، کلاس، اَتریبیوت و ... میتوانند تگهای اچتیامال را بیابند و تمامی سِلِکتورهای جیکوئری با علامت $ شروع میشوند. به طور مثال، برای انتخاب کلیهٔ تگهای <p></p> در یک صفحه میتوان از دستور ('p')$ استفاده نمود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</body>
<script>
$(document).ready(function () {
$('p').css('color', '#ffde57');
});
</script>
</html>همانطور که ملاحظه میشود، داخل تگهای <body></body> دو جفت تگ <p></p> درج نمودهایم و با استفاده از سِلِکتور p آنها را هدف قرار داده و با استفاده از اَکشنی تحت عنوان ()css که در ادامهٔ آموزش بیشتر با مفهومش آشنا خواهیم شد، رنگ آنها را تغییر دادهایم به طوری که اگر این فایل را داخل مرورگر باز نماییم، میبینیم که رنگ نوشتهها به زرد تغییر پیدا کرده است. همچنین اگر بخواهیم یک اِلِمان را بر اساس شناسه (آیدی) بیابیم، میتوانیم از علامت # سپس درج شناسهٔ مذکور استفاده نماییم. به طور مثال، برای یافتن تگی همچون <div id="wrapper"></div> میتوان از سِلِکتور ("wrapper#")$ استفاده نمود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div id="wrapper">Some Text</div>
</body>
<script>
$(document).ready(function () {
$('#wrapper').css('color', '#ffde57');
});
</script>
</html>توجه داشته باشیم که صرفاً زمانی میتوانیم از این سِلِکتور استفاده کنیم که فقط و فقط یک اِلِمان با شناسهٔ wrapper در صفحه موجود باشد. در عین حال، اگر چندین و چند اِلِمان مختلف در صفحه داشته باشیم که از یک کلاس بهخصوص برخوردارند، مثلاً چندین تگ <div class="container"></div>، میتوان از سِلِکتوری به صورت ("container.")$ استفاده نمود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div class="container">Container 1</div>
<div class="container">Container 2</div>
<div class="container">Container 3</div>
</body>
<script>
$(document).ready(function () {
$('.container').css('color', '#ffde57');
});
</script>
</html>لازم به یادآوری است که علائم "" و '' کاربردی یکسان در انتخاب سِلِکتورها دارند. همچنین یک سری سِلِکتور دیگر نیز در لایبرری جیکوئری داریم که در مثالهای زیر برخی از آنها را مورد بررسی قرار خواهیم داد:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<p class="intro">Paragraph 1</p>
<p class="intro">Paragraph 2</p>
</body>
<script>
$(document).ready(function () {
$('p.intro').css('color', 'red');
});
</script>
</html>سِلِکتور p.intro کلیهٔ تگهای <p></p> که دارای کلاس intro هستند را انتخاب میکند. اگر هم بخواهیم تا صرفاً اولین تگ <p></p> را انتخاب کنیم، از سِلِکتور زیر استفاده میکنیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<p class="intro">Paragraph 1</p>
<p class="intro">Paragraph 2</p>
</body>
<script>
$(document).ready(function () {
$('p:first').css('color', 'red');
});
</script>
</html>چنانچه صفحه را رِفرش کنیم، میبینیم که فقط رنگ اولین تگ تغییر پیدا کرده است. به عنوان مثالی دیگر نیز داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
</body>
<script>
$(document).ready(function () {
$('[href]:first').css('color', 'red');
});
</script>
</html>سِلِکتور فوق فقط اولین اِلِمانی را هدف قرار میدهد که دارای اَتریبیوت href باشد. به عنوان مثالی دیگر در ارتباط با لینکها داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<a href="#">Link 1</a>
<a href="#" target="_blank">Link 2</a>
</body>
<script>
$(document).ready(function () {
$("a[target='_blank']").css('color', 'red');
});
</script>
</html>سِلِکتور فوق نیز هر تگ <a></a> که مقدار اَتریبیوت target آن برابر با blank_ باشد را انتخاب میکند. به عنوان نمونهای از لیستها نیز داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<ul>
<li>Child 1</li>
<li>Child 2</li>
<li>Child 3</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('ul li:first-child').css('color', 'red');
});
</script>
</html>در واقع، سِلِکتور فوق اولین تگ <li></li> لیست فوق را انتخاب میکند (جهت آشنایی با لیست کامل سِلِکتورها در جیکوئری، میتوانید به لینک jQuery Selectors در سایت رسمی این لایبرری مراجعه نمایید.)
آشنایی با مفهوم Event در jQuery
هر عملی که کاربر روی یک صفحهٔ اچتیامال انجام میدهد تحت عنوان Event شناخته میشود. به طور مثال، کلیک کردن روی یک دکمه، تکان دادن ماوس و کارهایی از این دست همگی ایونت (رویداد) هستند. برای درک بهتر سازوکار ایونتها در جیکوئری، در ادامه کدی مینویسیم که اگر کاربر روی اِلِمانی با شناسهٔ wrapper کلیک کرد، رنگ آن عوض شود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div id="wrapper">Some Text</div>
</body>
<script>
$(document).ready(function () {
$('#wrapper').click(function(){
$(this).css('color', 'blue');
});
});
</script>
</html>همانطور که ملاحظه میشود، اِلِمانی با شناسهٔ wrapper ایجاد کردهایم سپس داخل تگهای <script></script> دستور دادهایم تا اگر کاربر روی اِلِمانی با آیدی wrapper کلیک کرد، رنگش تغییر کند. آنچه در ارتباط با کد فوق نیاز به توضیح بیشتر دارد، سِلِکتور (this)$ است. در واقع، کارکرد این سِلِکتور را میتوان به «این اِلِمانی که رویش کلیک شد» تفسیر نمود؛ به عبارت بهتر، در کد فوق دستور دادهایم تا این اِلِمانی که رویش کلیک شده را هدف قرار داده و رنگش را تغییر دهد. دو مورد از دیگر ایونتها ()mouseenter و ()mouseleave است که برای درک بهتر کارکرد آنها، قطعه کد زیر را مد نظر قرار میدهیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div id="wrapper">Some Text</div>
</body>
<script>
$(document).ready(function () {
$('#wrapper').mouseenter(function(){
$(this).css('color', 'blue');
});
$('#wrapper').mouseleave(function(){
$(this).css('color', 'red');
});
});
</script>
</html>اگر این فایل را داخل مرورگر اجرا کنیم، میبینیم که با هاور کردن روی متن موجود در صفحه رنگ آن به آبی تغییر میکند و زمانی که نشانگر ماوس را کنار میکشیم، رنگ متن به قرمز تغییر پیدا خواهد کرد (جهت آشنایی با لیست کامل ایونتهای جیکوئری، میتوانید به لینک jQuery Events مراجعه نمایید.)
آشنایی با مفهوم Effect در jQuery
در لایبرری جیکوئری یک سری اِفکت (جلوه) داریم که میتوان پس از انجام یک ایونت، آنها را فراخوانی کرد. به طور مثال، در کد زیر قصد داریم تا دو دکمه ایجاد کنیم که یکی مسئول پنهان کردن متن و دیگری مسئول نمایش آن است:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="hide-text">Hide Text</button>
<button id="show-text">Show Text</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#hide-text').click(function () {
$('#text').hide(3000);
});
$('#show-text').click(function () {
$('#text').show();
});
});
</script>
</html>همانطور که ملاحظه میشود، دو دکمه ساختهایم که هر کدام آیدی منحصربهفردی دارا است و متنی را نیز داخل تگهای <div></div> درج کرده و برای این اِلِمان شناسهای همچون text در نظر گرفتهایم. در ادامه، دستور دادهایم که اگر کاربر روی دکمهای با شناسهٔ hide-text کلیک کرد، اِلِمانی با شناسهٔ text پنهان گردد و این در حالی است که برای اَکشن ()hide آرگومانی همچون ۳۰۰۰ میلیثانیه در نظر گرفتهایم بدان معنا که پروسهٔ پنهان کردن این اِلِمان ۳ ثانیه به طول خواهد انجامید و در ادامه نیز گفتهایم که اگر کاربر روی اِلِمانی با آیدی show-text کلیک کرد، بلوکی که پنهان کرده بودیم آشکار گردد (علاوه بر درج آرگومان ورودی این دو فانکشن بر حسب میلیثانیه، میتوان از مقادیر slow و fast نیز استفاده کرد.)
علاوه بر متدهای ()hide و ()show، میتوان از متدی تحت عنوان ()toggle نیز استفاده نمود به طوری که هر دو تَسک فوق را در قالب یک اَکشن انجام خواهد داد:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="toggle-text">Toggle Text</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#toggle-text').click(function () {
$('#text').toggle('slow');
});
});
</script>
</html>میبینیم که قابلیت قبلی صرفاً با ایجاد یک دکمه عملی شده است (برای مشاهدهٔ لیست کامل اِفکتهای جیکوئری، میتوانید به لینک jQuery Effects مراجعه نمایید.)
آشنایی با مفهوم Callback Function در jQuery
نیاز به توضیح نیست که کدهای نوشتهشده با زبان جاوااسکریپت خط به خط اجرا میشوند و در ارتباط با اِفکتهای جیکوئری گاهی نیاز خواهیم داشت تا پس از تکمیل یک اِفکت، کدهای دیگری اجرا گردند و اینجا است که میباید با مفهوم Callback آشنا باشیم. به منظور درک بهتر این موضوع، کدهای زیر را مد نظر قرار میدهیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#text').hide('slow', function(){
alert('The text is hidden.');
});
});
});
</script>
</html>همانطور که ملاحظه میشود، به عنوان آرگومان دوم متد ()hide از یک فانکشن بینام استفاده کردهایم به طوری که پس از تکمیل پروسهٔ پنهان شدن متنی که روی صفحه نوشتهایم، یک پاپآپ در معرض دید کاربر قرار خواهد گرفت. برای آن که دقیقتر با مفهوم کالبک آشنا شویم، کدهای فوق را به صورت زیر ریکفتور میکنیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#text').hide('slow');
alert('The text is hidden.');
});
});
</script>
</html>همانطور که میبینیم، به محض کلیک روی دکمهٔ مذکور قبل از این که متن پنهان شود، پاپآپ اجرا خواهد شد و این در حالی است که در صورت استفاده از کالبک، این تضمین ایجاد میگردد که متد ()hide به طور کامل اجرا شده سپس کدهای بعدی اجرا گردند.
آشنایی با مفهوم Method Chaining در jQuery
در لایبرری جیکوئری این امکان برای توسعهدهندگان فرانتاند فراهم شده تا یک سری متد مختلف را یکی پس از دیگری به صورت زنجیروار اجرا کنند که به این کار Method Chaining گفته میشود. به طور مثال، در کدهای زیر ابتدا رنگ متن تغییر کرده سپس متن مذکور طی ۲ ثانیه بسته و مجدد طی ۲ ثانیه باز میشود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#text').css('color', 'red').slideUp(2000).slideDown(2000);
});
});
</script>
</html>در صورتی که روی دکمهٔ قرارگرفته داخل صفحه کلیک کنیم، خواهیم دید که متدهای جیکوئری یکی پس از دیگری به ترتیب اجرا خواهند شد.
آشنایی با مفهوم DOM Manipulation در jQuery
یکی از قابلیتهای منحصربهفرد جیکوئری برخورداری از یک سری متدهایی است که برای کار با Document Object Model یا به اختصار DOM تعبیه شدهاند. به طور خلاصه، میتوان گفت که منظور از DOM استانداردی به منظور دستیابی و بهروزرسانی ساختار، محتوا، شکل و شمایل اِلِمانهای اچتیامال است. در لایبرری جیکوئری متدهای ()text و ()html به همراه ()val به منظور کار با DOM تعبیه شدهاند. برای درک بهتر این موضوع، در کدهای زیر ابتدا ()text را مورد بررسی قرار میدهیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
alert($('#text').text());
});
});
</script>
</html>متد ()text متن موجود در اِلِمانی با شناسهٔ text را ریترن میکند و میبینیم که با کلیک بر روی دکمهٔ مذکور، این متد در یک پاپآپ در معرض دیدمان قرار میگیرد. همچنین اگر بخواهیم این متن را آپدیت کنیم، میتوانیم از کدهای زیر استفاده نماییم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#text').text('The updated text.');
});
});
</script>
</html>از طریق کدهای فوق دستور دادهایم تا در صورت کلیک روی دکمهٔ موجود داخل صفحه، اِلِمانی با شناسهٔ text هدف قرار داده شده و متن جدیدی برایش در نظر گرفته شود. همچنین کاربرد متد ()html نیز به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet <strong>consectetur adipisicing</strong> elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
alert($('#text').html());
});
});
</script>
</html>داخل متن موجود از تگهای <strong></strong> استفاده نمودهایم و با کلیک روی دکمه خواهیم دید که ساختار اچتیامال اِلِمانی با شناسهٔ text در معرض دیدمان قرار میگیرد و اگر هم بخواهیم تا ساختار اچتیامال این اِلِمان را آپدیت کنیم، میتوانیم از نمونه کد زیر استفاده نماییم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="text">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Totam, quae alias distinctio laudantium molestias,
ut culpa odio quas aliquam libero eveniet illum incidunt repellendus nemo deleniti,
labore consequuntur facere? Iusto?
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#text').html('<ul><li>Item 1</li><li>Item 2</li></ul>');
});
});
</script>
</html>در تفسیر کدهای فوق باید گفت که متد ()html این وظیفه را دارا است تا ساختار اِلِمانی که هدف قرار داده شده را آپدیت کند. به طور مثال، دستور دادهایم تا در صورت کلیک روی دکمهٔ مذکور، اِلِمانی با شناسهٔ text را یافته و کدهای مرتبط با یک لیست به جای آن قرار گیرد. متد ()val نیز برای فیلدهای یک فرم کاربرد دارد به طوری که برای مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<form>
<input type="text" id="username">
</form>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
alert($('#username').val());
});
});
</script>
</html>یک فرم بسیار ساده ساختهایم که حاوی فیلدی با شناسهٔ username است و از طریق جیکوئری نیز دستور دادهایم تا در صورت کلیک روی دکمه، مقداری که داخل این فیلد وارد شده در قالب یک پنجرهٔ پاپآپ در معرض دید کاربر قرار گیرد. اگر هم بخواهیم تا مقدار فیلد فوقالذکر را بهروزرسانی کنیم، میتوانیم از نمونه کد زیر استفاده نماییم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<form>
<input type="text" id="username">
</form>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#username').val('some value');
});
});
</script>
</html>همانطور که ملاحظه میشود، به عنوان آرگومان متد ()val از یک استرینگ دلخواه استفاده نمودهایم به طوری که با کلیک بر روی دکمه موجود، آن استرینگ به جای مقدار ورودی فیلد مذکور در نظر گرفته خواهد شد.
یکی دیگر از متدهای مرتبط با این حوزه ()attr نام دارد که این وظیفه را دارا است تا مقدار در نظر گرفته شده برای یک اَتریبیوت خاص را ریترن کند به طوری که برای نمونه داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<a href="https://example.com">Link</a>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
alert($('a').attr('href'));
});
});
</script>
</html>همانطور که ملاحظه میشود، لینکی ساختهایم که از طریق جیکوئری دستور دادهایم تا در صورت کلیک روی دکمه، این لینک هدف قرار داده شده و مقدار اَتریبیوت href آن بازگردانده شود. همچنین متد ()attr به منظور سِت کردن مقداری جدید نیز به صورت زیر میتواند مورد استفاده قرار گیرد:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<a href="https://example.com">Link</a>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('a').attr('href', 'https://sokanacademy.com');
});
});
</script>
</html>در واقع، به محض کلیک کردن روی دکمهٔ موجود، مقدار در نظر گرفته شده برای اَتریبیوت href از https://example.com به https://sokanacademy.com تغییر پیدا میکند. همچنین توجه داشته باشیم که در آنِ واحد نیز میتوان بیش از دو اَتریبیوت را با استفاده از متد ()attr به صورت زیر مقداردهی کرد:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<a href="https://example.com">Link</a>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('a').attr({
'href': 'https://sokanacademy.com',
'title': 'Ths is a title'
});
});
});
</script>
</html>همانطور که ملاحظه میشود، از یک جفت علائم {} داخل متد ()attr استفاده کرده، سپس یک سری به اصطلاح Key/Value برای آن در نظر گرفتهایم (جهت مشاهدهٔ لیست متدهای کار با DOM، میتوانید به لینک jQuery Attributes مراجعه نمایید.)
لازم به ذکر است که با استفاده از لایبرری جیکوئری به سادگی میتوان محتوای جدیدی به اِلِمانهای موجود در صفحه افزود به طوری که مثلاً داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<p id="paragraph-1">This is paragraph 1.</p>
<p id="paragraph-2">This is paragraph 1.</p>
<p id="paragraph-3">This is paragraph 1.</p>
<p id="paragraph-4">This is paragraph 1.</p>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#paragraph-1').append(' some text appended.');
$('#paragraph-2').prepend('some text prepended. ');
$('#paragraph-3').after(' some text added after.');
$('#paragraph-4').before(' some text added before.');
});
});
</script>
</html>در حقیقت سازوکار متد ()append بدین صورت است که آرگومان ورودی را به انتهای اِلِمان انتخابی میافزاید؛ متد ()prepend آرگومان ورودیاش را به ابتدای اِلِمان انتخابی اضافه میکند؛ متد ()after نیز محتوای موجود به عنوان آرگومان ورودیاش را پس از اِلِمان انتخابی اضافه میکند و در نهایت به متد ()before میرسیم که آرگومان ورودی را قبل از اِلِمان انتخابی میافزاید. در عین حال توجه داشته باشیم که با استفاده از این متدها میتوان کدهای اچتیامال را نیز به اِلِمان انتخابی منتسب کرد. به طور مثال، در ادامه خواهیم دید که به چه شکل میتوان با استفاده از متد ()after یک لیست پس از تگ <p></p> افزود:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<p id="paragraph-1">This is paragraph 1.</p>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
var list = '<ul>'+
'<li>Item 1</li>'+
'<li>Item 2</li>'+
'<li>Item 3</li>'+
'</ul>';
$('#paragraph-1').after(list);
});
});
</script>
</html>پس از آشنایی با نحوهٔ افزودن یک سری اِلِمان جدید به اِلِمانهای موجود در صفحه، حال نوبت به بررسی نحوهٔ حذف اِلِمانها میرسد به طوری که خواهیم داشت:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="wrapper">
<p id="paragraph-1">This is paragraph 1.</p>
<p id="paragraph-2">This is paragraph 2.</p>
<p id="paragraph-3">This is paragraph 3.</p>
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#wrapper').remove();
});
});
</script>
</html>در جیکوئری متدی داریم تحت عنوان ()remove که اِلِمان انتخابی + کلیهٔ دیگر اِلِمانهای موجود داخل آن را حذف میکند به طوری که در مثال فوق با کلیک بر روی دکمه، اِلِمانی با شناسهٔ wrapper به علاوهٔ هر سه پاراگراف موجود در آن حذف میشوند. در مقابل، متد دیگری داریم به نام ()empty و همانطور که از نام این متد مشخص است، این وظیفه را دارا است تا فقط محتوای اِلِمان انتخابی را حذف کند:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<button id="btn">Button</button>
<div id="wrapper">
<p id="paragraph-1">This is paragraph 1.</p>
<p id="paragraph-2">This is paragraph 2.</p>
<p id="paragraph-3">This is paragraph 3.</p>
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#paragraph-2').empty();
});
});
</script>
</html>پس از کلیک بر روی دکمهٔ فوق، میبینیم که محتوای پاراگرافی با شناسهٔ paragraph-2 حذف میشود و این در حالی است که اِلِمان فوق را با استفاده از ابزار اینسپِکتور مرورگر چک کنیم، میبینیم که <p id="paragraph-2"></p> سر جایش باقی است و صرفاً محتوای آن حذف شده است.
آشنایی با مفهوم CSS Manipulation در jQuery
یکی دیگر از ویژگیهای کاربردی جیکوئری آن است که میتوان با استفاده از این لایبرری اقدام به تغییر استایل اِلِمانهای موجود در صفحه کرد که برای درک بهتر این موضوع، مثال زیر را مد نظر قرار میدهیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<button id="btn">Button</button>
<div id="wrapper">
<p id="paragraph-1">This is paragraph 1.</p>
<p id="paragraph-2">This is paragraph 2.</p>
<p class="important" id="paragraph-3">This is paragraph 3.</p>
<p id="paragraph-4">This is paragraph 4.</p>
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#paragraph-1').css('color', 'green');
$('#paragraph-2').addClass('important');
$('#paragraph-3').removeClass('important');
$('#paragraph-4').toggleClass('important');
});
});
</script>
</html>در صورت اجرای این فایل داخل مرورگر و کلیک بر روی دکمهٔ موجود در صفحه، به خوبی عملکرد هر یک از متدهای فوق مشخص خواهد شد به طوری که متد ()css دو پارامتر ورودی میگیرد که پارامتر اول مربوط به پراپرتی و پارامتر دوم مرتبط با مقدار آن پراپرتی است. متد ()addClass نیز این وظیفه را دارا است تا کلاس سیاساسی که از قبل تعریف شده را به اِلِمان مد نظر اضافه کند و متد ()removeClass دقیقاً عکس مورد فوق است و در نهایت به ()toggleClass میرسیم که با فراخوانی آن، یک کلاس به اِلِمان مذکور اضافه شده و با فراخوانی مجدد کلاس مذکور حذف خواهد شد. همچنین در نظر داشته باشیم که با استفاده از متد ()css میتوان در آنِ واحد بیش از یک پراپرتی را مقداردهی کرد به طوری که مثلاً داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<button id="btn">Button</button>
<div id="wrapper">
<p id="paragraph-1">This is paragraph 1.</p>
<p id="paragraph-2">This is paragraph 2.</p>
<p class="important" id="paragraph-3">This is paragraph 3.</p>
<p id="paragraph-4">This is paragraph 4.</p>
</div>
</body>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$('#paragraph-1').css({
'color': 'green',
'font-size': '100px'
});
$('#paragraph-2').addClass('important');
$('#paragraph-3').removeClass('important');
$('#paragraph-4').toggleClass('important');
});
});
</script>
</html>همانطور که ملاحظه میشود، با قرار دادن علائم {} داخل متد ()css توانستهایم پراپرتیهای color و font-size را مقداردهی کنیم.
آشنایی با مفهوم Traversing در jQuery
زمانی که قصد داشته باشیم جایگاه یک اِلِمان یا تگ اچتیامال را بر اساس جایگاه سایر اِلِمانها یا تگها بیابیم، به این کار Traversing گفته میشود به طوری که در چنین شرایطی یک اِلِمان خاص را انتخاب نموده سپس بر پایهٔ جایگاه آن اِلِمان، شروع به پیدا کردن اِلِمانی که مد نظر داریم میکنیم.

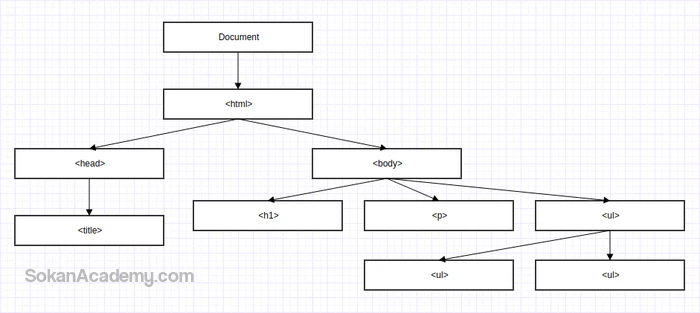
همانطور که در تصویر فوق ملاحظه میشود، تگ <html> به اصطلاح تگ Parent (والد) تگهای <head> و <body> است و خودِ تگ <head> نیز والد تگ <title> است اما تگ <body> والد سه تگ <h1> و <p> و همچنین <ul> است و در نهایت این تگ آخری خود والد دو تگ <li> است. یکی از متدهای کاربردی در این حوزه ()parent است به طوری که والد اِلِمان انتخابیمان را مشخص میسازد. به طور مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('.item').parent().css('background', 'red');
});
</script>
</html>همانطور که ملاحظه میشود، دستور دادهایم تا اِلِمانی با کلاس item یافته شده سپس تگ والد آن را انتخاب نمودهایم و رنگ آن را تغییر دادهایم. در عین حال، متد دیگری نیز داریم به نام ()parents که کلیهٔ تگهای والد اِلِمان انتخابیمان را مییابد:
$(document).ready(function () {
$('.item').parents().css('background', 'red');
});همانطور که ملاحظه میشود، از متد ()parents استفاده نموده و گفتهایم که کلیهٔ تگهای والد تگ <li></li> که انتخاب نمودهایم تغییر رنگ دهند. همچنین به خاطر داشته باشیم که متد ()parents یک پارامتر ورودی نیز میگیرد به طوری که برای مثال داریم:
$(document).ready(function () {
$('.item').parents('ul').css('background', 'red');
});میبینیم که به عنوان آرگومان متد ()parents از ul استفاده کردهایم به طوری که نتیجهای همچون متد ()parent به دست خواهیم آورد.
مثالهای فوق همگی مرتبط با جستجوی از پایین به بالا بودند و این در حالی است که از بالا به پایین نیز میتوانیم به جستجو در DOM بپردازیم که در این ارتباط متدهای ()children و ()find مورد استفاده قرار میگیرند:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('ul').children().css('background', 'blue');
});
</script>
</html>
به طور مثال، متد ()children کلیهٔ تگهای فرزندی که داخل یک تگ والد وجود دارند را هدف قرار میدهد به طوری که در مثال فوق دستور دادهایم تا کلیهٔ تگهای <li></li> که داخل تگ <ul></ul> قرار دارند را هدف قرار داده و رنگ آنها را تغییر دادهایم. همچنین کدهای فوق را به صورت زیر نیز میتوان برای جستجویی دقیقتر مورد استفاده قرار داد:
$(document).ready(function () {
$('ul').children('li:first').css('background', 'blue');
});همانطور که ملاحظه میشود، گفتهایم که اولین تگ <li></li> که داخل تگ <ul></ul> باشد رنگش تغییر یابد. متد دیگری که در این ارتباط کاربر دارد ()find است به طوری که کلیهٔ تگهای فرزند تگ انتخابیمان را مییابد:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('body').find('li').css('background', 'blue');
});
</script>
</html>در مثال فوق دستور دادهایم که هر آنچه تگ <li></li> که داخل تگ <body></body> قرار دارد هدف قرار داده شود.
در تصویر فوق تگهای <li></li> به اصطلاح Sibling (برادر/خواهر) هستند و یکی از متدهای جیکوئری که برای یافتن تگهای سیبلینگ مورد استفاده قرار میگیرد ()siblings است به طوری که برای مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('p').siblings().css('background', 'blue');
});
</script>
</html>
در تفسیر کدهای فوق باید گفت که سِلِکتور p را انتخاب نمودهایم سپس با استفاده از متد ()siblings دستور دادهایم که رنگ کلیهٔ برادر/خواهرهای این تگ تغییر کند. همچنین به عنوان فیلتر کردن دقیقتر داریم:
$(document).ready(function () {
$('p').siblings('h1').css('background', 'blue');
});میبینیم که به عنوان آرگومان این متد از سِلِکتور h1 استفاده کردهایم بدان معنا که کلیهٔ برادر/خواهرهای سِلِکتور p که از جنس تگ <h1></h1> هستند هدف قرار داده شوند. در این ارتباط، متد دیگری داریم به نام ()next که این وظیفه را دارا است تا تگ خواهر/برادر بعدی که پس از اِلِمان انتخابیمان وجود دارد را بیابد به طوری که داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('li').next().css('background', 'blue');
});
</script>
</html>در کد فوق دستور دادهایم تا سِلِکتور li هدف قرار داده شده سپس تگ سیبلینگ بعدی آن تغییر رنگ پیدا کند. همچنین یک سری متدها در جیکوئری وجود دارند که برای فیلتر کردن به کار میروند که از آن جمله میتوان به ()first و ()last اشاره کرد. به طور مثال، در ارتباط با کاربرد متد ()first داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('li').first().css('background', 'blue');
});
</script>
</html>همانطور که ملاحظه میشود گفتهایم که رنگ اولین تگ <li></li> که یافته شد تغییر یابد و این در حالی است که متد ()last دقیقاً عملکردی عکس دارا است:
$(document).ready(function () {
$('li').last().css('background', 'blue');
});در این حوزه متد دیگری داریم به نام ()filter که داخل آن میتوان یک معیار تعریف نموده سپس بر اساس آن معیار دست به انتخاب اِلِمانهای صفحه زد به طوری که برای مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p class="paragraph">This is a paragraph 1</p>
<p>This is a paragraph 2</p>
<p class="paragraph">This is a paragraph 3</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('p').filter('.paragraph').css('background', 'blue');
});
</script>
</html>در تفسیر کدهای فوق میتوان گفت که دستور دادهایم تا از میان تگهای <p></p> تگ/تگهایی که دارای کلاس paragraph هستند انتخاب شده و رنگ آنها تغییر یابد. نقطهٔ مقابل این متد، متدی است به نام ()not به طوری که تمامی اِلِمانهایی را هدف قرار میدهد که با معیار ورودی مَچ نباشند:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>This is a title</h1>
<p class="paragraph">This is a paragraph 1</p>
<p>This is a paragraph 2</p>
<p class="paragraph">This is a paragraph 3</p>
<ul>
<li class="item">This is an item</li>
<li class="item">This is another item</li>
</ul>
</body>
<script>
$(document).ready(function () {
$('p').not('.paragraph').css('background', 'blue');
});
</script>
</html>در مثال فوق گفتهایم که از میان تگهای <p></p> تگهایی که دارای کلاس paragraph نیستند انتخاب شوند.
آشنایی با مفهوم AJAX
Asynchronous JavaScript And XML یا به اختصار AJAX به سازوکاری گفته میشود که بر آن اساس بدون آن که صفحه رِفرش شود، میتوان به تبادل با سرور پرداخته و دادههای روی صفحه را آپدیت کرد و امروزه بسیاری از وب اپلیکیشنهایی که استفاده میکنیم برای رقم زدن یک تجربهٔ کاربری خوب بدون رِفرش کردن صفحه از اِیِجَکس بهره میگیرند. لایبرری جیکوئری از یک سری متد پیشفرض به منظور کار با اِیِجَکس برخوردار است به طوری که با استفاده از آنها به سادگی میتوان ریکوئستهایی از جنس GET و POST ارسال نمود.
پایه و اساس اِیِجَکس XMLHttpRequest است و این آبجکت در کلیهٔ مرورگرهای مدرن پشتیبانی میشود. در واقع، وقتی که شروع به استفاده از فناوری اِیِجَکس میکنیم، توسط کدهای جاوااسکریپتی یک آبجکت از این جنس ساخته میشود که این وظیفه را دارا است تا ریکوئستی برای سرور ارسال کند. در ادامه، سرور ریکوئست درخواستی ما را پردازش کرده و یک ریسپانس در اختیارمان میگذارد و مجدد با کدهای جاوااسکریپتی پاسخ را پردازش کرده و در صفحه نشان میدهیم. به عنوان مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
</head>
<body>
<p id="sample-text">Let AJAX change this text.</p>
<button type="button" onclick="loadDoc()">Change Content</button>
<script>
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample-text").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax-info.txt", true);
xhttp.send();
}
</script>
</body>
</html>جهت ارسال یک ریکوئست به سمت سرور، میباید از متدهای ()open و ()send آبجکت XMLHttpRequest استفاده نماییم. متد ()open سه پارامتر ورودی میگیرد به طوری که پارامتر اول نوع متد درخواستی است و پارامتر دوم نیز آدرس فایلی است که میخواهیم ریکوئست را برایش ارسال کنیم (برای همین منظور، داخل پوشهٔ این پروژهٔ فایلی تحت عنوان ajax-info.txt ساخته و مقداری متن وارد آن کردهایم.) و پارامتر سوم نیز مشخصکنندهٔ قابلیت Asynchronous و Aynchronous است. در واقع، اگر پارامتر سوم true باشد، این بدان معنا است که قصد داریم از قابلیت Asynchronous استفاده نماییم؛ به عبارتی، جاوااسکریپت هرگز منتظر ریسپانس از سمت سرور نمیماند و میتواند کدهای دیگری را اجرا کند. پراپرتی onreadystatechange نیز این کاربرد را دارا است تا فانکشنی تعریف کرد که وقتی وقتی پاسخی از سمت سرور آمد، اجرا گردد و پراپرتی readyState حاوی وضعیت آبجکت XMLHttpRequest است به طوری که:
- کد ۰ نشان میدهد که درخواست شروع نشده است.
- کد ۱ نشان میدهد که کانکشن با سرور برقرار شده است.
- کد ۲ نشان میدهد که ریکوئست دریافت شده است.
- کد ۳ نشان میدهد که سرور در حال پردازش ریکوئست است.
- کد ۴ نشان میدهد که پردازش تکمیل شده و ریسپانس آماده است.
و پراپرتی status نیز کد وضعیت را نشان میدهد به طوری که داریم:
- کد وضعیت ۲۰۰ نشان میدهد که همه چیز درست پیش رفته است.
- کد وضعیت ۴۰۳ نشان میدهد که درخواست مجاز نیست.
- کد وضعیت ۴۰۴ نشان میدهد که ریسورس درخواستی یافت نشد.
اساساً زمانی که readyState برابر با عدد ۴ و status برابر با ۲۰۰ باشد، این بدان معنا است که ریسپانس آماده است. پراپرتی responseText نیز دادههای ارسالی از سمت سرور را در قالب استرینگ در دسترسمان قرار میدهد.
در ادامهٔ این آموزش خواهیم دید که به چه شکل با استفاده از اِیِجَکس میتوان ریکوئستی برای یک سرور پیاچپی ارسال نموده، دادهها را فراوانی کرد و داخل صفحه بدون نیاز به رِفرش کردن بارگزاری کرد (لازم به یادآوری است که این بخش از آموزش نیاز به آشنایی نسبی با زبان برنامهنویسی پیاچپی دارد.)
ساخت یک API ساده با استفاده از زبان برنامهنویسی PHP
در این بخش از آموزش، قصد داریم تا یک ایپیآی بسیار ساده در زبان پیاچپی توسعه دهیم که از آن طریق به سادگی میتوان دادههای مد نظر خود را از دیتابیس فراخوانی کرده و بدون نیاز به هیچ گونه رِفرش کردن صفحه، آنها را در معرض دید کاربر قرار داد. برای شروع، بسته به نوع سیستمعاملی که داریم نیاز است تا یکی از پکیجهای LAMP یا WAMP و یا MAMP را نصب کنیم. در ادامه، نیاز است تا در محیط PhpMyAdmin یک دیتابیس با نامی دلخواه همچون jquery_tutorial بسازیم. برای ساخت این جدول، میتوان از نمونه کد اسکیوال زیر استفاده نمود:
CREATE DATABASE jquery_tutorial CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ciو در ادامه و از طریق کدهای اسکیوال زیر، جدولی به نام users ساخته که به منظور ذخیرهسازی اطلاعات کاربران مورد استفاده قرار خواهد گرفت:
CREATE TABLE IF NOT EXISTS `users` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL
);اِسکمای این جدول به صورت زیر خواهد بود:
+------------+--------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+------------+--------------+------+-----+---------+----------------+
| id | int(11) | NO | PRI | NULL | auto_increment |
| first_name | varchar(255) | NO | | NULL | |
| last_name | varchar(255) | NO | | NULL | |
| email | varchar(255) | NO | | NULL | |
| password | varchar(255) | NO | | NULL | |
+------------+--------------+------+-----+---------+----------------+در ادامه هم با استفاده از کد اسکیوال زیر، یک سری دیتای فِیک در این جدول ثبت میکنیم:
INSERT INTO `users` (`first_name`, `last_name`, `email`, `password`) VALUES ('Behzad', 'Moradi', 'hi@example.com', '123456'), ('Ali', 'Eskandari', 'hello@example.com', 'QWERTY');در این مرحله از آموزش دیتابیس آمادهٔ استفاده است و در ادامه نیاز خواهیم داشت تا به توسعهٔ ایپیآی بپردازیم. برای همین منظور، ساختار پروژهای که تا این مرحله از آموزش مورد استفاده قرار دادیم را به صورت زیر تکمیل میکنیم:
jquery
├── ajax-info.txt
├── data-fetcher.php
├── index.html
└── jquery-3.4.1.jsهمانطور که ملاحظه میشود، در مسیر روت پروژه فایلی با نامی دلخواه همچون data-fetcher.php ساخته سپس آن را به صورت زیر تکمیل میکنیم:
<?php
try {
$connection = new PDO('mysql:host=localhost;dbname=jquery_tutorial', 'root', '');
} catch (PDOException $e) {
echo 'Opps, Something bad just happened!' . '<br>';
echo $e->getMessage();
}
$id = @$_POST['id'];
if ($id) {
$result = $connection->query('SELECT * FROM `users` WHERE `id` = ' . $id);
} else {
$result = $connection->query('SELECT * FROM `users`');
}
$usersList = [];
while ($row = $result->fetch(PDO::FETCH_ASSOC)) {
$usersList[] = $row;
}
echo json_encode($usersList);
exit;
در این اسکریپت از کلاس PDO زبان برنامهنویسی پیاچپی استفاده نمودهایم که به منظور آشنایی بیشتر با سازوکار این کلاس، میتوانید به آموزش ارتباط با دیتابیس در PHP از طریق لایبرری PDO مراجعه نمایید.
متدی که مرتبط با اِیِجَکس در لایبرری جیکوئری تعبیه شده ()load نام دارد به طوری که ساختار کلی آن به صورت زیر است:
$(selector).load(url, data, callback);در صورتی که فراخوانی دیتا از سمت سرور بدون هیچ گونه مشکلی انجام شود، دیتای مذکور به سِلِکتور انتخابی منتسب خواهد شد و همانطور که مشاهده میشود، متد ()load از سه پارامتر ورودی برخوردار است به طوری که url الزامی بوده و لینکی که باید اجرا گردد را مشخص میشود و data که اختیاری است، دربرگیرندهٔ آپشنهایی میتواند باشد که میتوان آنها را در کوئریای که به دیتابیس میزنیم دخیل کنیم و در نهایت هم به پارامتر callback میرسیم که همچون مورد قبلی انتخابی است و چنانچه بخواهیم پس از تکمیل اِیِجَکس فانکشن خاصی اجرا گردد، نام فانکشن مذکور را در این جایگاه درج خواهیم کرد. به طور مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
<div id="users-list"></div>
</body>
<script>
$(document).ready(function () {
$('#users-list').load('data-fetcher.php');
});
</script>
</html>همانطور که ملاحظه میشود، داخل بدنهٔ این صفحه یک تگ <div></div> با شناسهٔ users-list ساختهایم و در کدهای جاوااسکریپت نیز گفتهایم که این تگ انتخاب شده سپس متد ()load به آن منتسب گردد و به عنوان تنها آرگومان این متد نیز آدرس فایل data-fetcher.php را دادهایم.
همچنین جیکوئری دو متد دیگر تحت عناوین ()get.$ و ()post.$ نیز دارا است که به منظور فراخوانی دیتا از سمت سرور با استفاده از متدهای اچتیتیپی GET و POST به کار میروند (لازم به یادآوری است که علامت $ به منزلهٔ شورتکاتی برای لایبرری jQuery است.) به طور مثال و به منظور استفاده از متد ()get.$ داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
</body>
<script>
$(document).ready(function () {
$.get('data-fetcher.php', function (data, status) { // or you can user jQuery.get()
alert("Data: " + data + "\nStatus: " + status);
});
});
</script>
</html>پارامتر اول این متد (یوآرال) الزامی است و مشخصکنندهٔ لینکی است که ریکوئست برای آن ارسال خواهد شد و پارامتر دوم نیز کالبک است که اختیاری بوده و چنانچه ریکوئست مد نظر با موفقیت اجرا گردد، این کالبک اجرا خواهد شد به طوری که پارامتر اول کالبک حاوی دیتای درخواستشده و پارامتر دوم نشانگر وضعیت درخواست است و چنانچه این فایل را در لوکالهاست اجرا کنیم، یک پاپآپ حاوی دیتای ارسالی از سمت فایل data.fetcher.php در معرض دیدمان قرار خواهد گرفت. حال در ادامه به نحوهٔ استفاده از متد ()post.$ میپردازیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
</style>
</head>
<body>
</body>
<script>
$(document).ready(function () {
$.post('data-fetcher.php', {
id: 1
}, function (data, status) {
alert("Data: " + data + "\nStatus: " + status);
});
});
</script>
</html>در تفسیر کدهای فوق میتوان گفت که پارامتر اول متد ()post.$ یوآرالی است که قصد داریم ریکوئستی از جنس POST برای آن ارسال کنیم و پارامتر دوم که اختیاری است نیز مشخصکنندهٔ پارامترهای ارسالی است تا در کوئریای که به دیتابیس میزنیم دخیل شوند و به نوعی دیتا فیلتر گردد و پارامتر سوم هم اختیاری است و به منزلهٔ کالبکی است که در صورت موفقیتآمیز بودن ریکوئست اجرا خواهد شد.
در صورتی که صفحه را رِفرِش کنیم خواهیم دید که دیتای کاربری با شناسهٔ ۱ در معرض دیدمان قرار خواهد گرفت. همچنین متد پرکاربرد دیگری در لایبرری جیکوئری برای اجرای اِیجَکس داریم که ()ajax.$ نام دارد به طوری که دیگر متدهای مرتبط از همین متد برای ارسال ریکوئست استفاده میکنند (جهت مشادهٔ دیگر متدهای مرتبط با این حوزه، میتوانید به لینک jQuery AJAX مراجعه نمایید.) اساساً میتوان گفت که تنظیمات مختلفی در این متد میتوان اِعمال نمود به طوری که برای مثال داریم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div id="users-list"></div>
</body>
<script>
$(document).ready(function () {
$.ajax({
url: 'data-fetcher.php',
method: "POST",
data: {
id: 1
},
success: function (result) {
var result = JSON.parse(result);
var template = '';
for (i = 0; i < Object.keys(result).length; i++) {
template += '<div class="dynamic-item">' + result[i]['first_name'] + ' ' + result[i]['last_name'] + '</div>'
}
$('#users-list').html(template);
},
error: function (error) {
console.log(error['statusText']);
}
});
$('.dynamic-item').click(function () {
$(this).css('background', 'red');
});
});
</script>
</html>در تفسیر کدهای فوق میتوان گفت که پارامتر url دربرگیرندهٔ آدرس فایلی است که درخواست خود به آن ارسال خواهیم کرد و data نیز آرایهای است از آپشنهایی که قصد داریم در کوئریای که به دیتابیس میزنیم دخیل کنیم؛ به عبارتی، قصد داریم تا دیتای کاربری با شناسهٔ ۱ را از جدول users فراخوانی کنیم و از همین روی کلیدی با نامی دلخواه همچون id در نظر گرفته و به عنوان مقدارش نیز عدد یک را مد نظر قرار دادهایم و داخل کدهای پیاچپی نیز با استفاده از ['POST['id_$ مقدار آن را دریافت کردهایم و از آنجا که قرار است یک سری دیتا به سمت سرور ارسال کنیم، از همین روی متد POST را در نظر گرفتهایم که به نوعی میتوان گفت نسبت به متد GET ایمنتر است.
زمانی که ریسپانسی از سمت سرور بیاید، با دو پارامتر success و error سروکار خواهیم داشت به طوری که اگر مشکلی رخ نداده باشد، وارد پارامتر success میشویم که مقدارش یک تابع بینام است به طوری که دیتای ارسالی از سمت سرور را در پارامتری با نامی دلخواه همچون result ذخیره کردهایم و اگر هم در سمت سرور مشکلی وجود داشته باشد (به طور مثال، نام کاربری با رمزعبور ارتباط با دیتابیس صحیح نباشند و دیگر مشکلاتی از این دست)، وارد پارامتر error خواهیم شد که مقدارش همچون مورد قبل یک تابع بینام است به طوری که اطلاعات مرتبط با اروری که رخ داده است را داخل متغیری با نامی دلخواه همچون error ریختهایم و داخل این تابع نیز با استفاده از دستور ()console.log کلید statusText این آرایه را ریترن کردهایم.
حال برسیم به تفسیر کدهای داخل پارامتر success با این توضیح که ابتدا به ساکن با استفاده از دستور ()JSON.parse دادهٔ ارسالی از سمت سرور را به یک آبجکت تغییر دادهایم و آن را در متغیری تحت عنوان parsedResult ذخیره کردهایم زیرا همانطور که داخل فایل data-fetcher.php ملاحظه میشود:
echo json_encode($usersList);
exit;آنچه این فایل ریترن میکند را با استفاده از تابع ()json_encode در قالب فرمت جیسون درآوردهایم که یک فرمت استاندارد در توسعهٔ ایپیآی است.
سپس متغیر دیگری به نام template ساختهایم و مقدارش را برابر با یک استرینگ خالی قرار دادهایم چرا که در ادامه قصد داریم تا داخل حلقه آن را مقداردهی کنیم. در حلقهٔ for دستور دادهایم تا مادامی که دیتایی داخل متغیر parsedResult وجود دارد، این حلقه ادامه پیدا کند و داخل آن نیز کلیدهای first_name و last_name را به یک تگ <div></div> که داری کلاسی تحت عنوان dynamic-item است ریخته و آن را به متغیر template کانکت کردهایم (علت انتخاب عملگر =+ آن است که مقادیر قبلی موجود داخل این متغیر نگاه داشته شده و مقادیر جدید به آن اضافه شوند.) در نهایت هم دستور دادهایم تا اِلِمانی با شناسهٔ users-list با استفاده از متد ()html حاوی ساختار جدید ذخیرهشده داخل متغیر template گردد. اکنون با رِفرش کردن خواهیم دید که خروجی زیر در معرض دیدمان قرار میگیرد:
Behzad Moradiمجدد کدهای فوق را به صورت زیر آپدیت میکنیم:
$(document).ready(function () {
$.ajax({
url: 'data-fetcher.php',
data: {
// id: 1
},
method: "POST",
success: function (result) {
var parsedResult = JSON.parse(result);
var template = '';
for (i = 0; i < Object.keys(parsedResult).length; i++) {
template += '<div class="dynamic-item">' + parsedResult[i]['first_name'] + ' ' + parsedResult[i]['last_name'] + '</div>'
}
$('#users-list').html(template);
},
error: function (error) {
console.log(error['statusText']);
}
});
});همانطور که ملاحظه میشود، صرفاً کوئری موجود داخل پارامتر data را کامنت کردهایم. به عبارتی، قصد داریم این دستور را به کدهای سمت سرور (پیاچپی) بدهیم تا هیچ شرطی برای کوئری زدن به جدول users لحاظ نکرده و کلیهٔ کاربران را از این جدول فراخوانی کند به طوری که از این پس در خروجی خواهیم داشت:
Behzad Moradi
Ali Eskandariاگر هم در کدهای سمت سرور که داخل فایل data-fetcher.php نوشتیم تغییری همچون چیزی که در ادامه مشاهده میشود ایجاد کنیم:
$connection = new PDO('mysql:host=localhost;dbname=jquery_tutorial', '', '');میبینیم که نامکاربری را حذف کردهایم و اگر از این پس اینسپِکتور مرورگر را باز کرده و به تب Console مراجعه کرده و صفحه را مجدد رِفرش نماییم، در خروجی خواهیم داشت:
Internal Server Errorمیبینیم که پارامتر error نیز به درستی کار میکند. حال قصد داریم کدهایی بنویسیم که به محض کلیک بر روی یکی از ردیفهای فراخوانی شده از سمت سرور، رنگ آن ردیف تغییر کند. برای همین منظور، کدهای فوق را به صورت زیر تکمیل میکنیم:
<!DOCTYPE html>
<html>
<head>
<title>SokanAcademy jQuery Tutorial</title>
<script src="jquery-3.4.1.js"></script>
</head>
<body>
<div id="users-list"></div>
</body>
<script>
$(document).ready(function () {
$.ajax({
url: 'data-fetcher.php',
data: {
// id: 1
},
method: "POST",
success: function (result) {
var parsedResult = JSON.parse(result);
var template = '';
for (i = 0; i < Object.keys(parsedResult).length; i++) {
template += '<div class="dynamic-item">' + parsedResult[i]['first_name'] + ' ' + parsedResult[i]['last_name'] + '</div>'
}
$('#users-list').html(template);
},
error: function (error) {
console.log(error['statusText']);
}
});
$('.dynamic-item').click(function () {
$(this).css('background', 'red');
});
});
</script>
</html>همانطور که ملاحظه میشود، در ادامهٔ کدهای قبلی سِلِکتور dynamic-item را هدف قرار داده و گفتهایم که اگر کاربر روی اِلِمانی با چنین کلاسی کلیک کرد، رنگ آن تغییر کند. پس از رِفرِش کردن صفحه و کلیک بر روی یکی از اِلِمانها، خواهیم دید که هیچ اتفاقی رخ نخواهد داد! در چنین شرایطی، موضوع اینجا است که وقتی صفحه لود میشود، اصطلاحاً Event Listener به اِلِمانهایی اختصاص خواهد یافت که داخل صفحه وجود دارند و وقتی که به صورت اِیجَکسی دیتای جدیدی را به صفحه اضافه میکنیم، جیکوئری نمیتواند یک Event Listener به آنها اختصاص دهد و راهکار آن است که به جای dynamic-item از یک سِلِکتوری استفاده کنیم که نقش والد را برای dynamic-item دارا است. به عبارتی، با تغییر کدهای فوق به صورت زیر مشکل مرتفع خواهد شد:
$(document).ready(function () {
$.ajax({
url: 'data-fetcher.php',
data: {
// id: 1
},
method: "POST",
success: function (result) {
var parsedResult = JSON.parse(result);
var template = '';
for (i = 0; i < Object.keys(parsedResult).length; i++) {
template += '<div class="dynamic-item">' + parsedResult[i]['first_name'] + ' ' + parsedResult[i]['last_name'] + '</div>'
}
$('#users-list').html(template);
},
error: function (error) {
console.log(error['statusText']);
}
});
$('body').on('click', '.dynamic-item', function () {
$(this).css('background', 'red');
});
});همانطور که ملاحظه میشود، از سِلِکتور body و همچنین متد ()on استفاده کردهایم به طوری که به عنوان پارامتر اول این متد از مقدار click استفاده کرده، پارامتر دوم سِلِکتوری است که قصد داریم پس از کلیک بر روی آن ایونت خاصی رخ دهد و پارامتر سوم نیز یک کالبک فانکشن است که این وظیفه را دارا است تا رنگ اِلِمان مذکور را آپدیت کند. حال اگر صفحه را رِفرِش کرده و روی یکی از مقادیر کلیک کنیم، خواهیم دید که رنگش تغییر پیدا خواهد کرد.
جمعبندی
اگرچه که jQuery به نسبت رقبایی همچون React یا Vue کمی قدیمی به نظر میرسد، اما بسیاری از پروژهها هستند که کماکان با این لایبرری توسعه داده شدهاند و توسعه داده میشوند و از آنجا که یادگیری اصول کار با جیکوئری بسیار ساده است، میتوان با صرف اندک زمانی اقدام به یادگیری آن نماییم.